Axure rp怎么设计微信的交互界面?
axure中想要制作一个交互的功能,该怎么制作呢?下面我们就来看看详细的教程,请看下文详细介绍。

1、打开axure软件,进入体统页面,点击如图位置新建文档


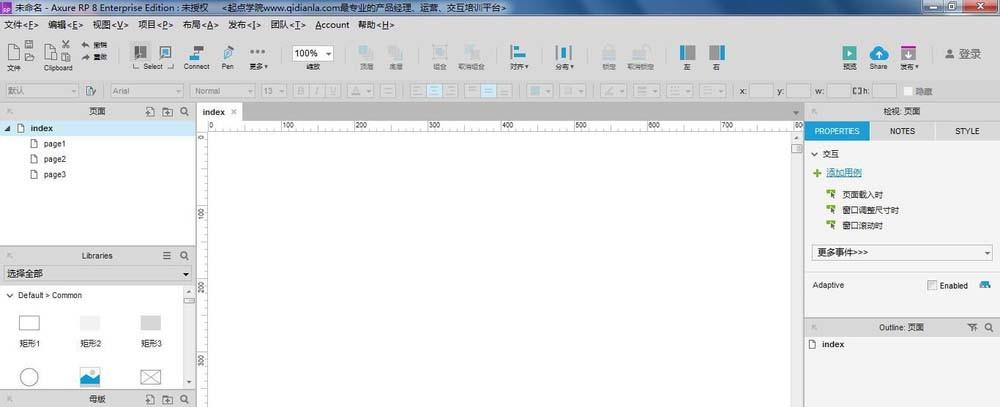
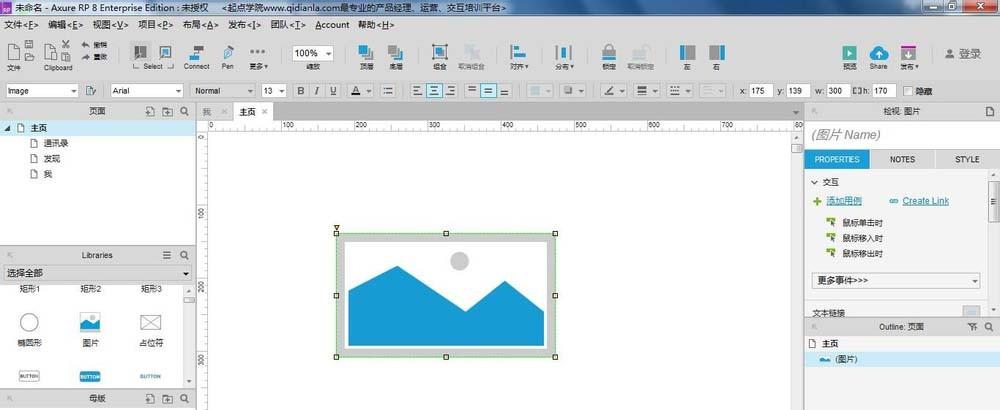
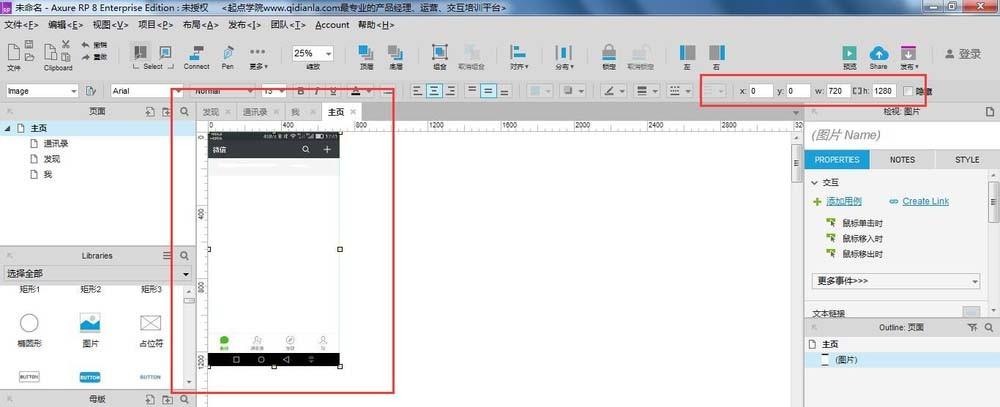
2、axure界面是这样的,最上面是菜单栏,靠下位置为属性栏,中间是操作区域,右侧有交互效果

