干货 | Behance大神分享,一套完整的品牌插画创意过程
我知道最近最火的话题莫过于微信7.0的改版了,打开微信“看一看”,里面关于这次更新的文章几乎都刷屏了,看到很多自媒体为了蹭热点而写的分析文章,都分析出花了,我就不去凑这个热闹了。
今天的文章主要介绍了一种品牌创意思路,方便大家做项目时进行合理的,有步骤,有目标的进行品牌设计。最近在做与品牌相关的UI工作,我的体会是:品牌贯穿了所有设计内容,它是一套体系,只不过最后的落脚点不同而已。通过串联这些落脚点,形成品牌记忆,最后把产品的调性体现出来。而对于品牌在UI中的落脚点来说,可能会在图标、动效、配色、空页面、加载状态、图案、辅助图形、字体这些细节点上(这些点也可以作为后期项目复盘时,自己总结推导的方向)。
这篇文章就是我在做项目时,导师发给我的一篇很有启发性的品牌推导文章,纯干货,我看完觉得学到了很多,包括品牌的设计步骤,如何决策,品牌风格如何统一等等,看完后连项目总结都有思路了!所以决定分享给大家,相信一定也会对大家有所帮助!
文章的原作者是一位品牌专家,看他的behance主页就能知道,头条推荐,专题刊登无数,而且基本上都是品牌类的。本篇文章发布于2015年,但即使现在看也是不过时的,依然能成为总结文章的范本。

看这篇文章之前,我觉得可以带着这几个问题,会有更好的效果:
1、如何总结创意思路?
2、如何做好设计一致性?
3、如何快速决策?
4、哪些重要的设计过程需要说明?
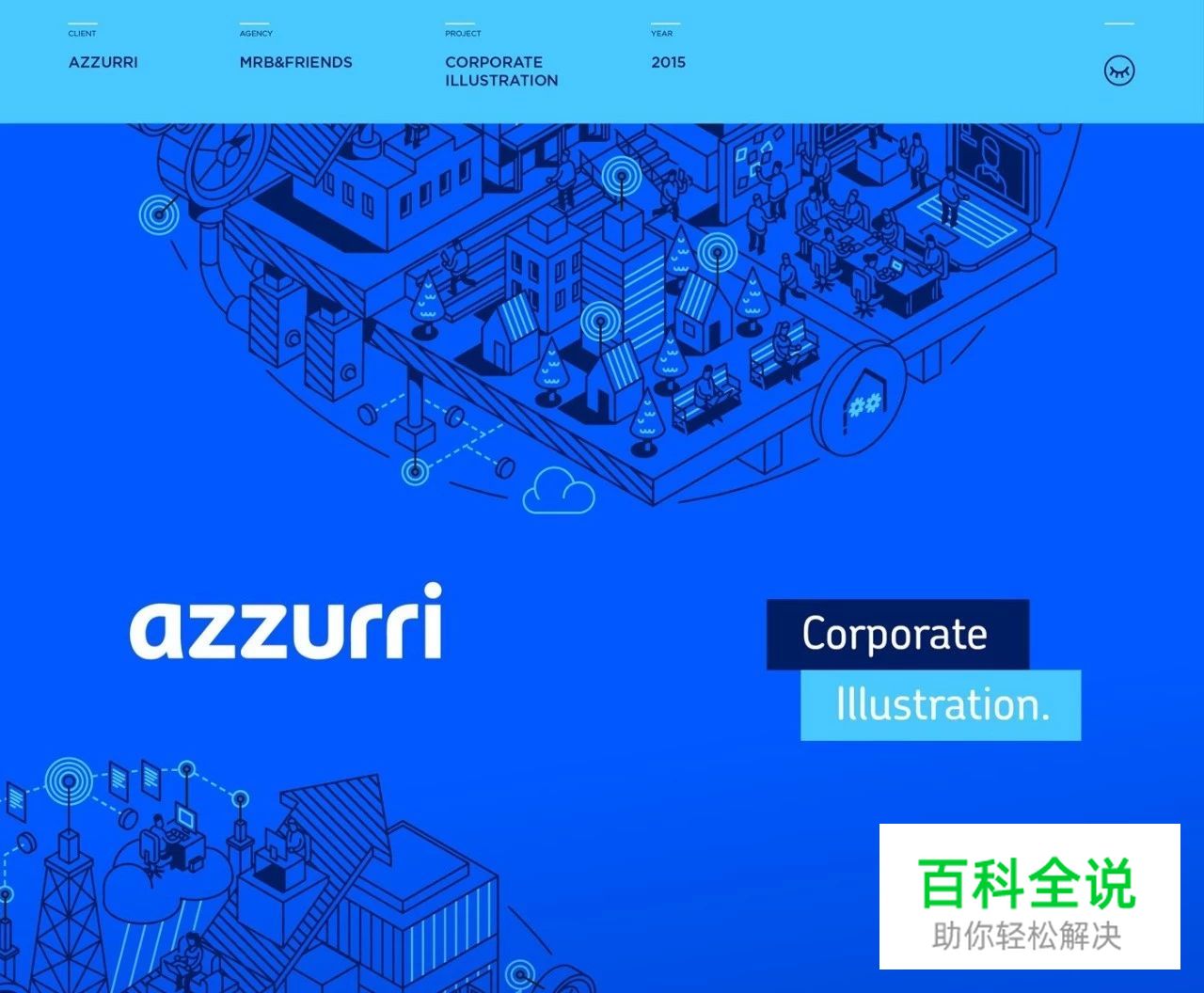
这篇文章是关于我在2015年,为Azzurri公司创作的一套品牌插图的思路总结。

