上古世纪视频站(网页版面设计过程)
近期为大家推荐一些有制作过程图解的网页版面设计佳作,希望通过这些作品能带给你一些关于网页设计的启发。

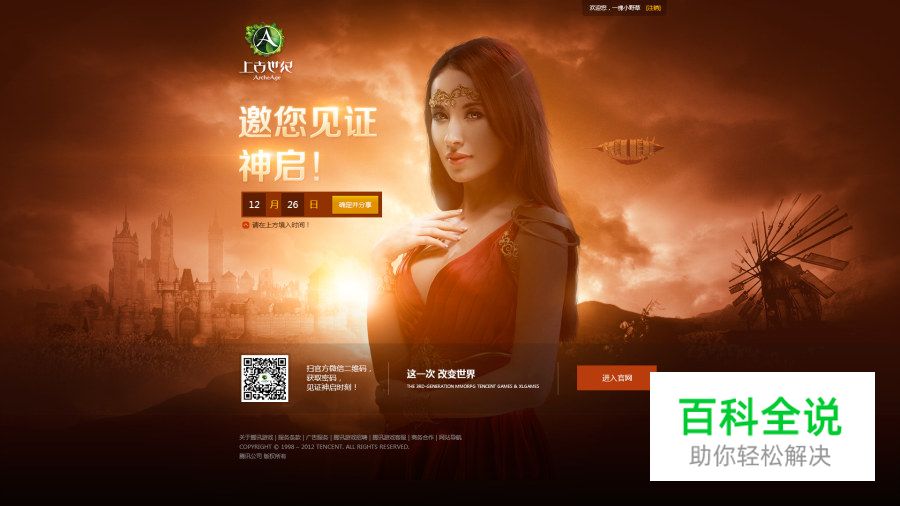
首页成品

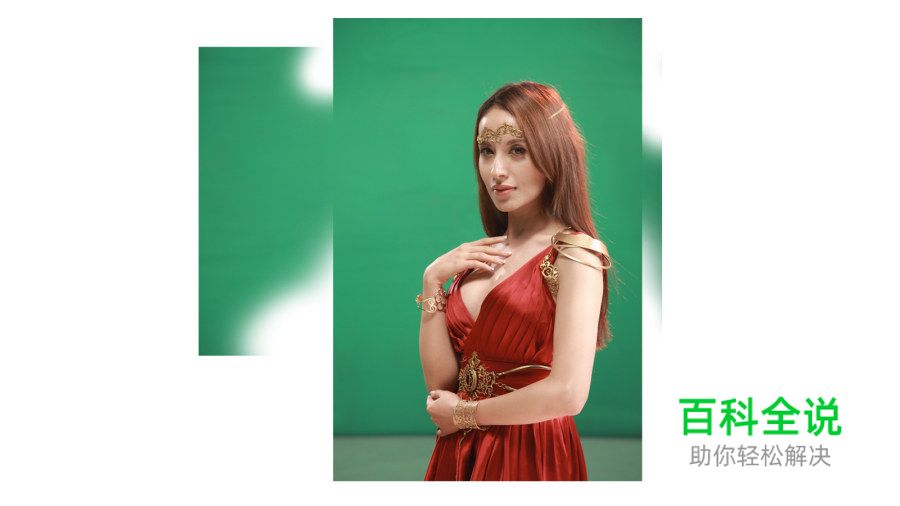
因为这次cp提供的素材并不是那么理想,挑了许久,决定选两张角色比较适,一张脸部表情比较好的与一张体态效果比较好的两张图来合成。(这里带有一点尝试的心态)

