产品体验日记 | 发现优秀的设计-01期
抖音、头条、微博这类信息流产品,核心产品指标永远是用户的浏览时长和深度,所以在产品设计的时候是无所不用其极,去吸引用户不断的刷下去,不管是算法还是UI,都在想办法吸引用户去不断地消费内容,忘记时间。
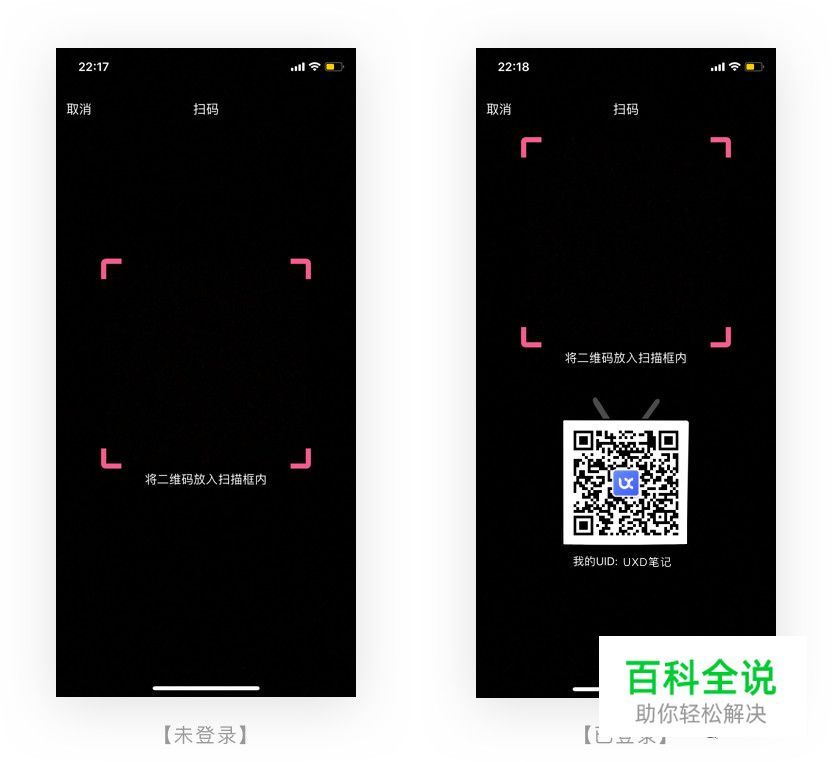
1.哔哩哔哩
设计点:结合实际情况,将需求中的同类场景组织到一个页面内
随着二维码的广泛运用,扫码加好友的功能也越来越普及。每次加好友时,我们总需要问对方一句“你扫我还是我扫你呢?”来确认自己应该打开ID二维码,还是“扫一扫”的功能。B站就很聪明的将用户自己的ID二维码与扫码功能设置在了同一个界面,加好友时直接打开“扫一扫”界面就可以同时应对两种功能需求了。优化了功能的操作路径,也避免了用户询问扫码对象的麻烦和小尴尬,很贴心~

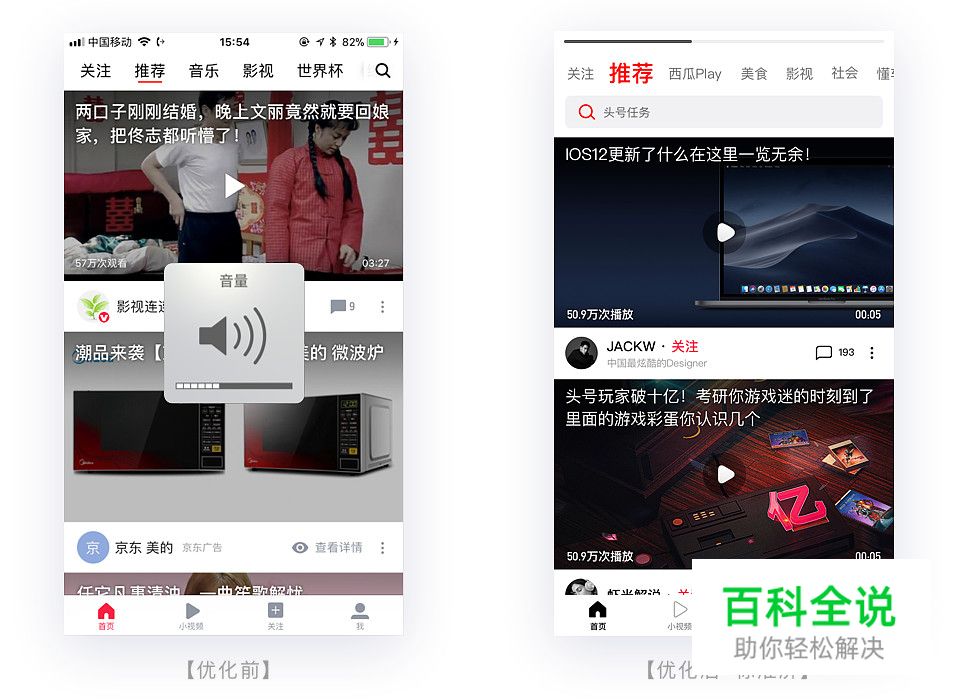
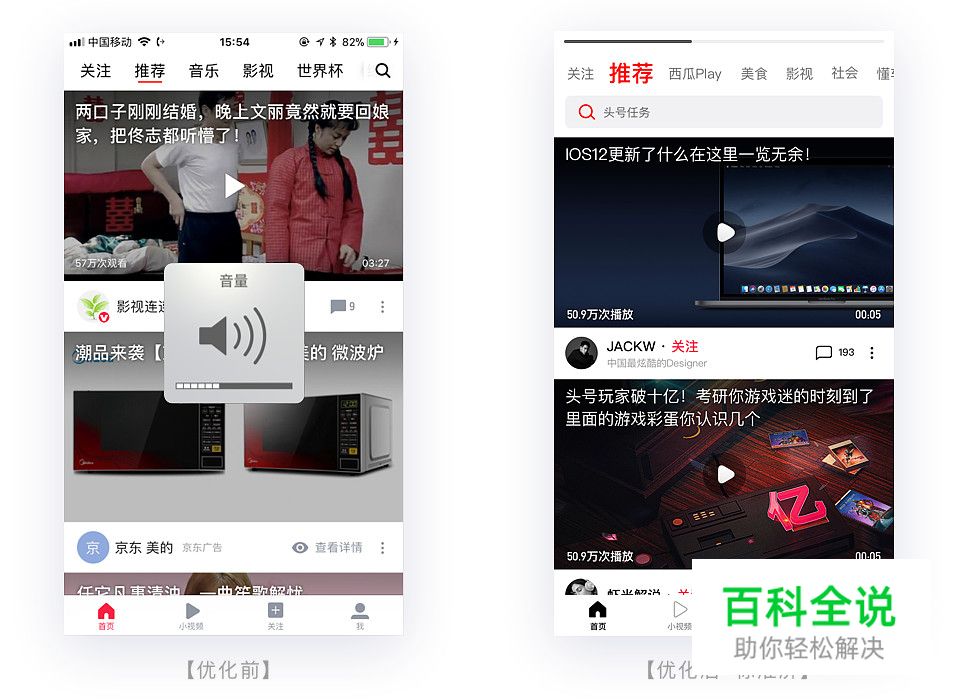
2.西瓜视频
设计点:合理利用系统控件简化界面,从而降低对用户的使用影响
