如何让你的“在线设计工具”变得优雅
“1985年,当画图工具伴随Windows 1.0诞生时,人们惊喜的发现利用图形界面,用户竟然可以在电脑上绘图了。这些设计工具们如今近已拥有非常强大的功能,然而,最强大的功能也必定伴随着最复杂的界面。”


01更宽广的可视界面
收纳“工具栏”
如果你的编辑界面中“工具”频繁使用,类目也比较多的话,PS那样将工具栏直接列出来是一个不错的方案,但如果你发现作为一款在线产品,“工具”的数量没有那么多也不会频繁使用时,可以考虑将其收纳到”菜单栏”或是其它地方,著名的原型设计软件“sketch”就是采用这种设计策略。

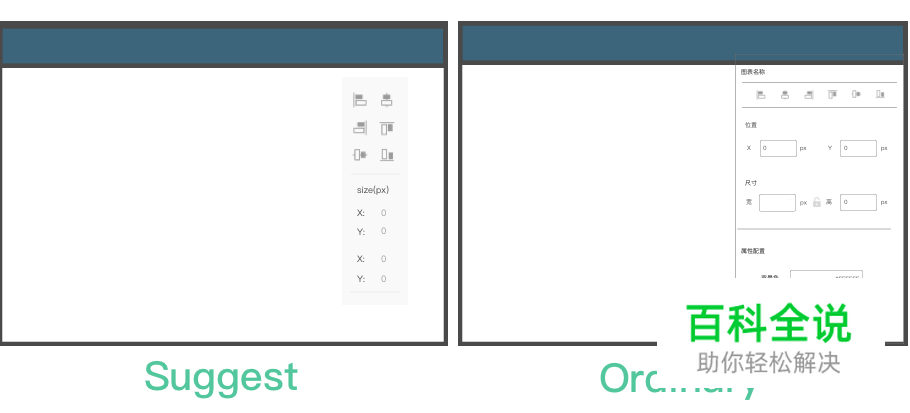
浮动“属性面板”
同理,如果“属性面板”的内容不是很多,也可以考虑将其做成悬浮模式而不是固定在页面某个区域。我们知道如果“属性面板”固定在某个区域中的话,内容较少的“属性面板”会有很多留白遮住工作区,给人一种笨重的感受,而可浮动的“属性面板”会显得更加轻盈。

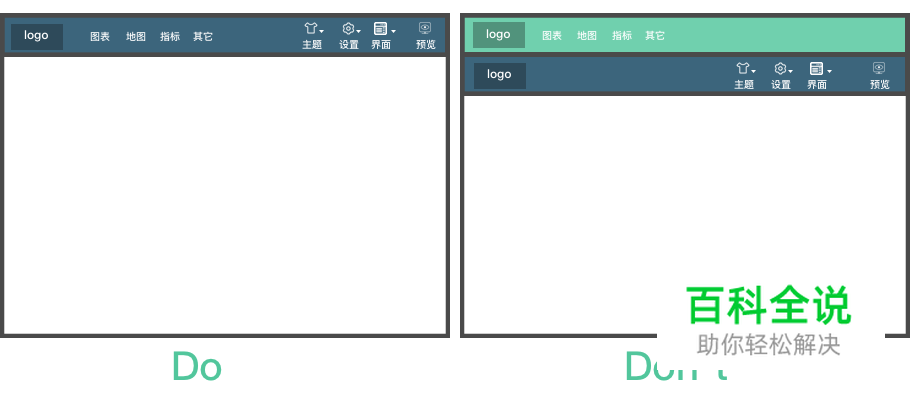
整合“选项栏”
在客户端软件中,顶部区域一般由”菜单栏“和“工具选项栏”组成,而web端系统往往没有那么多的功能,所以建议做合并处理,给界面一个轻薄的“刘海”。
另外,不少线上设计工具都是网站平台下的子站点,其产品往往希望增加一条平台的通用“导航栏”,但如果这样做的话,就像强行把海景房窗户的上半部分遮住一样令人沮丧。我们的建议是:设计师可以考虑利用“菜单栏”的宽度将导航等功能尽可能整合在一栏内。当然,如果你能说服业务方,在主网站打开设计工具时,新开一个没有导航的页面而不是当前页面跳转的话,那也许更棒。