项目介绍
这套作品是伦敦的代理公司MrB&Friends委托我为Azurri设计的一系列公司插图。项目需求是结合公司品牌特征打造一个个性化的插画风格,并希望能创造出6个不同的概念场景插画,来适应不同场景下的需要,提升整个公司的视觉形象。

为企业创作插画的方法跟我平时做其他插画项目时用到的方法有很多不同之处。我会去发掘其中比较具有共通性的设计方法,首先都是要进行风格的探索,做出多种不同方向的尝试,然后把多种探索稿摆在一起,通过比较选择出正确的方向,并在那个基础上画出最终的插图。
(译者注:做风格探索的时候,可以不用把画面做到很细致,但是一定要有差异性,要能达到一眼就能分辨出是不同的方案,这样才能方便比较决策。)
基本规范
我们在前期会根据品牌需求,做一个基本概念定义,目的是明确想传达品牌风格:“个性鲜明,沟通灵活,简单扁平,并有科技感的现代美学”。

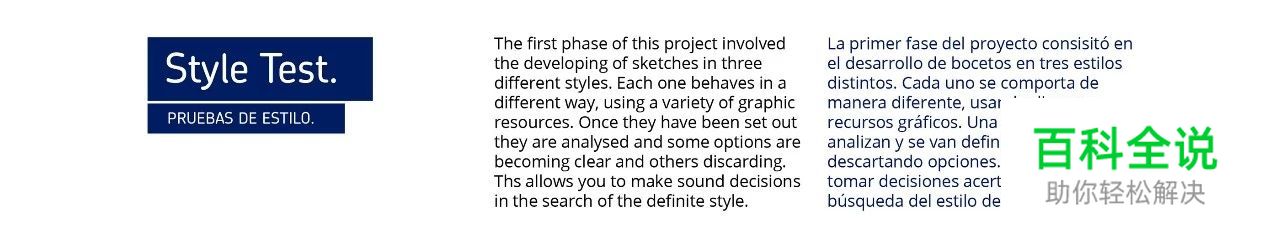
风格探索
第一阶段,我尝试了三种不同方向的风格探索。我会把这些尝试的方案都放在一起进行比较,有了对比才能使目标变清晰。对比后,一些风格会被舍弃掉,而另一些则会得到保留,这使得我能够很快做出合理的决策。

当时做了以下三种风格的探索

风格演变
第二阶段,在风格探索的基础上做出设计的组合风格,这个阶段的产出是可以作为图形资源来使用的组件元素。最开始定义的构图非常关键,未来将是整个插画工作的开始。

