App动效原理和应用设计
时下对动效的追捧,疯狂至可以用一句话形容——“没有动效的APP,简直不是好的APP”。优秀的动效设计在提升产品体验、用户粘性方面的积极作用有目共睹,已然成为现下Web、APP产品交互设计和界面设计必不可少的元素。笔者想从常见基础动效、动效作用、动效的应用设计和动效评判四个方面简单谈谈对动效理解。
常见动效通常是由多个基础动效组合而成。下面就让我们来看看有哪些常见的基础动效。
- 位移和速度
位移是物体从一个位置到另一个位置的距离。动画中的元素通过位移的变化产生了动态的效果。

速度是和位移密不可分的变量。相同的位移、不同的速度,元素可以呈现不同的动态效果(如:匀速、加速、减速和缓入缓出等)。速度的变化可以增加动感,更容易引起。
- 放大和缩小
界面元素等比放大或缩小的过程。
放大

缩小

- 消失和出现
界面元素从无到有或从有到无的过程。

- 翻转
翻转可以是界面元素呈现3D效果的180度转动,也可以是界面元素90度的折叠效果。
翻转

翻折

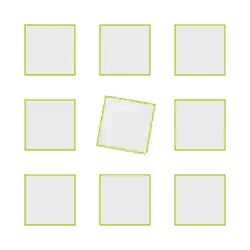
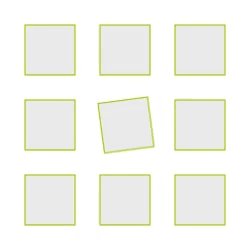
- 旋转
旋转可以是界面元素围绕中心点在平面上的转动,也可以整个界面所有元素的转动,如移动设备横屏和竖屏之间的切换。
局部旋转

全部旋转

- 变形
界面元素根据操作触发或设计自发的形状改变。


- 变色
变色是指动效中界面元素的色彩变化。

- 其他
更多基础动效内容推荐,见本文附录。

总结动效应用的众多作用,可以将它们归纳为五个方面:友好、有趣、反馈、过渡、引导。以下一起来详细了解下动效在这几个方面起到的具体作用,同时欣赏一些优秀的动效案例。
- 与手势结合,增强操控感
当界面的动态与用户手指在屏幕上的运动一致时,用户会感觉到自己控制了这个界面,仿佛不是在操控一个智能设备的界面,更不是被界面操控,而是作用于一个符合真实世界运动规则的物体。这种模拟现实操作的情境带入,让手势操作更易于学习,体验更流畅。

- 让错误不再令人沮丧
无论是外部因素造成的网络链接中断、系统出错,或者是用户主动操作引起的用户名、密码输入错误等等,出错总是那么令人讨厌。频繁的出错让用户觉得自己很愚蠢,这种感觉很糟糕。萌萌哒的动效可以中和失败带来的沮丧,让出错变得更友好可爱。

- 让等待不再无聊
等待文件下载、等待页面刷新…傻傻的等待什么也不能做,真的好boring!有趣的动效分分钟吸引你的眼球,当你还沉浸在创意无限、或是萌萌哒的动效中的时候,无聊的等待时间已经结束了呢。

- 增添趣味性,创造超出预期的惊喜
一直以来登录是最常规的不可避免的操作,当我们在一个新网站上迫不及待想要发表评论时,对于它的出现是有一点厌烦的。但当我看到这个动效的时候,真的觉得太有趣了,惊喜之余第一次愉快地完成了登录。

- 让界面充满活力
动效赋予了界面更多活力,甚至自带了人格,而不再是机械、呆板的界面。

- 表现层级关系
转场动效是从一个界面切换到另一个界面的过渡。出色的转场动效能够通过空间即视感,很好地展现两个界面之间的层级关系。

- 增加界面转场的延续感
两个可以相互切换的界面之间,存在某些共同的界面元素,在设计转场动效时,保存共同界面元素的延续显示,能够使界面转场更加流畅自然。

- 隐藏和展示界面元素
界面空间有限,需要展现的信息很多。这个时候,可以将当前任务下不需要的界面元素隐藏,将空间留给需要展示的元素。

- 让反馈更高效触达
生硬的文字反馈和直观的动效反馈相较比,高下立见。动效反馈还可以带上一些情感的元素,抓住用户的情绪。

- 令人愉快的提示

- 新手引导操作
动效操作演示,让新手用户能够快速学习上手。

- 吸引注意力
当有重要的信息需要用户注意或尝试操作时,恰当好处的动效能够有效地吸引用户的注意力。

利用基础动效,并结合动效的作用,我们尝试对京东的服饰APP《京致衣橱》进行通用动效的设计。下面来看实例。
- 页面加载动效
融入服饰元素,增加有趣的页面加载动效,让加载等待不再枯燥。

- 操作等待动效
增加简洁耐看的小动效,让通讯等待状态良好地反馈给用户。

- 首页刷新
设计首页独有的刷新动效,融入女性时尚购物元素,体现APP调性,还可以根据运营需要在节日、大促等更新符合主题的动效图。

- 普通页面刷新
刷新动效的设计需要符合app简约时尚视觉风格。

- 列表加载
列表加载动效使用和页面下拉刷新、操作等待相同的视觉元素,保持了APP整体风格一致。

2.列表到底提示
添加小彩蛋,列表到底连续上滑,会出现拟人的有趣提示文案。

保留两个转场界面之间的共同元素,使转场过渡更加流畅自然。
1.衣橱-搭配商店查看商品大图

2.圈子-搭配大图跳转到搭配详情页

3.搭配小图跳转到搭配详情页

增加社区Feeds或商品/取消的小动效,优化操作反馈体验。

这个不属于动效,但仍是一个有趣的点。当网络不畅时,给预加载的底图增加丰富的色彩,不再是一片呆板的死灰。

如何评断一个动效的好坏?从动效的作用来看,好的动效设计需要满足以下几个点:
- 提供了更好的操作体验
- 提供了有效的信息、反馈等
- 帮助用户操作或完成任务
- 触发了积极的用户情感
除以上之外,动效的时间长度也是非常重要的因素。过长的、冗余的动效会影响用户的操作,更严重的是还可能引起用户负面的体验。故恰到好处地掌握动效的播放时间也是制作好动效的必备技能之一。
有更多关于APP动效的想法,欢迎一起探讨。
附录
指向性动效:://www.cocoachina.com/design/20140520/8481.html;
提示性动效:www.chinaz.com/design/2015/0527/409688.shtml;
空间扩展动效:www.ui.cn/detail/13726.html;
突出显示动效:://www.cocoachina.com/design/20140526/8547.html;
反馈动效:www.ui.cn/detail/13581.html。
声明:本文Part1和Part2的图片均来自于网络。
文章来源:jdc.jd