用户沉浸Feed流观看视频时 进行音量调节会对屏幕造成遮挡,从而影响浏览体验,优化可针对市面两种类型手机(标准屏幕与iPhone X)分别进行优化。利用系统控件的可自定义化,增强产品的使用体验。


【优化后-iPhone X】
3.高德地图
设计点:优秀的设计源自对生活的观察,功能设计之前,需考虑到实际生活中各种可能发生的场景
现实中的痛点/教训:本人确实有因为某行周六周日营业时间是根据地区不同而轮值,导致白跑一趟的场景。吸取教训后,下次出发前都会先营业时间,先不谈搜索的准确率,退出高德→打开→输入搜索→等待→查找结果概览→查看详情→再返回高德,这个流程就很繁琐。
所以,如果不清楚银行、政府机构或是店铺的办公营业时间,我们有时候会因为拿不准时间而白跑一趟。但使用“高德地图”导航路线,你就能一定程度上避免“吃闭门羹”的窘迫状况。新版的“高德地图”优化了营业时间查询的功能,用户不仅可以通过定位结果查询到该地址的办公时间、电话等信息,系统还会在导航路线里提醒用户店铺是否处于打烊状态。将营业时间查询功能直接嵌入到导航结果之中,能在第一时间给予用户贴心提示,避免用户浪费时间走冤枉路。

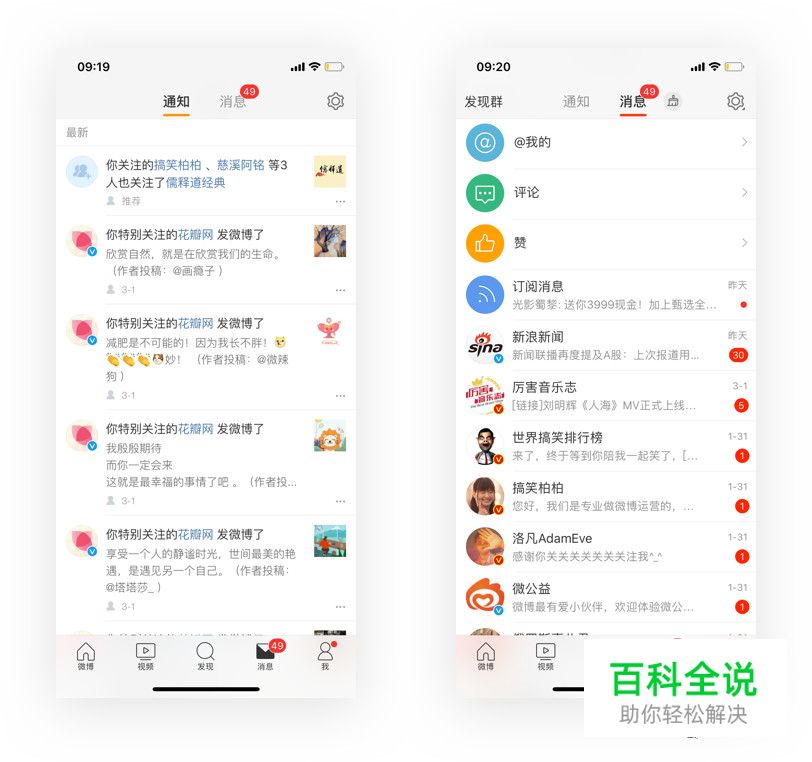
4.微博
设计点:产品诉求与用户诉求之间的区别,通过这2种维度去组织需求。从中起到平衡的作用,既尊重了用户 又考虑到产品面
