运气药水绘制【教程】


哈喽!我又来咯,上一期的密码锁教程还感到满意吗?相信各位同学都有一些收获,在这期让我们来尝试ai画插画,这一次我们绘制运气药水,做完后运气满满哦!我也分享了几点常用的小技巧,让我们快速地动起来吧~
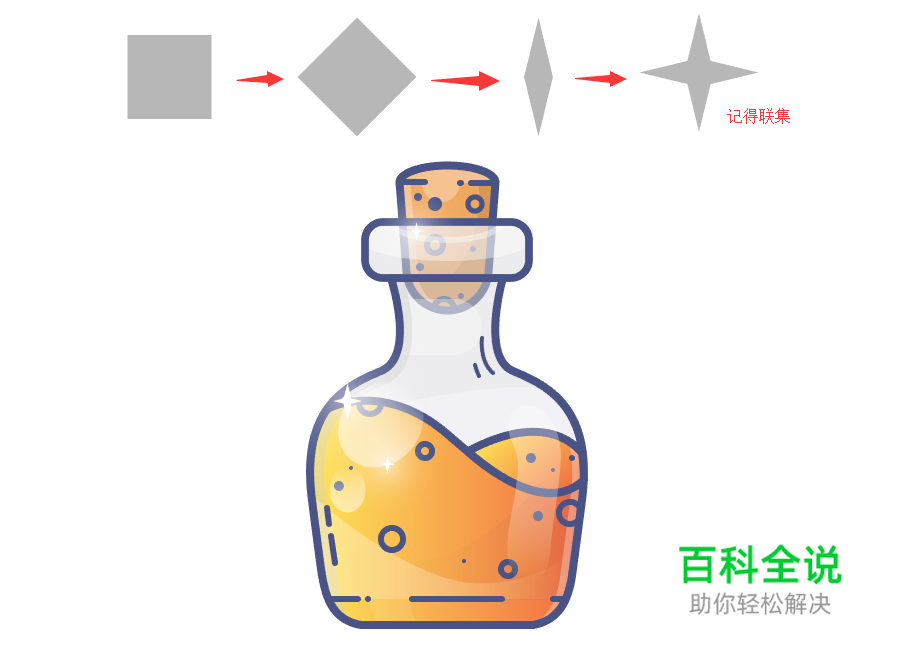
PART1:首先是展示效果图

PART2:在开始教程前先把AI设置一下
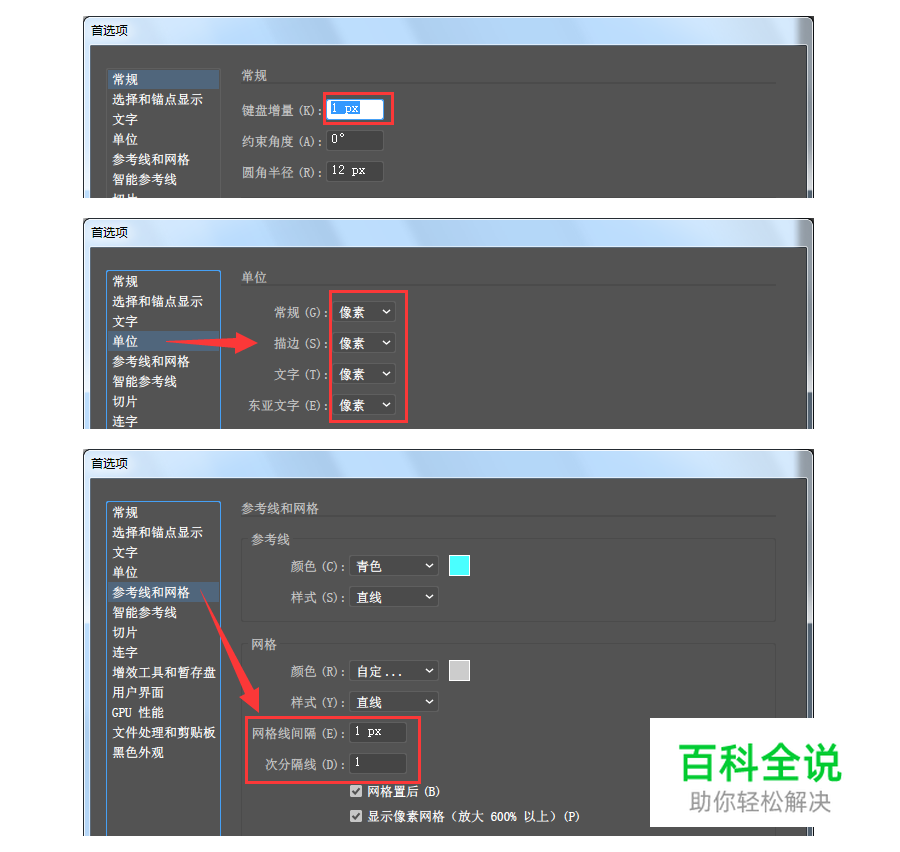
步骤一:
编辑-首选项-常规(快捷键Ctrl+k)。注:使用版本为cc2017。

