移动端UI/UX设计必知的设计要点
你手头是否有正在设计的APP项目?有没有系统的设计计划?你是直接动手设计,还是会中途停下来研究一下终端用户的真实需求?你是否知道用户打开APP第一眼到底更希望看到什么?
在考虑运用哪些用户体验相关技术的时候,它们的美学特征可能是相当值得我们深思的。目前我们所看到的许多网站上所使用的设计理念和技巧,其实也可以很好地投入到APP设计中,只不过细节和样式可能需要稍作调整,以适配更小的、高清的屏幕。对于熟知桌面端UI设计的设计师而言,接下来的7个设计要点能帮你快速转向移动端设计,让你看起来像是专业的移动端UI/UX设计师。

更简单的字体排版在小屏幕上具有更强的易读性,尤其是在光线较暗或者逆光的情况下,这也是推动非衬线字体在移动端上广泛运用的重要原因之一。
几年前,随着设计趋势的大幅转变,设计师们更加倾向于选取笔画更加厚重、风格更加大胆的字体类型。此外,字体的尺寸也很重要。越来越多的移动端首页设计开始借用尺寸超大、极具表现力的字体,营造出前景和背景的明显对比,打造炫目的效果,以便于用户浏览、导航。
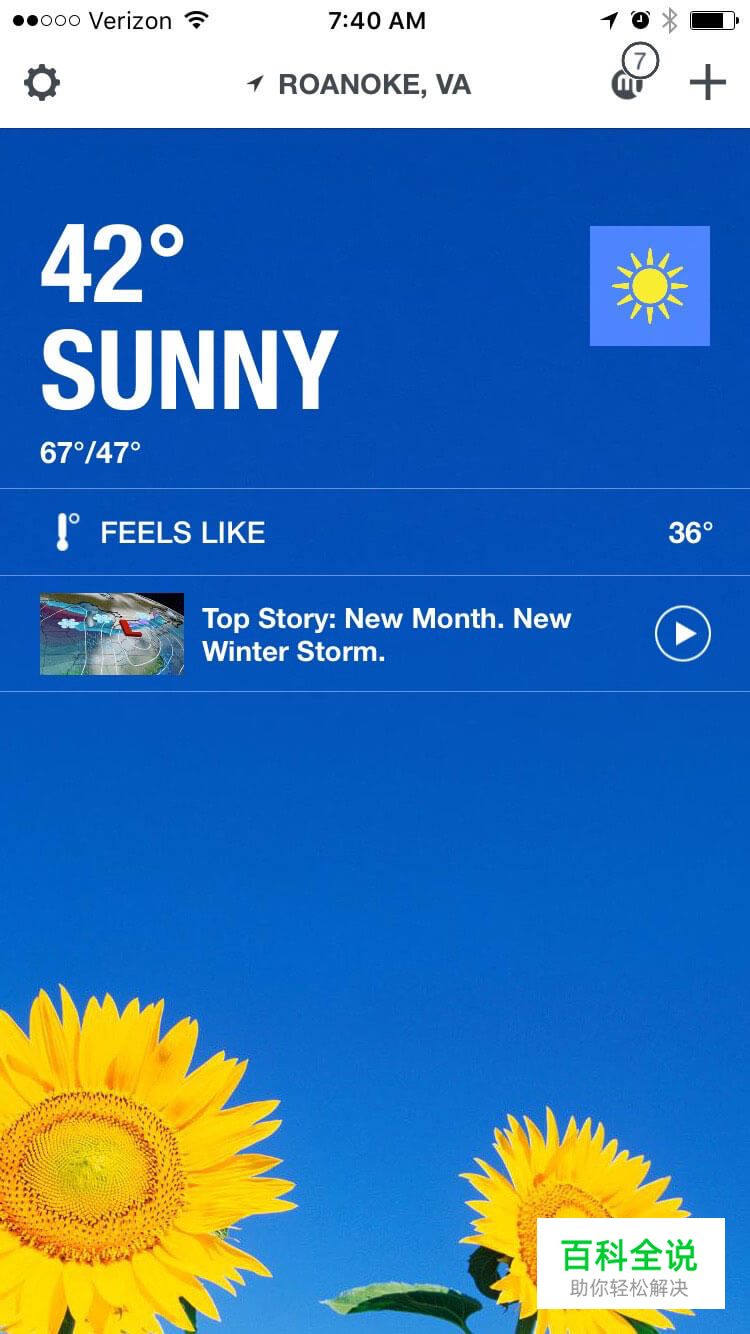
