淘鲜达UI&UX体验分析
hey,guys~
可能有一些朋友还不太知道淘鲜达是什么:淘鲜达是阿里巴巴新零售布局中十分重要的一环,淘鲜达也可以看做是盒马的兄弟产品,重要性还可能要超越盒马。另外,年前阿里收购了大润发的部分股份,看重的也是大润发众多的线下门店,阿里将会把大润发线下的几百家门店慢慢地接入淘鲜达,再结合盒马,
淘鲜达目前的入口是在手机淘宝首页“淘宝头条“下面(如果没有的话,可能你的城市还未开通该服务或是附近无大润发和盒马)。

入口占据了首页的黄金位置,不过根据弹窗提示,入口不久即将转移到首页banner下的类目icon位置。点击进入淘鲜达首页后,会根据用户的定位,推荐使用大润发或是盒马提供商品服务,两者的功能架构大体上是一致的。
据我估计淘鲜达模块有可能是被外包了,但是可能性不太大,毕竟这个项目对淘宝来说比较重要。不过整体体验下来,还是发现了一些比较明显的问题,有很多设计规范和统一性上的问题都没有被发现,或许是后期没有严格的进行校对和测试吧,以上是个人猜测,勿怪。(声明:本文仅作为设计交流,如涉及侵权,请联系我删除)
体验商家:线上大润发门店
体验设备:iPhone6s iOS10 4G网络
体验版本号:手淘 7.9.0(看文时可以打开淘鲜达,跟我一起来体验一下)
淘鲜达页面主要问题是明显违反了一致性原则(一致性原则可以概括为:设计目标的一致性、外观元素的一致性、交互行为的一致性。产品各模块要有一致的外观和风格,同类交互行为被触发之后要有一致的反馈等)。下面就来说说体验中发现的一些问题:
1.首页—选商家
目前的问题是:当附近同时有大润发和盒马时,“选商家弹窗”在每次进入淘鲜达首页时都会被打开。我觉得这其实对用户来说是一种打扰,建议首次进入淘鲜达的用户默认是打开的,用户知晓了有选择商家的功能就OK了,下次可以让用户自主进行选择,或是根据定位系统自动匹配距离较近的大润发或盒马来进行服务;目前这么做也有可能是前期故意这么做给用户洗脑,具体原因不得而知。

2.首页—状态栏&导航栏
问题1:状态栏建议改成白色,在淘宝橘黄色上会显得更加明显,黑色的识别性不高,并且黑色显得脏脏的;

修改后效果如下:

个人觉得导航栏淘宝的橘色看的时间久了容易视觉疲劳,如果做渐变效果就跟淘宝首页一样了,可能会给用户一种误导,或者说可以改成白色,效果如下:

问题2:首页向下滑动查看商品时导航栏的背景效果由“模糊图片”变成“橘黄色”之间的切换有点慢,不流畅且卡顿,向上滑动回到页面顶部时导航栏的变化也是。卡顿现象如下:

3.首页—回顶部button

问题1:回顶部button,整体颜色有点淡,比较弱,“回顶部”文字多余,可以去掉,因为相信大部分用户都了解这个箭头的作用;
问题2:除了点击状态栏可以置顶外,另外建议新增功能:再次点击底部标签栏的首页icon也可以置顶页面;
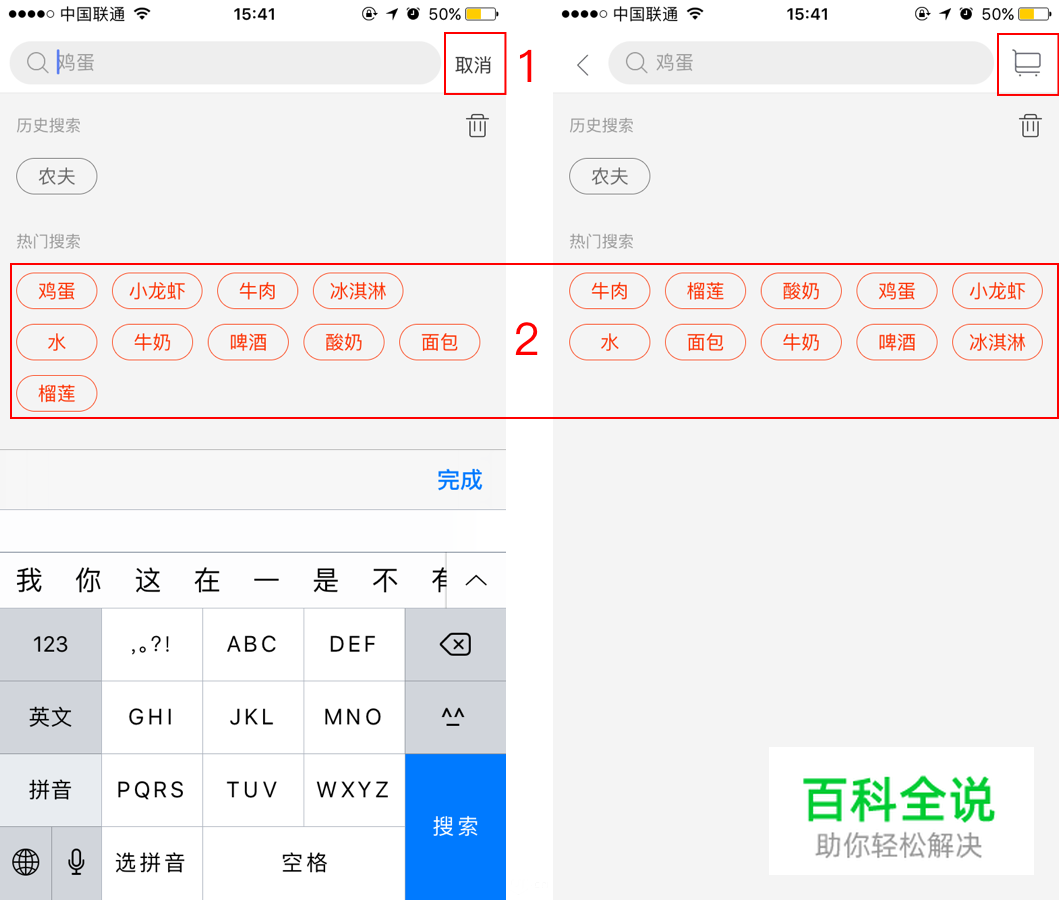
4.搜索页面

问题1:键盘被收起后,“取消”搜索变成了“购物车”icon,应该是有bug;
问题2:热门搜索标签全是橘黄色显得很突兀;可以借鉴淘宝首页搜索页标签样式:

5.搜索结果—商品列表

问题:筛选条件tab白色和商品背景融为一体了。建议底下加一条细线 ,或者底色和商品的白色背景进行区分。
6.选择地址页面

问题1:搜索框底色是#e5e5e5,颜色略重,和其他搜索框颜色不统一;

问题2:建议页面底部或是右上角添加“新增地址”功能。
7.分类页面

问题1:
购物车上的价格再大一点可能就会挡到搜索icon,左右两侧留的间距可以小一点,效果如下:

(不知出于什么目的在购物车上放置价格,是否有点不妥,建议改成大家都很熟知的数字红点,目前商品详情页面底部的购物车用的是数字红点,建议能统一)

问题2:“加入购物车icon”不易点击,触控范围小,容易误点进入商品详情。
8.分类页面

问题1:“时令水果”未显示选中状态,可以把字体变“橘黄色”或是后面加上“✔️”号;
问题2:下拉选择框内容排版造成了空间浪费(建议修改样式见下图):

9.分类页面

问题:当前类别商品滑动到底时建议“自动切换到下一类别”或者在底部给出“无更多商品”提示,这样做有利于让用户更方便的浏览商品或是给用户明显的提示;目前在首页banner下进入类目查看商品列表是可以自动切换到下一类别的,交互上不统一。
10.商品详情

