「文案说明」对用户体验的巨大影响
今天又是一篇关于用户体验的文章,但不同的是,之前的一篇译文,我们聊了用户体验的核心,而本篇文章是建立在做好核心的基础上延展开来说的:即做好了产品用户体验的核心后,我们如何再进一步把产品设计的让用户觉得更好用呢?
今天这篇译文,从产品文案的角度来告诉各位,有一类文案对用户的影响是非常巨大的,如果做得好,是可以显著提升用户转化率的。
进入本周译文。

每当提及优秀产品的用户体验,我们总会被页面中的字体、颜色、流程、内容或其他元素所吸引。但是大部分产品设计人员往往忽视了另一个能提升用户转化率的重要元素,那就是 Microcopy.
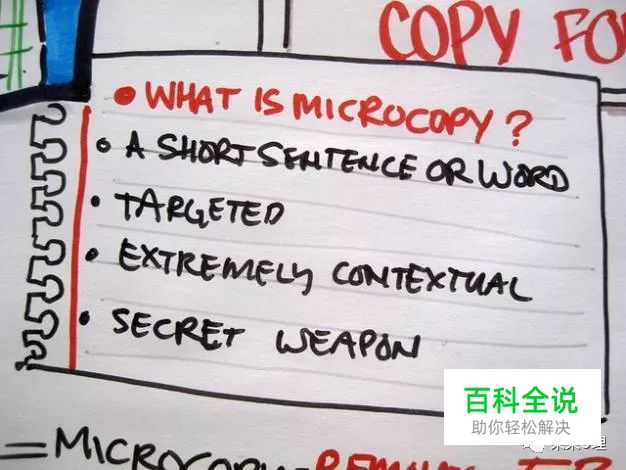
什么是 Microcopy?
Microcopy 是 App 中帮助用户完成任务的一种短文案的术语,它一般会出现在错误消息的提醒、表单说明、操作说明等各类情况下,并对这类操作给用户做出简短的说明。(呆呆:接下来我将其称之为「文案说明」)
这些字符组成的文案与整体的 App 设计比起来好像没什么价值可言。但令人惊讶的是,它对用户转化率有巨大影响。

怎么设计「文案说明」?
「文案」这个词看起来好像很简单,且主观感觉优先级略低,但并不意味着它容易表述。一个好的文案说明是需要从多个角度出发考虑的,表述不清晰就会对用户造成误导。
下面有一些小技巧,可以让这些文案更好的让用户理解,并获取更大的回报。
1.修改无作用的文案
可用性测试可以让你了解到文案的哪些部分是清晰的,哪些是迷惑用户的。而对不清晰部分的细微调整,能够产生巨大的改变。
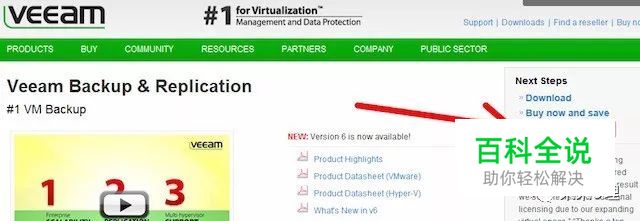
如,Veeam 在他们的调查中注意到,许多用户反馈,在页面中找不到价格查询。

(修改前)
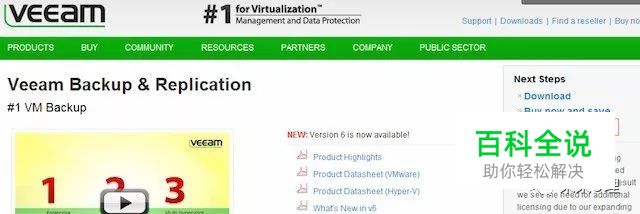
他们尝试将短语从“索取报价”改为“请求定价”,这个简单的修改,使得点击率提高了161.66%。(呆呆:相当于把中文的「相关价格」修改为「价格查询」,易于用户理解了)