【通知】产品面的诉求:通知栏是产品方面期望用户社交动态的强推功能,产品方面希望用户默认,并在tab bar内的布局层级最高
【消息】用户面的诉求:与自己最相关的消息是用户最为关心的,在用户的角度而言,消息栏的权重比通知栏相对重要

5.即刻
设计点:根据不同内容的情境,设计与之契合的icon和微交互,扩大惊喜层面的设计范围,也是件让用户既然开心又好奇的事
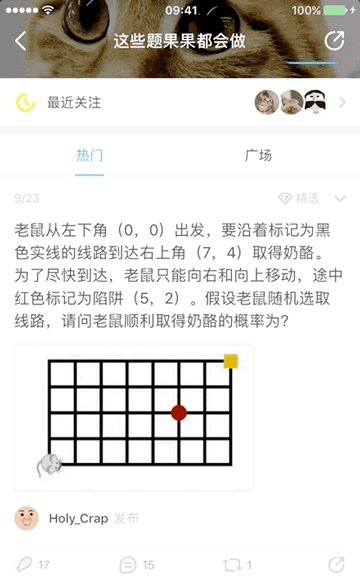
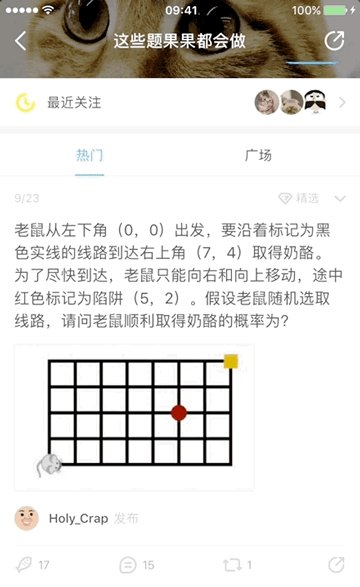
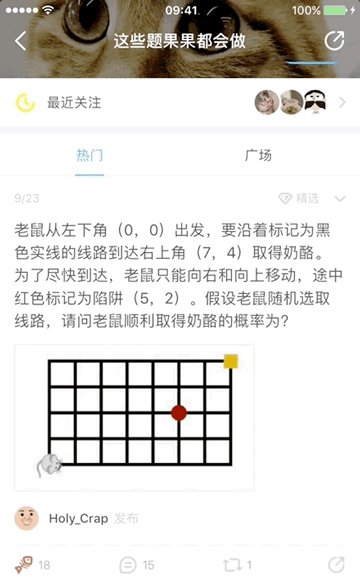
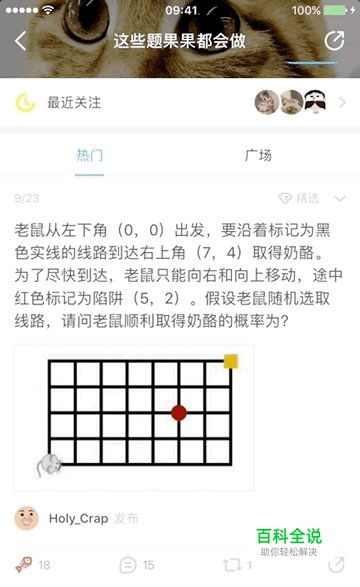
1、点赞功能按钮,除了常规情况下会显示为表示点赞手势的icon,还会在不同内容的主题广场里变成与主题相关的图案。比如在篮球主题相关的搜索内容里,点赞按钮会变成篮球图标;在关于爱情综艺“心动的信号”的话题里,内容下方的点赞按钮会变成“心心眼”的笑脸图标。最有趣的是关于平台团宠猫果果的相关话题内容,点赞的图标会变成小鱼干,而点赞后的icon则变成了鱼骨头。仿佛小鱼干是被果果偷吃了呢,真是可爱又有灵性。

