「阻力设计」总结
本文更多的是讲解什么是阻力设计,以及阻力设计适用的场景有哪些,如何更加有效的使用阻力设计。小伙伴们可以仔细阅读哦!
一、何为阻力设计
那何为信息阻力呢?在我们可以把信息阻力简单的理解为产品的摩擦力,我们先来看下百科是怎么定义的摩擦力的「为阻碍物体相对运动(或相对运动趋势)的力俗称摩擦力」。那体现在我们产品上面来说就是「用户实现最终目标或完成某件事情时受到的阻力」我们称之为信息阻力!

二、不要让我思考
相信很多交互设计师都读过Steve Krug 的《点石成金:访客至上的Web和移动可用性设计秘笈》这本书,这本书中讲了很多的可用性原则其中第一条定律就是「不要让我思考」。
那何为「不要让我思考」呢?在Steve Krug 认为用户看到一个页面时,它应该是不言而喻、一目了然、自我解释的,用户知道怎么使用它而不会有太大的认知负担。我们每天都会行走,骑车,摆臂等,再这个过程中难道你真的会以为我们的大脑都会精心的调配每一个肌肉吗?不会的,因为这些都是我们通过大脑皮层的潜意识行为,我们认为他就应该这么做,这是下意识的行为,只有当我们通过潜意识的行为没有达到目的时才会激发我们的上层组织做思考,所以我们要做的是把这种思考的过程去掉,用户不需要查看说明以及复杂的决策就可以做出判断,以至于用户不会有太大的认知压力。
三、怎么避免产品中的阻力
案例1

我们就拿图标来说上面三个图标想必大家都认识,分别为拍照、WIFI、蓝牙,针对这种国际上通用的图标,不论任何国家还是名族对于大家来说认知压力都很小,因为这些都是国际上面通用的,所以我们在设计图标时为了减少用户的认知压力都要遵循一些通用的原则,以达到最小的认知成本。
案例2

案例3

想必大家使用应用的时候都会出现loading的情况,加入loading的也就是因为当前阻力过大如果不提供解决方案使用者在等待的过程中会变的很烦躁消极,造成很不好的用户体验,loading也就是为了解决这个问题,减少阻力对用户的影响,在产品中加入情感化的设计,用ip吉祥物做一个小章鱼的loading动效,大大降低了用户在等待时的烦躁情绪
案例4