(修改后)
鼓励用户在操作的过程中大胆的说出来,这样能发现自己原来并没有注意到的问题。然后在 A/B Testing 中测试文案的可行性,并不断修改。
2.保障用户的安全感
你的文案说明也应该帮助用户消除在注册、订阅或购买时的疑虑,优先考虑用户的体验问题。通过文案的说明,用户能够很快理解下面的操作所给予的反馈是什么,而不用瞎猜。
下面来看几个例子。
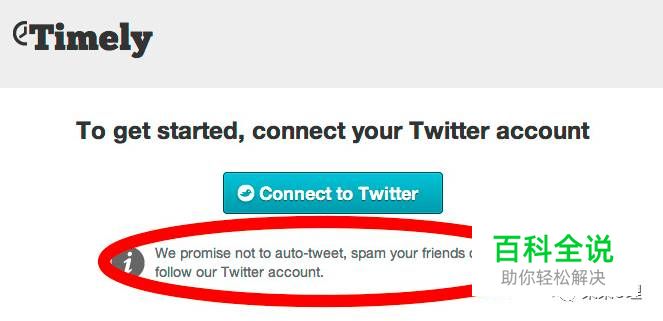
当用户在邮箱中收到 Twitter 的账号登录链接时,大部分人都害怕点击该链接会自动进行邮箱关联,之后不断给自己发送垃圾邮件。而一般的设计师会认为用户知道点击该链接跟关联邮箱且不定时发送邮件无关,但是他们并不知道用户其实不能确定,这就是大部分设计师的主观判断导致产品设计欠佳。所以优秀的设计师这时候会在相关位置留一句文案,告诉用户其担心的问题并不存在。
如下图的文案:「我们不会给你的账号发送任何无用的邮件」.
这句文案看似简单,却从用户角度来考虑产品体验问题,是一般的设计师做不到的。

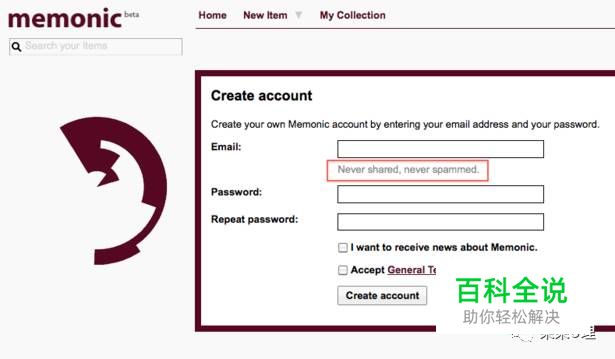
Memonic 是一款笔记应用,它在邮箱注册输入框的位置标记了一句「不推送,不打扰」,来向用户保证邮箱注册的安全性,让用户放心注册。这样的方式能够很大的提升用户注册的转化率,因为这是在支持用户的操作行为,让用户不会被眼前的任务所困惑。

Facebook 会在登录页面与用户操作相关的所有问题。他们在下面的页面中解释了这项服务是免费的(永久的),并且如果你对填写出生日期感到疑惑,那么它也会告诉你需要填写它的原因。他们在表单及其字段中使用清晰的标签和解释,目的是消除用户任何潜在的输入问题。
按钮中的文字,是告诉用户需要采取行动了,而周边的文案说明,是消除用户点击按钮的顾虑。
3.友好的提示
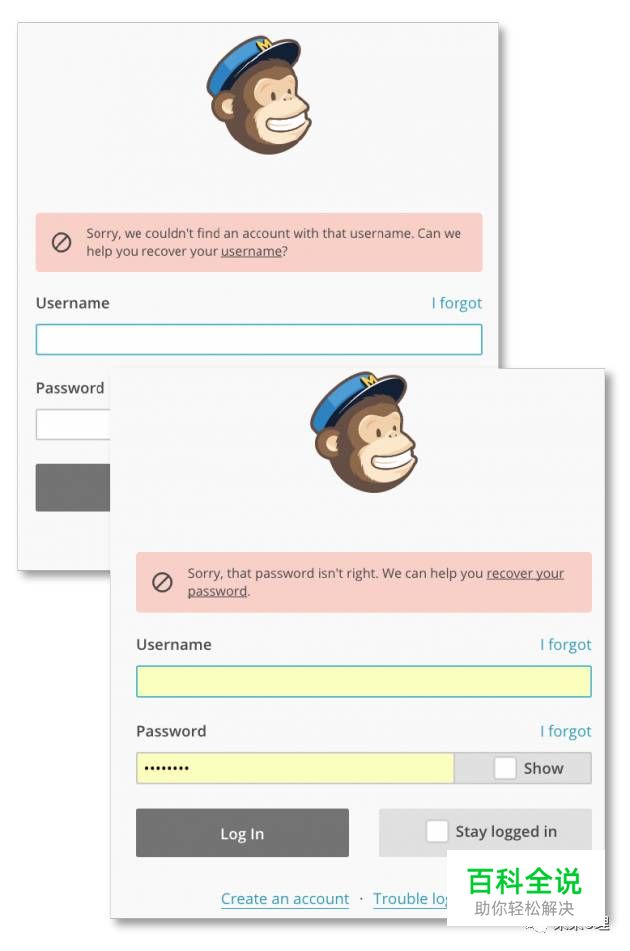
当操作出现问题时,告诉用户具体发生了什么是非常有用的。但是这时候如果不做出详细说明,用户会不知道下一步该怎么做。