问题:Icon线条有点过细,和其他页面icon样式不统一;
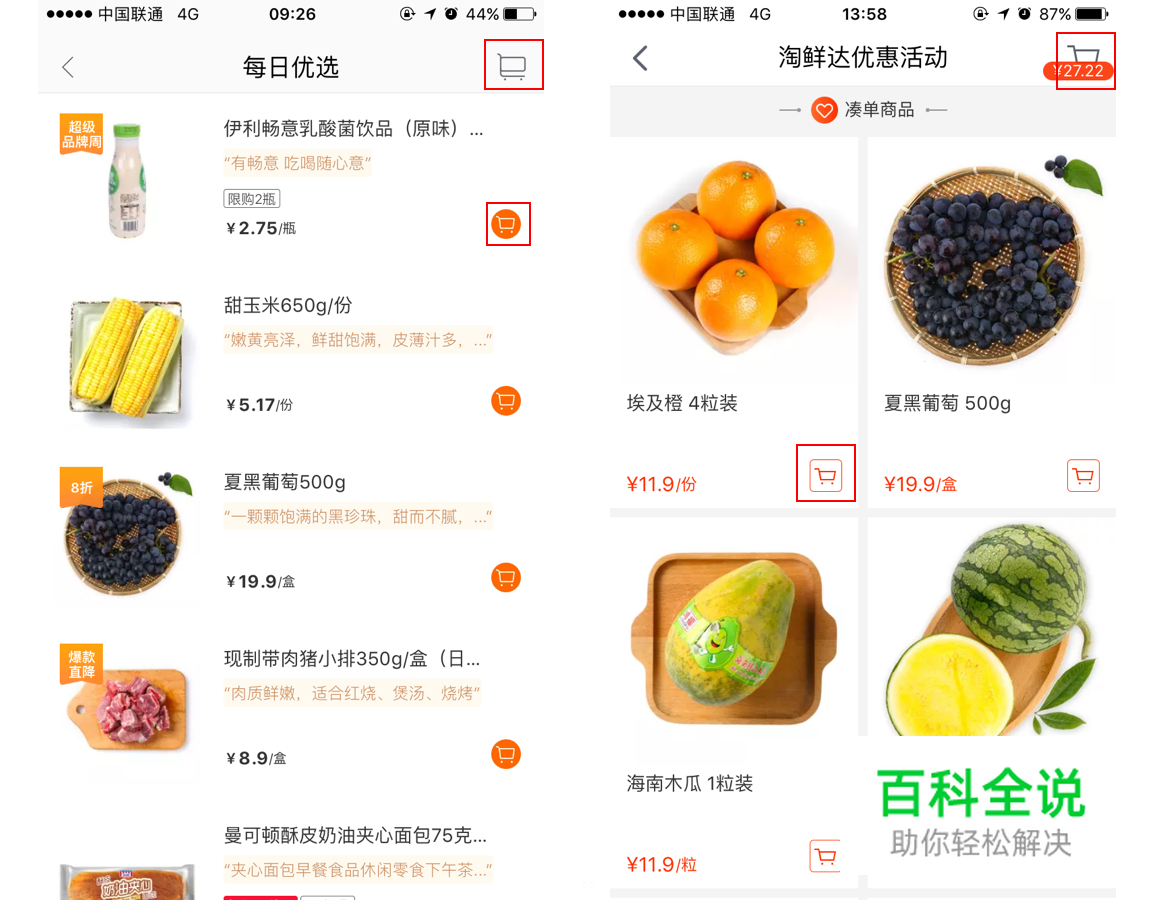
11.商品列表 活动列表