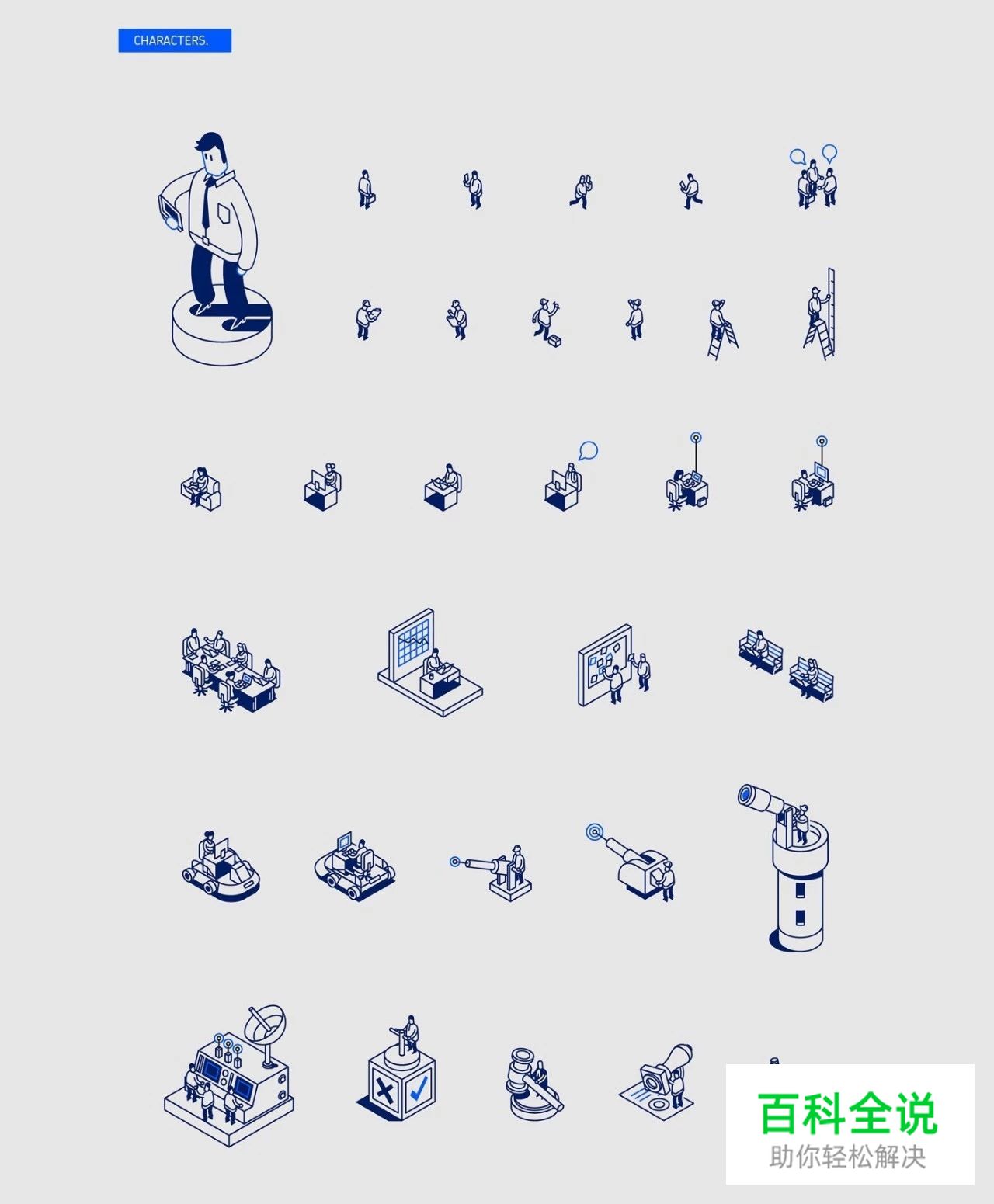
元素设计
项目的最终目标是能以结构灵活的插画来达到画面的表现力。为了实现这一点,有必要打造一套组合的规则体系,既能够进行复杂的画面组合,也能够拆分开来使用其中的元素。因此,这套规则体系是以图标开始,以最小的组合形式来进行构建的。
这套元素建立了一个独有的世界观,能够在不同层级上充当品牌传播的工具。