这种趋势的优势在于,大家开始更加注重于界面内容的可读性。不过在英文界面中,有一个问题需要注意,就是要尽量克制地使用大写字母。以 The Weather Channel 为例,“SUNNY”这个词只有5个字母也就算了,但是如果去是其他的天气所用字母数量较多,视觉上可能会相当的累赘。在中文的字体设计中也要尽量避免文案过长、过于复杂的问题。
所以,此处应当注意两件事:
·排版和内容应当尽量保持简单
·背景和文字的对比度应当尽量明显,保持最大可读性

Material Design 作为当前最重要的设计趋势而言,已经被反复强调和提及了,这并不是没有道理的。
首先,它是Google 所推出的设计平台,作为一个实力型巨头推出的产品,无疑会吸引大量的相关从业者跟进,并且目前状况就是这样。Material Design 本身的设计理念也相当的直观易懂,不论是用来设计还是对于用户而言,都相当的不错。
Material design 最引人瞩目的地方在于,其中的图层创建对于用户使用和交互设计都有极大的帮助。今天,Material design 风格的界面已经遍地开花,许多iOS平台的应用都开始遵循这一设计规范。
真正让这些图层发挥作用的技巧非常的微妙。图层之间的区分靠的是曾经“被大家所嫌弃”的阴影,它们非常浅但是很自然,同时它们还是视觉和交互的线索。最下面的图层是信息的入口,而顶层的图层则是交互的工具和元素。
