如何打造有温度的H5动画
小编:2017已经悄然来了,然而在这个冬天各路APP也纷纷展开一轮轮的数据厮杀,从不同的视角阐述过去一年的精彩故事。而坐拥庞大用户数据的QQ空间,在那个既难忘又不舍的2016年,用户的故事将会被如何演绎,在寒冬带给用户怎样的温暖回忆呢?
1、给2016的故事加点温度
让根深蒂固的空间形象焕发新生,这势必要跳出固有的思维。我们历经多轮脑暴,逐层拆解空间内容,输出“空间、远近、门、世界、礼物、源泉、永恒……”等接近百个关键词,最终聚焦在“温度”与“自我”两个维度,希冀挖掘用户自身的故事,展现空间产品的温暖情怀。

围绕着“温度”与“自我”,继续拓展出“书本、午后、回忆、穿越、斗转、星移”等关键词,最终取“时光”谐音,融合“采撷”之意,确立了“拾光2016”的概念。

此次希望打破插图所营造的“虚拟世界”,以实拍的视频营造更真实的氛围。午间的阳光、白色纱窗、实木桌面给内容铺垫了温暖的基调;书本、日历、拍立得等小物件,作为内容的沉淀对象。生活中的光影瞬间,在温暖的小角落予以展示,表达“你我TA的空间回忆”。
打造用户的“参与式体验”
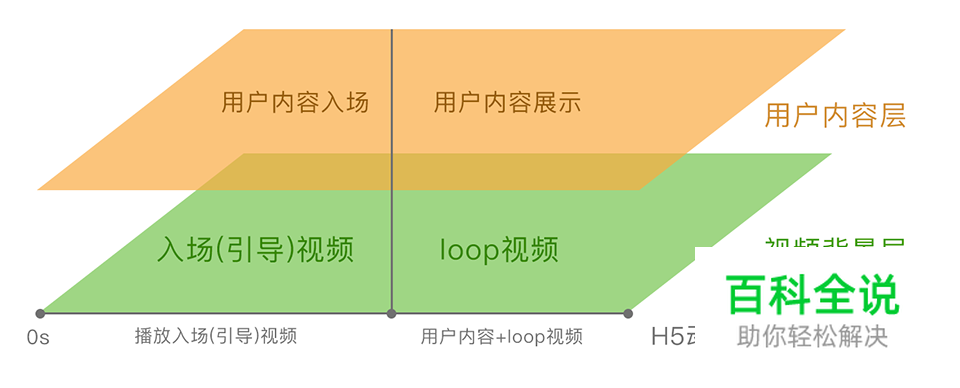
画面内容以用户的“第一视角”来呈现,营造用户“自身”翻看回忆的氛围。即:由“视觉引导”到“内容展示”的过程。观看体验是由“观看 互动”两次获知的过程组成,最后将这两层信息重新编码[1]。用户在此体验过程中增强了参与感,可以“身临其境”地参与到叙事场景之中,与内容即时地“交流”,增强内容的感知与认同感[2]。

2、营造温暖的视频基调
在拍摄过程中,需保持主画面的绝对静止,对局部内容进行动态表现(如:金鱼在游动、窗帘在摆动),让看似静态的画面“活起来”。采用Sony A7S II – 4K 30fps ,借助 F2.8大光圈,足以让背景内容完美虚化,让画面呈现丰富的层次感。强大的视频宽容度,给后期的调色、内容合成、重新构图都带来诸多便利。



1、以“时钟”的滴答转动掀开2016空间扉页
2、用“书”喻人,沉淀过往,叙说你的2016空间故事
3、精美的日历与你的第一条说说结合,完美的诠释了何谓“历历在目”
4、木质音乐盒与旋转移动的木偶相得益彰的展现了每一份礼物的美好,代表着每一个倾注真心的私人订制
5、拍立得拍出空间精彩瞬间,记录“第一个空间访客”,延续“瞬间感动”,让友谊触手可及
6、集成“智能回忆优质相片”,镌刻于木质相框,给每个人独一无二的“拾光集”


3、让温暖的画面永不停歇
主视觉由文字内容来承载,字体结构粗细有变、结构丰富而饱满,让画面更有叙事之感。拆分字体中的某些结构做虚实的轮播切换,一方面营造内容在“呼吸”的氛围,另外体现“记忆的虚实”之感。

视频影调风格希望营造清新、通透的感觉,这里将主色调设为暖黄色,在背景及次要画面部分,采用浅绿色予以点缀,保证画面的冷暖平衡。
在loop视频的后期设计中,为避免重复视频所造成的画面跳闪,翻书、翻日历、拍立得的场景,背景微动保持5s以内的情况下,将视频“正 反对接”形成一个完整的循环;礼物盒的场景,让小猴子在视频的入点和出点保持同一位置,从而实现内容循环时无缝连接。(避免文件过大,此处gif已做加速处理)




在入场视频结束后,标题内容、用户信息以“轻动画”的形式,依次出现在承载物上,让信息以更缓和、有层次的方式呈现。
4、打磨最优化的技术方案
为了带给用户更顺畅的体验过程,视频背景的设计、开发实现的过程,历经反复几十次的修改与打磨。在视觉上呈现无缝对接,除了后台预加载文件,还在文件输出做了各种尝试。
最初,使用一条完整视频,在需要循环的位置,通过premiere中插入mark标记,开发通过读取mark的信息实现视频循环。但此方式经测试后发现,偶尔会无法拾取mark点,或拾取位置不准等问题,第一次的尝试就此失败。

然后,尝试分段输出视频,由于视频view在相邻场景切换时,画面加载过程中会闪黑,也尝试截取每段视频的第一帧,作为静态画面来占位,然后加载入场动画、循环播放loop动画,但经过多番测试,画面依然会闪烁。

此处飙泪略过N种技术实现策略……

最后,经过多方协商与测试,在ios侧比较理想的方式是:“第一帧静态图占位 入场第一帧200ms buffer time 入场动画 loop动画 N次循环loop动画 ”。以访客场景为例,首先,播放入场的第一帧画面,保证背景信息的展示,此时后台开始读取200ms的第一帧定格;然后,播放拍照的入场动画;紧接着播放loop动画;最后,loop动画会在背景不断重复,以达到流畅的观看体验。最终的音乐方案,选择一条节拍精简的底乐在背景重复播放,为画面增添轻松愉悦氛围。

5、小结
从创意到设计执行再到技术实现,整个项目团队合力推动,力求在有限的时间内,打造最流畅而又饱有情感化的设计。2016年,不论你过得如何,通过饱有温度的画面,来承载用户的信息给回忆增温,这就是你我TA的“2016拾光影像”。
参考文献
[1] Information Resources Management Association.Web-based Education: Concepts, Methodologies,Tools and Applications(Vol.1)[M].New York:Information Science Reference,2010:1754-1758
[2] 张新磊,基于分布式认知理论的互动影像设计探索[J].《装饰》2014,5

原文链接:isux
作者:tdstone
