页面加载功能设计总结
去年我写过一篇文章返回功能应该怎么设计,今年反其道而行,来聊聊产品中的“前进”功能。关于“前进”,我们很难给出一个准确的定义。狭义上的“前进”指的是用户触发某个交互动作进入一个新页面。如何在进入一个新页面的过程中给予用户良好的体验呢?我们可以从以下三个方面进行分析:指示器、方向和顺序。
指示器
用户每次进入一个新页面都要从后台请求数据,数据返回到页面完成渲染,内容才会展示出来。这个过程需要时间,需要用户去等待。指示器的作用就是填补用户等待的时间,减少用户因等待而产生的焦虑情绪。

1) 告诉用户系统当前的状态
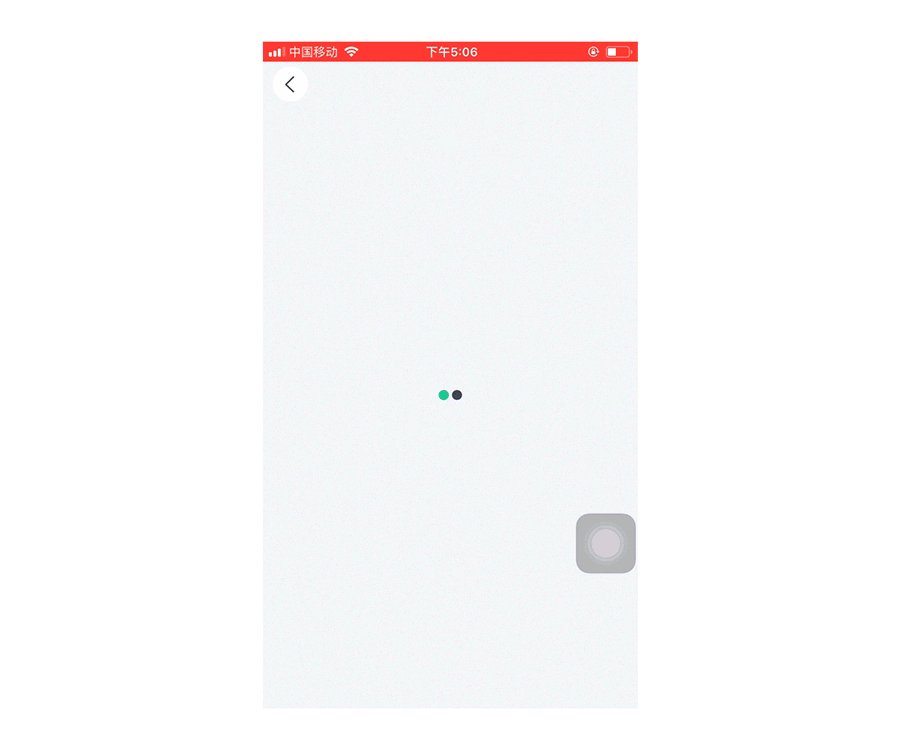
防止用户焦虑首先我们要告诉用户页面加载的过程正在进行。如果我们不提示用户,那么用户看到的就是一尘不变的白屏。就像下图的酷我音乐一样,用户点击进入“直播页”,没有任何元素提示用户页面内容正在加载中。一旦你不知道自己所等待的流程是否正在进行,那么等待就是漫无目的的,焦虑情绪也会产生。

作为对比我们可以看一下飞猪的处理方式,这里使用了一个loading动效弹框告诉了用户页面正在加载中。及时告诉用户系统当前的状态可以很好的起到安抚用户的作用。

2) 品牌基因植入
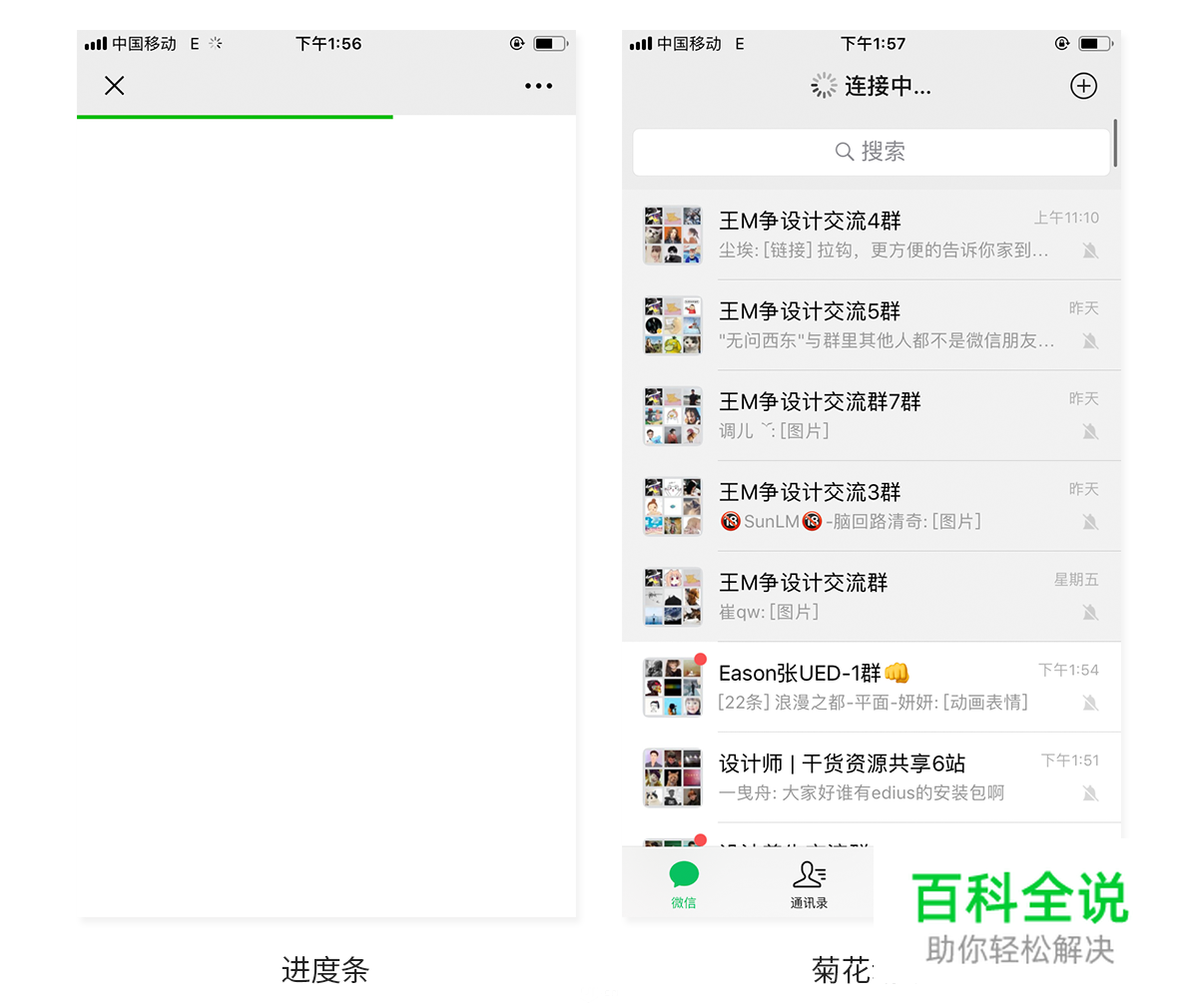
指示器的样式并没有特殊的要求,虽然大部分的产品使用的都是上面所提到的loading弹框,但是指示器样式和载体并不只限于此。我们可以选择进度条,也可以将loading的动效放到标题栏。

如果我们更进一步,可以将品牌基因植入指示器的设计中。还是以飞猪的loading动效为例,这里采用了飞猪logo的形状。当然选择传统的菊花动效同样可以,但是这个无法体现产品之间的差异性。

