谷歌LOGO究竟改变了什么?
Google品牌形象的每一次改变都牵动着全世界用户的心,无疑是这家科技巨头的强大影响力所造就的结果。随着最新的Google视觉形象的发布,吐槽和赞誉就没有停止过,但是此刻我们不妨将脑洞先填上,看看新设计背后Google到底有着怎样的考虑。特别感谢@-川行者-同学,原文中的视频均被他亲手压制成GIF动画!

谷歌并不是一家传统公司。我们的使命是整合全世界的信息,让它们更易于获取并让用户从中受益,并且我们也一直推动着这件事情,不断发展。去年,我们推出了Material Design,让设计师和开发者拥有更强的拓展性,轻松拥抱这个多屏、多设备的世界。因此,今天很高兴能和你们分享我们全新的品牌形象,希望全新的谷歌无论何时何地都能让用户更方便。
自Google成立以来,Google.com的网页设计一直保持着惊人的简约:古怪而多彩的Logo在一个简单直观的输入框上面,整个页面的背景就是单纯的白色。随着技术的发展,设计开始发生变化,需求和投入也变的越发的多样化。全新的设备类型和多样的交互和沟通方式同可穿戴设备、语音技术以及智能硬件结合到了一起,在我们身周并不鲜见。今天的用户通过一系列不同的设备承载谷歌的服务,而我们应当以更为简约而令人愉悦的品牌形象,来回应大家的认可和期望,以新的姿态来拥抱每一个机会和每一块屏幕。
接下来,我们来看看有哪些设计是大家所认可而喜欢的,并推动整个品牌形象向着更加动态而非传统的方向进化。
今年年初,来自世界各地的设计师,同谷歌的创意实验室与Material Design团队一起,在纽约一同进行了为期一周的设计冲刺活动,我们共同起草了一份简短的列表,确定了我们要解决的四个主要挑战:
1、它需要是一个可拓展性的标识,在有限的空间中传达出完整的信息和形象
2、它需要是一个高度整合的动态形象,将用户交互的不同阶段都整合到一起
3、它需要是一套系统的方法,不仅要便于我们产品的品牌推广,还要确保用户在同谷歌产品日常接触时候拥有一致的体验和感受
4、它需要是成就谷歌风格的所有元素的精炼,将用户所喜欢所热衷的谷歌元素集成到当中,并且随着用户需求的变化而进行提升和调整

于是,我们开始将我们的品牌形象抽象、精炼成最基础的四种色彩,并置于白色的背景上,以为备份。确定了问题,构思被固定在白板上,动画也借由贝赛尔曲线勾勒出来。在上百个小时的设计之后,我们在地板上摆满了不同的设计方案,并且确定了几个令人振奋的设计方向。
我们同整个团队分享了想法,工程、研发、产品和营销的团队参与了测试和可行性分析,并反复推敲了设计方案的部署和策略。这种协作流程带来了一套足够灵活的系统,足以让营销材料和产品应用于任何平台,并将三种不同状态的设计元素融合为一个LOGO。
Google LOGO样式

确保它是一个包含显著多色彩的无衬线体文字LOGO
点

具备互动性、辅助性和过渡性的浓缩的动态形象
Google G

紧凑版的Google Logo形象
对于这套体系的思考和设计开发远不止于核心元素这么简单,我们的团队设定了一套规范来确保它的广泛应用性和一致性。下面的示例虽然不完全,但是能够展现出我们系统思考的一部分。
LOGO样式

Google的LOGO一直保持着简约、友好而平易近人的风格,我们希望通过拥有高纯度数学特质的几何形象和教科书式的字母形象,来保持LOGO孩子般的单纯特质。新的标识采用了几何风格的无衬线体设计,并且结合了多彩的用色和极具趣味性的旋转(字母e)。
通过在不同的数字环境中进行严苛的测试,我们确定了最终LOGO样式中字体的大小、粗细。为了确保LOGO的屏幕显示和印刷效果,我们所制定的标准涵盖了间距和间隙的规则,产品锁定规则以及产品处理的排除规则等整套规范。
G LOGO的构建

Google G标识的设计来源于字母G的形象,但是为了增加它在小尺寸使用时的视觉重量,需要让它同其他的元素共享空间。这个G字母LOGO的设计和Google Logo所使用的栅格系统相同,由于字母G中间横线的存在,为了在使用四色填充的时候确保整体的视觉平衡感,并且根据眼睛的视觉特征,我们重新调整了色彩的区域和次序。
Google 点状动效

Google的点状LOGO一直保持着充满活力的运动状态。它代表着Google充满智能的运作方式和为你服务的态度。我们仔细推敲着这些独特而神器的时刻,并且开发出了包含挺、思考、回复、迷惑、理解等不同的动态标识。虽然整个动效看起来是自发而毫无雕饰的,但是实际上它们是遵循一致的路径和相同的变化时间,弧度、长度等几何特征也是遵循着相同的标准。
色彩

得益于留白,Google LOGO 中不同字母在视觉上看起来平衡而不冲突,但是当这些色彩混合到一起融入字母G LOGO中的时候,视觉上的混合会让色彩看起来会晦暗,所以我们在制作G的LOGO的时候其实是对色彩进行适当调整,确保它看起来活泼而自然。
排版

为了配合全新的标识,我们还重新制作了一套专门的无衬线字体,方便产品和相关材料中使用。我们将这套字体称为Product Sans。这套字体同样借鉴了教科书字体的印刷风格,不过其中的设计细节更多的还是采用了几何无衬线字体的自然特征。如此一来,我们可以确保Google Logo和产品字体之间的差异和识别性。整套字体中包含了全部的数字、标识符号、拉丁语字母、希腊字母和西里尔字母。
产品

