Vue 5 Esprit 函数噪声节点细胞样式
从本讲我们开始讲解三维景观设计软件Vue 5 Esprit基础知识的最后一部分,即也就是各类函数的节点部分。
我们将分别讲解前面提到的噪声节点(也就是前面所说的杂点节点,以后我们通用噪声节点来表示noise note,其实两种翻译方式代表是同样含义,这里我们用通用的噪声来表示这个三维设计中的术语)、碎片节点、颜色节点、纹理图节点、滤镜节点、常量节点、干扰噪声、组合节点和数学节点。通过对这九类节点的详细了解,能够帮助我们充分利用函数来实现我们需要的效果,也为Vue的高级使用打下坚实的基础。
Vue 5 Esprit函数噪声节点包含以下参数:Cellular Patterns(细胞样式)、Distributed Patterns(干扰样式)、Flat Patterns(平面样式)和Line Patterns(线条样式)、Math Patterns(数学样式)、Other Patterns(其他样式)、Perlin Noises(Perlin噪声)、Square Patterns(正方形样式)。
今天我们先介绍Vue 5 Esprit函数噪声节点的普通参数和细胞样式参数的含义和功能。
普通参数
1. Scale(尺寸)
尺寸参数是一个数值,用于控制噪声整个的数值。大的数值意味着噪声图案看上去更大。这个参数与Wavelength(波长)参数相关联,决定了沿着每个轴噪声的尺寸。
2. Wavelength(波长)
尺度参数只允许用户从整体上控制噪声的样式,而波长参数是一个矢量参数,允许用户沿着每个轴的方向调整噪声的尺度。例如,如果用户希望噪声只沿着Z轴的方向变化,那么可以在X和Y波长文本框中输入0。
3.Origin(原点)
原点参数也是一个矢量参数,用于设置噪声起始的原点位置。修改这个值,用户可以改变噪声样式。如果用户为原点参数设置了一个干扰节点,那么就会为杂店添加一个干扰。
Cellular Patterns(细胞样式)
Cellular Patterns(细胞样式)包含了Chipped(缺口)、Crystals(水晶)、Pebbles noise(鹅卵石噪声)、Drought(干旱)、Voronoi(泰森多边形)、Voronoi (Altitude)(泰森多边形(高度))和Voronoi (Generalized)(泰森多边形(非显著))等7类。其中Chipped(缺口)、Crystals(水晶)、Pebbles noise(鹅卵石噪声)三类没有其他额外的参数,如图1所示。

图1 细胞样式
下面我们来看看其他几个样式的一些额外参数。
额外参数讲解。
1. Drought(干旱)
该样式除了前面提到的Scale(尺寸)、Wavelength(波长)和Origin(原点)三个基本参数之外,还包含一个Crack width(裂缝宽度)参数,它是用于控制裂缝的宽度的,如图2所示。

图2 Drought(干旱)样式
2. Voronoi(泰森多边形)
Voronoi图,又叫泰森多边形或Dirichlet图,它是由一组由连接两邻点直线的垂直平分线组成的连续多边形组成。N个在平面上有区别的点,按照最邻近原则划分平面;每个点与它的最近邻区域相关联。泰森多边形噪声产生的样式是基于栅格上随机分布的点的距离的。该样式除了三个基本参数外,还包含Neighbor mode(邻近模式)和Voronoi profile(泰森多边形外形)两个参数。如图3所示。

图3 Voronoi(泰森多边形)样式
下面我们再分别看看这两个参数中各个选项的含义。
(1)Neighbor mode(邻近模式)
该参数用于决定用于计算产生噪声模式的距离是什么样的。它包括以下几种类型:
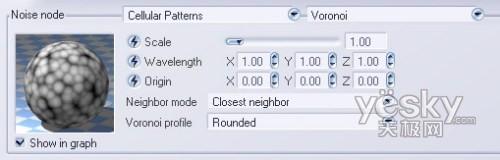
1)Closest neighbor(最近邻近):到最邻近散步点最短的距离,如图4所示。

图4 Closest neighbor(最近邻近)
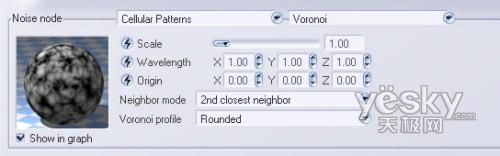
2)2nd closest neighbor(第二邻近):不是最近的,而是第二邻近散布点的距离,如图5所示。