02更清晰的功能认知
对于每一个设计工具而言,复杂的界面功能如何传达都是最棘手的难题,这要求设计师在每个细节上仔细斟酌、考量。
注明“图标”
设计工具的界面中往往会含有一些需要用图标来表达的功能,比如“预览”、“导出”等,但有的功能往往并不能通过图形就给人们清楚的认知,而如果采用“图标+文字”的方式,两者互相补充说明,会让指意更加准确。当然,如果空间是一个问题的话,一些界面区域可以变为hover单个图标后,划过其它图标可立即显示标签内容,而不是hover每个图标独立计算停留时长再做出响应。
弱化“干扰”
设计工具界面中的视觉重点永远都是“工作区”,所以“工具栏”、“属性面板”这些区域都不应该过份表达,背景可以用一样的纯色,字体也建议纤细,如果有按钮或是其它特殊功能都尽量弱化处理,让用户不被花花草草所打扰。

清晰“布局”
“边框”和“区块”的使用永远都是布局的难题,“边框”对于区域划分有很大的作用,但其繁杂的线条也会吸引走本不属于它的注意力。以背景色来划分区域的“区块”并不会太过于抢镜,但区分效果也会略有折扣。而对于设计工具而言,还是建议大家使用“区块”的方式处理界面,因为复杂的功能对于界面的清爽性要求更高,而经过深度设计的“区块”在划分区域等能力上也不会落后“边框”太多。

03更流畅的操作触感
编辑设计往往是非常漫长的过程,用户会沉浸在制作过程中不少时间,一些简单的操作可能会重复点击数次甚至数百次,所以让操作尽可能的流畅、顺滑应该是设计师们不可推卸的责任,以下是几点建议:
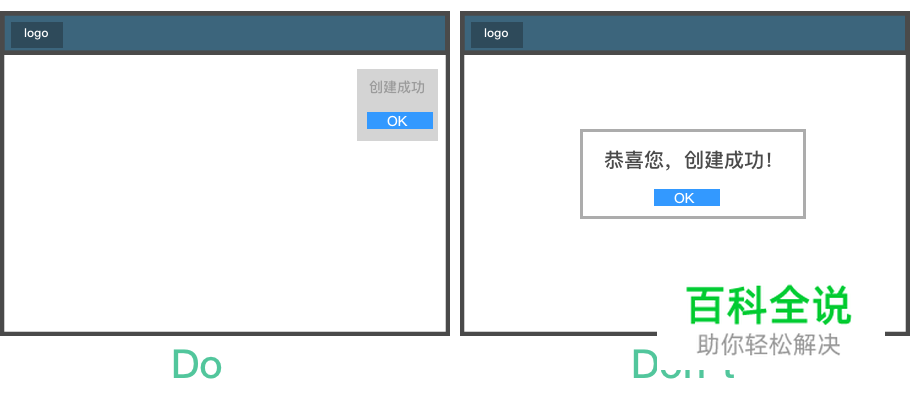
慎用“弹框”
在某些时候能快速获得是弹框的优势,但更多时候唯一的关闭路径会带给用户非常限制的体验,一旦误操作或是连续出现很容易让用户抓狂。对于操作频繁的制作工具界面,这点尤为致命。一般来说我们只推荐大家在完全独立的流程,比如“导出”、“导入”、“另存为”等操作时考虑使用弹窗,而绝大多数情况建议大家可以试试内联或滑出的方法,既轻巧也足够引起用户的。

动效“过渡”
元素突然的变化并不符合现实中的自然规律,给人一种突兀的感觉,何不考虑使用一些自然的动画来让过渡更加流畅、自然呢?淡入淡出、图形位置移动,窗口放大缩小等都是不错的手法。但要注意的是,动画的时间不要太长,也不要有太多复杂的动画。

智慧“引导”
线上产品往往都有很多新手用户,如何让这些新手用户快速成为大师呢?引导是个不错的想法,但我们都烦透了哪些一股脑推送的信息了,怎么办呢?我们的建议是:首先,应该将引导做的活泼有趣,可以是一张夸张的图片或是一个动图;其次,将帮助引导分散开,如果点击某个区域,相关的引导会自动出现那就更好了。

TXD技术体验设计(公众号)
作者:飘游