人物设计

插画设计

基于六家公司服务的领域,我设计了6张不同的概念插画。画面中的构图有非常丰富的细节,以及大量的视觉隐喻符号。

风险管理

客户关系

业务一体化

业务灵活

高效生产

合法生产
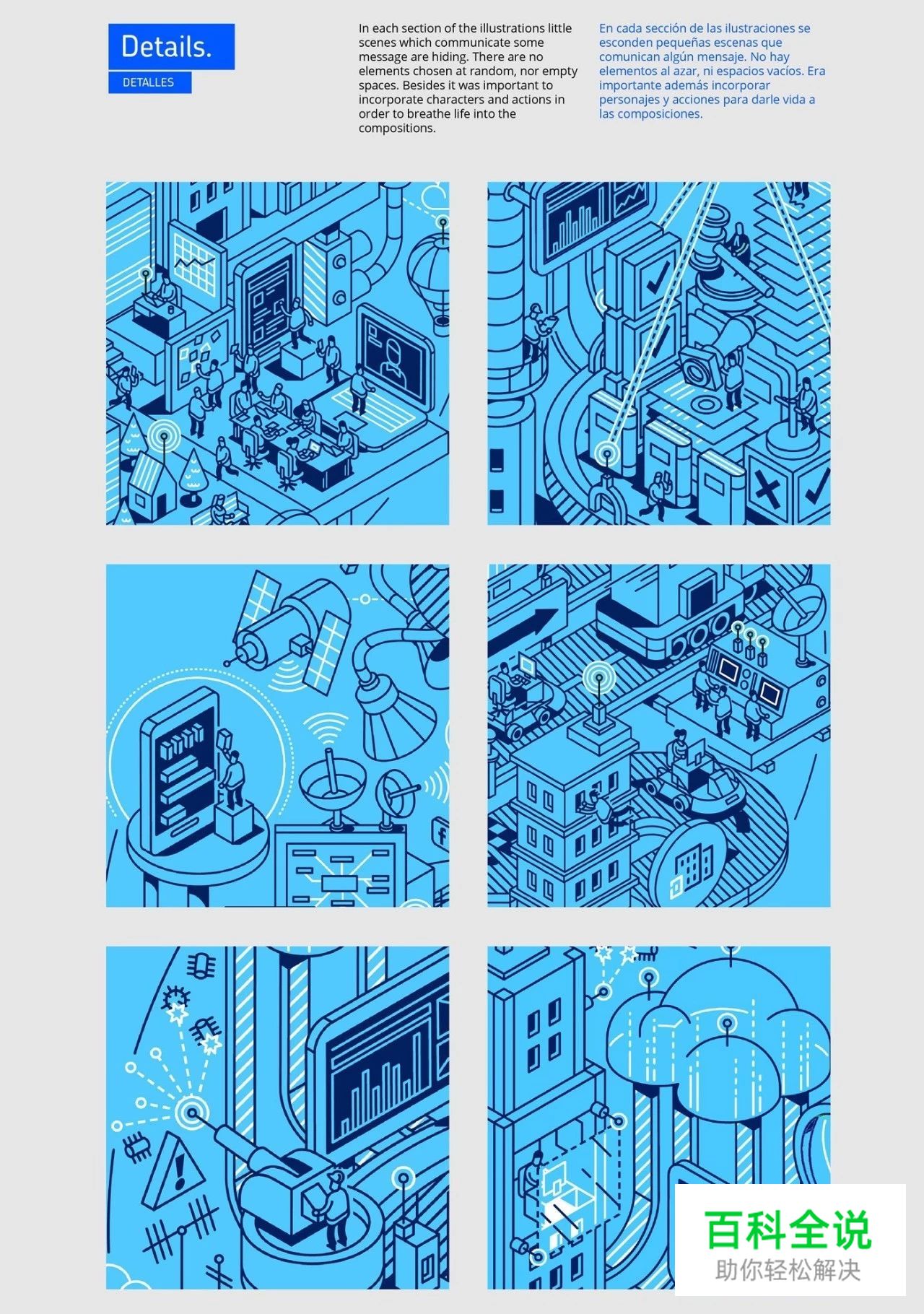
细节展示
插图中的每个部分都隐藏着一些传达信息的小场景。没有浪费每一寸空间,当然也没有一处是随意摆放的,每一个元素的添加都经过了思考。另外,最重要的是融入了人物和行为,让画面有了生命力。

