DW制作挂历样式的文字轮播滚动的jquery特效
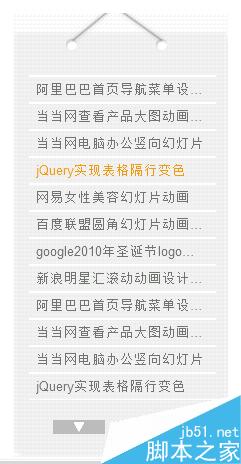
这篇教程是向我们的朋友介绍DW制作挂历样式的文字轮播滚动的jquery特效方法,挂历样式的文字轮播代码,鼠标停止时文字也停止,而且文字显示黄色的颜色。

方法/步骤
1、打开Adobe Dreamweaver cs5新建一个空白网页

2、切换到代码页面。把<body>以上的代码删除,并且换成图下的代码:

3、然后在<body></body>之间插入图下的代码:

4、再继续插入代码:

5、如果您要修改需要滚动的文字则在以下的代码中修改:

6、修改文字的链接也是像图上的修改方法。改好了切换到设计页面,如下

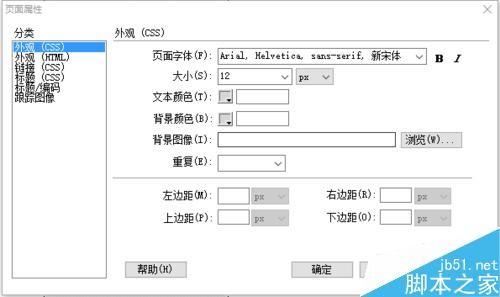
7、修改文字大小、颜色以及鼠标滑过时的文字显示颜色:底部的属性——css。px是文字大小的意思,文字颜色在右边的方框内选择。

8、修改挂历的背景:顶部“修改”—页面属性—外观css—背景图像。就可以修改了。需要完整代码或者模板请投我一票,私信我从外地百度云盘下载。关注我有更多网页装修模板!

以上就是DW制作挂历样式的文字轮播滚动的jquery特效方法介绍,操作很简单的,大家按照上面步骤介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
赞 (0)