如上图所示,应该具体指出哪里有问题,并做出说明,才能帮到用户。
如提示「表单出现错误」这类含糊的文案,就应该改为:「信用卡账号格式不正确」。
让产品像人一样和你的用户交谈,而不是从机器人的角度出发去思考文案内容。
4.文案要言简意赅
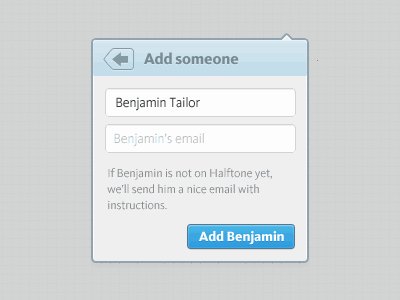
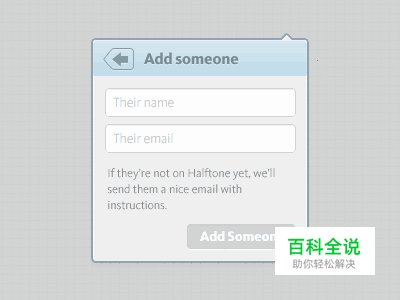
思考关于用户对这个操作行为的目的是什么,然后通过文案说明,使用简单明确的文字来说明你需要表达的意思。用户不喜欢长文本,必须确保你的文案是简短且能明确传达意思的。

在输入框里添加标签,且要简短通俗,而不是相关的技术术语。(呆呆:就好像在我翻译的过程中,所有的内容都是我理解后并重新输出的,绝不是生搬硬造,否则读者理解起来就会有一定难度)
5.出现在正确的时机
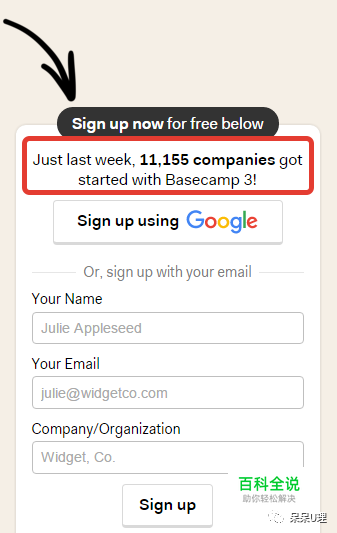
你甚至可以学习 Basecamp 平台,通过文案说明来告诉用户:「仅仅过去的一周就有 11555 家公司在使用 Basecamp」。以此来提升用户对产品的信任感,增加用户注册的转化率。

但是你要对文案做好内容的平衡。如果一次性显示太多不必要的信息,这将会扰乱界面,并给用户带来不必要的阅读与操作压力。
且谨记,只有在用户有需要的前提下,才展示这样的文案说明。
「文案说明」并不代表一切
文案说明不可能解决所有的可用性问题。它并不能引导用户去操作一个拙劣的产品,所以如果产品设计有问题,那请优化设计本身,而不是完全通过文案来告诉用户如何操作。
如果你不能简单的解释这个行为,那么你就不能设计出好的产品。
小结
本文列举了一些很「简单」的案例,这些案例可能只是一句话或几个字的差异,但却能给产品带来奇效。
包括用户注册的场景,只要在这个场景下加上一两句简单而又真诚的承诺,就会打消用户的疑虑,让他们可以放心的创建账户。而反过来想,只有对业务逻辑和用户场景理解得足够深刻,我们才能用简单的文案去解释这个操作行为吧。
精心编写的文案说明会引导用户,而难以理解的文案会让他们感到困惑和沮丧。所以,如果下次你也遇到这样的需求,我希望你能运用这里提供的一些策略与方法,做好你的设计。
希望这篇文章有帮到你。
Medium
译文地址:呆呆U理
译者:呆呆

