网格系统不就是设计师精神和态度的表达吗?
在版式设计中,将网格视为一种秩序系统来进行使用,是设计师某种特定的精神和态度的表达,因为它体现了设计师是以一种结构性、预见性的方式进行构思和设计的。

设计师的作品应该是易懂的、客观的、功能性的和具有教学美感的。
一个合适的网格使得视觉设计变得更容易:
- 1、可以通过视觉传达的手段客观地构建主题
- 2、可以系统和逻辑地构建文本和插图类材料
- 3、可以在一个紧凑的空间中根据文本和插图的特点建立节奏关系

网格系统通常被应用在平面设计、UI设计、甚至于空间设计中。下面我们就平面设计和UI设计,展开对网格系统的探讨。
平面设计中的网格系统
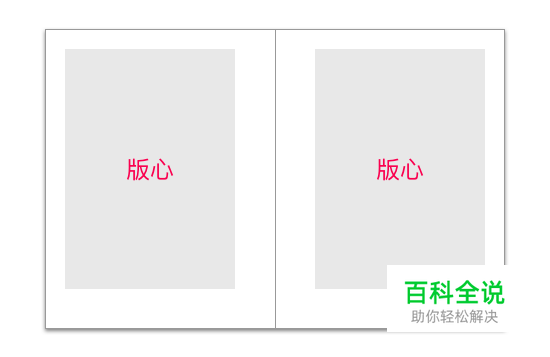
版心

版心是页面中主要内容所在的区域。在确定版心之前,设计师必须明确设计的性质和目的,即在页面中有多少的文本和图片需要设计。

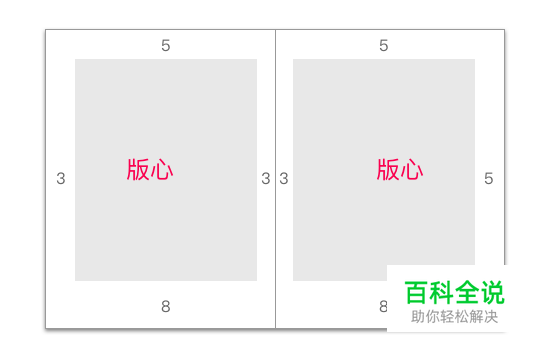
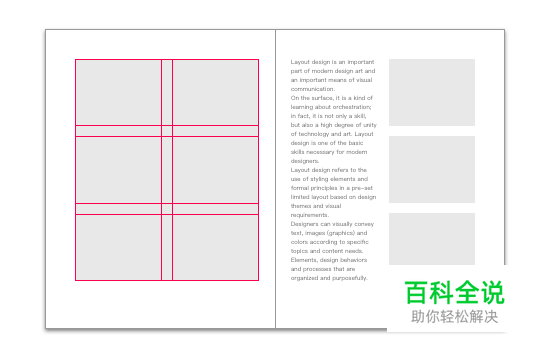
经典的版心设计

