【海平面】令人难以置信的50款版面编辑设计(二)
排版编辑设计是个令人着迷的领域,不同的排版更是带来不同的视觉感触。排版编辑设计越来越具有创造性、动态性和创新性。网络构图给创作者带来了一个有趣的挑战,他们现在面临着将这些惊人的网格和布局,转换成适用于不同类型浏览器的格式的需求。


编辑设计是一个令人着迷的领域,它体现了创造性排版、聪明的布局和巧妙的构图的综合能力水平。

26. 手绘插图
手绘插图越来越受欢迎,是因为它们能带给读者一种复古舒适的感觉。它们不是自命不凡、完美无暇。当你看到这样的一页时,就像是有人从杂志上撕下了一页,与大家分享的感觉。

27. 利用图层
这篇文章介绍了图层有趣的一种用法。设计师没有把标题放在版面前面和中心位置,而是将标题与一幅令人印象深刻的全页照片整合在一起,把它放置在了山的后面。

28. 交互式的图文结合
这是另一个将文字和图象结合的好例子,结合后的图形非常具有吸引力。拼写Cultural Arts(文化艺术)这个词的字母与舞蹈演员相互交织,暗示一种节奏感,这种节奏感与所讨论的主题又是完全相关的。

29. 强大的编辑设计
下面图形既好玩又有趣。此图形结合了马萨诸塞州不同政客的面部特征,产生强烈的影响,使该篇文章成功地唤起了读者对寻找“完美”候选人的难度上的度。

30. 尝试拼接
你想怎么介绍115名政治活动家而又不让读者枯燥无味呢?看下面的案例,就是这样做。

31. 尝试自定义字体
将自定义字体添加到标题上,会产生视觉上的兴趣感,并且是介绍文本密集型部分的好方法。

32. 用颜色区分
在介绍对方、团队或想法时,颜色可以成为隔开文字内容的绝佳工具。

33. 编辑文字
这里最突出的设计特点之一就是将标题Deadly Spike(致命一针)中的字母中填满背景图中的吸毒场景,创建出和文章内容切合的设计字体。

34. 纯色背景
封面使用纯色背景突出特色文章。读者的眼睛立即被吸引到顶部的文章而不是底部的次要内容。

35. 垂直标题
到目前为止,我们已经看到了水平和对角线的文字布局,但是这个作品采用一个完全垂直的标题布局。只要标题短且可读,这种方法可以非常好地给版面布局一种变化感。

36. 将整版照片与文字内容整合
在网页设计中,整版照片相当于平面设计中的重要图像图一样。你可以将它简单地用于背景图,也可以用一个更有趣的方法,将其与内容集成在一起。这是一个例子:

37. 赋予文本新的生机
用负责这件作品的设计师的话说,它“在保持页面愉悦感的同时,又赋予一张朴实的照片一点流行感和童话感。”

38. 将主题放入标题
这是另一个从字体激发出灵感的方法。设计师意识到,字母G看起来就像是“小圆顶的高原巨石,沃伦将军的塑像俯视战场”。从那里,开始了一篇关于内战战场的文章。