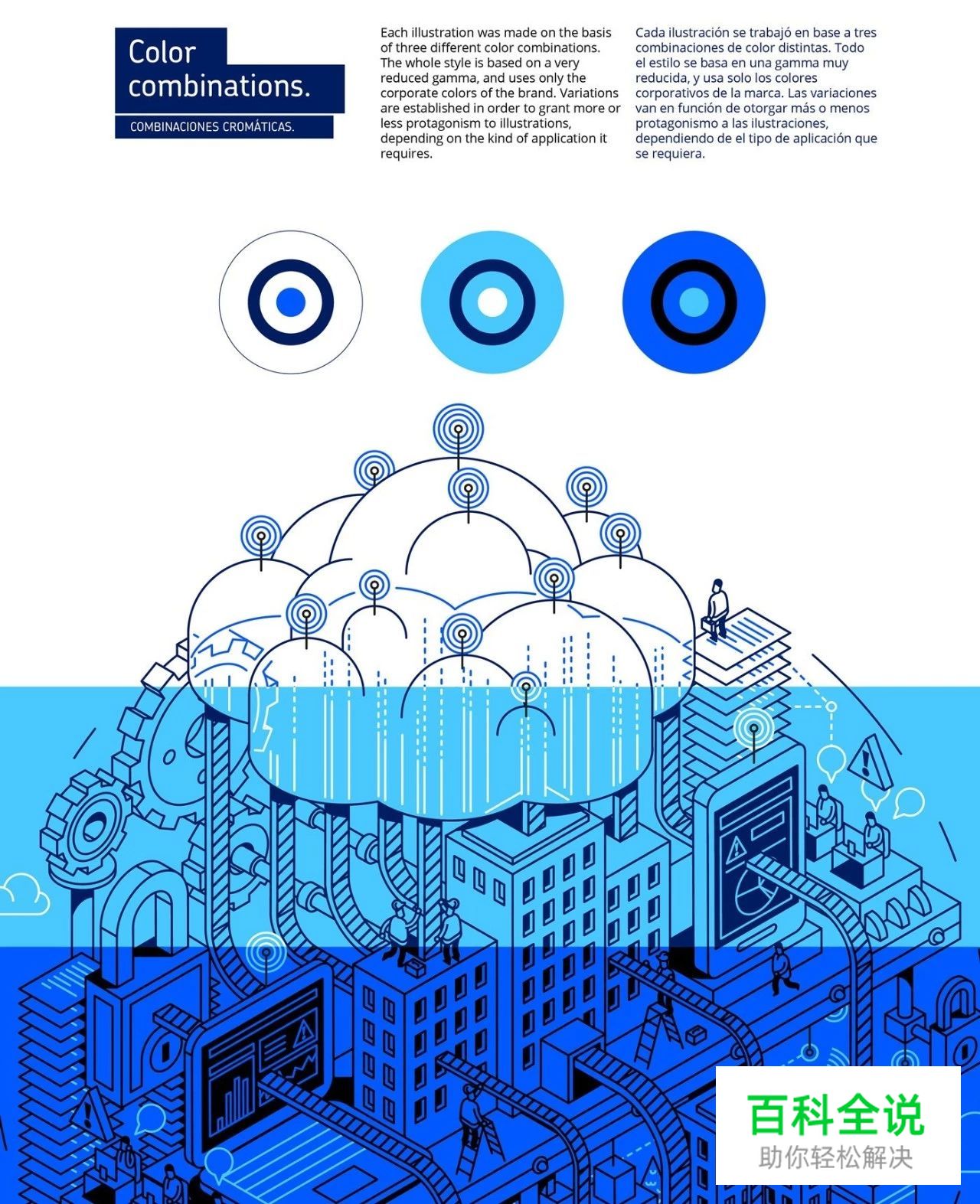
颜色构成
每个插画都是基于三种不同的颜色组合而成,这些颜色饱和度都很低,并且只仅仅用了公司的品牌色。根据具体的应用场景,为插画的视觉重量做了一些不同深浅的规范。