基于黄金分割比例的页面
网格的结构
在开始设计之前,版面的分栏数是需要进行考虑的要点之一。


一般分为两栏、三栏、四栏,四栏还可以进一步分成八栏、十六栏甚至更多。

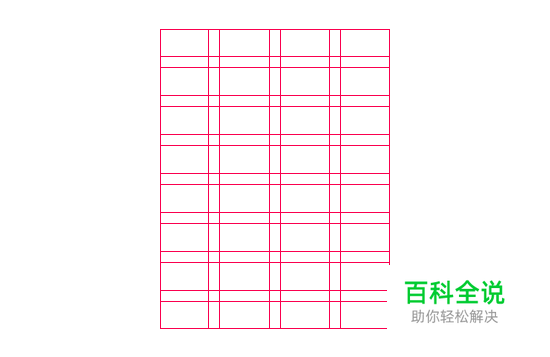
确定版心;将版心分栏。

将栏分成单元格;划分单元格。
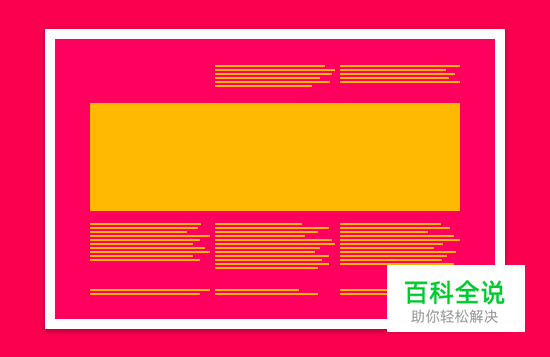
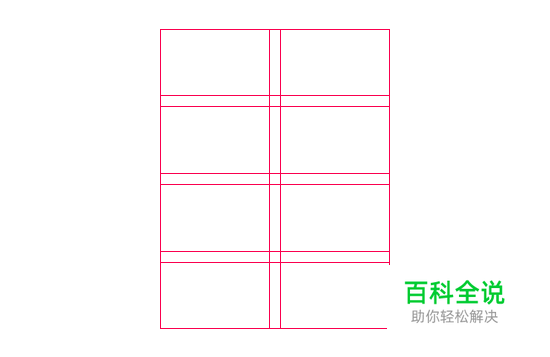
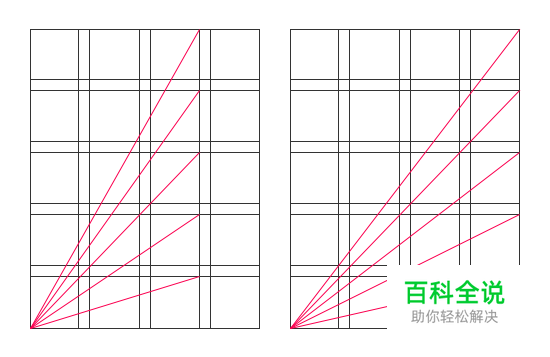
8格网格系统

8格网格系统的版面经常用于广告宣传单和画册的设计。在很多情况下,只需通过对8种不同尺寸的图片进行组合,就可以解决许多简单的问题。

在8格网格系统中,可以组合成8种不同尺寸的图片,版面足以容易各种大小的插图。
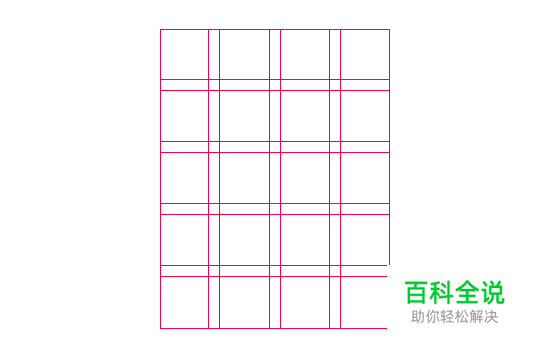
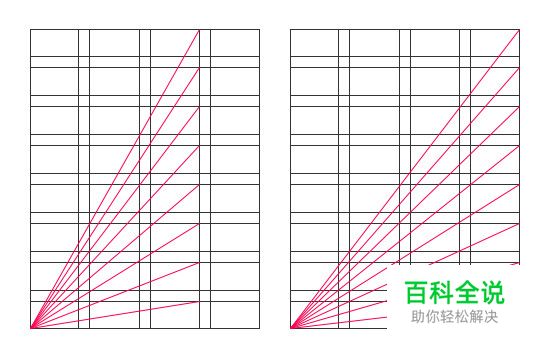
20格网格系统

利用20格网格系统来编排,可以产生20种尺寸参与排版的可能性。在设计前期更多的尝试,将会发现网格的创造力是无穷的。


总之,我们可以说,善于利用网格系统来进行版面设计的设计师们,总是可以非常专业的设计出丰富多样且令人满意的作品。
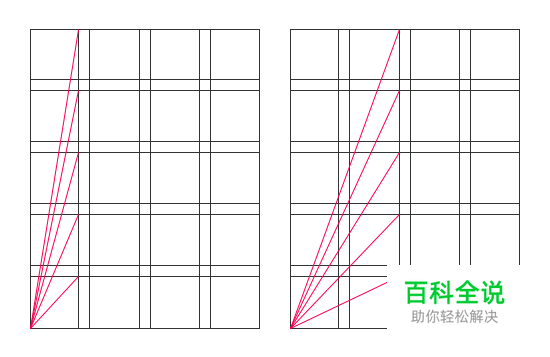
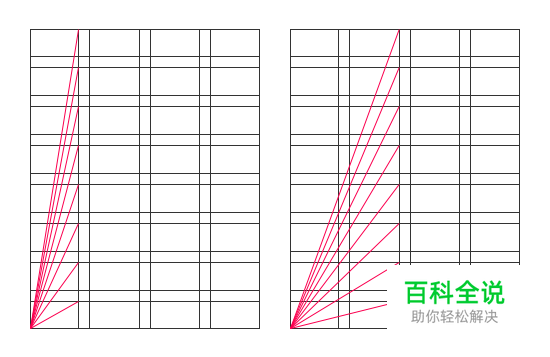
32格网格系统