39. 大量网格构图
这个8列网格构图上再现了温哥华的美食之旅的图片。

40. 有目的地应用背景图
木制背景图对关于模拟产品的文章的一种完美补充,同时也应用了陈年的色调和字体,使该报纸封面在视觉上更加吸引人。

41. 提供完美无瑕的构图
有效地放置了一个焦点元素(盘子),优先于文本,影响其文本排版的形状。

42. 将黑白色与多彩色结合
将黑白图形放置在多彩组合色的旁边,下方或上方,可以产生夸张的、引人注目的效果。

43. 更大的粗体字
如果标题需要引起读者的注意,请尝试将其做整版排版处理,作为整个页面的重点。

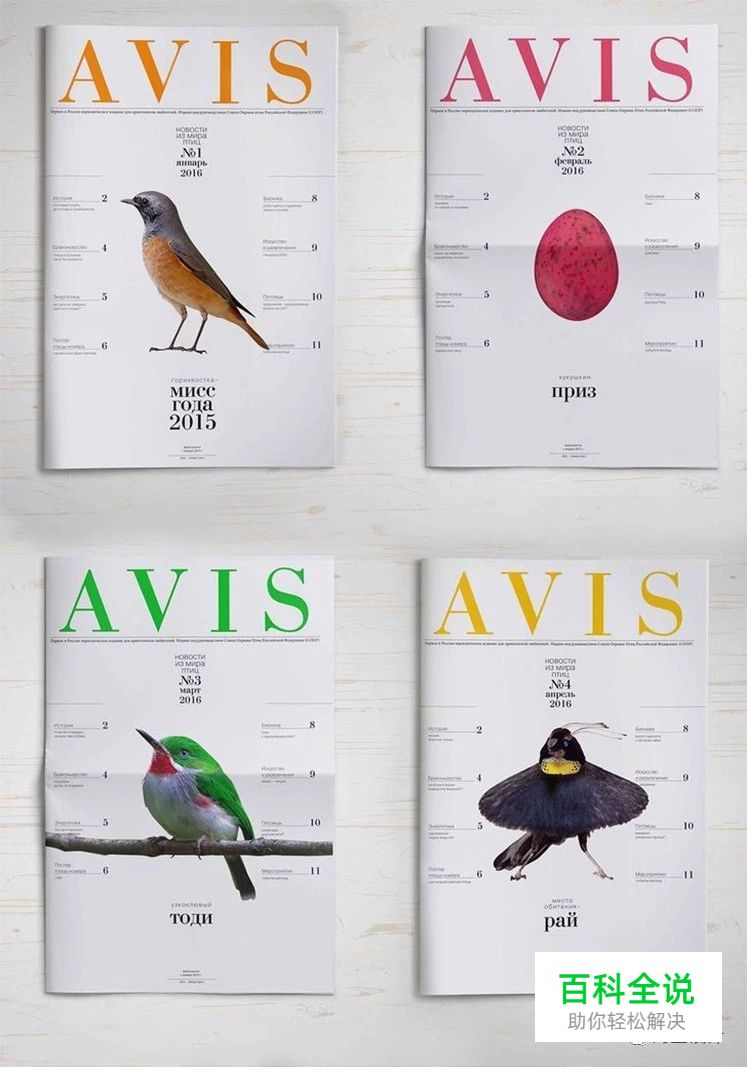
44. 极简主义
在页面上并不总是要放置大量文本,特别是在处理封面时。

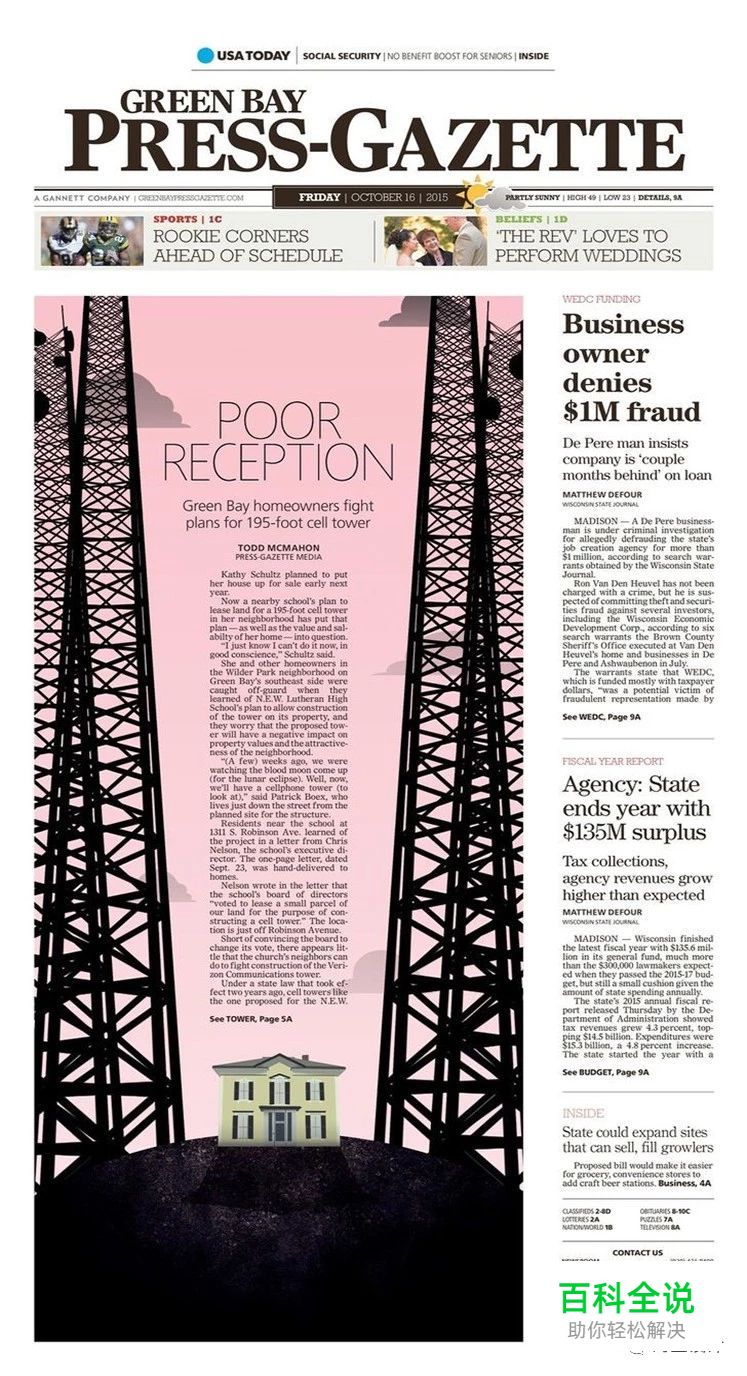
45. 将照片作为文本框
照片和它们包含的元素可以用作文本框。在这种情况下,围绕正文栏的两个塔形起到了布局的遏制作用,并有助于引起读者的注意。