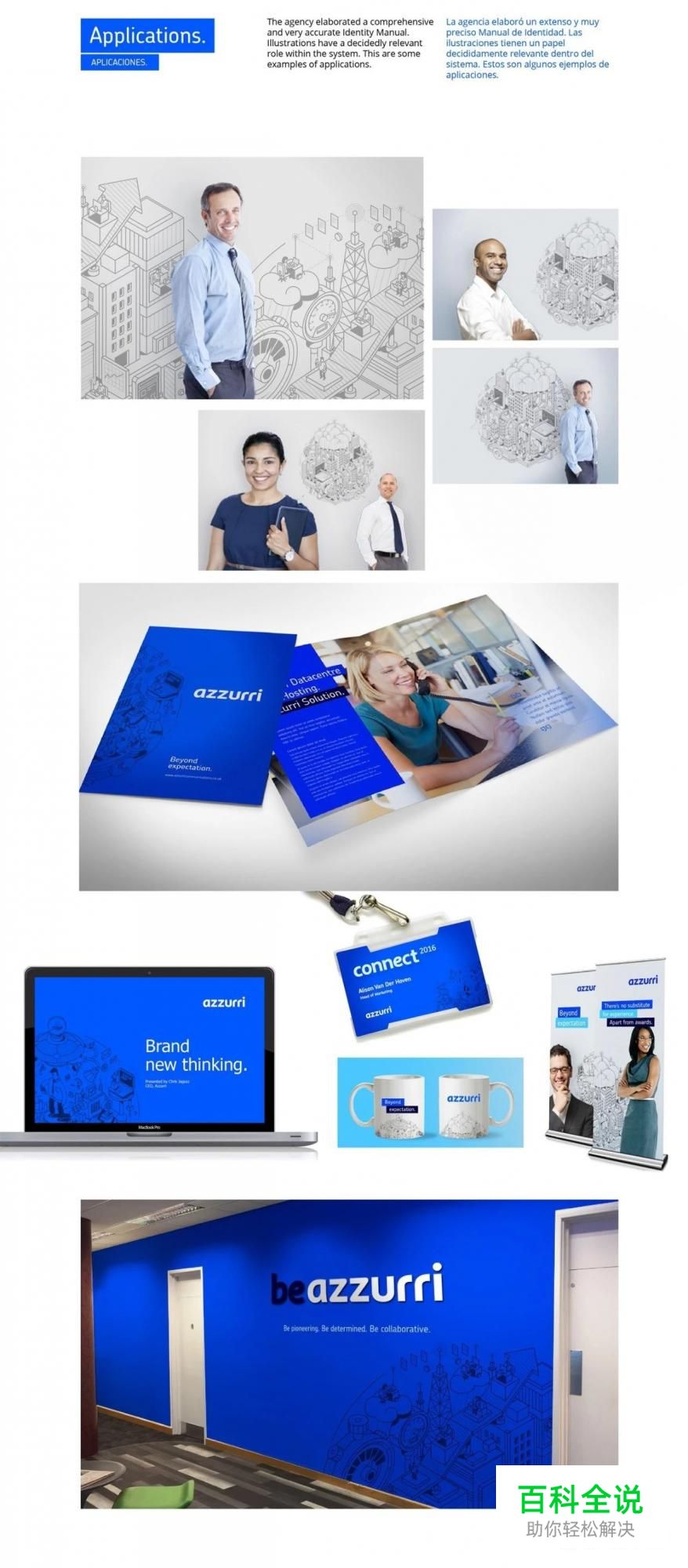
实际应用
我们还为这个系统做了一套完整的使用手册,而这套插图在其中起到了关键性作用。以下是一些具体的应用示例。

感谢

本文翻译已获得作者的正式授权

授权截图
behance
译文地址:彩云译设计(公众号)
作者:Mᴧuco Sosᴧ
译者:彩云Sky

