App界面中的透明度
小编话:说起透明度,大家应该是相当熟悉的吧!在UI设计中,我们经常要运用到它。对比度与清晰度的调整都需要用到透明度来辅助。特别是在界面的设计中,一个合适的透明度可以带来视觉上不同的体验。今天大家就一起来看一看由图翼网分享的App界面中的透明度,一起来学习吧!
透明度是一种在大屏幕和小屏幕中都有良好效果的设计方式。它可以使导航、控件和内容变得对比度更高、更清晰明确。同时也能提供精美的背景和轻微模糊的毛玻璃质感。
此外,你还能轻松尝试不同的透明度来达到不同的效果,例如在界面上添加更具有光泽的图层可以让人感觉更加精美,总之,淡淡的背景可以让优雅精致的界面在视觉上更加流畅、完美。
今天,我们就来一一介绍各种透明的精美APP界面。
Alex Bender的Portfolio经过抛光而显得精致,由IOS7而触发的灵感,全新的设计让界面更觉有凝聚力。

STE UI的美食APP,设计师巧妙地利用了模糊的美食图片作为背景,恰当的突出可爱的丝带风格的半透明菜单项,从而营造出舒适的感觉。

Extranet APP拥有平滑圆润的界面,白色圆形空间和文字同低透明度的背景巧妙结合。

Amit Rai的新音乐APP有灵动的控制面板,令人感到舒适;优雅的窄空间和白色醒目的图标让人有种细腻的触感。

由帕特里克·卡布拉尔设计的IOS7主题,运用了大量不透明有效信息组成先进的导航系统。

Piotrek Sliwa 的天气APP让人有一种温暖的体验,壮观的落日背景巧妙的同白色图标搭配显得锐利而明快。

Marcos Paulo Pagano设计的定时器界面巧妙的使用可视化工具,再加上圆形的磨砂添加按钮从抽象的背景中脱颖而已,巧妙的承托出时间感。

Dmitriy Haraberush的APP V2.0将天气预报和多类型的数据以及清淡的黑色背景和白色文字变得整齐,让用户获得统一感 。

Alexander Zaytsev的的运动记录APP将数据流进行有组织的整理,清淡的数据框和深蓝色的背景形成强烈的对比。

Jan Erik Waider的天气APP包含了很多圆形元素,起到了装饰的作用,巨大的半透明圆圈让阳光显得更加刺眼。

Sam Nissinen重新设计的IOS7控制中心将白色和绿色的空间巧妙的组合,显得更加灵动。

CreativeDash设计的Switch基于照片的界面里可以找到深色背景上的优雅半透明文字。

Ryan Jeon的天气APP漂亮的展示了天气数据,浓重的深色块和大自然的半透明背景相得益彰。

Photo Play Pro APP 有想当一致的界面,半透明的控件组紧密的排列在右侧。

Ammar的 Juventus 移动版将黑色、白色和黄色完美的结合,淡淡的条纹布局有助于诠释足球的个性。

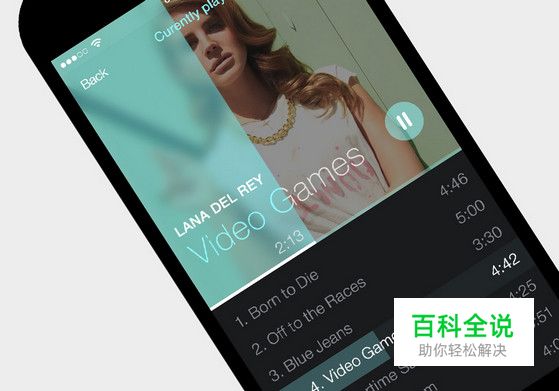
Kreativa Studio的IOS7音乐播放器具有现代时尚色调,设计师使用软薄荷色显示进度并突出其活跃的气氛。

由Ismail MESBAH设计的Marrakech 是一个餐厅相关的APP,完美的让圆形图标从浓重的哑光背景中凸现出来。

Rodrigo Alberto Cavazos设计的APP采用更加耀眼的配色方案,美妙的粉红半透明背景同诗意般的城市背景相映衬。

Dreamy weather设计的Marek Cina巧妙的将黑白和轻量的数据模块融合形成了梦幻的夜色主题 。

LEX NAU设计的Just Weather App有一个直观、清晰的界面,大量的图标和控件共同构成了天气预报信息。

DrawingArt设计的Weather iPhone APP 运用网格布局,五彩的玻璃光泽效果,严谨的白色图标和简单的字体映衬于每一个色块之上。

由Alexandre Protikhin设计的Citizen.tv采用条纹布局,采用专业的背景图片,在上面设置半透明的背景,并配有简洁的标题。

Zeki Ghulam设计的Transparent Wireframes 看起来轻盈、细腻,白色同半透明的背景相应而和谐。

Calendar 由 chocolatina (Shoko Oyamada)设计, 它营造了积极明快的环境,明亮的色彩和自然的互补色与微妙的阴影和半透明的小格子相互衬托。

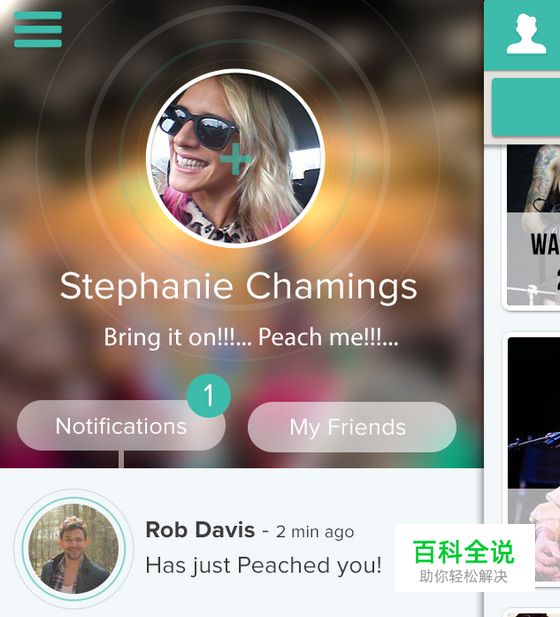
Rob Davis设计的Peach Me – My Profile ,设计师将磨砂按键和半透明的圆形元素巧妙地同模糊的背景相互结合,让界面更具有吸引力。

由第一草案工作室设计的WEATHERIA 采用了一套明亮自然风景做为背景与天气符号相互配合。

反思
虽然,乍一看,似乎这种透明的背景会使内容变得不清晰,但是如果设计师能够很好的控制这种平衡,透明的小组件就会显得更易读。此外对于透明度的合理把握能有效的彰显内容的独特性和清晰度。
designmodo
转载地址:图翼网
翻译:甜点翻译社