指示器在产品中出现的场景会很多,我们可以花点心思,做的尽量精致一点。很多产品都选择通过一些有趣的动效分散用户在等待过程中的注意力。

方向
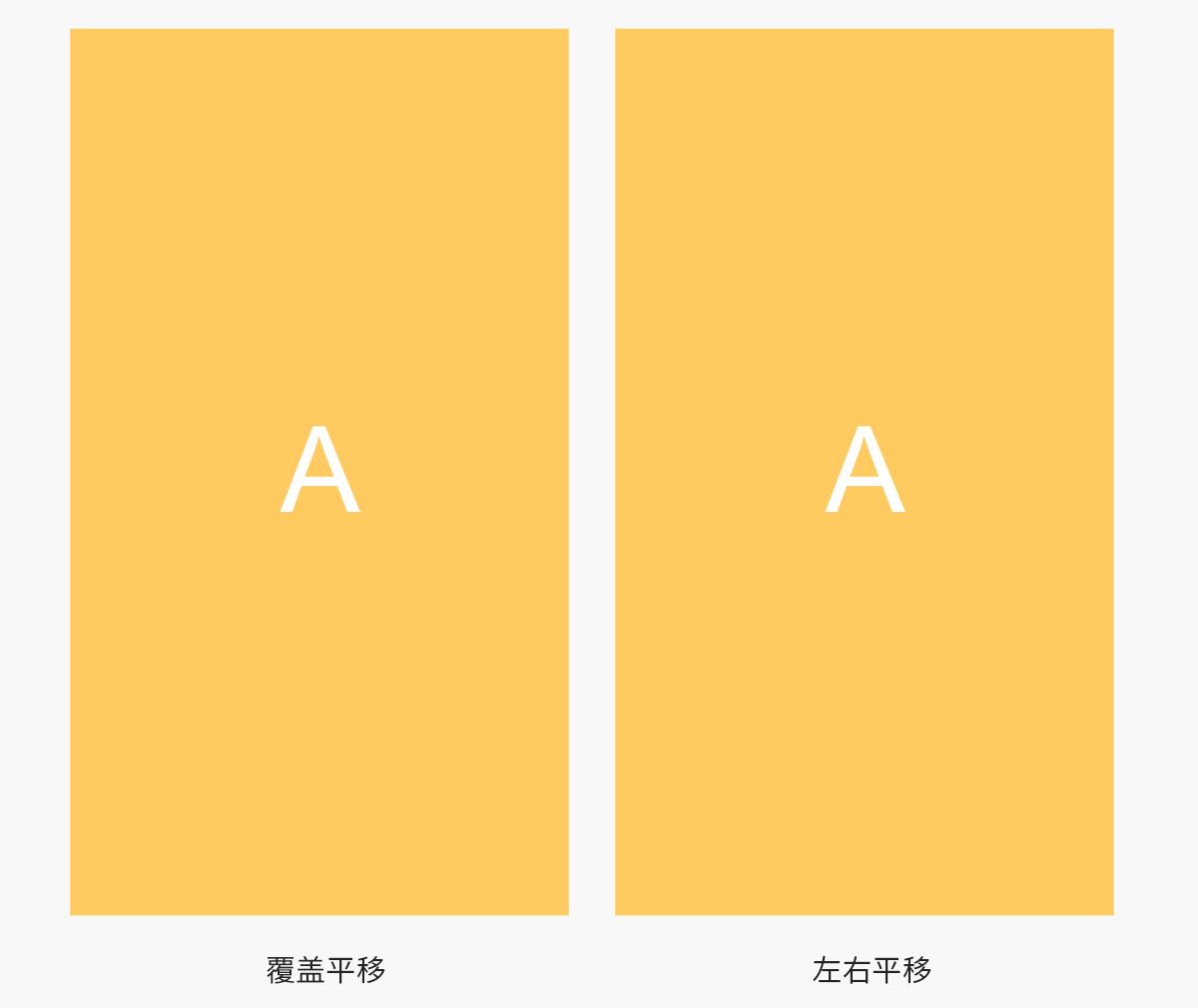
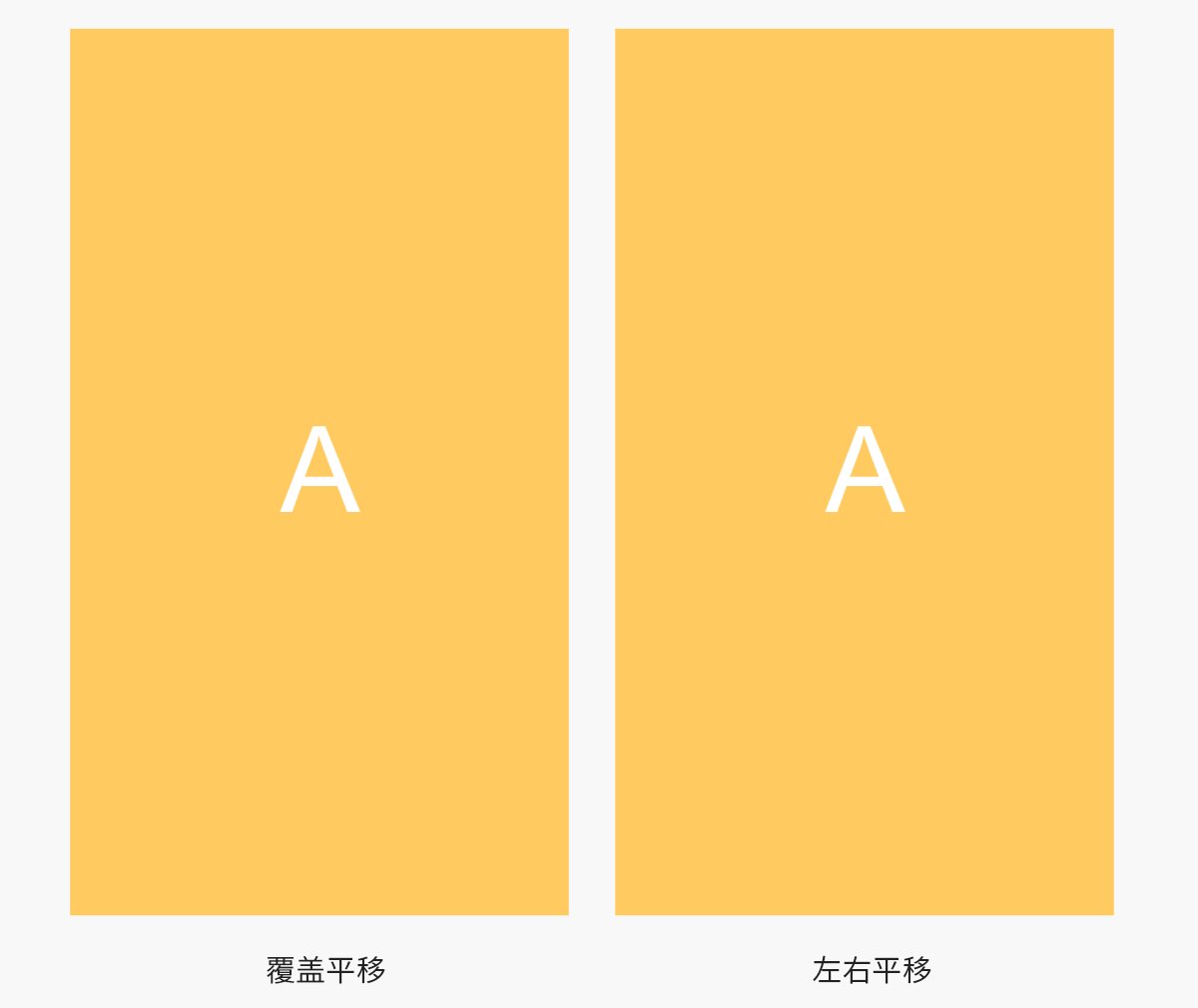
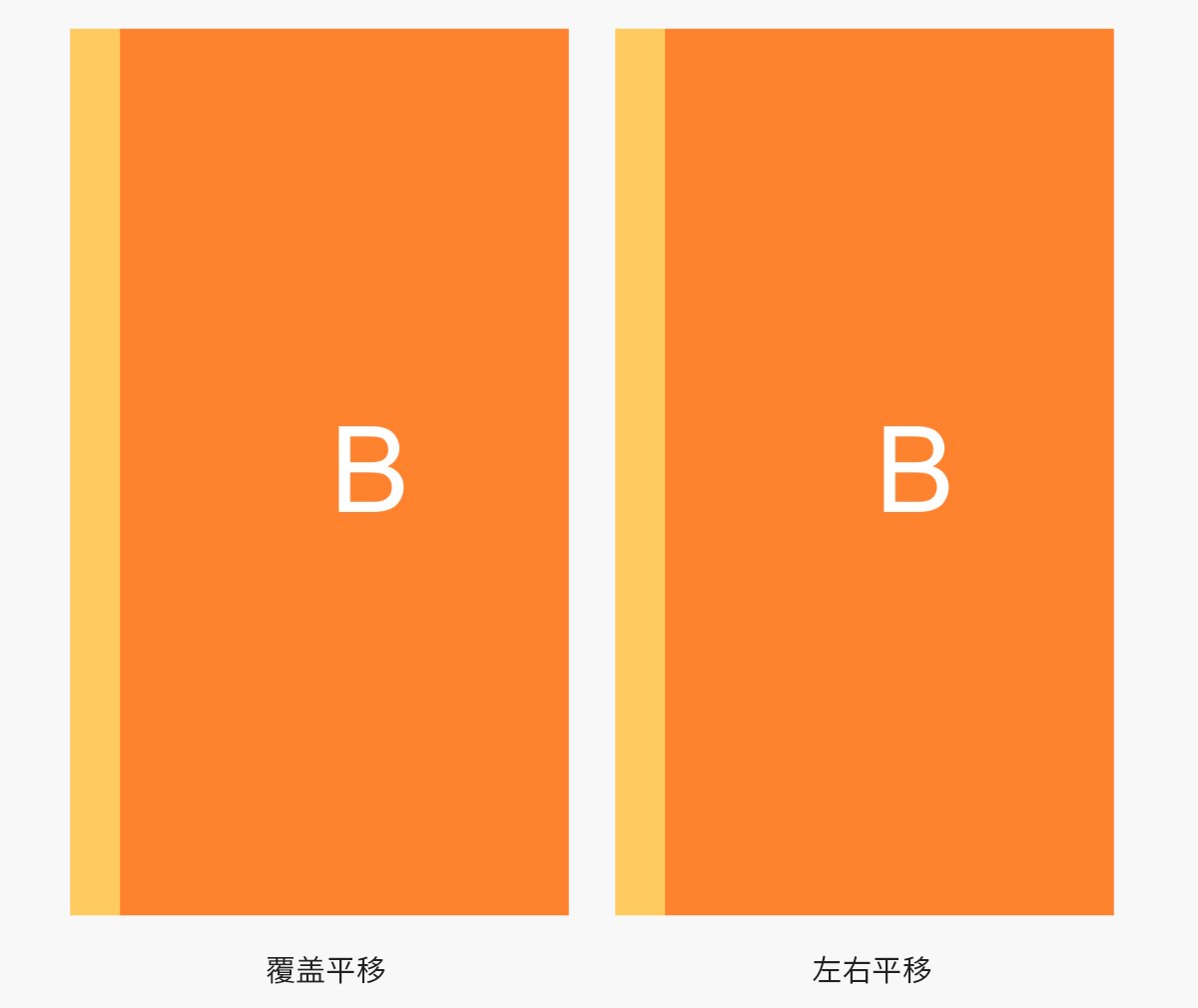
页面在水平方向上跳转目前来说依然是主流,分为左右平移和覆盖平移两种。