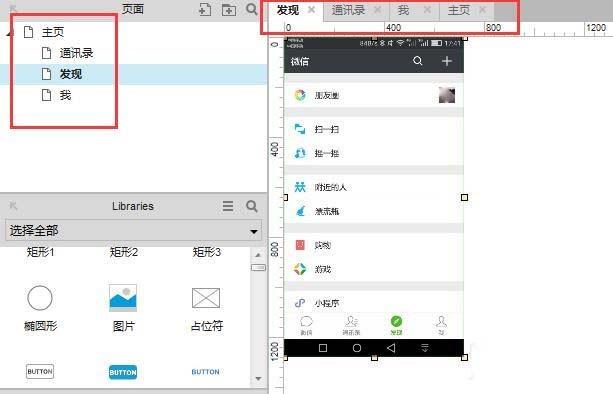
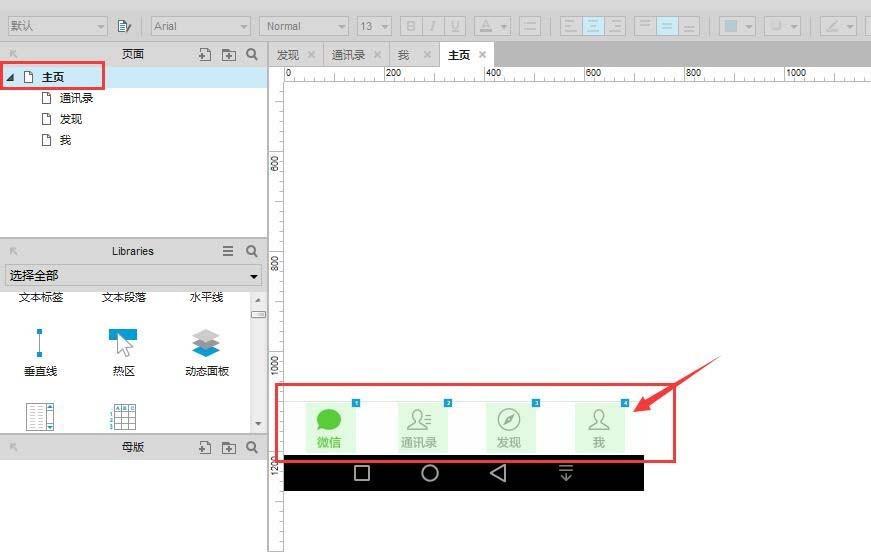
3、我们点击左上角的主页位置,首先我们修改左上方菜单的名字,修改名的时候单机下稍等片刻后再点击一下,就可以修改名字了,我们将index修改为中文“主页”

4、下面的三个文件名称修改方法一样

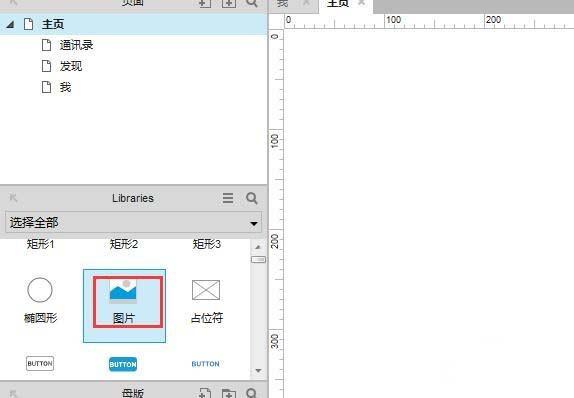
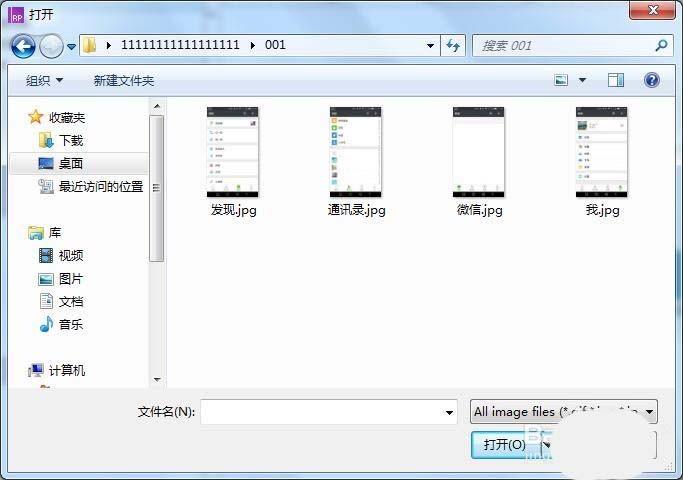
5、将名称修改完成后,双击主页文件,找到左下方的图片,拖入中间,然后双击图片将自己的微信主页拖入