2、在“即刻”收到信息通知,不仅会在tab栏的“我的”显示小黄点提醒,而且“我的通知”在列表页的信封小图标会呈现打开的状态。由于没有新信息的常态下信封图标是一直合上的,只有收到互动信息的用户才会发现这个可爱的彩蛋,算是团队为用户们准备的小惊喜吧。如果想要看到小信封开启,那就多和其他用户互动吧~

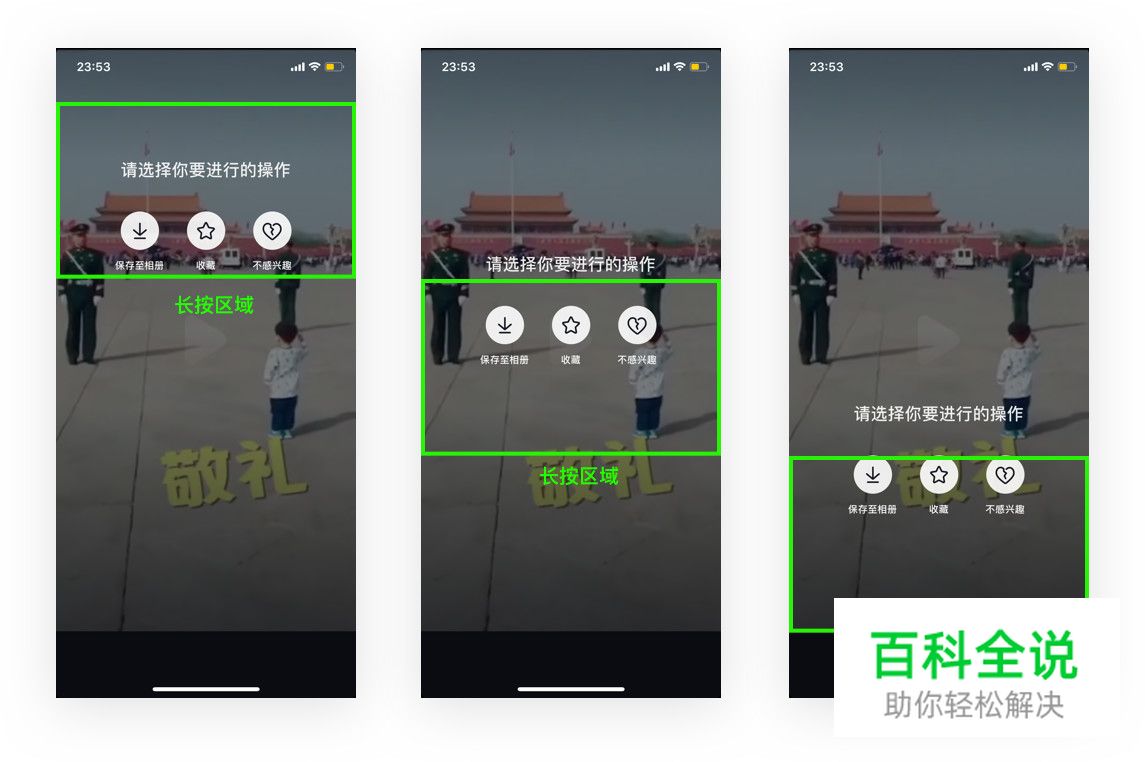
6.抖音
设计点:缩短操作路径、合理利用点击热区,是提高使用效率和反馈体验的方法之一
多数产品在设计页面模态弹窗引导用户进行操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但“抖音”的设计却让人眼前一亮:系统会检测用户进行操作时手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离触发手指最近的地方。随用户手部活动区域变化而灵活变更位置的模态弹窗设计,使用户在进行手势交互的过程中操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计。

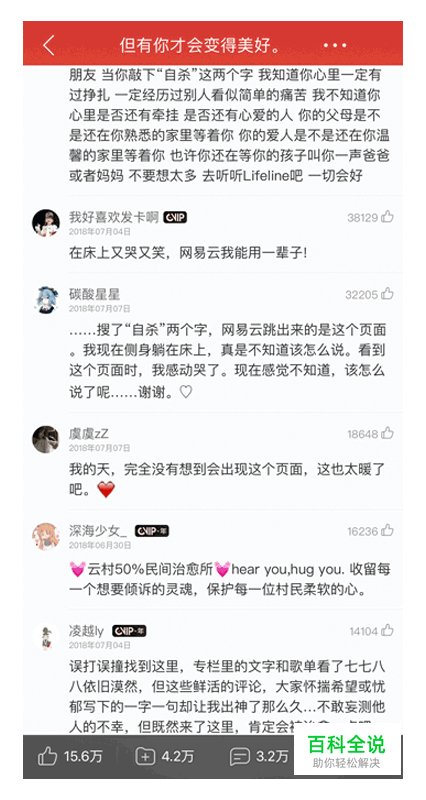