当然不管是哪种,“从右到左”的页面跳转方式大行其道的原因是它这符合用户对于一个线性操作流程的的直观感受。

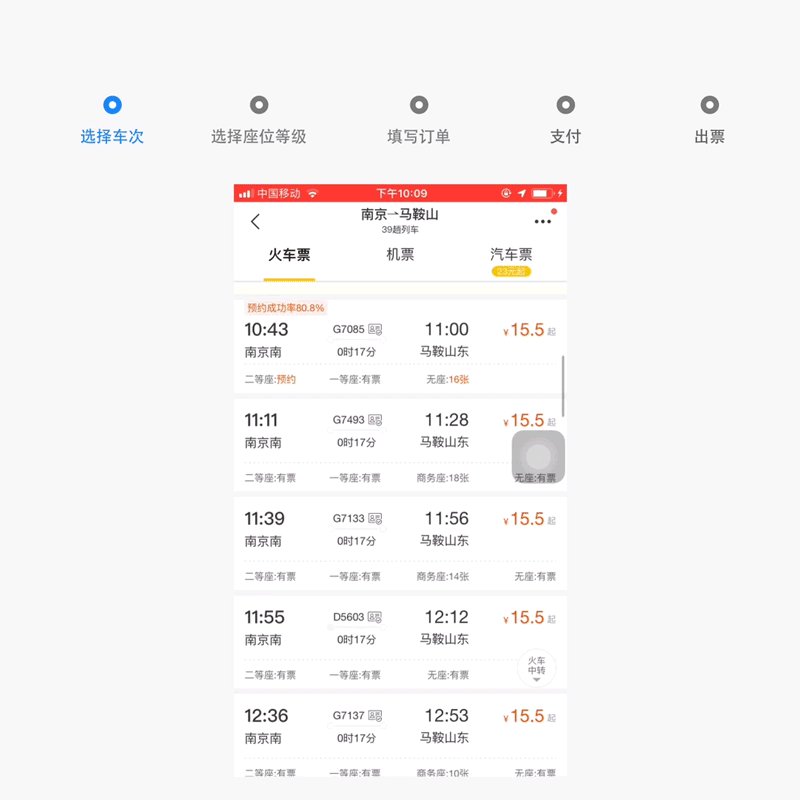
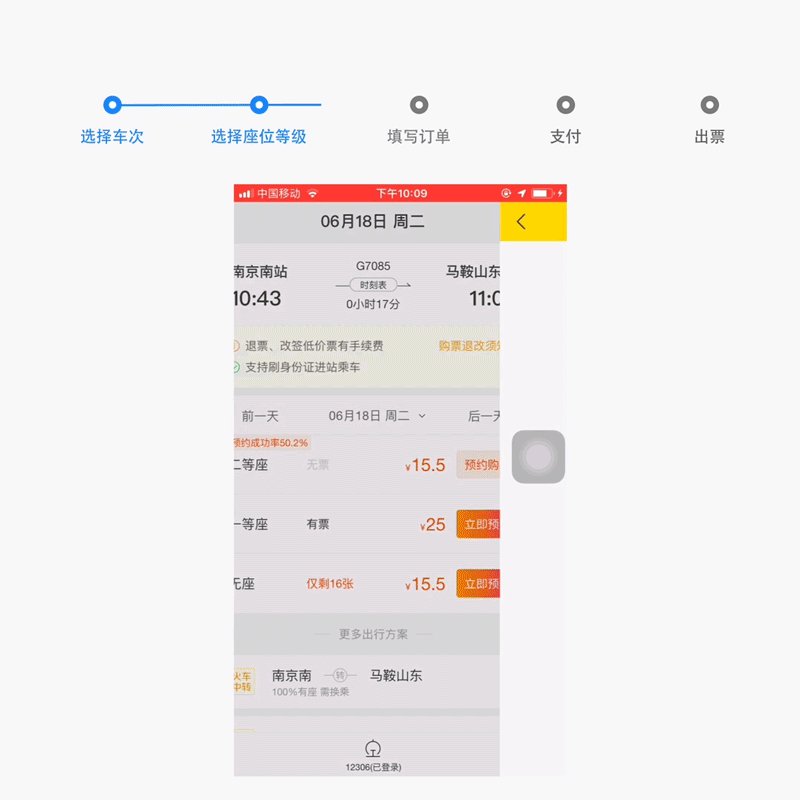
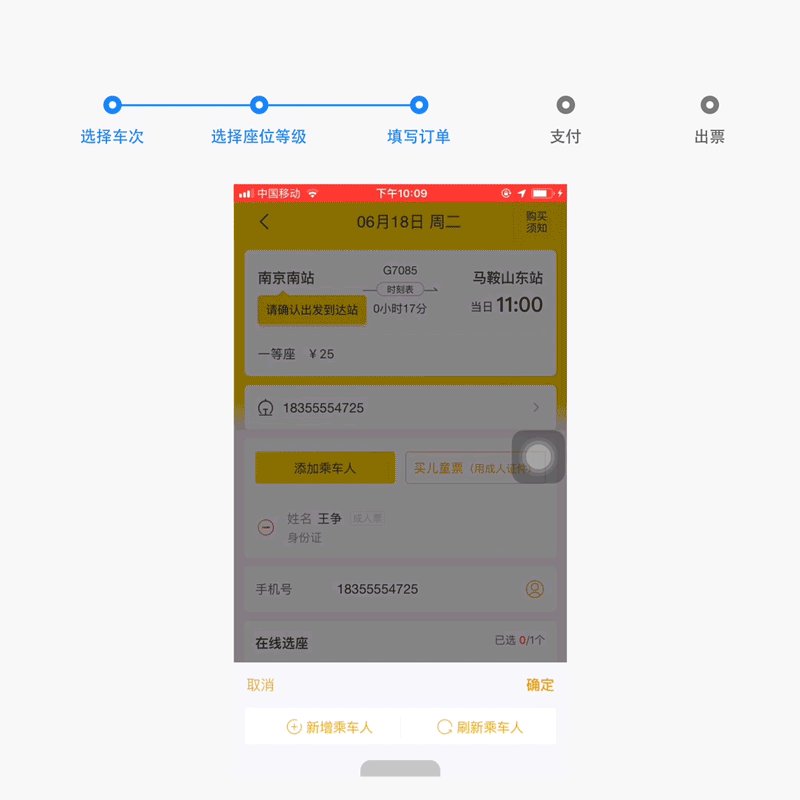
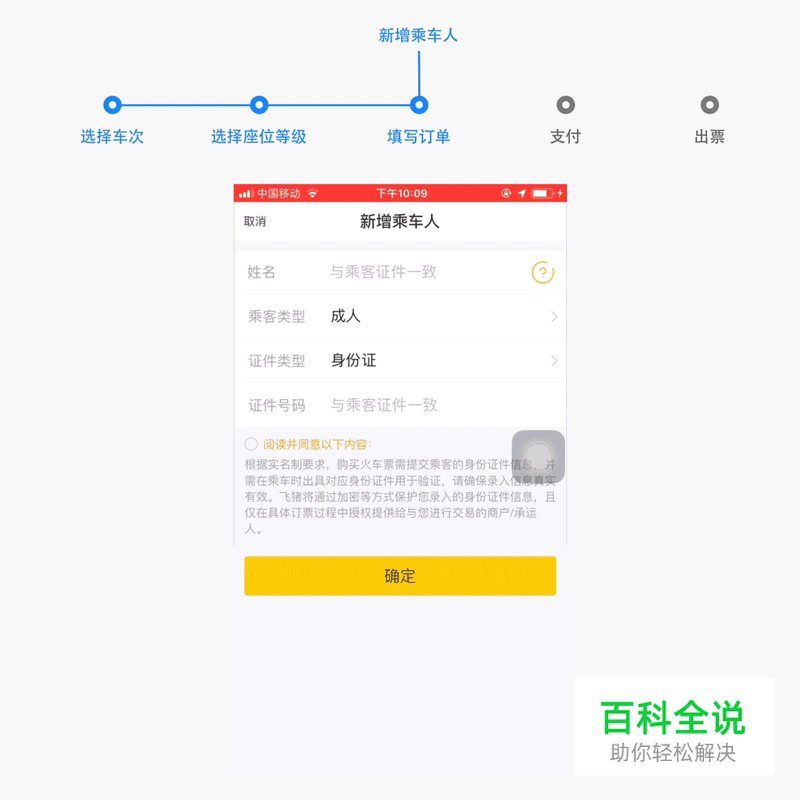
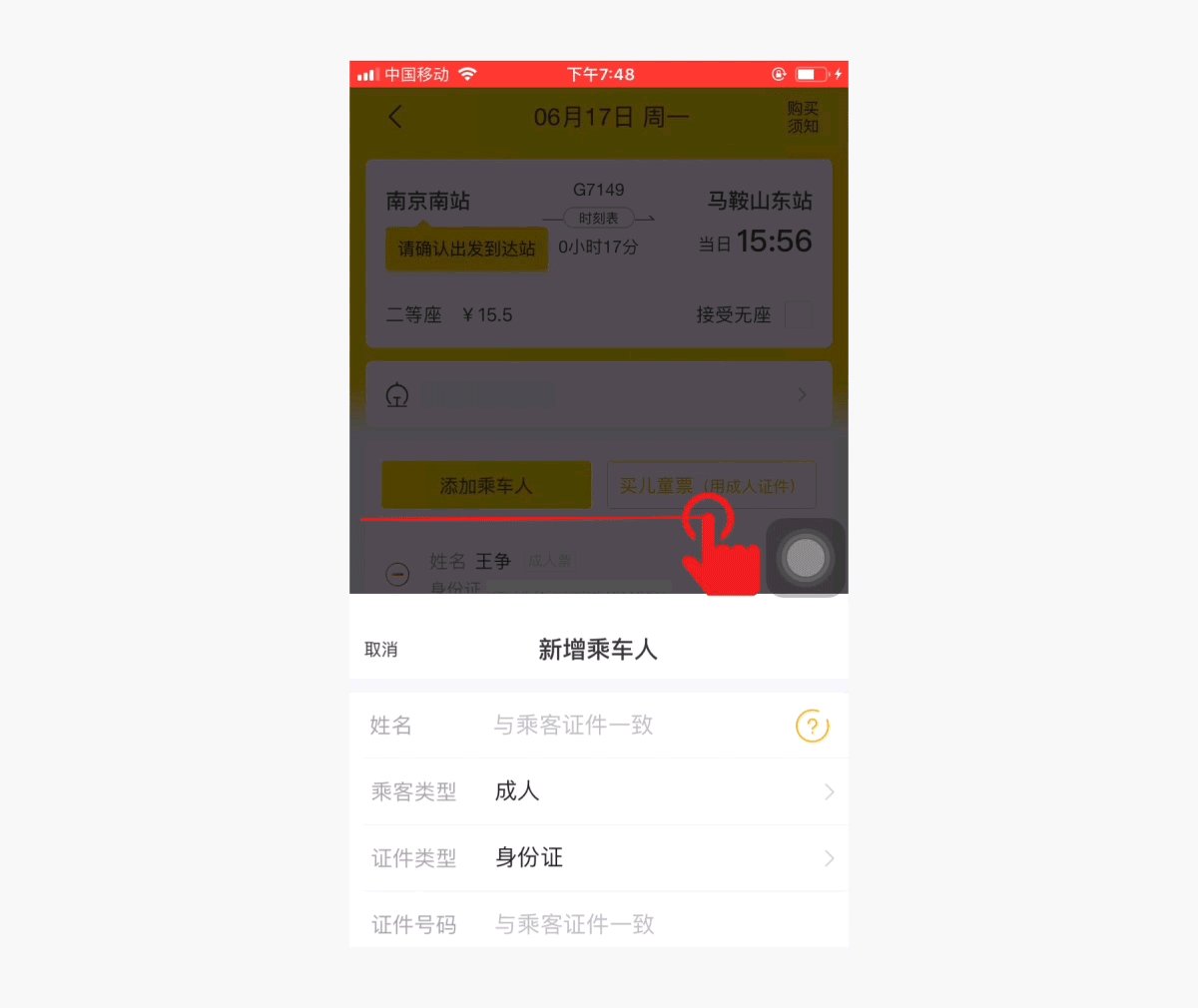