6、将图片位置调整为 0,0,位置后面为图片大小,也可以根据画面修改为合适尺寸


7、剩下的“通讯录”、“发现”和“我”的操作方法相似,将图片分别置入各自菜单中

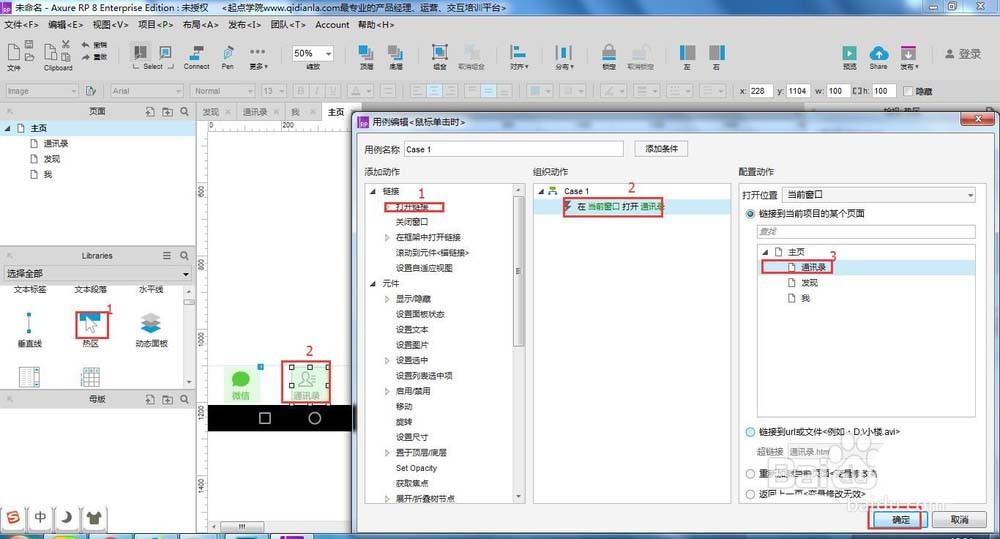
8、下面做的就是对图片的交互处理,找到如图所示位置“热区”,将“热区”拖入图中“微信”的位置,(热区就是我们手点击的区域范围)