尝试发现还比较匹配

细化ing~

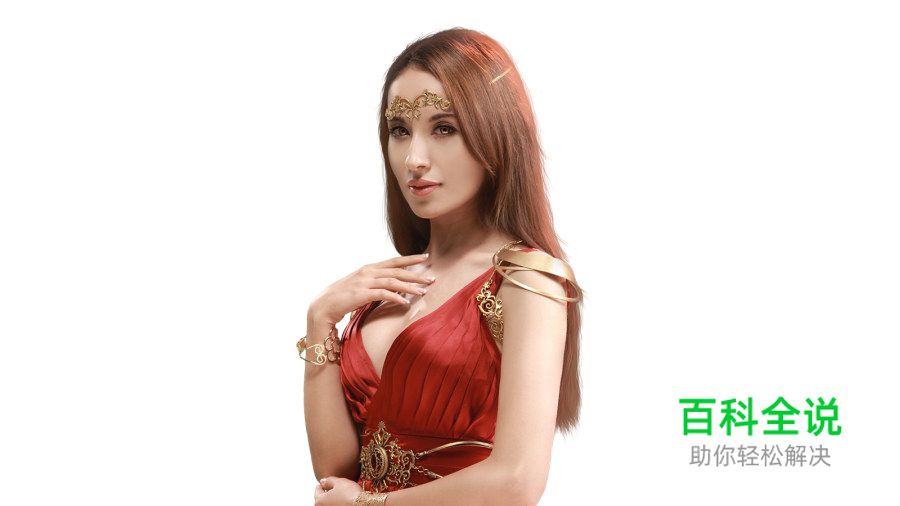
抠图与脸部优化

头发优化 边沿优化 ,到这里,人物已经差不多ok

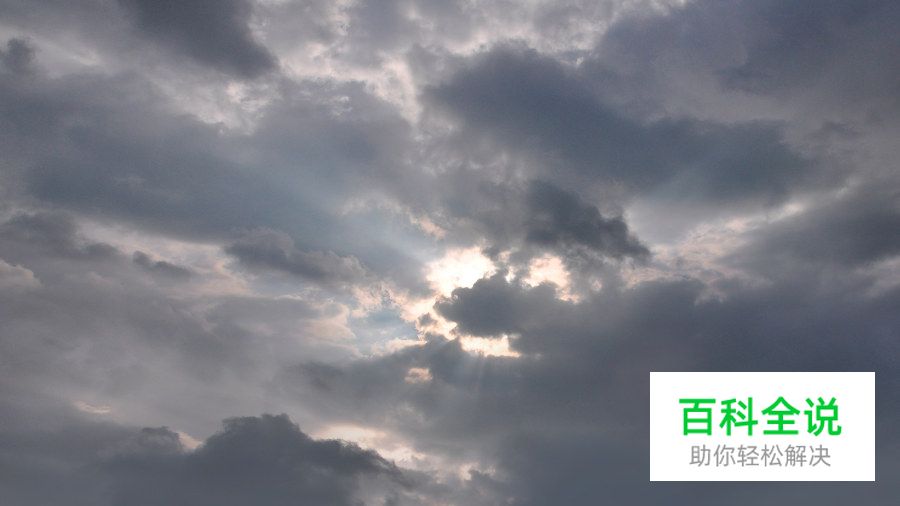
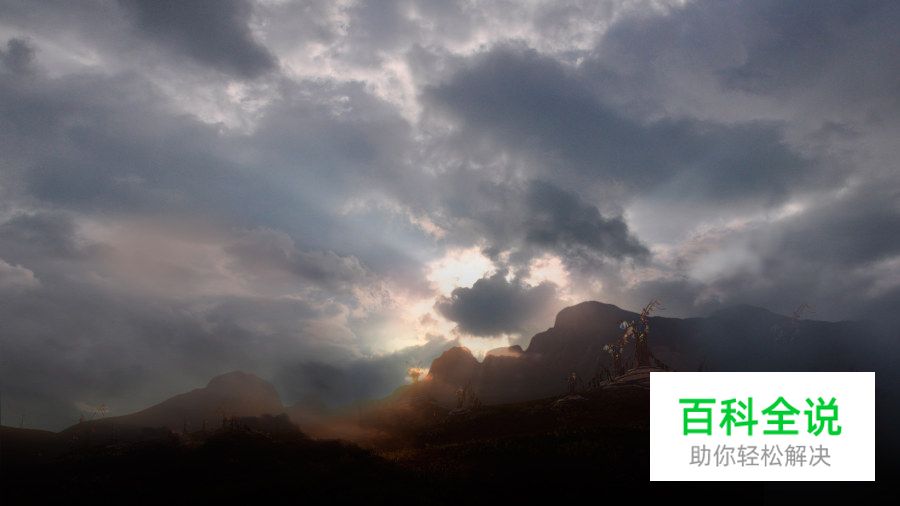
选用了以前自己拍过的一张天空的素材,开始场景搭建