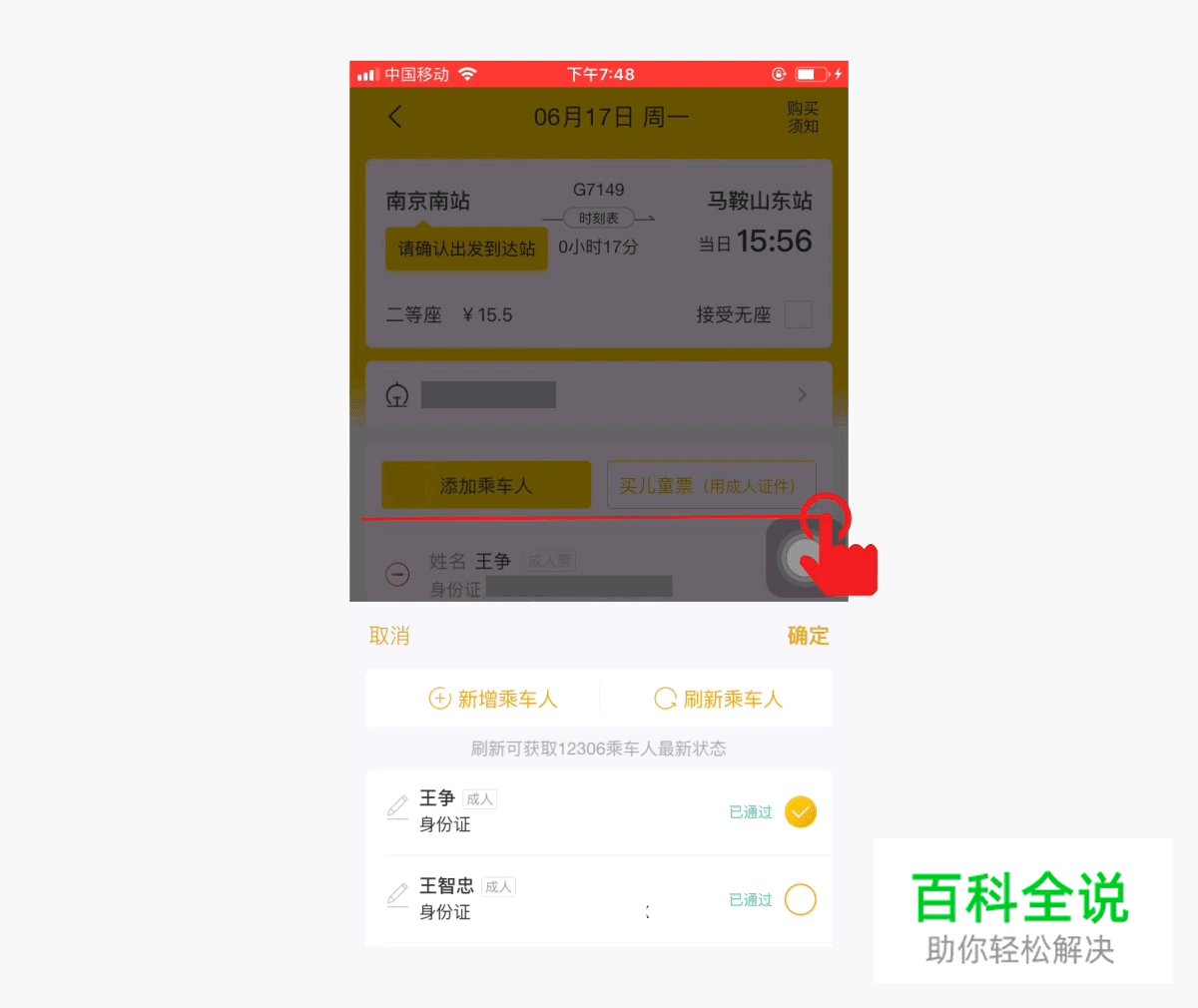
目前也有很多产品选择在竖直方向上加载页面,以从下往上居多。那么竖直方向和水平方向的区别在哪呢?这个在上面也提到过,水平方向的页面流符合用户对于操作流程的直观感受。例如,在购买火车票流程,用户的主流程是:选择车次-选择座位等级-填写订单-付款-订票结果。对于这样的主流程,我们选择从左到右的页面流,而新增乘车人信息我们可以看成是这个主流程中的一个支流,从底部弹出更加合适。
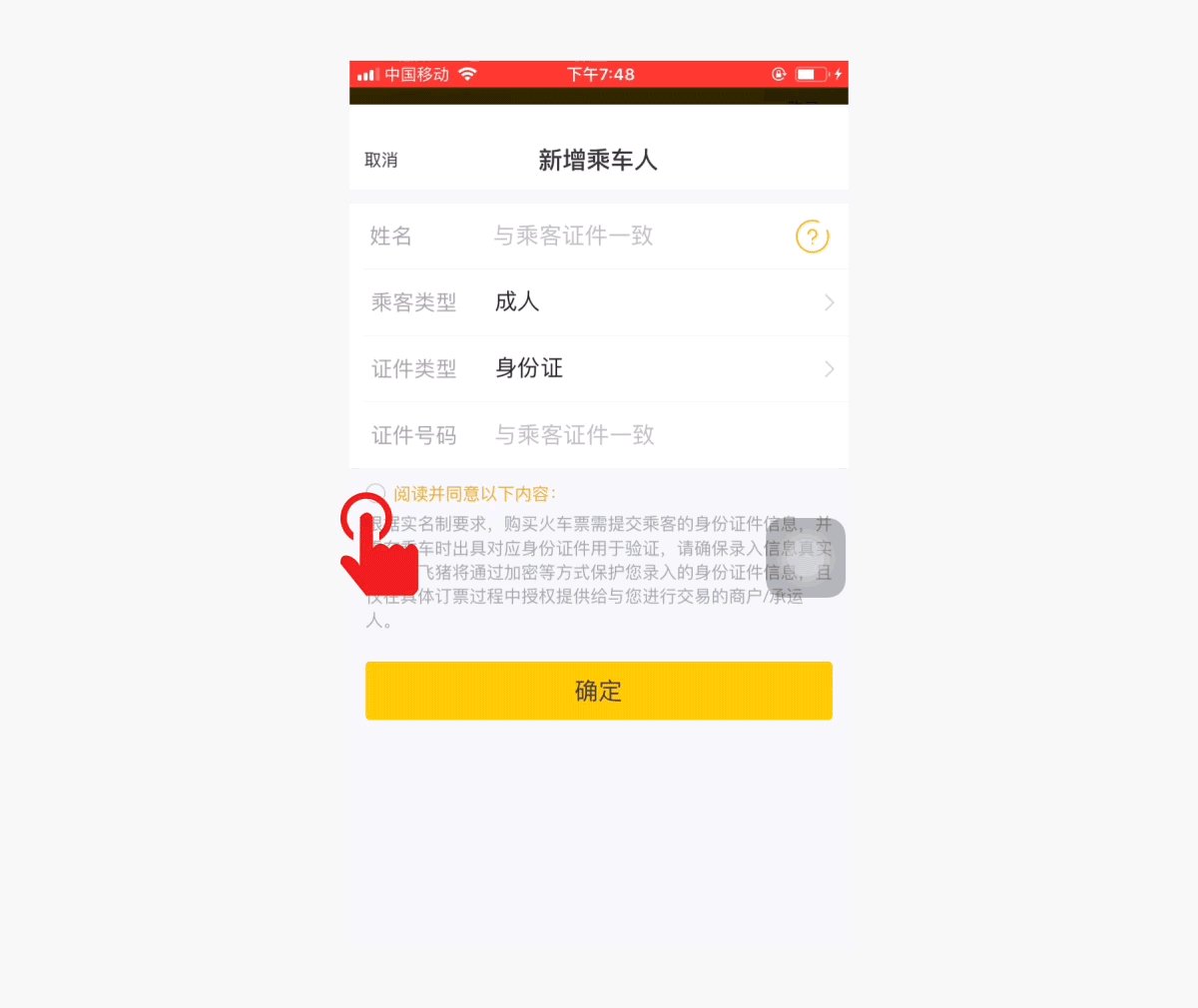
