网页如何实现“杂志海报风”

[译者写在前面]
杂志海报风一直是网页上不太推荐的一种设计风格。
且不说图片加载的快慢,很多设计表现并不适合网页这种浏览体制。
然而,人是很bitch的。
看惯了千篇一律的板块布局,就想要尝尝口味丰富的海报风。
作者并没有直接给出很多杂志设计风的网站
而只是通过分析精品纸媒的设计来寻找解决思路,伸手党表介意哦
———————我是译文分割线——————–
大家好,还是我,quoitworks的村松。
在设计网页的工作中,有时会遇到这样的客户:“可不可以设计成像杂志海报那种风格”。
大量的网页设计工作中,我们可能时时刻刻布局,用户体验,网页视线的导向,
对这些的过度很容易忽视一个网页或者网站在视觉上的生气和活力。
从客户的角度来看,从他们出生开始,毕竟看纸媒印刷品比看网页的年头要长。
比如海报,杂志(网页上来说,相当于专题页面,商品详情页,主视觉页面等等。不是搜索页面哦)
所以这一期,我们研究下如果客户需要在商品详情页、特辑页面或者about页面上
设计成杂志海报风的话该如何巧妙的完成任务。
我收集了很多纸媒设计精品,先从他们入手看能不能有帮助。
一不小心上了很多图,那就废话少说来看图吧,如果因为图太多机器down掉表打我啊。



把文字稍稍压在图片上的手法,最近网页设计上也常有看到。
比如这个网站:

在图片颜色较浅的地方
用黑色的字轻轻覆盖。
像上面第1张海报那样,
盖在图片上的字
用反色白色效果应该也不赖。
如果是网页文字的话怕是很难实现。

先看几个杂志海报上的案例


以上都是把淡色或荧光色灵活铺设在背景上的印刷制品效果。
用在网站上的话,可以把主广告词或者第一标题用英语像花纹般大大的铺上去。
文字字号已经很大了,所以尽量用能融进背景的颜色而不是过于抢眼的颜色。
[译者:其实就是要有透明度,不能傻傻实实的放上去,要的效果就是既醒目又要融于背景]

像X这种符号压在背景上效果也不错。


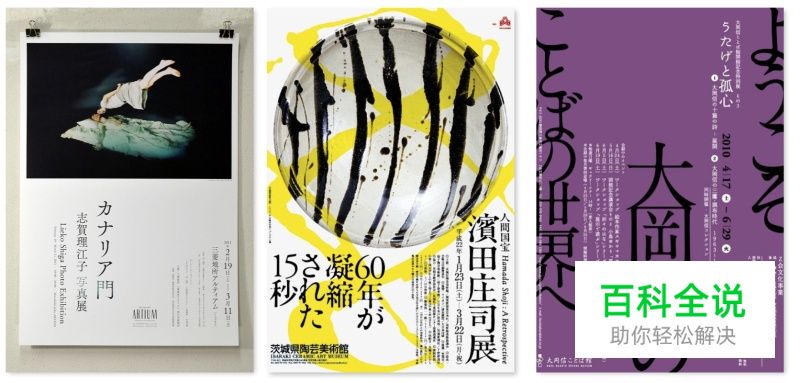
网页设计中还是比较忌讳和害怕竖排文字的。
但是根据情况的不同,适当尝试一下竖排文字也许会有不一样的惊喜?
当然也要看情况。比如下边这个网站的竖排给人感觉就不错

[译者]
作为同样有竖排传统习惯的中文,在需要一些传统风的网页可以尝试竖排。
但最好是文字量较少的标题。

先来看一些海报栗子

其实一般在网页上很少把标题放这么大
但是把标题按照它表达的内容方向进行一番设计的话,的确很有杂志海报风。

这是不常用的表现手法,实现难度也大。但是一旦做出来效果很不错。



众所周知,对齐文字是常识。
但有时,根据人类视线移动的规律,可以故意不对齐文字。
比如上边的栗子,按照人们在读取时视线的顺序,从右上到左下,
文字也按照这个顺序排列而非对齐,也没有影响浏览阅读。
比对齐文字更活泼。
特别注意:尝试这种做法时一定要好好研究下人们视线移动的规律,乱放一气只会被领导骂的,呵呵。