7.网易云音乐
设计点:深层次的情感化设计,互联网产品应有的社会责任
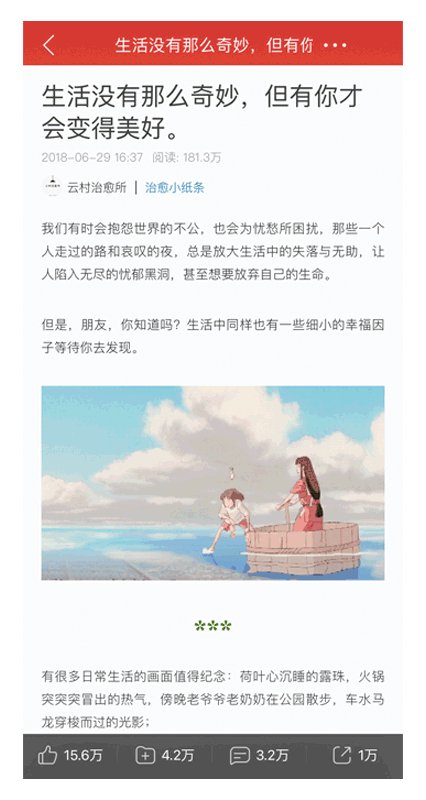
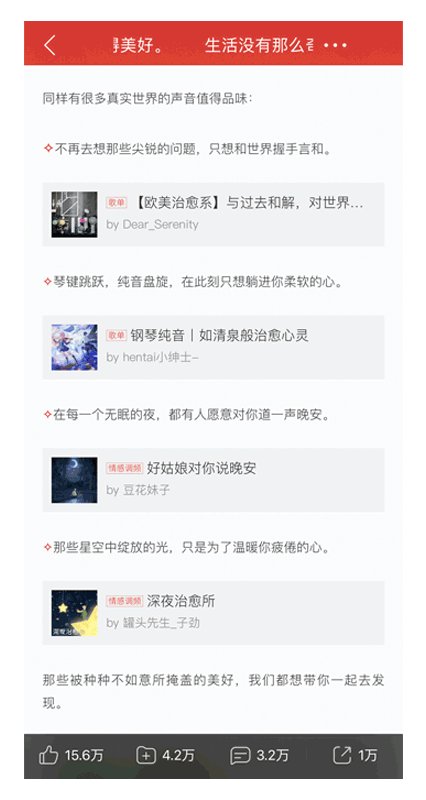
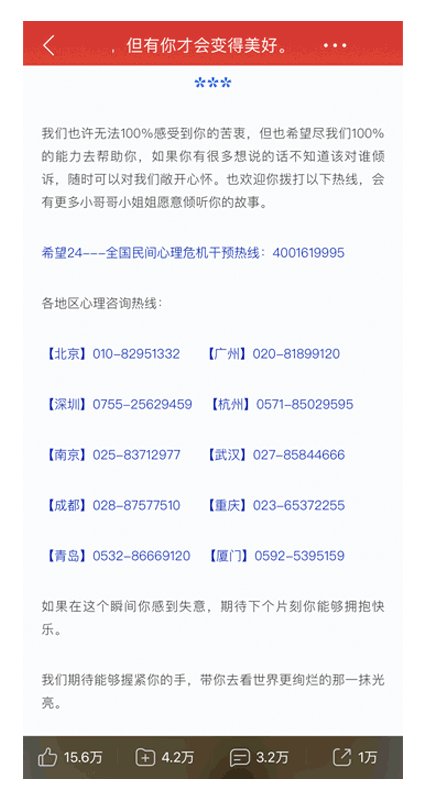
在“知乎”与“”等搜索平台搜索关键字“自杀”,都会出现暖心的开导用户的文案与心理援助热线提示。“网易云音乐”在处理这种特殊使用场景时也有自己特别的心理干预设计。当在“网易云”的搜索栏检索“自杀”,会跳转至由“云村治愈所”官方发布的一篇名为“生活没有那么奇妙,但有你才会变得美好”的文章。不仅有治愈性的文字与配图,还有抚慰心灵的音乐推荐。但更加具有治愈效果的是温情满满的评论区文字。就像一位用户在评论里说的:专栏的文字与歌单看了七七八八依旧漠然,但这些鲜活的评论,大家怀揣希望或忧郁写下的一字一句却让我出神了许久。云村治愈所收留每个想要倾诉的灵魂,保护每一位村民柔软的心。

8.微信
设计点:能提供默认或选择的,就不要让用户输入(表单设计法则之一)