Google 的整个产品线都会逐步完成新标识的更新升级,不过由于大家对于Google的最早接触多为搜索,所以改变将从Google搜索开始。搜索UX团队和开发团队目前都在致力于文本搜索和语音搜索的品牌形象更新,由此彰显品牌全面的全面升级。
广泛分布
随着设计和开发相关素材的逐步增加,版本控制和自我服务会逐步扩展到整个代码库。比如像素完美的SVG格式素材,系统会自动生成数以千计的不同尺寸的变体,以满足不同的尺寸、色彩和背景的需求。随后,相关的源代码会控制在一个相对规范的位置,避免重复,并且确保团队成员和产品所使用的是最正确和最新版的素材。

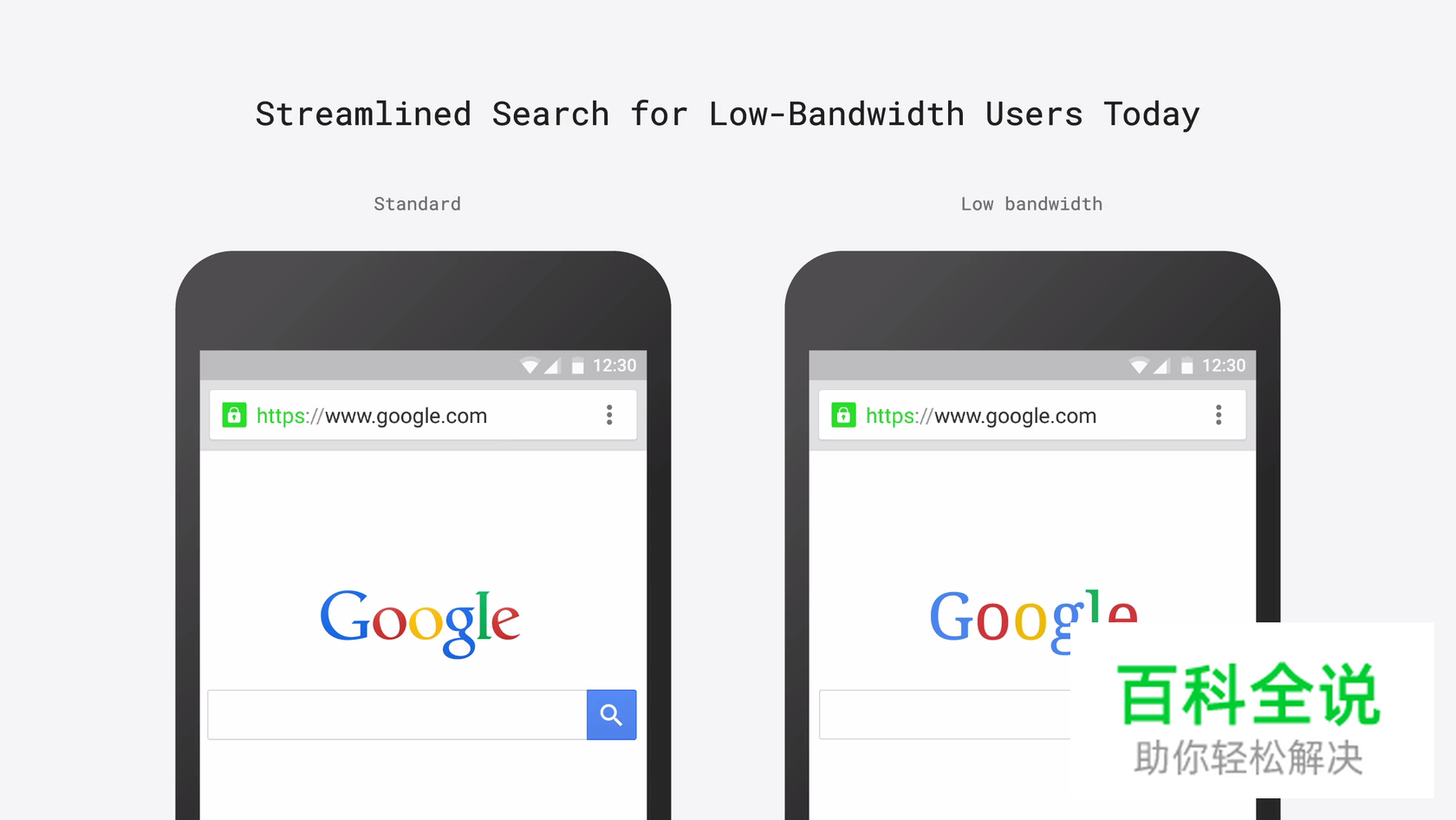
在这种运作方式之下,我们可以更加快速便捷地在任何地方使用新的素材,想比起之前LOGO 14000字节的大小,新的LOGO仅有305字节。新版的LOGO由于复杂度的降低使得全世界的用户可以更快的加载使用它了。
设计仅仅只是我们所付出的努力中的一部分。新的标识让数百横跨不同组织、处于不同工作岗位的Google 员工协同工作,而最终的收获也使得这些巨大的投入显得非常有价值。
我们会继续打造更优秀的产品和体验,希望我们的努力符合你的预期,能让你能更好地使用谷歌的服务并获得回报。
Google Design
译文地址:优设
优设译者:@陈子木
