桌面音乐控件(PS教程)
小编:@伯毅狼狼哥的在思考中看教程系列二出来啦!狼哥很早就说过,无论是UI设计或是学习其他,拿来主义是不好地!要通过自己思考才能将知识揣入囊中。今天给大家分享的是第二弹教程,桌面音乐控件的PS教程。跟着狼哥的剖析分解一步一步来学习。
桌面音乐控件案例分析——在思考中看教程系列之二
今天在上看到这么个桌面音乐控件的图,很是喜欢,然后就临摹了一遍,把绘制过程和思路和大家一起分享。
我所使用的PS版本为CC版本,本教程不适合新手,不过看看研究研究也无妨。
先来看最后的效果图(原谅我不小心删掉了原图,然后就再也找不到了

PATR1:分析
首先我们先来分析一下,这个音乐控件由哪几个部分组成。我把这个控件分成了5个部分,分别是:A:歌手照片;B:进度条;C:翻页;D:唱片;E:背页;

PART2:绘制
简单的背景:
建立画布,设置前景色和背景色(前景色较浅,背景色相对较暗,整体颜色偏蓝灰),在适当位置拉一个径向渐变,比如这样:

接下来就是主体部分的绘制了,我们从后往前做,就是E-D-C-B-A这个顺序,至于理由,方便图层往上堆。
E:背页
在画布的中间位置,我们画一个用矩形工具画一个矩形,大小随意,差不多这么大就行了。

截取局部,我们来看看都有什么:

顶部有个白色高光,好像又有点点渐变,还有个明显的投影……嗯,那就照这个思路去做吧。高光可以用内阴影来做,颜色为白色,混合模式为绿色或正常或其他加色模式。渐变和投影就不说了。渐变淡一点就OK,没什么好特别说明的。
背页这个部分就算是做完了。
D:黑胶唱片
以前也见过唱片的教程,但总有小伙伴做不出感觉。其实很简单的啦~~狼哥告诉你,简单几步就能出效果(当然是简单的效果,想做的好还得往细里调,这也是个技术活)!
步骤1:椭圆工具配合布尔运算先画个形状

步骤2:添加渐变
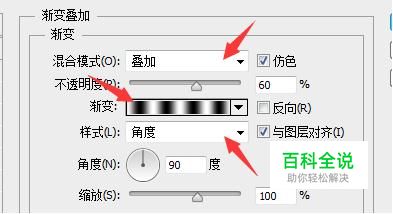
设置混合模式,编辑渐变,颜色很简单,就是一黑一白的去设置,保持两端颜色一样即可。然后渐变的样式为角度,稍微调整下不透明度(都看着办,效果怎么好怎么调,这个没有个定数)。

步骤3:斜面和浮雕
设置斜面与浮雕,稍微加点厚度。为了不让厚度那么浮夸,大小设置为“0”,虽然值为0,但还是会有点效果出来。
这两步做完后,效果就是这样:

步骤4:纹理制作
其实纹理很简单的,画一个比唱片大点的白色正方形,转智能对象(理由我就不说了),然后添加杂色,勾选单色,数值自己调整。再转智能对象(理由能猜到么?),然后双击图层缩略图,就是这里:

做完这步后保存关闭。
步骤5:把纹理塞进去!
我们怎么把纹理塞这个黑胶唱片里去呢?其实方法很多的啦,比如剪切蒙版,比如矢量蒙版,比如图层蒙版,随便挑一个。

步骤6:用同样的方法做好唱片后续部分

这部分只添加了杂色,不用径向模糊,然后再添加一个投影即可。

黑胶唱片到这里就算是做完了,是不是很方便?做完这些,我们把所有和唱片有关的图层都选中,然后ctrl+g建立一个图层组并命名。要养成良好的图层管理习惯哟!
最后再画一个和唱片等大的圆,稍微羽化或者高斯模糊一下,调整下颜色或图层样式,用来做投影。和背页放一起,建立剪切蒙版,并用蒙版擦除多余部分(猜猜看,多余的部分指的是哪里?)


C:翻页
其实翻页真的很好做很好做的啦~用矩形工具画一个矩形,把上面的两个锚点分别往左、往右移动,然后把左右两边的边变成曲线,添加个白色的内阴影再加个由深到浅(位置从上到下)的渐变,底下再加个几个像素高的稍微深一点颜色的矩形就OK了。中间嘛~用布尔运算减去一个半圆即可。比如这样:

简单吧,实在是没什么好特别说明的。
B:进度条
进度条就更没什么好说的啦,画一个三角形,这是播放;时间轴用布尔运算画两个圆,其中一个移动到适当位置,中间用矩形补上,添加内阴影和白色投影(做高光);歌名和时间显示也这么做。
进度条里的圆添加个浮雕效果,大小为“0”,调整下暗部和高光的颜色即可,再加个投影。嗯,就是这么简单。

A:歌手照片
用矩形工具画出一个矩形,让钢笔工具添加锚点改变下形状,置入歌手照片,建立剪切蒙版:


然后给蒙版图层添加图层样式。因为这个照片的背景比较白,所以我这里添加了个灰色的颜色叠加,更改了下混合模式和不透明度,让照片稍微变的暗一点。然后添加渐变叠加,根据形状的走势来调整渐变的深浅。
这个深浅怎么决定呢?因为整个图的光源我设置了正上方(投影和高光90度),所以深浅是这样的:
知道了深浅变化那就好办多了,添加各种图层样式即可,效果:

最后我们给这个音乐播放器添加投影,那就算做完了:

最终效果:

看,是不是其实也没那么复杂呢?最后狼狼给大家提个小要求:大家在临摹这个图的时候不要什么都跟我一样,加些自己的想法进去,比如:换个颜色啊,调整下投影的形状让背景变的有凹凸感等。
希望大家在临摹的时候多想想,学会分析案例。越努力,越幸运!我们下期再见!
作者:伯毅狼