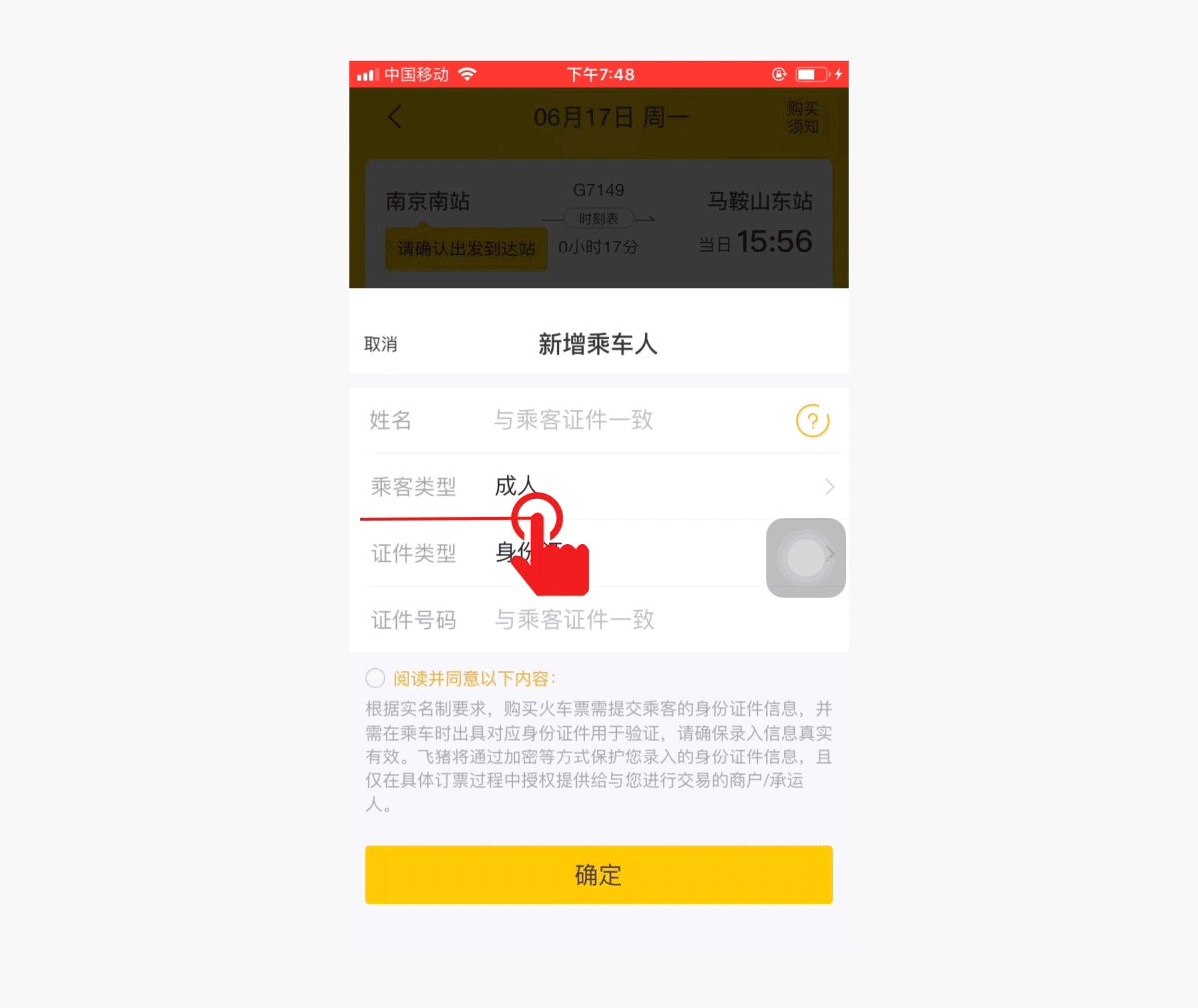
交互设计一定要符合用户的心理认知。如果这个页面从底部弹出,会给用户一个暗示:这个页面是底部弹出的,那么我下拉是否就可以关闭这个页面呢?还是以“新增乘车人”页面为例,这里还是秉持着iOS右滑返回的机制。这个就造成了一个“手指向右,页面向下”的奇葩交互样式,明显有悖于用户的认知。当然也有处理很好的,可以看下网易云音乐歌曲评论页,点击返回按钮页面是向下关闭的,手指右滑页面是右滑关闭的,做了区分