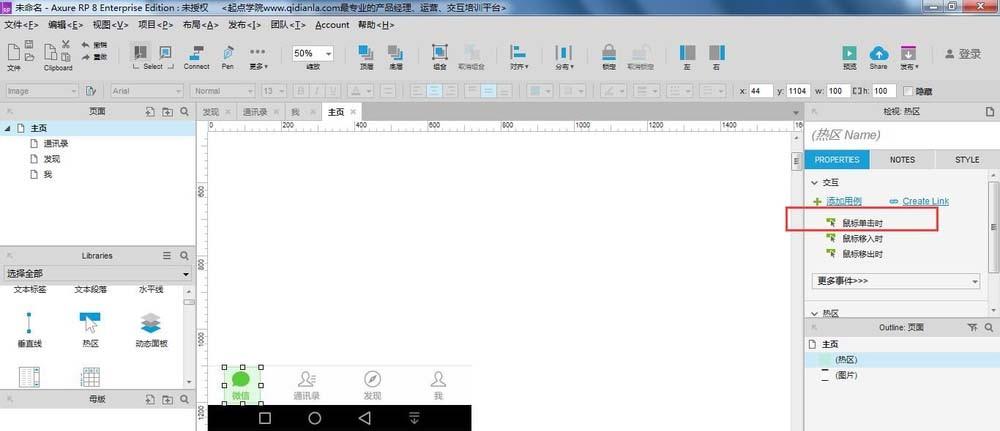
9、点击右侧位置“鼠标单击时”操作效果

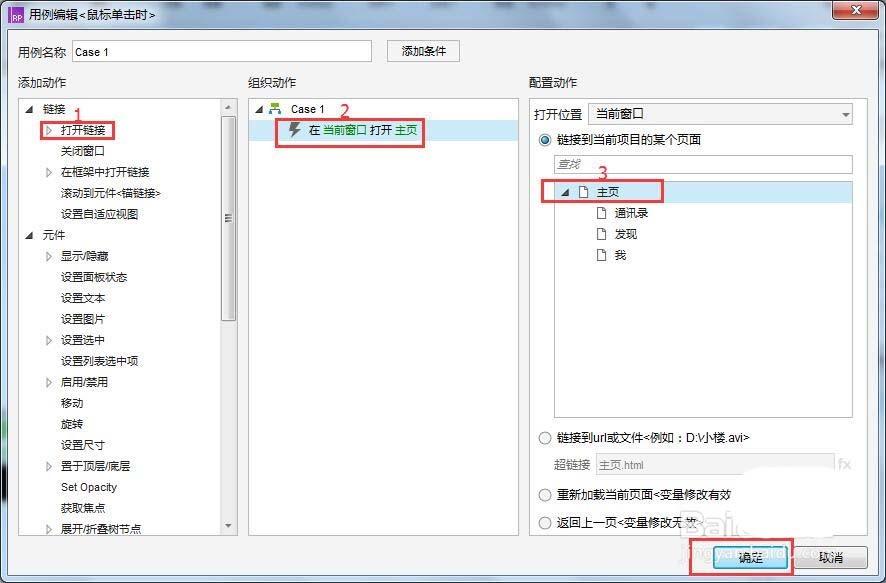
10、“打开连接”-选择主页的位置,点击确定,主页位置的交互完成。(当点击主页的时候,就会连接到主页的位置)

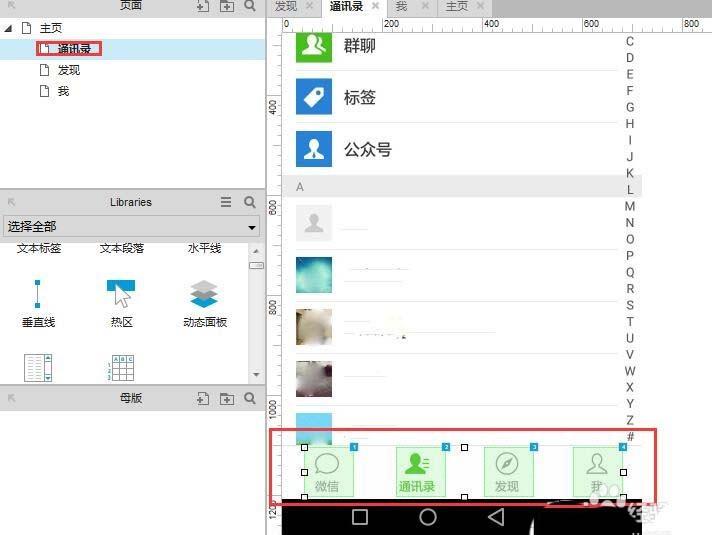
11、然后再次点击热区,将热区放到通讯录的位置,然后按照上面的操作方法,点击鼠标的时候,打开通讯图片的链接

12、同样的方法,将剩下的“发现”和“我”,做同样的效果处理

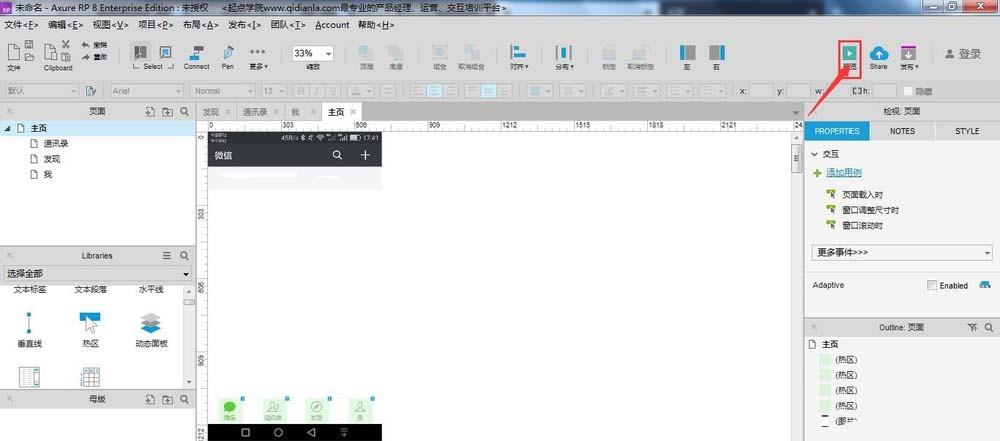
13、上面的操作都只是在“主页”里面的操作,只有在“主页”点击才会跳转到别的页面,我们所要做的是在每个页面都有同样的效果,所以我们将刚才在“主页”的交互操作分别复制到剩余三个页面中;按住Shift分别选中四个交互效果,然后ctrl+c复制到各个页面中粘贴


14、将全部效果做完之后,就可以点击右上角的“预览”模式在浏览其中观看效果

以上就是Axure中制作交互效果的教程,希望大家喜欢,请继续关注我们。
