关于配色的一些小言语
这是一张颜色很漂亮的摄影图,给人的感觉娇嫩、鲜亮、纯净。但实际上如果用取色器分析,会发现分析出来的主色调未必是亮色或者看起来很纯的粉色。
配色实在是一件很神奇的事~
此为引。


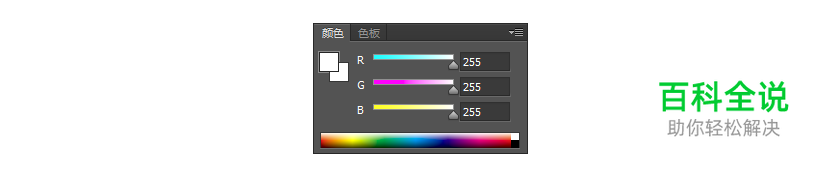
这是ps里的颜色窗口,简单直接的RGB三色各丢给你一个数值
你能想象出会产生一个什么样的颜色吗?
如果你可以的话,大神,请默默ctrl+w吧……

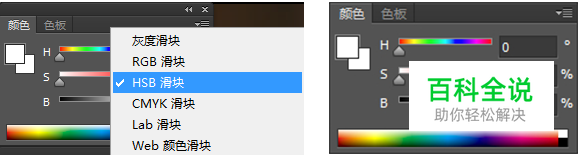
对色彩想象力没那么强的人来说,PS里的RGB颜色模式很难调成你想要的颜色。HSB模式可能更好驾驭一些。

HSB的含义:
HSB是利用色相、饱和度以及亮度来划分颜色的一种更为直观色彩模式
H代表色相(决定你的颜色是红橙黄绿还是青蓝紫,由0至360,为一个循环,类似于色环的表达式)
S代表饱和度(越少颜色会越发灰,数值为0时颜色为纯灰色)
B代表亮度(越多颜色会越黑,数值为100时颜色为白色)

如果用水彩画来表达的话:
S即为原色添加白色的效果,B即为原色添加黑色的效果。
可以描述为,加白色可以降低饱和度S,加黑色可以降低明度B。
在刚开始的时候,无论是画水彩或是做设计,在添加一些光影效果的时候,容易在亮部加白去黑,暗部加黑去白。

然而这样制作出来的效果容易颜色不丰富,平淡,严重一些的会导致画面显脏,或过粉。
冷静的思考一下:

亮部,即物体受到光线照射的那一面,暗部,即与受光面对应的那一面,其中并没有说明亮部是指白部,暗部是指黑部
实际上在日常生活中,受各种光线的影响,你几乎没有机会看到物体原本的颜色,固有色只是一个比较方便的表达方式而已,然而在UI世界里,光影关系需要简化,有的时可以为你的作品拟一个固有色。
大部分环境光不会是纯白色,所以亮部大部分也不会是赤裸裸的固有色+白色,同理,暗部也不会是简单粗暴的固有色+黑,你需要的是视觉上让那一部分亮起来或暗下去。

如果说最让人感觉鲜亮的颜色,莫过于秀色可餐的柠檬黄了
以前大学有个很棒的老师教过我们,给物体加高光的时候,你可以尝试添加一些柠檬黄。这句话不仅可以用在画画上,其实在设计方面也是通用的。
这是大学期间唯一一位挂过我科的老师,也是在出了社会很久后回想起来会发现他教给我们的东西即使出来了也依旧用得上的好老师,感谢他。

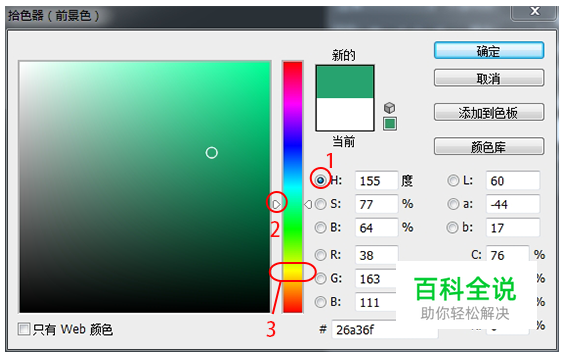
打开PS拾色器,点选上图”1“处的小圆点,你就进入了以色相(H)为主参照的调色模式。上下拖动”2“处的小三角,即可方便直观的改变色相(H)属性
“3”是柠檬黄的位置



用这种方式配处来的颜色会更丰富一些,色泽丰满,兹兹发亮
其实这篇文章写的有些跑题了,所以最后需要补充说明一下:这个技巧并不仅仅用于上阴影打明暗,常规的相似色配色或相近色配色也可用于,可结合一些大神关于近似色互补色的教程一起理解
水无常形,兵无常势,配色这种事,需要一次又一次的实践后才能学会,而不是把所有关于配色的教程看完就懂配色了:)
具体问题还需具体分析,这种技巧并不一定所有场合都适用,还请各位跟着感觉走~
作者:lyyz66
================关于学ui网================
xueui.cn 学ui网发布高质量ui设计教程和设计分享,希望打造一个最好的ui学习教程平台!
QQ群:36013311
APP截图站:app.xueui.cn海量APP截图,让你灵感爆发!