有用户觉得手指右滑返回上一界面非常的方便。
向右返回上一个页面的确很方便,但是页面向下不合理。
这种处理方式也给我们带来了启发。例如,微信中用户点击浮窗,文章页面是扩展开来的。那么我们可以脑洞一下,用户双指捏合的手势是否可以关闭文章页?

顺序
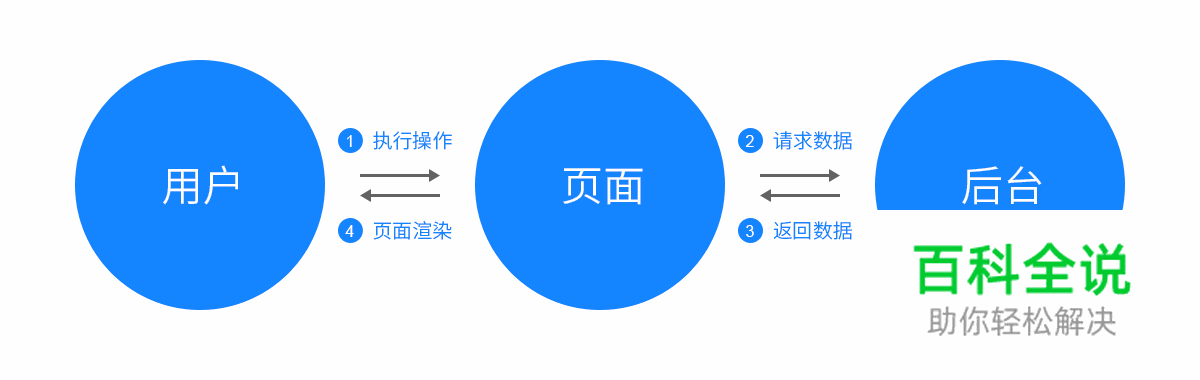
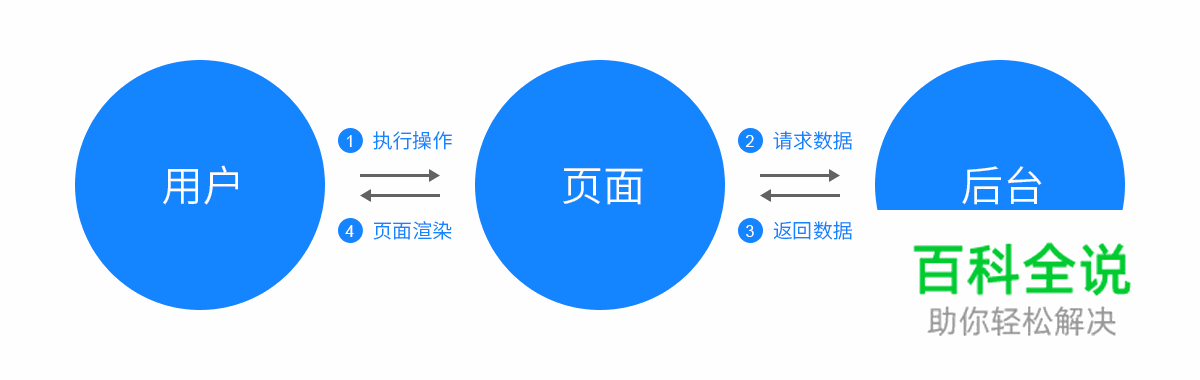
用户触发了某个交互动作进入一个新页面,然后页面和后台开始进行数据传输,数据传输完成后在页面渲染。这是用户进入一个新页面所经历的几个重要阶段,如下图所示,这里我将其分成了4个阶段。接下来我们从阶段1开始梳理页面加载过程的每一个步骤,力图发掘可以优化的点。

1)执行操作
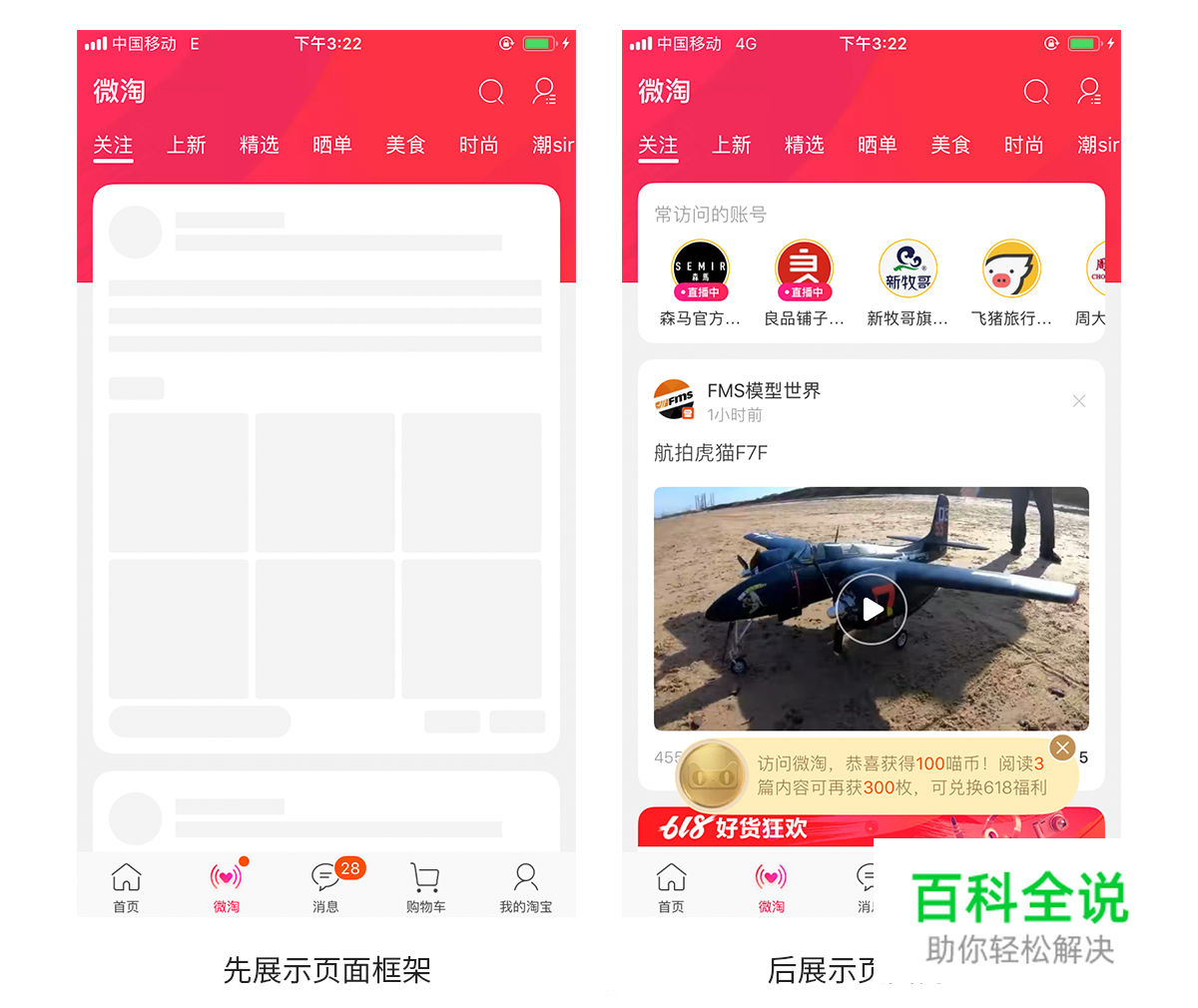
从用户的角度来看,当他执行完操作1,后面的步骤就跟他没有关系了。那么在页面渲染完成前,我们应该给用户展示一个什么样的页面呢?上面看到的几款产品,他们的处理方式简单粗暴——白屏。这对用户来说,不是一个友好的体验。如果你的页面布局样式相对固定,可以考虑先给用户展示页面框架,然后再展示具体的内容,这种加载机制就是占位符,又可以称之为“骨架屏”。