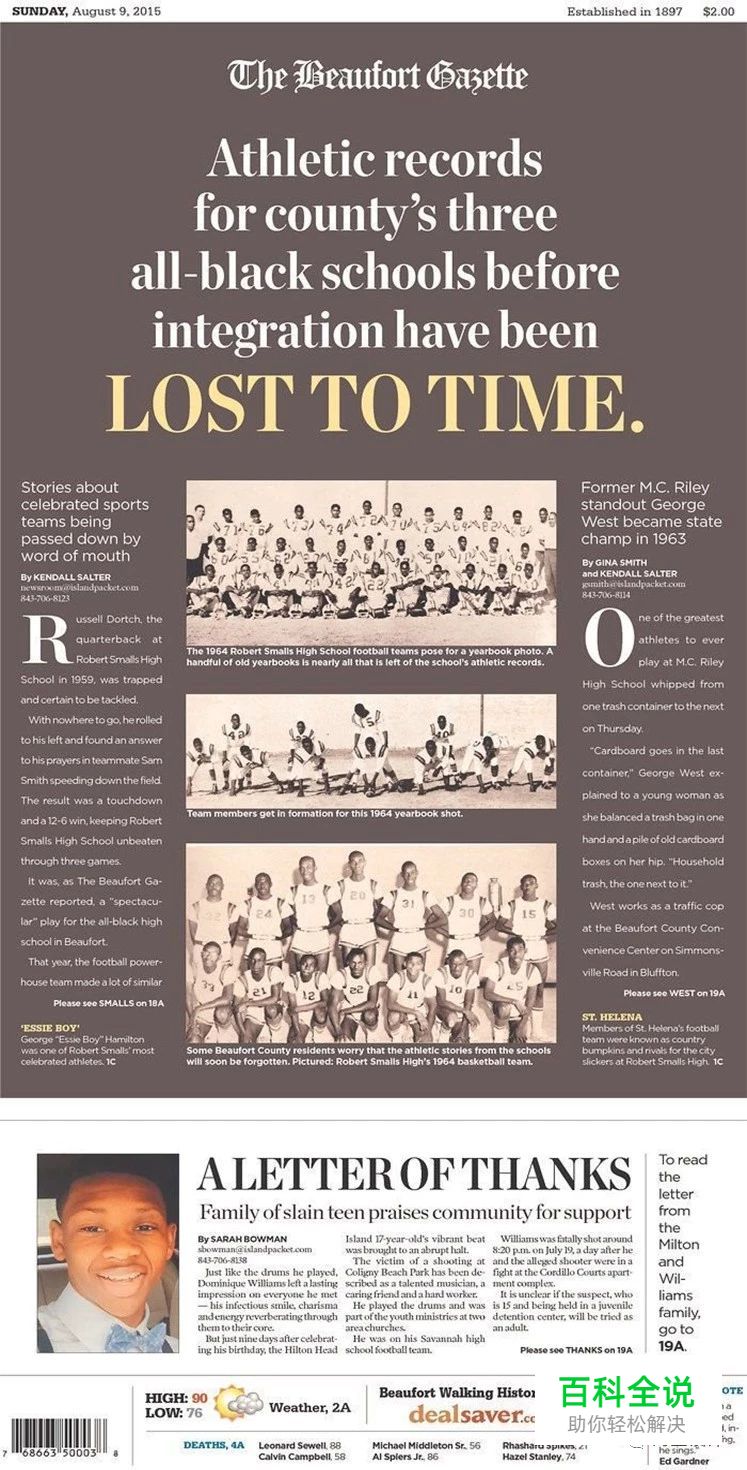
46. 在头条制造兴趣点
这是另一个突破标题布局的好例子。在此情况下,足球运动员被放在报纸名字的前面,他的手直接指向一段文本块,这有助于引导读者阅读该文章。这里另一个有趣的元素是主文章的标题如何突破木槌图像。