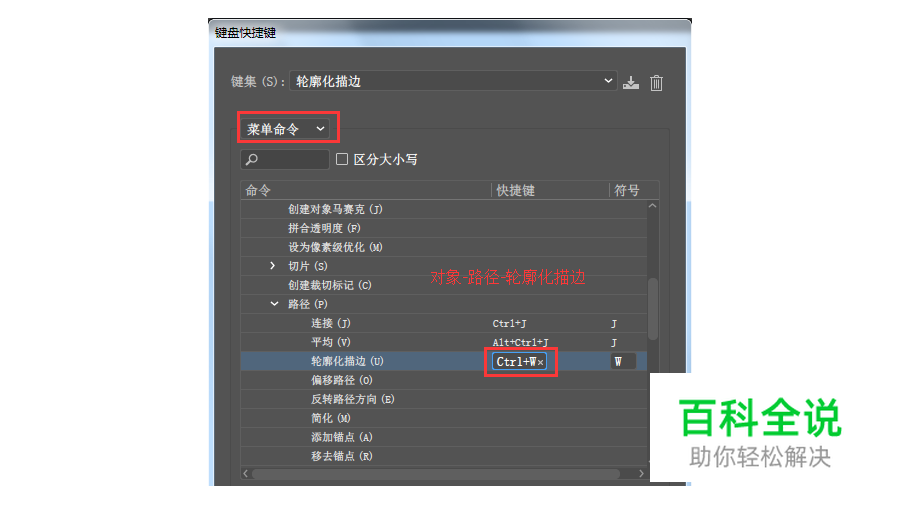
步骤2:
这次的教程会经常用到轮廓化描边,所以我给它设置快捷键为ctrl+w,使得效率提高一倍,根据自己的习惯进行设置。编辑-键盘快捷键。

