设计实例总结:阿里巴巴的“零售通”买家首页
项目背景
零售通是阿里巴巴B2B事业群针对线下零售商店推出的解决方案,与优秀的本地供应商合作,为零售店提供品质好货,升级社区零售店的便民功能。简单来说,阿里零售通就是让零售店老板们进货变得像我们上淘宝购物一样方便,并且同时获得阿里生态的赋能支持。
用户人群
零售通面对的是一群很特别的人群 — 零售店店主,而且前期主要服务三四线城市的小店店主,零售店主既不同于C类买家,不以自己的喜好做购买决策;同时也不同于大型B类买家,购买决策流程也不像大B类冗长。 作为传统线下场景,零售店有许多自己的特点,例如电商弱、社区化、好销…等等,零售通将针对这些特点发挥自身的线上、大数据优势帮助零售店主,将传统的线下小店,打造成最具人气的时尚小店。

基于用户心智模型的视觉策略
零售通的主要用户是三四线城市的零售店主,是典型的传统线下行业从业者:他们的行业专业度通常并不高,却拥有较大的决策权(往往自己就是老板),同时传统零售普遍“触网”程度低,对电商领域陌生;所以,要让这样的用户群欣然接受零售通这样一个全新的产品,设计上就需要尽可能降低用户认知成本,让我们的产品看起来更符合用户直接的心智模型。