相对与20网格来说,32网格系统可以为设计师提供更多的可能性,甚至可以说是无限的可能性。


32格网格系统提供了非常多的编排方案,几乎涵盖了所有类型的版面设计,尤其对于那些涉及到大量图片的设计作品。
UI设计中的网格系统
有些设计师对于网格系统有点陌生,但是在互联网设计领域,提到栅格系统,想必都是有所耳闻的。
栅格系统就是利用均分的垂直和水平线,将页面分割成若干有秩序的格子,按照这些分割好的格子去安排页面的设计元素,控制元素之间的节奏关系。
在谷歌的Material Design和苹果的Ios设计规范中,都有对栅格作出一定的建议,设备系统中的原生软件也都是严格按照规范去实施设计的。
而在Web端的设计中,各互联网大厂也有制作相应的设计规范来统一自家产品的设计。
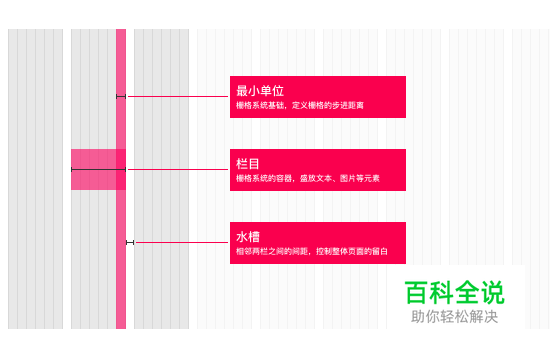
下面我们将通过四个基本概念,分别对PC端和移动端的栅格设计展开探讨:
- 栅格的最小单位:栅格系统基础,定义栅格的步进距离
- 栏目:栅格系统的容器,盛放文本、图片等元素
- 水槽:相邻两栏之间的间距,控制整体页面的留白
- 安全边距:内容区域与屏幕两端留出的间距
PC端
对于PC端来讲,栏目和水槽交替形成栏栅格系统,栏目主要放置内容,水槽则控制页面元素的间距。

栏目和水槽的宽度则是以栅格的最小单位为基准,所以在页面栅格化之前先定义好栅格的最小单位。
8的倍数

如何定义栅格系统最小单位?参考已有的设计规范和前辈的,加上目前市场上主流的屏幕分辨率,以8像素作为一个步进单位的变化,在视觉上能感受到较为明显的差异,因此选取8做为栅格系统的原子单位。
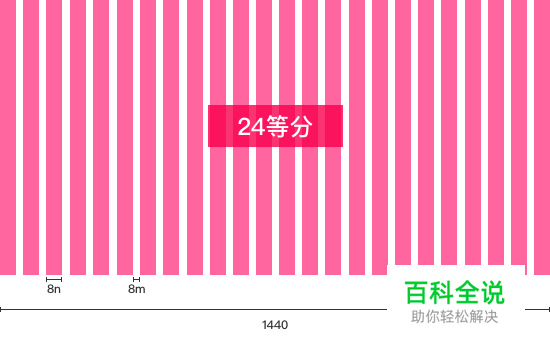
12等分和24等分
确定好了栅格系统的最小单位,接下来就可以确定栏目(8n)和水槽(8m)的宽度,并以此形成初步的栅格。


目前主流的等分方式有12等分和24等分。
而在多数业务情况下,我们需要在设计区域解决大量信息收纳的问题,24等分可以更多样性的布局排版,适合更加复杂的场景。
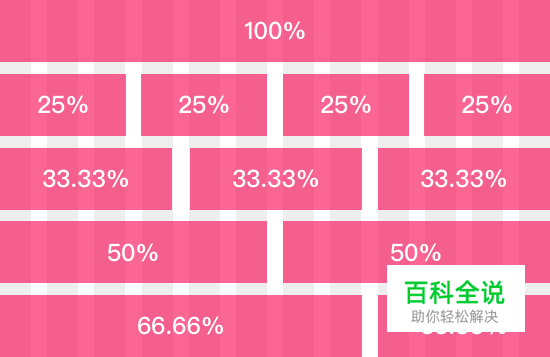
盒子
在经过等分之后,划分出的信息区块我们称之为“盒子”,盒子便是页面承载内容的容器,而每一个盒子的宽度,则是根据具体的业务内容去分配的。

建议横行排列的盒子数量最多四个,最少一个。设计部分基于盒子的单位定制盒子内部的排版规则,以保证视觉层面的舒适感。
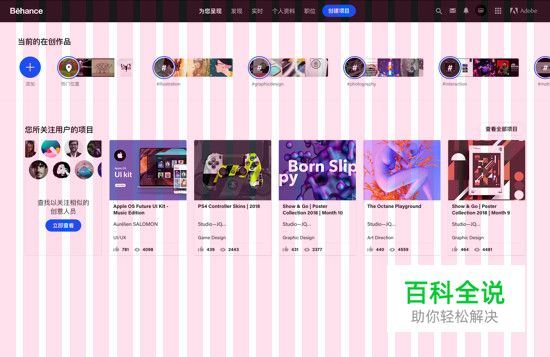
下面介绍几个案例