通常在“微信”使用“发红包”的功能时,填写祝福文案的输入框内会默认显示“恭喜发财,大吉大利”,即默认的红包封面祝福语。当特殊节日来临时,默认文案就会自动变更为适合该节日的文案。比如元宵节到了,当天发红包时如果不填祝福语,封面的文案会默认显示“元宵节快乐”。灵活应景的默认祝福语预设,为不知道写什么或者懒得写祝福语的用户提供了极大的便利。

9.还是微信
设计点:众多用户的使用习惯 逐渐形成了一个功能性诉求,提升易用性的方法就在其中,这里是用户为我们找到的设计点,因此要尊重用户的使用习惯,将使用习惯融入到流程设计中,从而简化“实际操作路径”
在最新版“微信”( V.7.0.3)使用红包功能时,你会发现收取红包后的页面比之前的版本多了“回复一个表情到聊天”的按钮。由于很多人在接受了他人的红包后,都有回复一个表情作为感谢的习惯。所以出于对这个较普遍使用场景的考量和预判,团队在对“微信”的交互体验进行优化时将回复表情的快捷操作放到了红包当前页。简化了用户操作时的页面跳转路径,收发红包变得更加方便。系统还会自动记录上一次收红包时回复使用的表情,点击即可一键回复,超级贴心。忍不住为这个小细节打call~

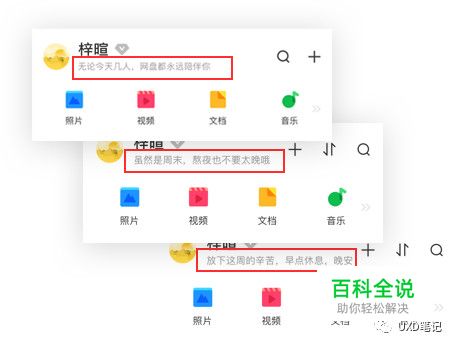
10.网盘