场景只有天空比较单调,于是从游戏截图里提取部分元素,让场景更丰富,更完整。

ing~

ing~

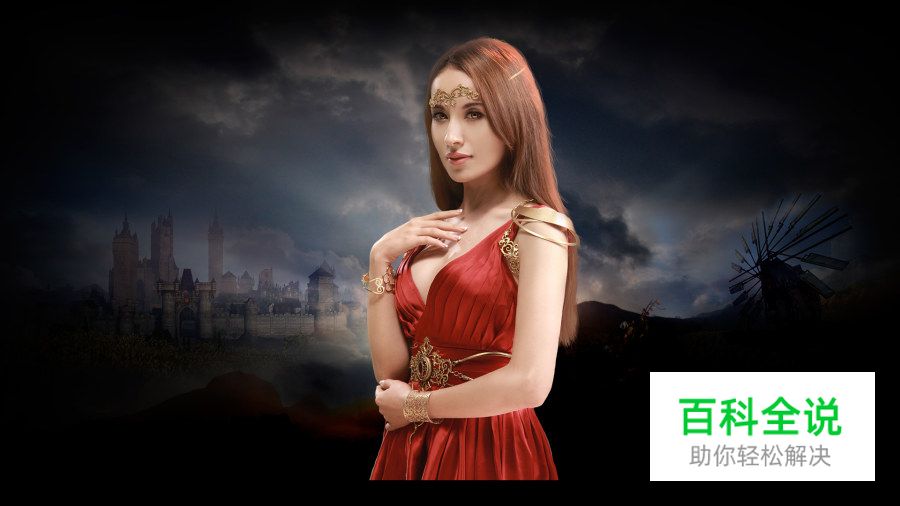
放入人物,开始人物与场景的合成

人物的主色很重要,这里它是决定场景主色调的一个重要因素

细化ing~

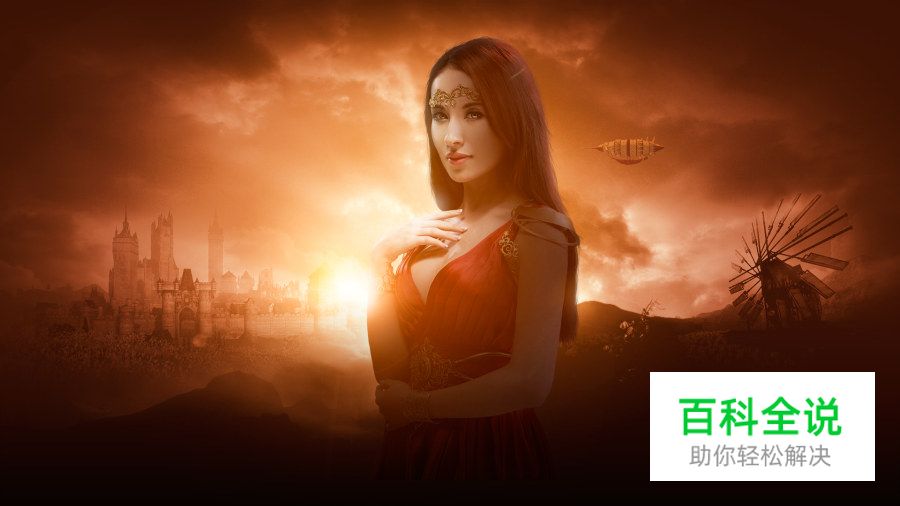
渲染场景气氛与画面情境感,加入镜头光晕光效。到这里 视觉图已经是处理完成了

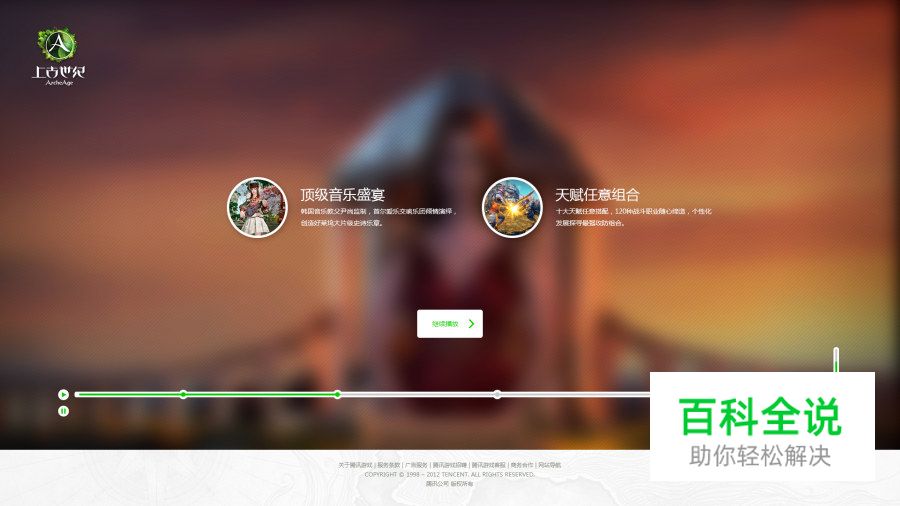
整站部分页面展示




原文作者:zesen
相关文章推荐:




赞 (0)