图5 2nd closest neighbor(第二邻近)
3)3rd closest neighbor(第三邻近):第三邻近邻近散布点的距离,如图6所示。

图6 3rd closest neighbor(第三邻近)
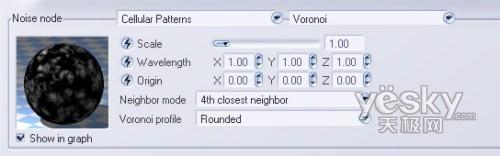
4)4th closest neighbor(第四邻近):第四邻近邻近散布点的距离,如图7所示。

图7 4th closest neighbor(第四邻近)
5)1st - 2nd neighbors(第一-第二邻近):最近邻近减去第二邻近的距离,如图8所示。

图8 1st - 2nd neighbors(第一-第二邻近)
6)2nd - 3rd neighbors(第二-第三邻近):第二邻近减去第三邻近的距离,如图9所示。


图9 2nd - 3rd neighbors(第二-第三邻近)
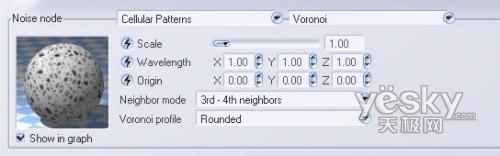
7)3rd - 4th neighbors(第三-第四邻近):第三邻近减去第四邻近的距离,如图10所示。

图10 3rd - 4th neighbors(第三-第四邻近)
(2)Voronoi profile(泰森多边形外形)
用于设置随着距离增长,碎片上噪声的曲率。它包括以下几个选项:
1)Flat(平面): 用于创建具有同一值得碎片,最近邻近距离被用于整个碎片,如图11所示。

图11 Flat(平面)外形
2)Spikes(长钉):噪声振幅随着距离线性变化,用于创建非常尖的外形,如图12所示。

图12 Spikes(长钉)外形
3)Angles(角度):比Spikes(长钉)外形稍微圆滑,如图13所示。

图13 Angles(角度)外形
4)Rounded(圆角):比Angles(角度)外形稍微圆滑,如图14所示。

图14 Rounded(圆角)外形
5)Smooth rounded(平滑圆角):是泰森多边形外形种最为圆滑的,如图15所示。

图15 Smooth rounded(平滑圆角)外形
3. Voronoi (Altitude)(泰森多边形(高度))
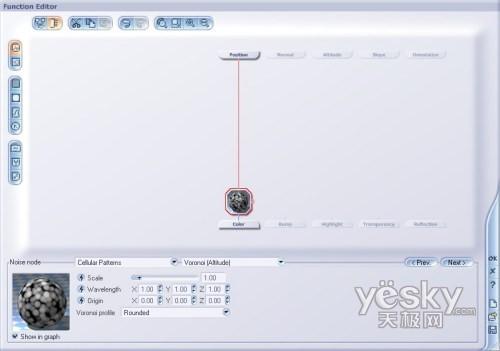
该样式主要基于前面的Voronoi(泰森多边形)样式,唯一不同的是不同碎片的高度自由变化。用户不能为这种泰森多边形类型选择临近模式。而它的Voronoi profile(泰森多边形外形)参数和前面是一样的,如图16所示。

图16 Voronoi (Altitude)(泰森多边形(高度))样式
4. Voronoi (Generalized)(泰森多边形(非显著))
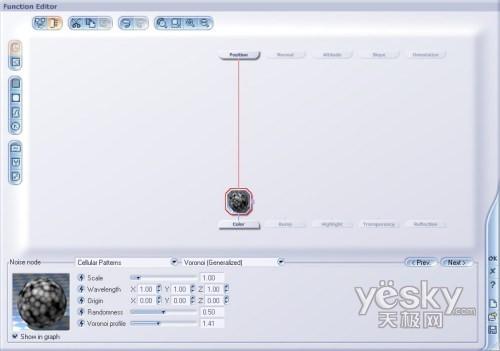
非显著泰森多边形噪声依然是泰森多边形噪声的另外一个变化,其中碎片的弯曲不断调整,用户可以调整碎片大小的随机分布数,如图17所示。

图17 Voronoi (Generalized)(泰森多边形(非显著))样式
该样式还具有以下两项参数:
(1)Randomness(随机): 用于控制组成噪声样式的不同碎片大小和外形的随机值。如果随机值是0,那么碎片是正方形的。
(2)Voronoi profile(泰森多边形外形):用于控制碎片的弯曲,与前面的Voronoi(泰森多边形)样式类似,不过它允许用户连续变换弯曲。