设计点:文案设计是【表现层】当中,重要的设计点之一,优质的文案能拉近产品与用户的距离。在不同时间段推出符合场景的文案,让人感觉产品有“温度”
记得上个月情人节,在各大产品放出情人节彩蛋的时候,「网盘」却用一句温暖的提示表达了对弱势群体—单身用户们的关爱。在首页的用户信息处会显示「无论今天几人,网盘都永远陪伴你」的微文案。在呼应「网盘」slogan「让美好永远陪伴」的同时,也传达了对特殊节日的关照。这个世界总是对单身狗恶意满满,这样的温馨提示会让孤单的你感到一丝温暖么?除了节日外,还会在不同时间段给出暖人心扉的文案。

本期思考
【弱化时间线是产品让人上瘾的关键因素】
抖音、头条、微博这类信息流产品,核心产品指标永远是用户的浏览时长和深度,所以在产品设计的时候是无所不用其极,去吸引用户不断的刷下去,不管是算法还是UI ,都在想办法吸引用户去不断地消费内容,忘记时间。
最典型的是抖音,刷过抖音的人都觉得有毒,一刷能刷好几个小时。头条和微博也一样,很容易打开就停不下来。这些产品都有一个共同的特点,界面上时间的印记很弱。尤其是抖音,几乎看不到时间的痕迹(状态栏被隐藏了),而微博的时间线现在也是紊乱的,时不时插入很多非线性的内容(根据你的浏览记录智能推荐,不基于时间)。头条的界面也把时间做得很弱。
UXD笔记(公众号)
作者:h梓暄