移动端
在设计移动端产品的时候,我们会考虑到色彩、文本、图形、结构等要素,往往忽略来网格系统的构建。

网格系统可以说是整个产品的骨架,所有的页面都按照网格系统有理、有序的搭建,产品的整体性也会有很大的提高。
最小单位
和PC端类似,移动端的网格系统也是由一个个的最小单位构成。

根据移动端物理设备的特性,我们建议以4或者8像素作为步进单位,但是4像素会把页面分割过度,所以整体上还是以8像素做为网格最小单位,只有在某些特殊的场景使用4像素。
安全边距
我们在PC端的时候没有提到安全边距,因为web设计基本不设置安全边距,或者直接在中间960像素布局内容。

而在移动设备的特殊性,一般存在8px-48px的安全边距。
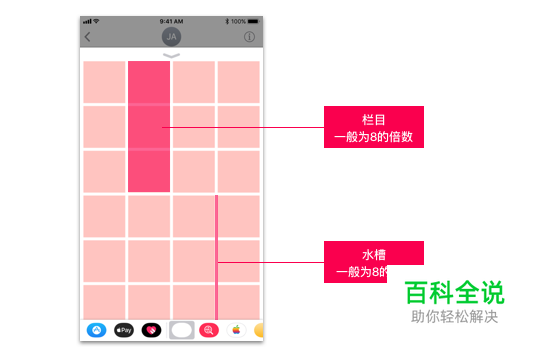
栏目和水槽

确定好了安全边距和最小单位,就可以根据产品的风格去设置栏目和水槽的宽度。


建议在实际使用中以12列栏目或者6列栏目为主,水槽以8像素或者16像素为主。
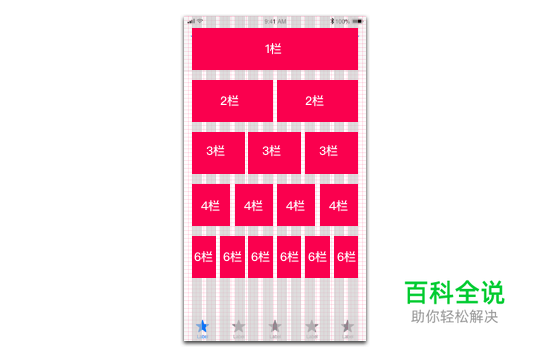
盒子

网格的作用就是去控制盒子的布局,而移动端屏幕小,可设置的更加紧凑。横行分割1-6等分都是合适的。
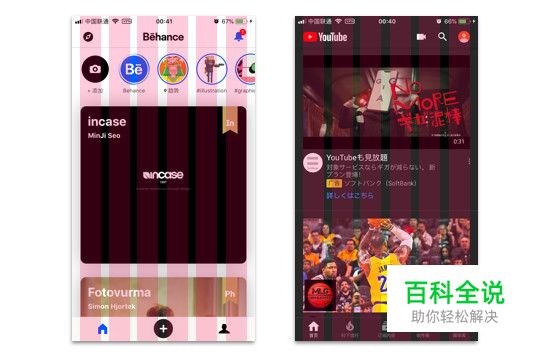
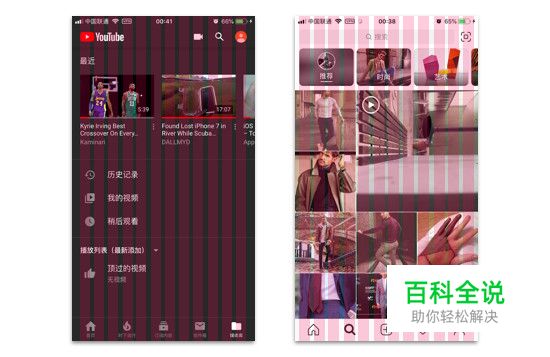
下面介绍几个案例



sketch栅格设置

总结
如果在设置网格系统或者说是栅格系统的时候,出现了小数点,不用担心,直接取整就好。一套完美的网格系统也不可能在所有的分辨率下完美适应,1像素以内的尺寸都是肉眼不可分辨的。
在平面设计版式构成中,我们提到版式设计的原则都是仅供参考的,我们只有在充分理解原则的情况下,去做突破,才能让页面规范有序、具有节奏感,同时不失灵动。
设计师的私人日记(公众号)
作者:整夜