PART3:绘制背景部分-四叶草
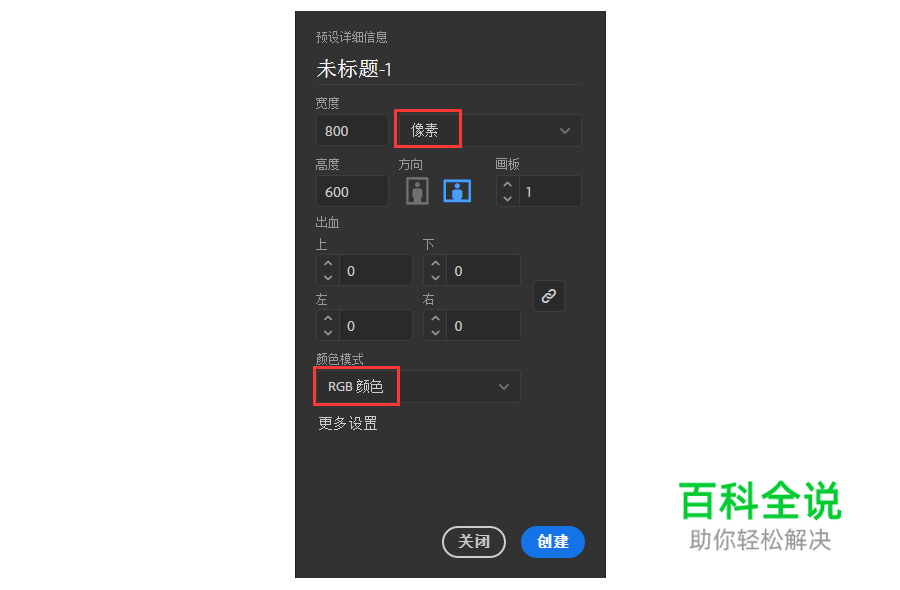
步骤1:
新建一个800*600px的画布。

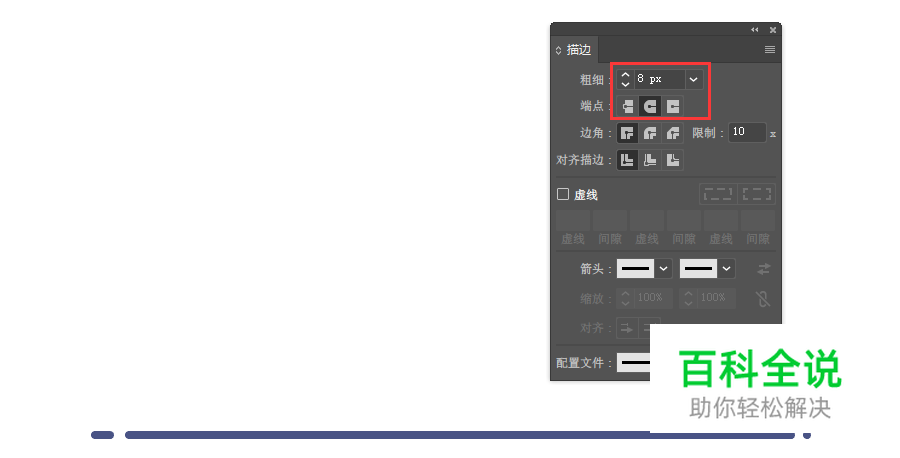
步骤2:
用直线工具,按住shift,画出几条直线,设置描边8px,描边色值为#495385,把它们选中,右键-编组,如下图。

步骤3:
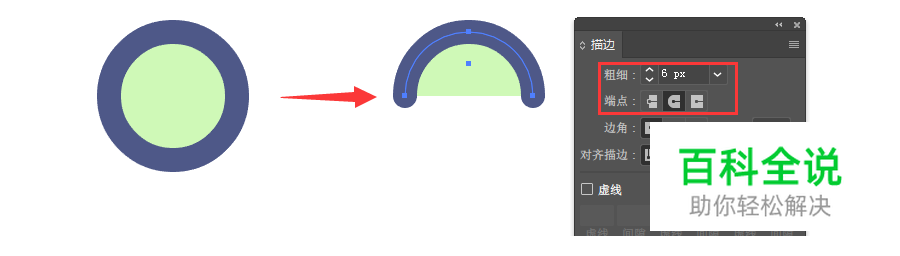
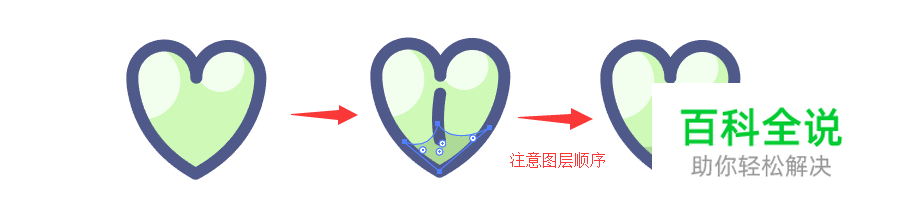
接下来绘制四叶草的叶子,绘制32*32px的圆,填充颜色#cff9b7,描边6px,色值#495385,如下列操作。
a:利用小白(即直接选择工具),单击最底端锚点,按Del键删除,描边设置圆角。