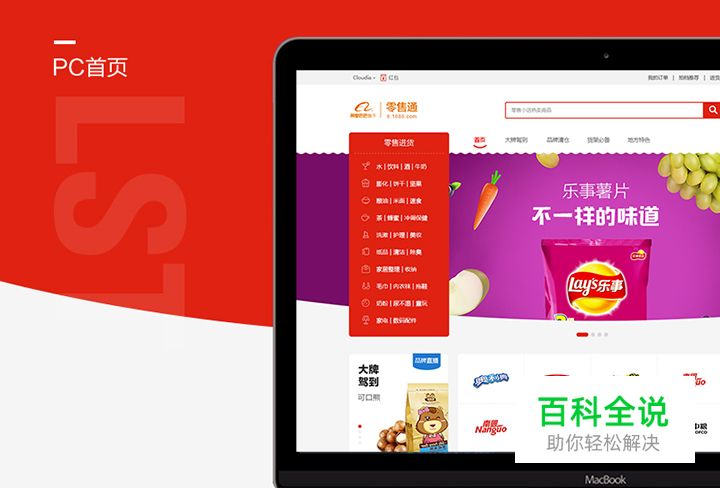
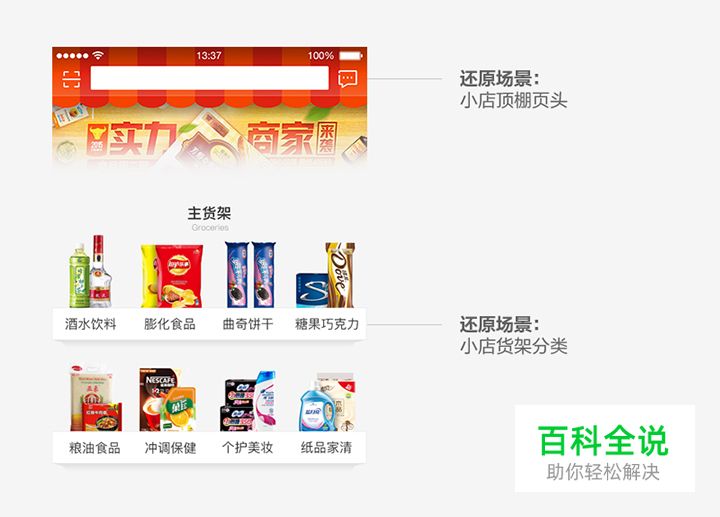
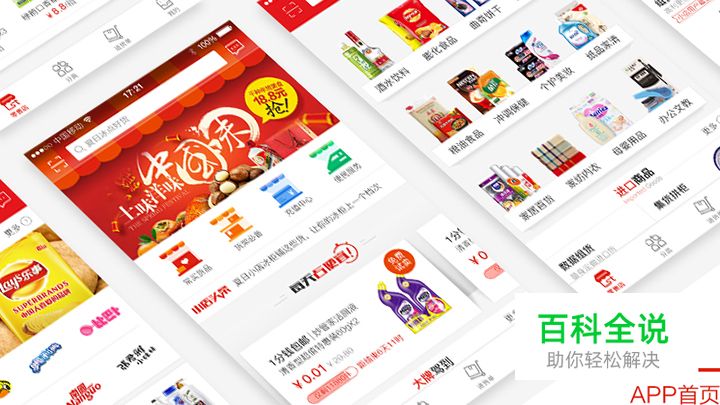
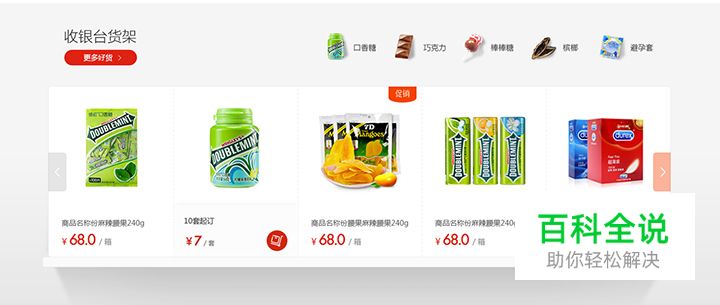
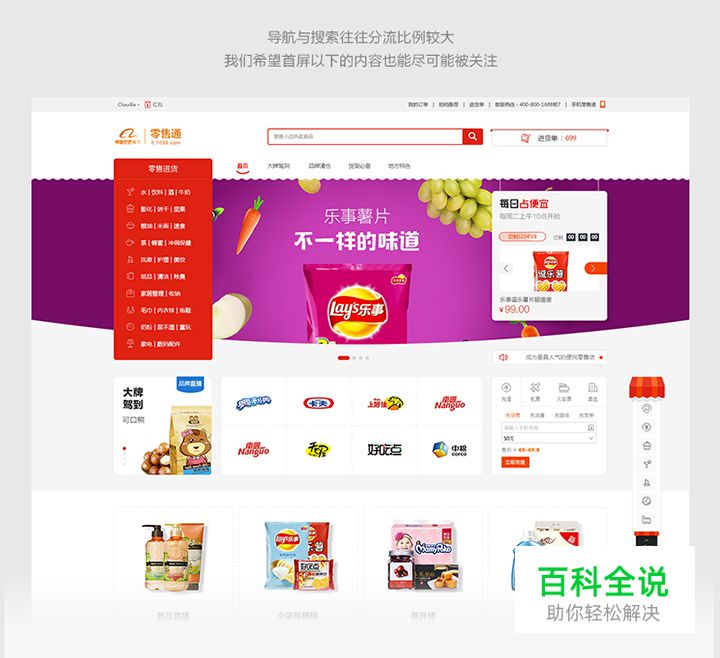
基于这样的思路,我们在视觉策略上着重强调了产品对用户的熟悉感和引导性。在PC、APP的首页设计过程中,我们大量植入了货架、小店门头、挂板等小店熟悉的视觉元素,我们希望用户一打开零售通页面,就如同打开了一间有温度的、满是货品的小店。
核心图形元素定义
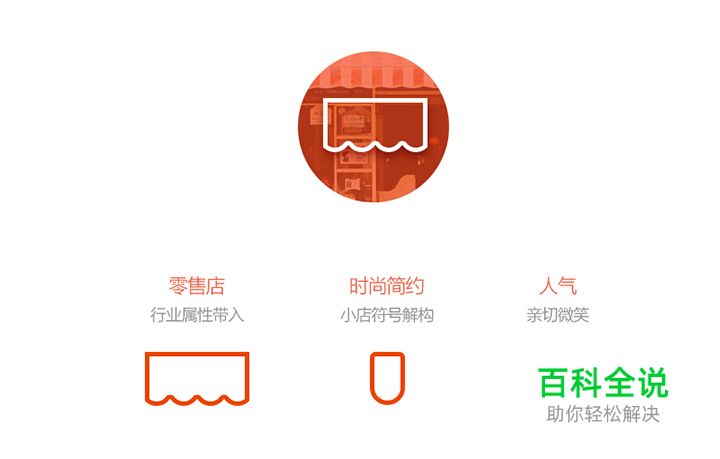
基于用户心智模型,偏场景化的设计方向几乎是一开始就确定了的,但要让零售店的存在感贯穿众多的页面,在进行恰当的场景化之外,还必须提炼出合适的核心图形元素。列举比较了众多小店物件元素之后,我们发现小店的顶棚几乎是最直观、认可度最高的店铺元素,我们决定不再舍近求远寻找其它图形符号,而是单刀直入的解构、挖掘小店顶棚的图形语义。

