Axure图片交互样式有哪些?
Axure中图片的交互样式要比默认交互样式多一些,那么有哪些交互样式呢?下面我们就来简单介绍一下。
1、Axure默认交互样式包括,页面载入时、窗口尺寸改变时、窗口滚动时、页面向下滚动时,可能是操控整体页面的情况;

2、新建一个图片元件,可以看到图片下方有几种交互样式,例如鼠标悬停、鼠标按下等;

3、鼠标悬停时可以选择外部阴影;

4、选中状态可以自己做一个样式,例如圆角半径等;

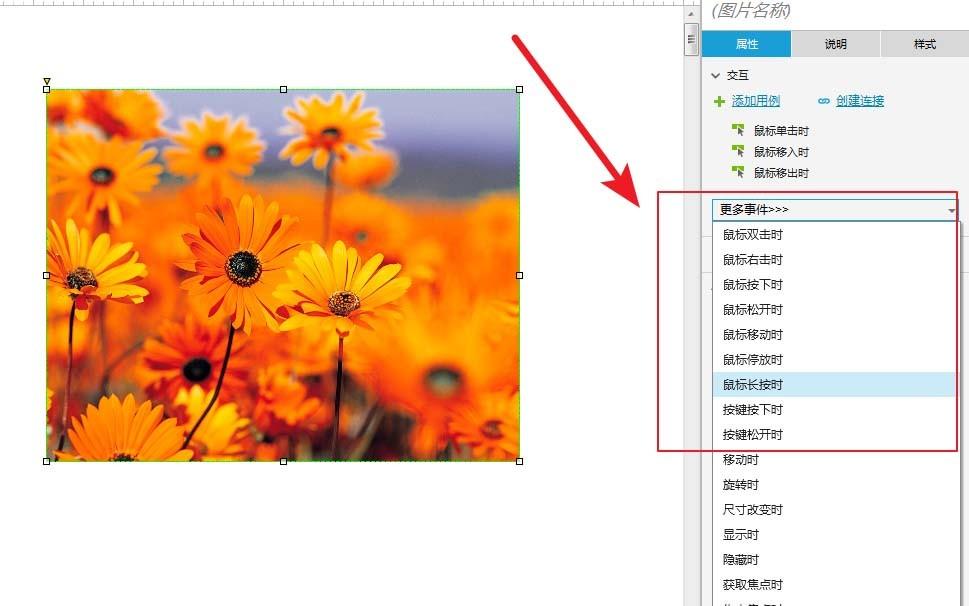
5、交互样式里出现了更多关于图片的交互,鼠标移动松开、双击、右击等等;

6、在用例编辑中,可以自己选择一个设置,例如旋转;

7、在预览中,可以看到自己设置的一些效果;

以上就是关于axure图片交互样式的介绍,希望大家喜欢,请继续关注我们。
赞 (0)