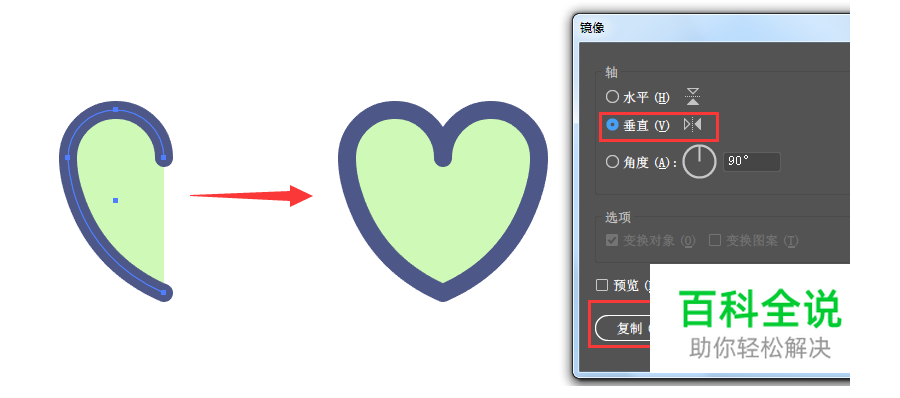
b:再利用钢笔工具,绘制如下,(注:视图-智能参考线勾选上),然后右键-变换-对称,复制一层,如下操作。

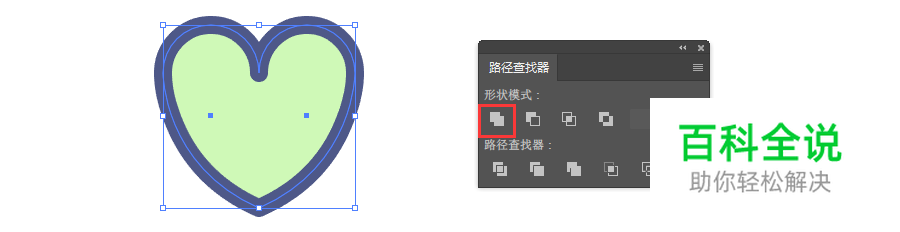
c:选中两个图层进行联集,再轮廓化描边ctrl+w,然后右键取消编组,将发现描边和填充图层分离开了。

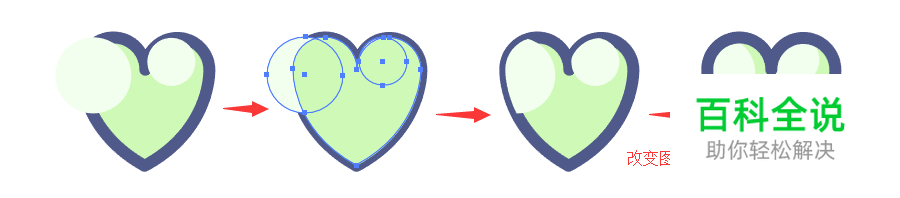
d:画两个圆制作高光部分,填充颜色#f3ffee,再把上一步叶子填充图层复制ctrl+c,原地粘贴ctrl+f,把复制的这一层置为最顶层(快捷键:shift+ctr+】)。选中两个圆和复制层,右键-建立剪贴蒙版,(注:ai的剪贴蒙版图层顺序是跟ps相反的),如下操作。

e:最后添加细节,利用钢笔工具绘制阴影部分,阴影色值#addb97,第一片叶子就完成,再用小黑(选择工具)选择所有图层,右键-编组。

步骤4:
同理,多复制三片叶片,再进行细节修改,旋转缩放得出以下结果。并用钢笔工具绘制根茎。

步骤5:
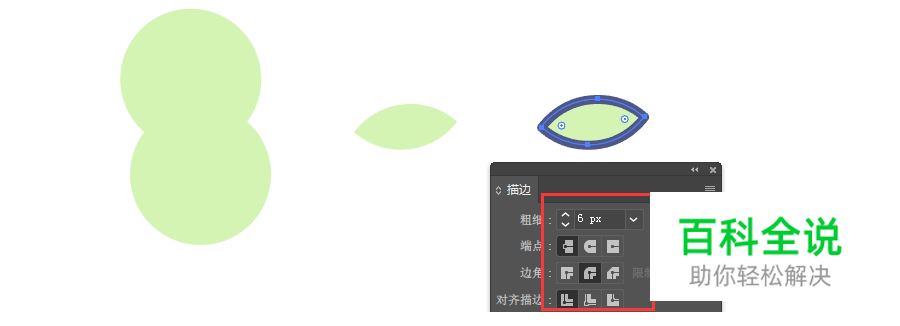
绘制小叶片,画出两个94*94px的圆,填充颜色#d4f4b3,进行联集,然后设置描边6px,描边色值和前面一样,(ai里的吸笔工具小技巧:按住shift可以单独吸取需要的颜色,并不会吸取所有的样式),如下所示:

步骤6:
这一步我们可以不采用轮廓化描边,试试别的方法,多复制一层小叶片,一个把描边关了,一个把填充关了,为什么这么做,咋们往后看。
a:多复制两层填充图层,把一层适当地改变大小,然后两层进行交集,填充颜色#ebffd4,如下图。

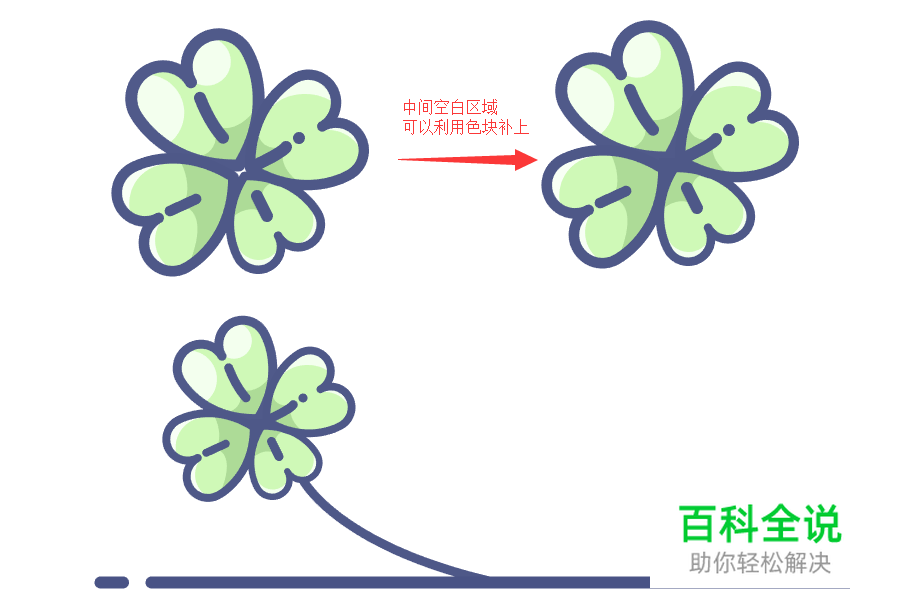
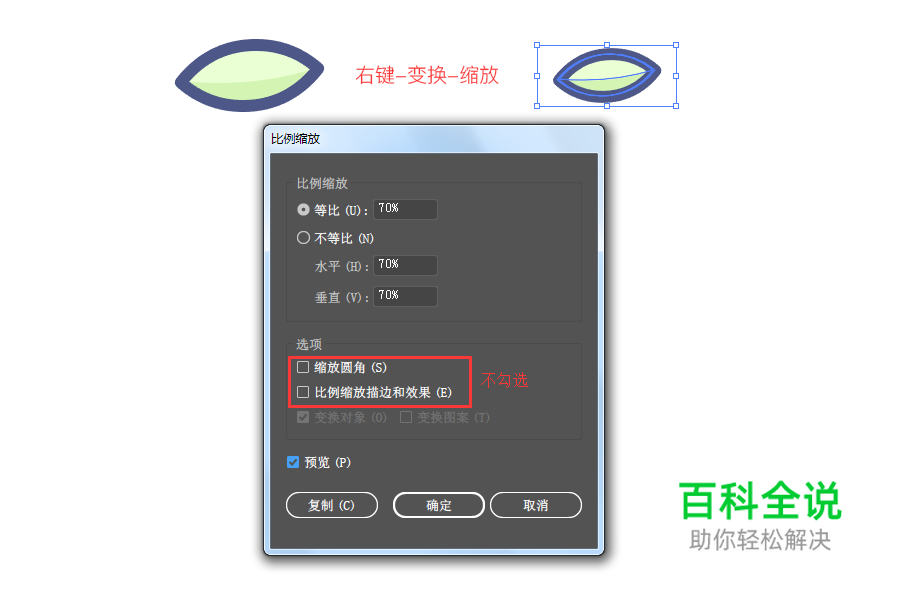
b:复制多个小叶片,进行变换。在制作四叶草叶片的时候,我们利用轮廓化描边,在后来进行放大或缩小,描边的大小也相应地发生变化,不信?可以量量看。那么接下来看看怎么处理这样的情况。