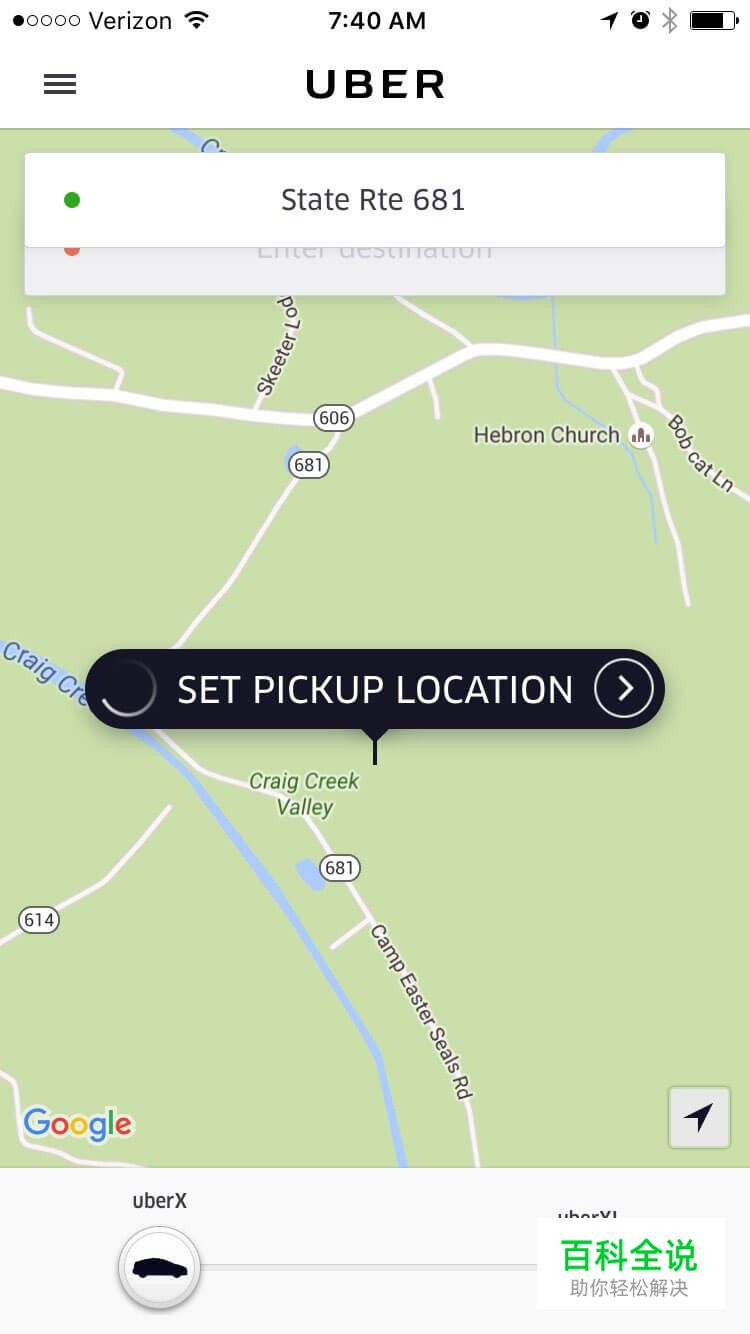
看看Uber的设计,地图图层位于整个屏幕的最下层,通过移动底部图层来设定上车位置,顶层的按钮则用来下单,不同的层承担着不同的功用,提供不同的交互方式。

在小屏幕上使用最纯粹的黑白配色是吸引用户注意力的好办法。此外,还可以使用相对少见、大胆的配色,这样也容易脱颖而出。又或者使用添加其他的配色方案让用户选择他们自己喜欢的配色方案。
单色配色方案的好处在于更容易营造一致、统一的视觉体验和感觉。正如同 Streeks 这款应用的设计,用户可以设定目标,然后APP会提醒你完成任务。用户可以基于任务类型来设定色彩,并且推送简单的信息来告知你需要完成的事情。
单色配色、图标和简约的字体在一起形成了令人惊艳的组合,易于阅读也便于交互,这种设计已经足够完备顺滑,吸引用户在待办事项中添加更多的事情来完成。

那些足够优秀的APP当中,通常都会包含着许多顺滑无缝的优秀微交互,来沟通不同的界面、动作和交互。微交互通常会很容易被忽略,但是在许多APP当中,他们会作为必须的过渡、交互引导和效果提示而存在,所以相当的重要。