与彻底的白屏相比,先给用户展示页面框架,用户在页面数据没有加载完成的情况下也可以了解页面的大致结构。此外用户一进入这个页面,发现这个页面不是空荡荡的,它已经有东西了,会觉得页面已经加载出来,从而产生一种“零等待”的错觉,体验更加流畅。
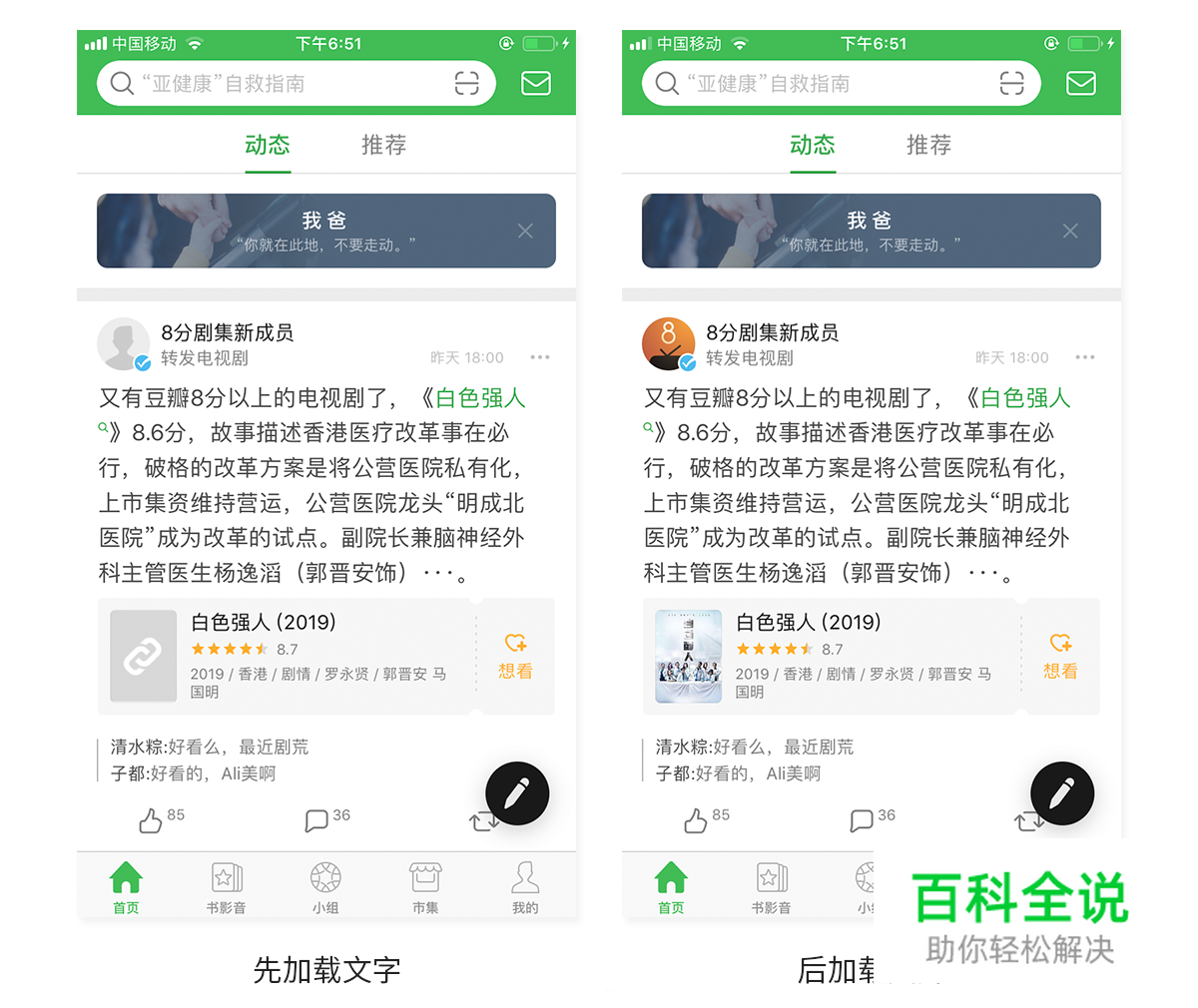
2)先文字,后图片
一个页面的内容量是很大的,如果我们获取完所有的信息才在客户端渲染,所耗费的时间是很长的。因此为了缩短用户的等待时间,我们可以考虑先展示一些网络资源较小的内容。例如,先加载文字,再加载图片。

