移动用户体验设计:错误状态技巧
小编:移动类UI设计的交互体验,是我们所重视的。“错误”这个小小的功能,何时合理的弹出警示用户?又如何让用户接受并能清晰的操作它?以建立良好的用户体验环境呐?

“错误”时有发生。在App与生活中都会发生。有时是因为我们犯了错误,有时是系统错误。无论错误原因是什么,它们——还有解决方式——对用户体验影响深远。但它往往不被重视,草草处理错误、组织混乱的错误信息会使用户沮丧,最终抛弃你的应用。相反,处理得当的错误提示,能把失败变为惊喜。
本文中,我们会讨论如何优化app的设计,来尽力防止用户错误,并建立良好的错误信息。
错误是什么?
错误(或者说错误状态)发生在app未能完成某个预期操作时,例如:
- app不理解用户的输入
- app出错了
- 用户试图同时进行两个矛盾的操作
无论是谁引起的,每一种错误对于用户而言,都会成为一种阻碍。好在,设计良好的错误处理能减少这种阻碍。
预防用户错误
设计过app的同学,应该很熟悉各种限制条件。例如网络状况差的情况下,很难填写表单,而且几乎没法同步数据。要考虑到这些限制,设计更易使用的app,将错误减到最少。换句话说,应该提供建议、加上限制、保持灵活,第一时间预防用户犯错。

Twitter因推文的字数限制而出名,他们会在用户达到字数上限之前提出警示。
让错误信息统一有效
10条可用性启迪中建议,要清晰优雅地表达出错误信息。有效的错误提示应该提供如下信息:
- 明确表达发生了什么
- 描述用户应该如何应对
- 尽可能多地保留用户输入的信息
用户输入错误
用户输入信息验证的意义在于与用户交流,并引导他们克服困难,应对不确定。
输入验证的首要原则是:“出现错误时告知他们!”简单说,优秀的表单验证由3个重要元素组成:
- 在适当时机和位置告知错误
- 为错误信息选择合适的颜色
- 用简明的语言描述错误
所有这些都有一个主要目标——避免困惑。
适当的时机和位置(行内验证)
用户并不喜欢填完一个长表单并提交之后,才发现哪里填错了。告知输入信息正确与否的恰当时机,正是在输入之后。实时验证就该出场了。
实时行内验证会立刻对用户输入作出提醒。如果使用行内表单验证,就会清晰标明有错误的输入项,发生错误时,提交按钮也会置灰。用户不必等到点击提交按钮才看到错误,他们能更早改正错误。

图片来源:Google
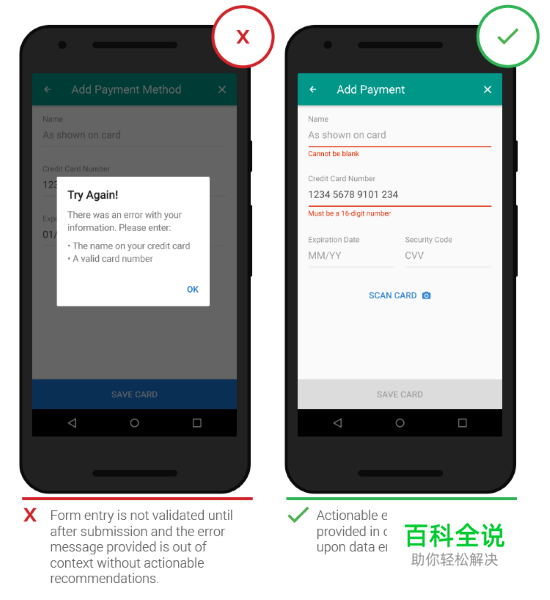
下面是几个行内表单验证的案例:
不匹配的内容

提交之前检测出的错误。图片来源:Material Design超过或不满规定字数

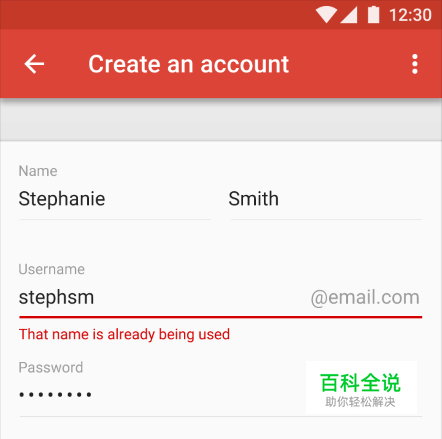
带有字数统计的输入框与错误提示。图片来源:Material Design
合适的颜色(直观的设计)
颜色是设计验证信息的最佳手段。因为它能引发本能作用,红色的错误信息和黄色的警告信息非常有效。错误文字应当易于阅读,与背景有足够的反差,让人能注意到。但要确保界面中的颜色适用于所有用户,这是优秀视觉设计的重要因素。

让人注意到提示信息。图片来源:Material Design
简明的信息(发生了什么)
确保错误信息是写给人看的。要实现这一点,就得用用户的语言来说话,避免使用技术术语,用用户的词汇来表达一切。验证信息要清晰陈述以下内容:
- 什么出错了,为什么。
- 用户接下来该做什么来解决错误。