47. 将视觉兴趣和信息设计结合起来
主题:“你最喜欢的垃圾食品是什么?”该版面将视觉兴趣和信息设计结合起来考虑版面布局,其结果是版面图像丰富多彩、引人注目和有用的性。设计师在结合视觉兴趣和信息设计方面表现出色,涵盖了每个“垃圾”谷物受欢迎程度的百分比。

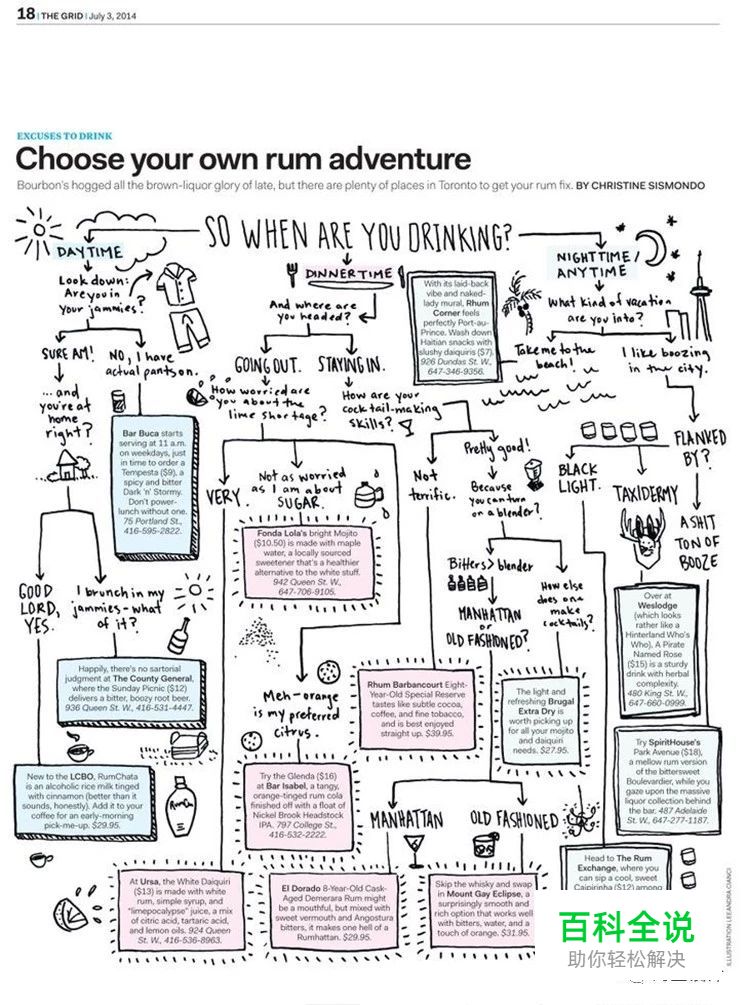
48. 手绘图形
有没有想过,那些像素级的齐齐整整的文字让阅读变得非常无聊?该网站发布了这个手绘图,以帮助读者了解他们在多伦多应该在哪里买到朗姆酒。

49.“从报纸走向艺术”
是艺术品还是报纸?这是应放在杂志架上的杂志,还是挂在墙上的艺术品?

50. 保持平衡感
主题:“在台湾骑自行车”的时代的版面上,平衡就是一切。这里有足够的空白空间,有两张引人注目的图像,它们不犯冲突,也不互相争夺注意力,还有详细的排版方案。虽然标题使用的是板状衬线字体,但正文的易读性保留了衬线字体。对于图像标题,也有一个特殊的处理方法,它是无衬线字体创建的。

排版编辑设计越来越具有创造性、动态性和创新性。网络构图给创作者带来了一个有趣的挑战,他们现在面临着将这些惊人的网格和布局,转换成适用于不同类型浏览器的格式的需求。
THE END
版权所有,欢迎分享到朋友圈,如需转载请联系作者并说明出处。
海空设计(公众号)
作者:海空设计