我们都知道5G时代即将到来,信息传输的速度大大加快。是不是意味着我们不需要考虑加载顺序了呢?当然不是!
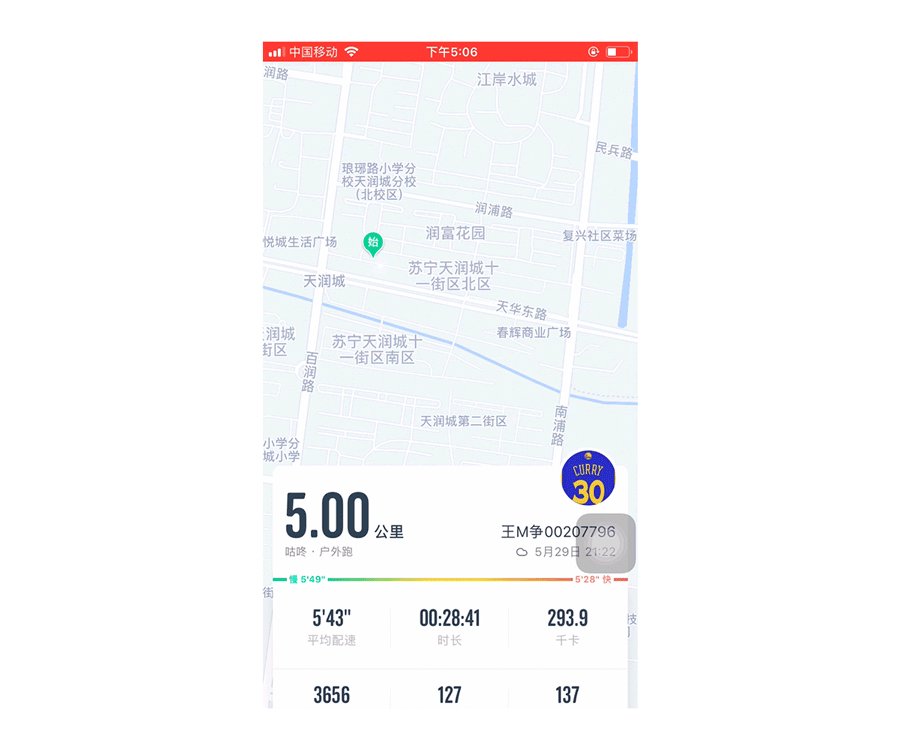
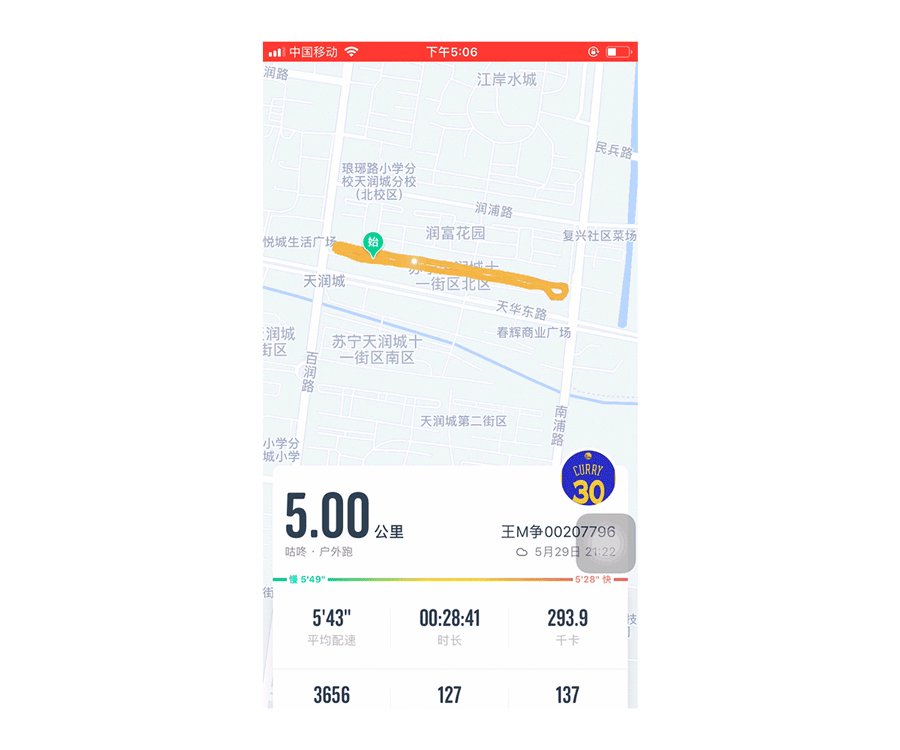
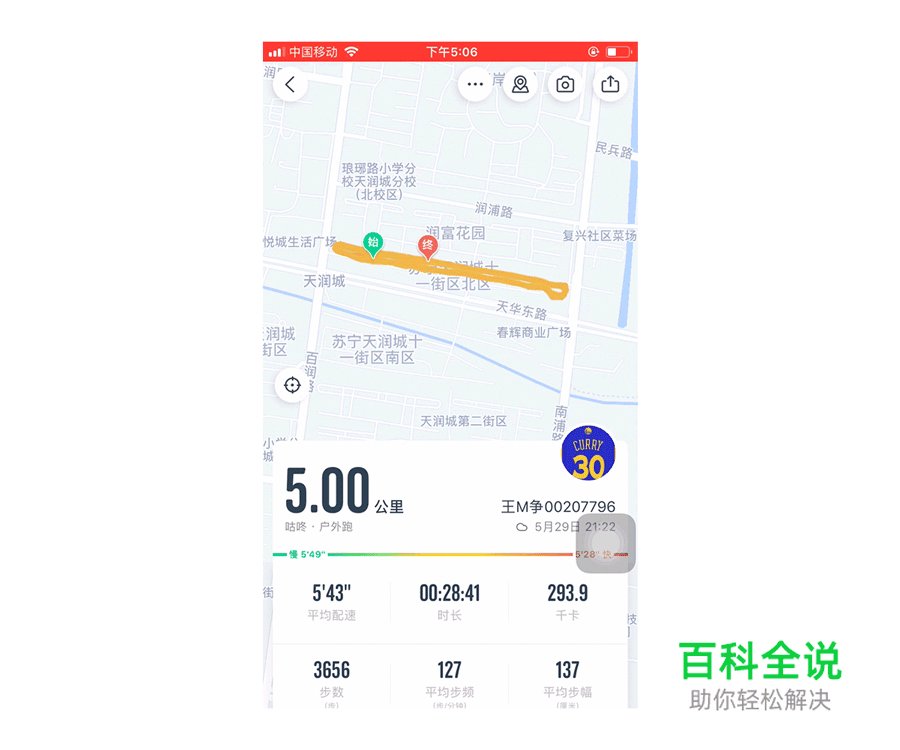
将信息展示给用户只是界面设计的最基本要求,我们的最终目的是帮助用户理解这些信息。一个页面的信息量是很大的,网速的提升可以做到让页面立马加载完成,但是一股脑的把所有信息展示给用户是否合理?分步骤地给用户展示信息,让用户更容易消化可能会更合适。例如,用户要查看跑步路线图,此时用户的注意力必然都在不断生成的跑步路线上,这个时候其余的内容可以延后展示,避免造成干扰。

3)预加载
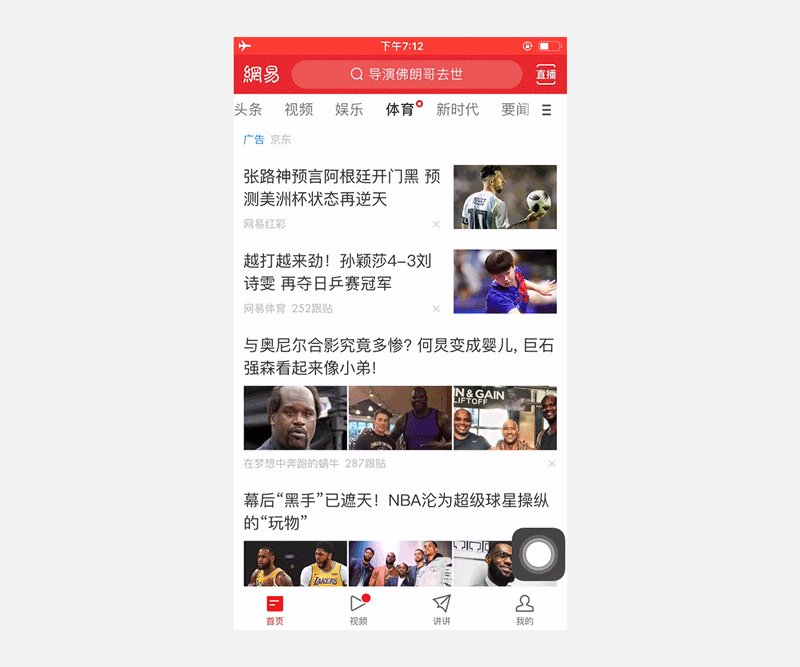
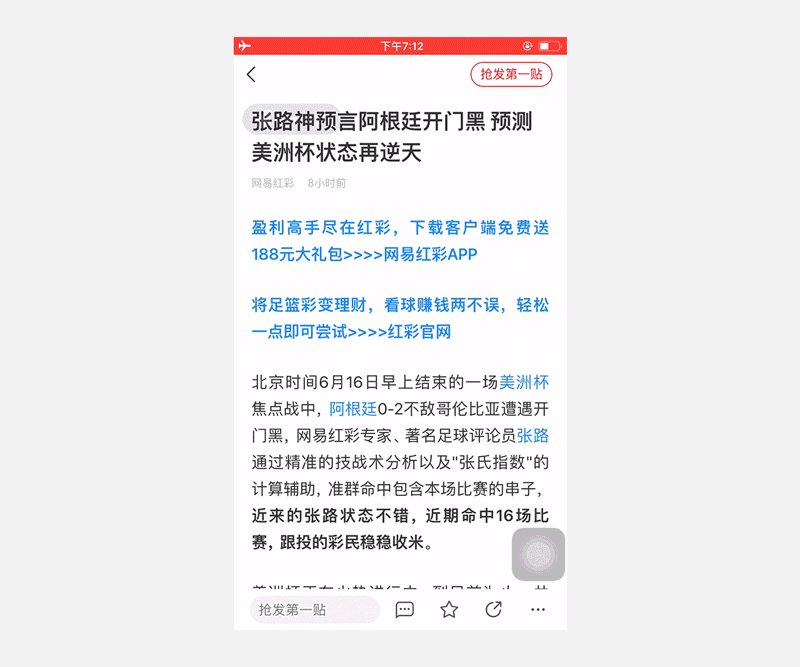
用户必须要进入这个页面才可以请求数据吗?可不可以事先加载好页面信息,这样用户进来就不需要加载了。这种提前加载好页面内容的机制就是预加载。网易新闻中,断网依然可以查看新闻,即使这条新闻你从来没有打开过。

不止是页面
在文章最开头我说的是:狭义上的“前进”指的是用户触发某个交互动作进入一个新页面。为什么强调是“狭义”,因为用户只要触发某个交互动作完成状态的迁跃,我们都可以认为是“前进”,只不过我们习惯于使用一个新页面来表现新状态。当然现在我们学会使用弹框了,这是一个进步。我们添加商品到了购物车,不需要进入一个“添加成功”结果页,直接一个toast就可以了。

但弹框是最终答案吗?我们的最终的目的是为了让用户感知系统状态的变更,而用户与系统交互的触点又是一个个操作对象,为什么不直接通过改变操作对象的样式来完成信息的传达呢?还是添加商品到购物车的操作,这里通过动效演示了这个过程,不用任何文字,用户就能明白“商品已经添加到购物车”这个事实,并且提示了用户购物车的位置,信息的传达更具有指向型。

总结
以上就是我对页面加载方式的简单分析和总结,如果你有其他的意见或看法欢迎留言或者加群讨论
UI中国
作者:王M争