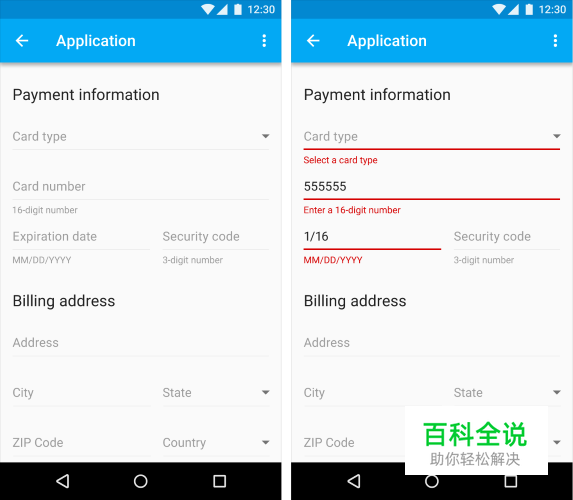
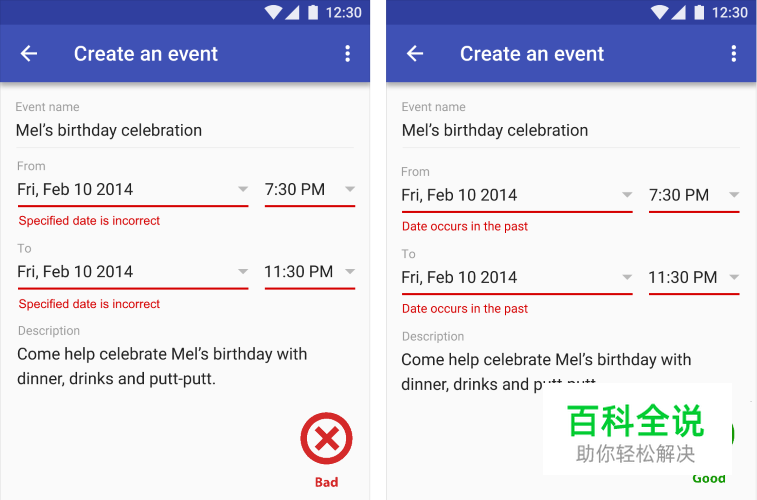
【图注:左图中的错误提示为,“输入日期错误”;右图中的错误提示为,“这是个过去的日期”。】
典型的错误会直接说“信息不正确”,没有告诉用户它为什么错了(是数据类型错误?还是已经被占用了?)。确保信息清晰明确。图片来源:Material Design
应用的错误
应用也会发生错误,它不受用户输入影响。这种情况下,用户会遭遇意料之外的状态。显示错误时,要解释一下用户为什么一无所获,如何摆脱当前处境。
同步错误/加载错误
当同步或链接断开,或者内容加载失败时,应该告知用户。要预先告诉他们。由于没有数据,可以使用空状态填补空隙。可悲事实是,许多空状态看起来……真的是空的。下面的例子中,错误界面只说“发生了错误”,没有提供一点有用的信息。

这个空状态界面是个死胡同。图片来源:Spotify
把错误提示想象成与用户的一场对话。在遭遇失败时,用友好且有意义的空状态来沟通。提供基本所需的信息来帮助用户,鼓励他们解决问题。

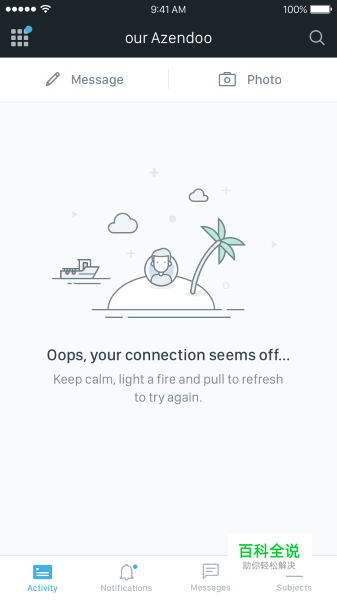
走丢了,失去连接,就像置身于荒岛?可以跟随建议,保持冷静,点起篝火,持续刷新。图片来源:Azendoo
在适当时机,提供链接或按钮帮助用户完成任务。但要提供你所能做到的操作。如果明知道会失败,就不要放出“再试一次”这样的选项。
不要展示原始错误信息
下面这个例子中的消息非常晦涩吓人。

【图注:操作无法完成。(WDGeneralNetworkError error 500.)】
这种错误信息,是由开发者写给另一名开发者看的。
不要假设人们知道提示信息的来龙去脉,或者指望他们是技术专家,要用简单的语言告诉人们哪里出错了。如何用人话来解释这些错误?把它写下来,那就是你的错误提示文案。
不匹配的状态错误
用户试图执行冲突操作时,会引发不匹配的状态错误,例如在飞行模式下拨电话,或者离线状态播放在线视频。应该清晰表明他们所处状态,避免他们陷入这般境地。简单说,就是不要让用户执行无法完成的任务。

清晰表明错误的原因和出处。图片来源:Material Design
结论
从不出现的错误信息才是最好的。最佳方式是引导用户向正确方向前进,第一时间预防错误发生。但当错误确实发生时,设计精良的错误处理,不仅能教育用户按你预期的方式使用app,还能防止用户感到茫然。
感谢阅读!
uxplanet
译文地址:可乐橙
作者:Nick Babich
译者:可乐橙