从小店顶棚的图形出发,我们发掘了图形的三个语义层级:基础的顶棚图形、解构的圆角图形、抽象的微笑弧度。这样的由外围至内核的语义划分不仅指导了之后的整体视觉语言,也十分符合我们初期希望打造“最具人气的时尚小店”的目标。

无论你打开PC首页还是APP首页,波浪状的顶棚图形都会第一时间映入眼帘,让你感觉一个小店被打开了,因为你的光临而打开了。
为了给用户更强的店铺带入感,我们在给页面搭起顶棚之外,还置入了大量与店主息息相关的图形元素呼应每一个具体的使用场景:例如用货架展示offer、挂板发布优惠、打票机抽出进货单、纸质感的虚线分割,等等。所有这些,都是为了小店店主能第一时间消除陌生感,恍如在自己的店铺里打理、进货。




以顶棚元素为主的场景化图形为页面铺垫了整体氛围,但还需要有更简化更基础的图形才能让顶棚元素更全面的融入页面,我们发现顶棚其实可以看做一个二方连续图形,进而可以拆解出一个个基础单元图形,这样的单元图形简单而有亲切感,可以作为很好的基础辅助图形。



顶棚解构而来的基础图形如果进一步简化,恰好就是一条温暖的,流畅的微笑曲线,这样的线条正是熟人关系、社区化的零售小店喜闻乐见的。所以这条曲线如同最细小的血细胞,流淌在零售通首页等产品页面中。
PC首页大头部直接定制了一个平滑的大弧,为每一个新打开页面的用户送上一个亲切的笑脸。
在页面的许多细节,都能不经意间遇到这条弧度,就像见到到一个老朋友,等在那给你的会心一笑。
引导:动效与暗示
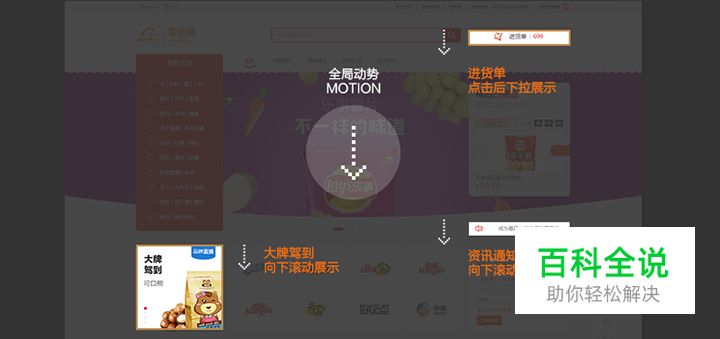
电商首页的一个普遍特点是大部分流量几乎都是从顶部搜索和类目导航分流离开,而页面下方的大量楼层常常鲜有问津~~ 为了尽可能避免过多流量从头屏流失,留住那些当前并不那么追求效率的用户,引导他们在第二三屏逛起来,我们在头屏藏了一些小心思:所有的模块微动效,一律从上往下运动,给用户一种潜移默化的意识 — 你应该在这个页面继续向下浏览。

情感化设计
零售通情感化设计的初衷是想给小店店主一种贴心、省心、安心的形象。传递一种省心、省力、省时、省钱的感觉。开始设计4个手指形象分别是“心心”服务员、“力力”搬运工、“时时”送货员、“钱钱”收银员。以手指为形象来传递“海量商品触手可及”的体验感。最后将可爱的“心心”定为主要形象为店主服务。 在情感化传递的同时,细节上悄悄的放入小心机,比如:启动页上给心心加上了鸡年氛围的小帽子,同时将零售通的品牌logo融入其中。

小结
零售通不仅对于零售店用户们是一个全新的事物,对于我们自身也是一个全新的挑战,在零售通这个新面孔的视觉设计过程中,我们尽可能的对用户友好,用熟悉的场景给用户以亲切感和友好的氛围。新零售的趋势近在眼前,零售通将继续通过有温度的设计、友好的体验,将阿里电商资源、大数据信息带给千万零售店主,服务千万小店。
U一点
作者:huimin.xhm
