订阅号边框颜色怎么设置(多色拼接边框+椭圆文本框)
本篇经验将讲到微信公众平台图文编辑,怎么制作怎么制作多色拼接的椭圆形状的文本框。原始案例以绿色边框为例,下文将逐步展开。

工具/原料
微信公众账号:服务号 订阅号 企业号
Macromedia Dreamweaver软件(文中都简称为DW)
一款测试效果的浏览器
一颗勇于探索的心
方法/步骤
1、这是做测试写好的代码,已经在DW中打开,原始案例以绿色边框为例。现在,拷贝下一个步骤的代码到你的软件,呈现本步骤图片效果。

2、
复制内容到剪贴板
-
微信公众号图文编-制作多色拼接文本框
微信公众号图文编-制作多色拼接文本框
3、这一步讲解,如何改变上部文本框边框的颜色,So Easy!
将【border-color:green green green green;】代码改为【border-color:green yellow green green;】,或者任何你需要的颜色,效果就出来了。

4、这一步讲解,如何改变下部文本框边框的颜色,So Easy!
将【border-color:green green green green;】代码改为【border-color:green yellow purple green;】,或者任何你需要的颜色,效果就出来了。

5、这一步讲解,如何改变右侧文本框边框的颜色,So Easy!
将【border-color:green yellow purple green;】代码改为【border-color:yellow red purple green;】,或者任何你需要的颜色,效果就出来了。

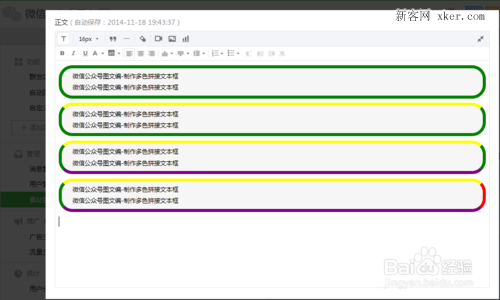
6、在浏览器下预览后,拷贝效果到微信公众平台的图文编辑处,得到如下图所示效果:

注意事项
顶部代码不可缺,缺少会营销浏览器预览效果
直接选择需要的样式拷贝到需要的地方,修改其中的文字即可
以上就是微信公众平台图文编辑-多色拼接边框+椭圆文本框(效果图)介绍,希望对大家有所帮助