微交互的存在,主要还是帮助用户完成一些事情。从文本消息通知、消息推送到微博上点赞的提示,近乎无处不在。它们还有一个主要的功能:取悦用户。
微交互的主要功能可以这样总结:
·提供信息反馈,比如在Instagram 中点赞之后出现的提示特效
·呈现动作,比如点赞之后心形会从透明镂空变为红色
·帮助用户操作或者发现某些东西的存在,比如点赞之后,会有推送信息出现在通知栏,或者弹出框直接告知

卡片式设计最早见于Pinterest ,随后在Facebook、SoundCloud等网站上流行开来,成为了真正意义上的主流设计。不过今天的卡片式设计很大程度上受到了Material Design 的影响。
不论是对于设计还是对于开发而言,卡片都是大量内容的可靠载体。每个卡片都可以承载不同的元素,作为不同的模块,实现不同的功能。
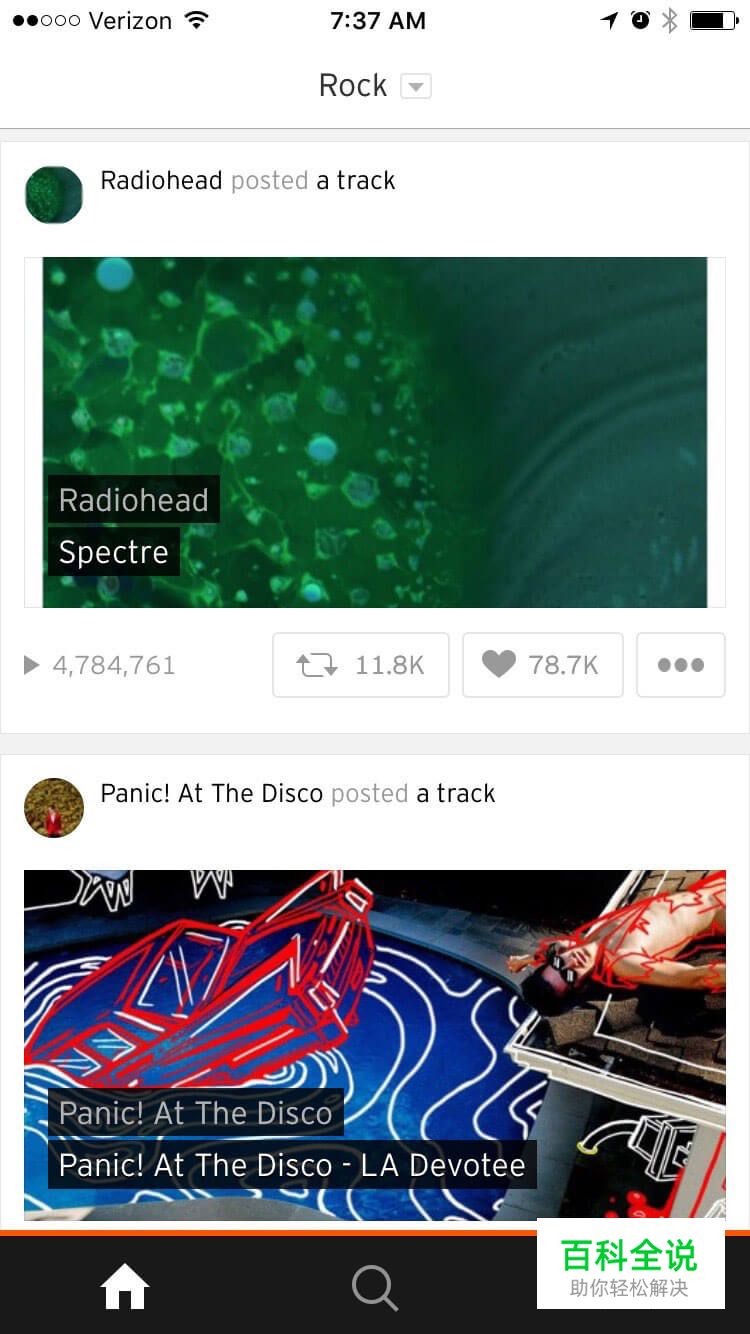
所以,你可以让一个卡片播放视频,紧接着的卡片则链接到另外一个应用,而下方的卡片则直接放置了一段长长的文字。卡片式设计在移动端上的另外一个优势就是非常的易用,尤其是在有APP之内。绝大多数的应用会在一个屏幕内承载两个卡片,就像 SoundCloud 这样,又或者一屏就是一个卡片,这样一来,即使用户的手指再粗也不会错过任何内容!