这是自如的从进入首页到查看房源再到确认订单去支付的流程页面,大家可以看到页面上面的视觉噪声越来越少影响用户的视觉操作等多余的东西也越来越少,出于视觉降噪减少阻力的目的,在最终的操作界面一定要做到极简设计,去除一些多余不必要的元素。
四、我们需要阻力设计
虽然说很多时候我们希望用户使用产品过程中可以行云流水,功能方面一目了然,但是在我们的产品中真的不需要一点点的阻力吗?事物都有两面性,或许换个思路想下阻力的存在不一定是一个坏事情。那什么情况下我们需要阻力设计呢?
1.出于安全的考虑
案例1
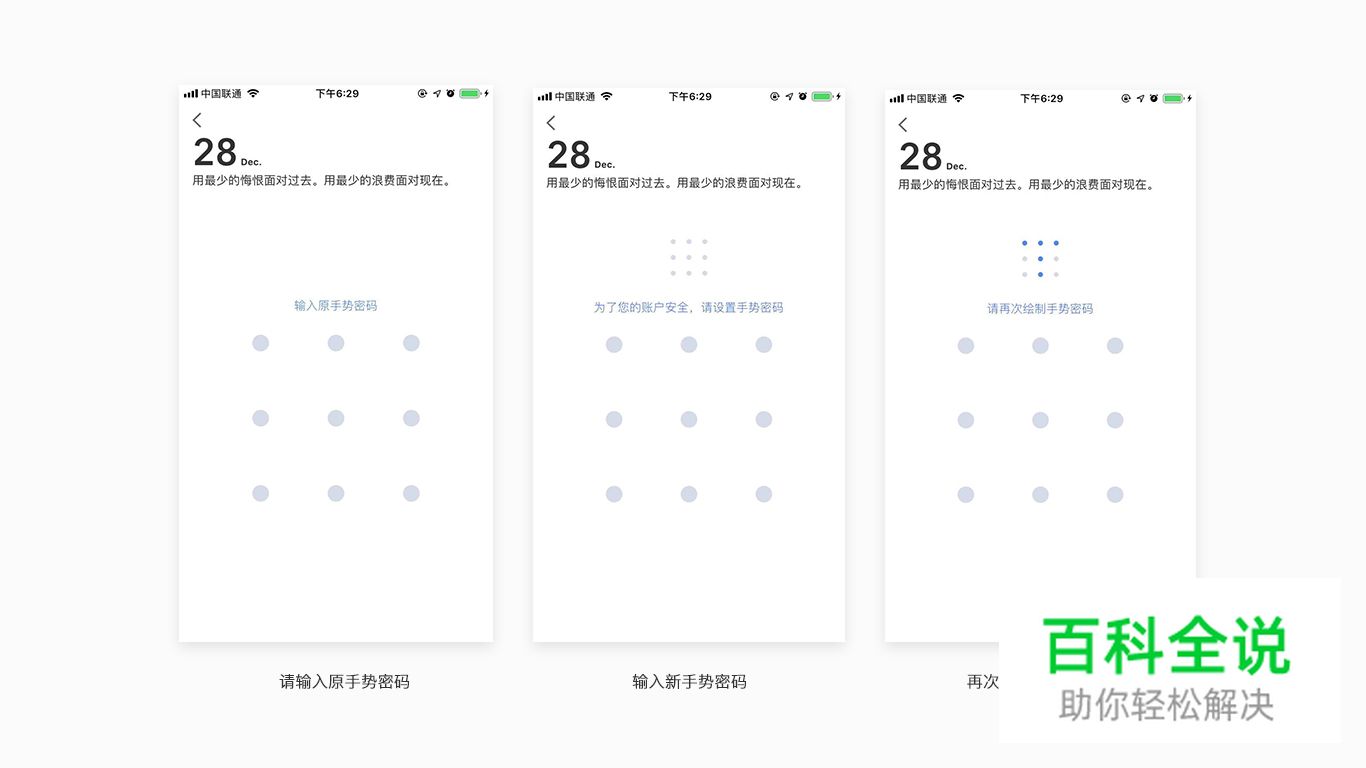
在最近针对本公司产品手势密码优化时我发现目前线上版本修改手势密码过程中直接跳过了输入原手势密码,而是直接设置新的密码两次直接完成修改了,这让我很诧异,虽然我登录了账户,但是这种涉及到我个人信息安全的时候,竟然没有让我再次输入原始密码,而是直接重设新密码,这种让我很没有安全感,这种就是一个很好的反例,而反观我们看下「京东金融」的产品,他的逻辑很清晰,如果要修改密码首先要1.输入原手势密码2.输入新手势密码3.再次输入新手势密码4.反馈设置成功。而对于输入原手势密码这步操作来说就是阻力设计。

案例2
下面左边是微信的发红包输入密码界面,右边是支付宝验证指纹密码的页面。两个页面同时需要用户输入密码来确认当前红包是否发送。这里是为了在保证资金安全的前提下,增加了阻力设计,故意让用户慢下来,让用户来思考是否要发送。

2.出于产品目的
案例1
想必大家都发过微信朋友圈吧,朋友圈基于他们业务的考虑希望更多的用户去发基于图片的动态,那样更多的用户会去浏览,没有愿意看枯燥的文字内容。基于这种业务的考虑微信朋友圈故意把发文字的交互方式做的特别繁琐,得需要长按右上角的相机图标才能发送纯文字,如果纯点击的话是先让用户去选择图片,其次再去书写内容的。这种也是我们说的阻力设计。

案例2
下方为玖富金融的的升级界面,我们可以看到下方按钮部分重点突出了「立即升级」按钮,「以后再说」按钮弱化了甚至直接置灰了让你以为不可点击,但是其实是可以操作的(这波骚操作是不是让你想起了ofo,坏笑中~)。设计这样做增加了不升级的操作阻力,设计很清楚我要达成一个什么样的目标,这样的阻力设计正是为了迎合商业目的而设计的。

结论:信息的阻力存在与否需要根据产品不同场景来来判断
交互设计师一般情况下应该减少用户的认知负担不要让用户思考也就是减少阻力的设计。并根据使用场景和商业目的不同适当的增加阻力设计。
站酷
作者:vcnic