问题:购物车竟然有多种样式,不规范,不统一;
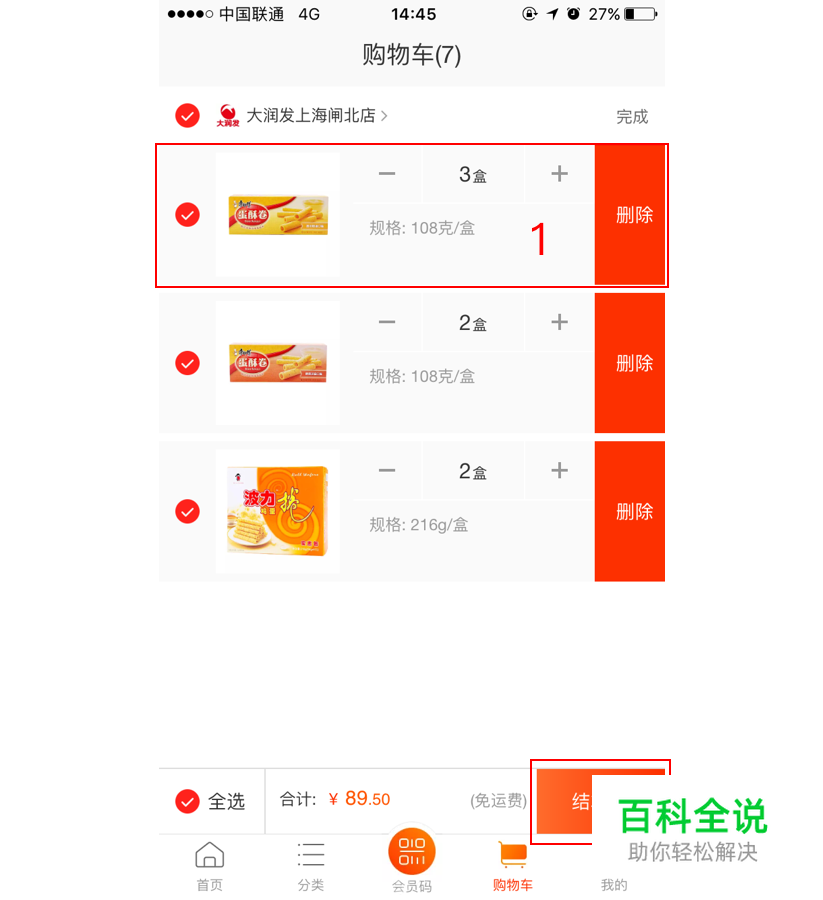
12.购物车

问题1:编辑状态下,使用“➕”和“➖”按钮,数字变化较慢且不畅;“➕”颜色可以重一点,应该和“➖”形成对比;建议数字可以手动输入,目前只能使用“➕” “➖”;“删除”字段在红色区域里不居中;
问题2:编辑状态下,“结算”是不可用的,应该置灰;(这一页真的有点卡顿,不流畅)
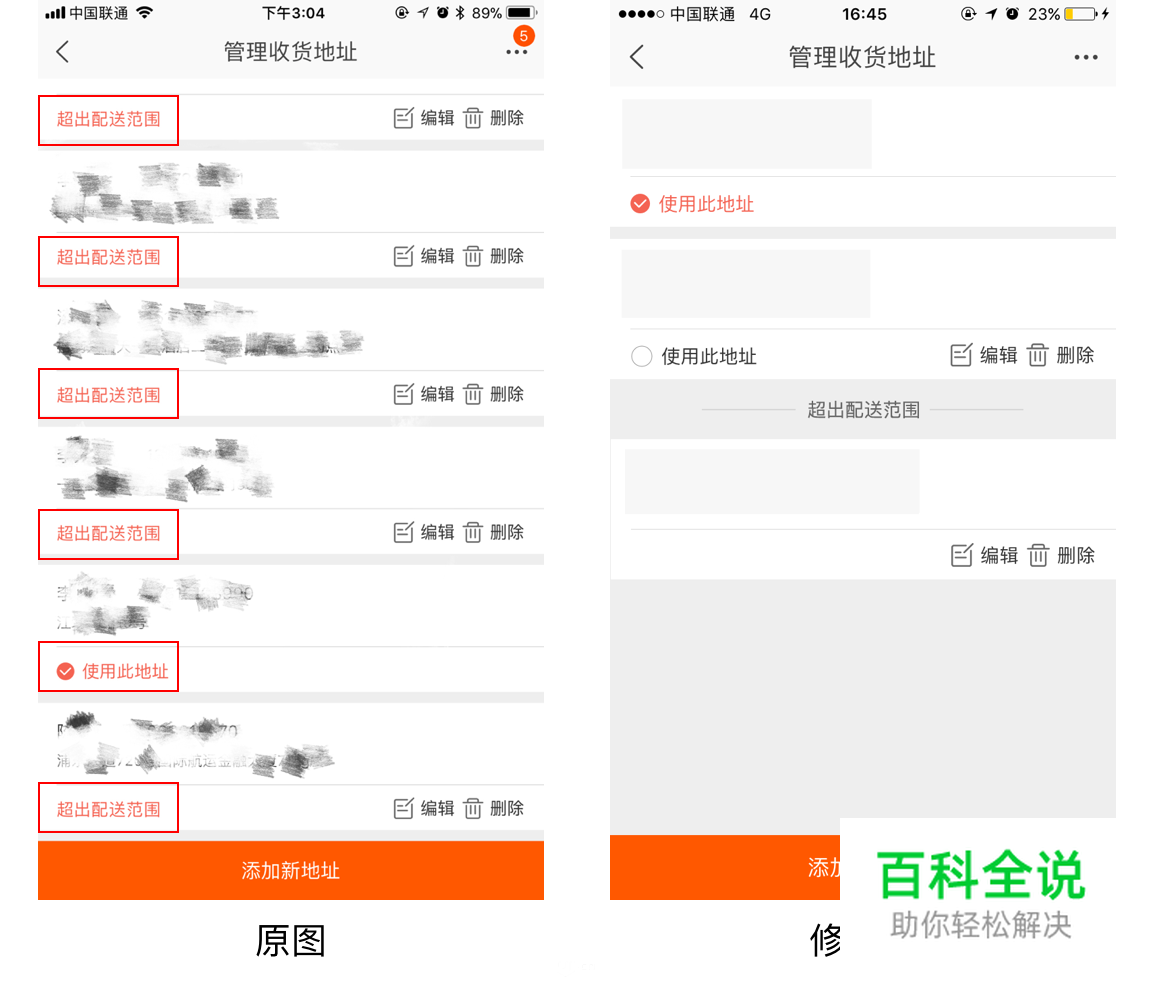
13.管理收获地址

问题:下单时,在确认订单页面进入管理收获地址页面:有多个地址的情况下,排版比较杂乱;红色提示文字过多,视觉上会对用户造成干扰,可用地址不能一目了然;(原左图)
修改建议:可使用的地址放前面,超出配送范围的地址应该放在下面,重新进行一下排序。(修改效果见右图)
14.管理收获地址

问题:2个操作之间的间距过近,容易误点;另外2个icon视觉上大小不一致;(这个页面应该是复用的淘宝收获地址样式)
15.订单详情

问题:页面多余线条过多,显得杂乱,可以去掉;
16.意见反馈

问题1:输入框底部有根多余的线条;
问题2:文字数量提示建议和输入框右侧对齐。
17.空白页面

问题1:缺省页面占位符大小不一,位置也不统一;
问题2:Tab字体不要加粗,颜色太黑,黄线可以和字体同宽。
18.button样式

问题:以上页面的button样式不统一
19.状态栏 导航栏底色

问题:状态栏和导航栏底色在使用灰色情况下,颜色不统一;
20.底部bar线条

问题:类似页面底部位置的线条有粗有细,颜色也不统一;
以上就是个人在使用过程中发现的一些明显的问题和修改建议,其他的问题就留给你们自己思考吧。一致性原则在应用设计中是相当的重要,设计不一致会给人一种错乱,不规范的感觉,这些问题希望大家在设计中有所思考,从而能避免掉。
虽然淘鲜达目前细节上还有不足,但是相信在日后的版本迭代中淘鲜达会越来越好的。如有异议,大家可以留言探讨。thanks~
UI中国
作者:EasonZhangUED