隐藏式菜单、弹出式导航和大按钮是不容忽视的设计要点。如今APP首屏使用的菜单数量正在逐步减少,寸土寸金的APP首页上不再放置大量的菜单按钮,随之而来的是隐藏式菜单的流行。
有趣的是,越来越多的用户并没有被隐藏式设计惹恼,他们已经熟知汉堡菜单中隐藏着更多的选项。当然,使用汉堡菜单的技巧在于,其中隐藏的菜单应当是非常实用的功能和选项,而菜单按钮本身也应当显眼而灵敏。
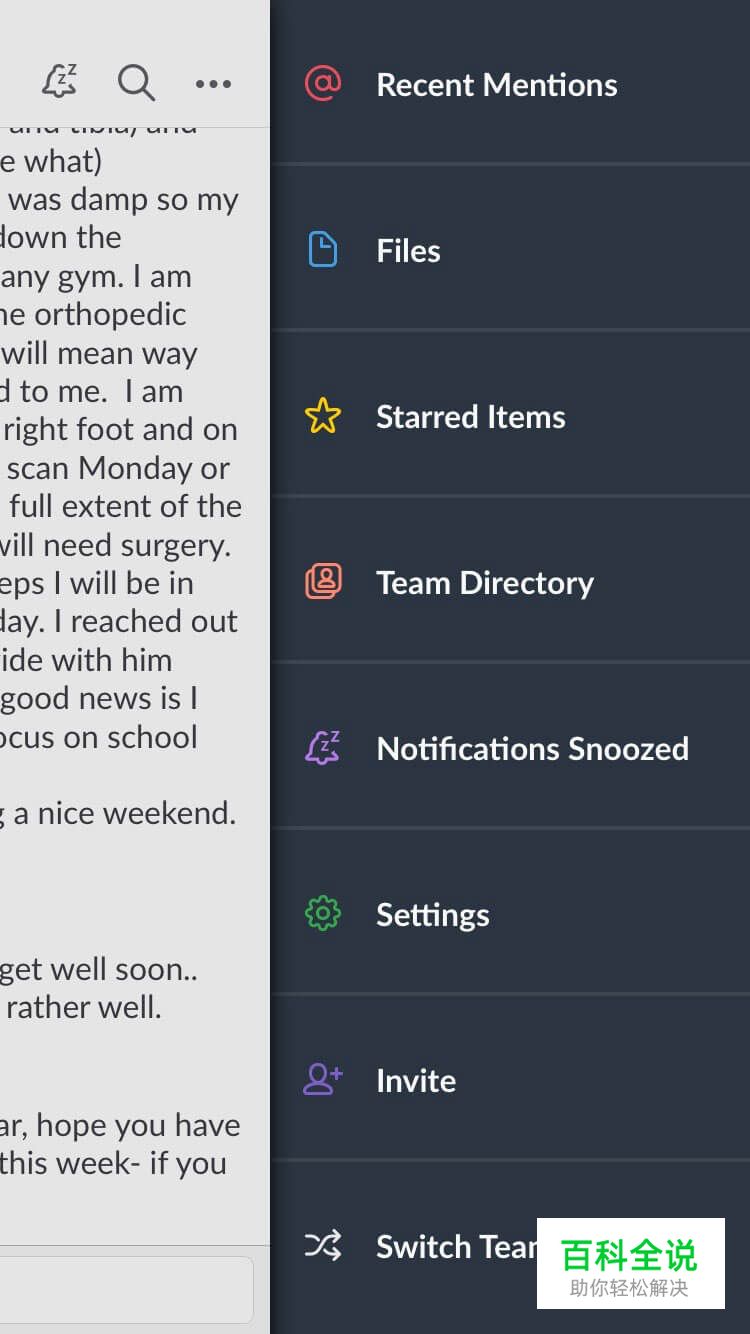
Slack 绝对是导航菜单设计中的典范,它的菜单可以从屏幕的左右两边弹出显示,而主要功能菜单是从右侧弹出的,而特定频道的菜单则是从左侧弹出。

有趣而漂亮的动画,是让你的应用令人感觉非同凡响的另一手段。合理的动画能提高应用的易用性,能让用户更容易注意到重点,甚至能更加直接的给他们带来快乐。
你无法确知用户将在何时何地访问你的应用,更无法确知用户使用的是哪种网络连接,所以使用体积小、轻量级、不依赖于网络的动画是非常有必要的。
Strava 就是这样一个包含了大量有趣的小动画的应用,其中许多有趣的动画小到你可能会一不小心忽略掉。不同界面之间的切换会有有趣的过渡动效,比如上面的挑战页面就是。加载地图的时候会有一个脉冲特效,当你运动的时候,会看到沿着运动路径变幻的小点。
当你打算让你的移动端APP不再停留于构思的时候,不妨先看看当前网页和数字设计都有哪些设计趋势,看看它们当中有哪些可以通过调整可以运用到移动端设计上来。许多意想不到的小点子,可能会成就一个非常了不得的设计趋势。
designshack
译文地址:优设
作者:Carrie Cousins
优设译者:@陈子木