通过控制文字的大小、粗细来突显标题是比较基本的做法。
像上边,把文字放在正中央,放大到覆盖整个图片的做法会更有海报风的效果。


据说当下流行的扁平化设计理念是瑞士极简风的复活。
所以,如果尝试扁平化设计,与其模仿国外不知名的扁平化设计,
还不如好好参考下极简扁平化的鼻祖-瑞士国际极简风(swissted)。
这是瑞士国际极简风的朋克摇滚show的海报网站 http://www.swissted.com/。
[译者] swissted是一位名叫Mike Joyce的平面设计师在上世纪八十年代尝试的一种风格。他把摇滚秀的海报用瑞士极简风进行设计,把两种怎么看都不搭边的风格元素糅合在一起,在设计爱好者和音乐发烧友里引起极大好评,并由此推广。很多评论认为,swissted风格是当下的扁平化设计的鼻祖,是对它的复活。

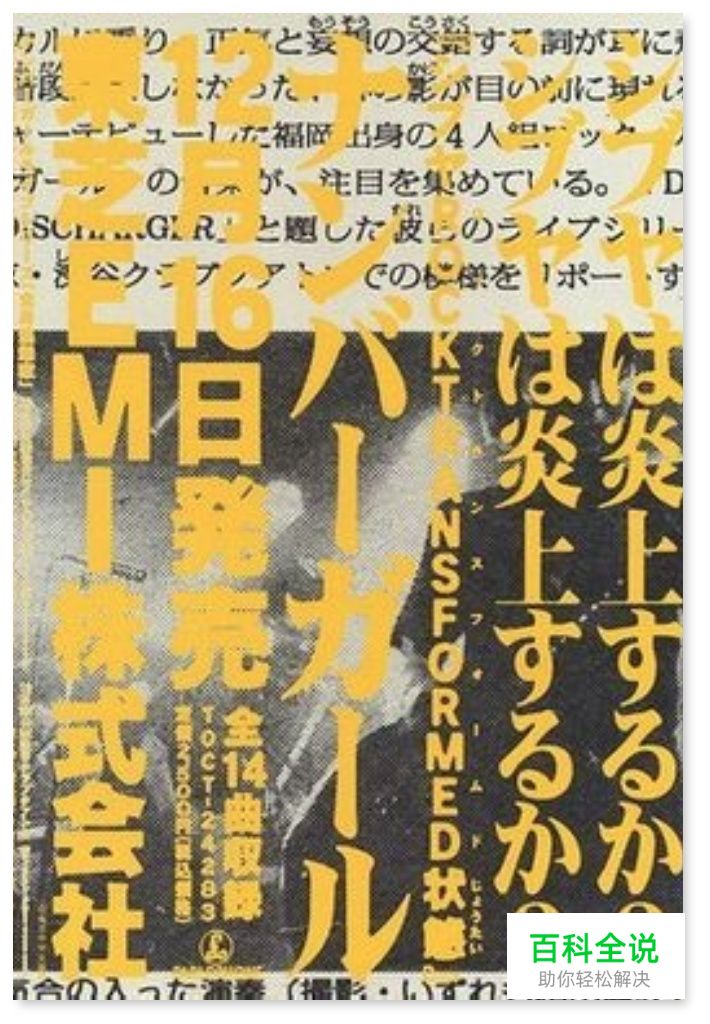
1.摇滚重口style

泼墨效果,黑白图片

把图片处理成黑白做旧效果,覆盖上荧光黄色的字让整体不至于太沉重。
如果是帮朋友的硬核摇滚乐队做网站的话,可以尝试这种。
2.把图抠出来像铺花纹一样

3.把文字沿着某种路径弯弯曲曲的摆放,比较小清新的一种手法。

总结一下~
以上都是为了解决手头的课题而提供的思路。
如果本末倒置,
因为“我想用这种设计风格”而刻意为了某种风格而设计就大错特错了!
个人看法,作为设计是这样一个流程:
“出现问题→这个解决思路怎么样?那个思路呢?”——try and error
一个不断试错的循环才是找出最合适设计的最快方法。
所以,为了锻炼这种思路习惯,
平时看到好的设计时,
应该多分析他的解决思路。
比如:
这到底是为了什么而设计的
这个设计的对象人群是谁
用了怎样的设计解决思路
图片用了什么样子的
最有个性的点是什么
不流俗的地方是什么
它对浏览者的视线导向如何
用了什么色系
广告词用的怎么样?很难懂吗?
属于哪个行业领域
用了怎样的字体?
等等……
站酷
作者:youzhen118