c:描边是不是一样粗细了?接着重复上一步操作,绘制其它叶片,配合钢笔工具进行衔接,并编组,如下图。

d:因为是配角,给整体编个组,降低不透明度为30%,对啊!我们才做了一部分啊TT,主角还没登场啊,坚持下去,收获颇丰哦!

PART4:绘制背景部分-书本、眼镜和蝴蝶
步骤1:
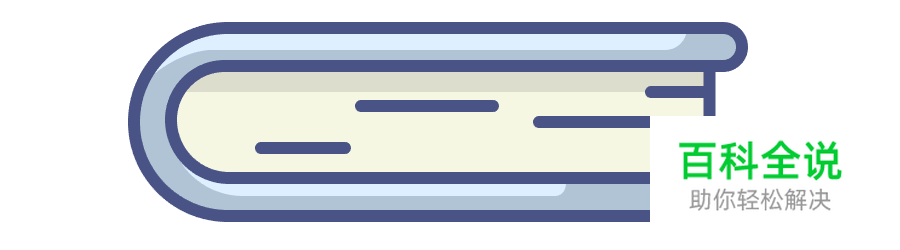
先绘制书本,画一个310*100px的矩形,再绘制一个285*50的矩形,填充颜色#b0c4d6,然后再减去底层,如下图。

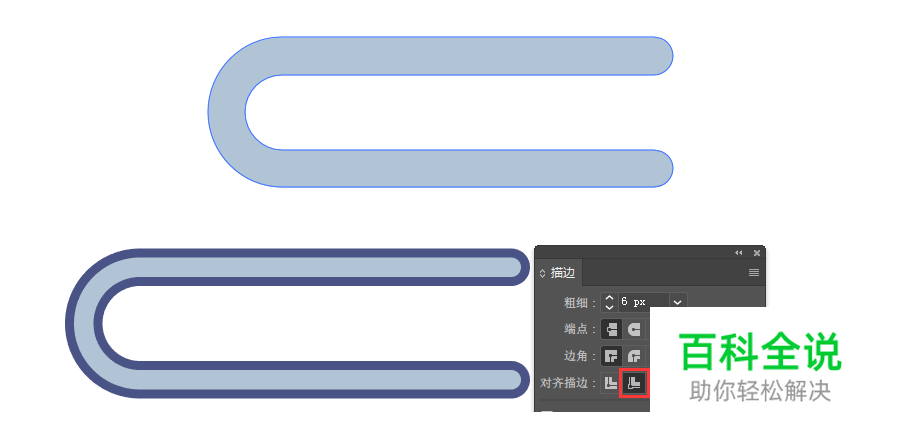
a:利用小白工具拉圆角,再设置内描边为6px,并且轮廓化描边,留着有用,如下图。

b:再画一个270*50px的矩形,设置外描边6px,对齐的方法已经告诉你们,对齐如下位置。

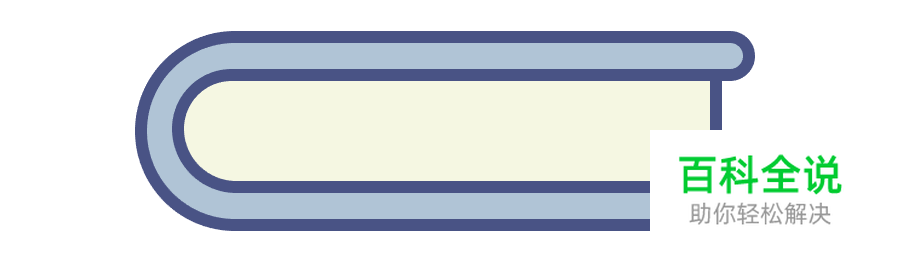
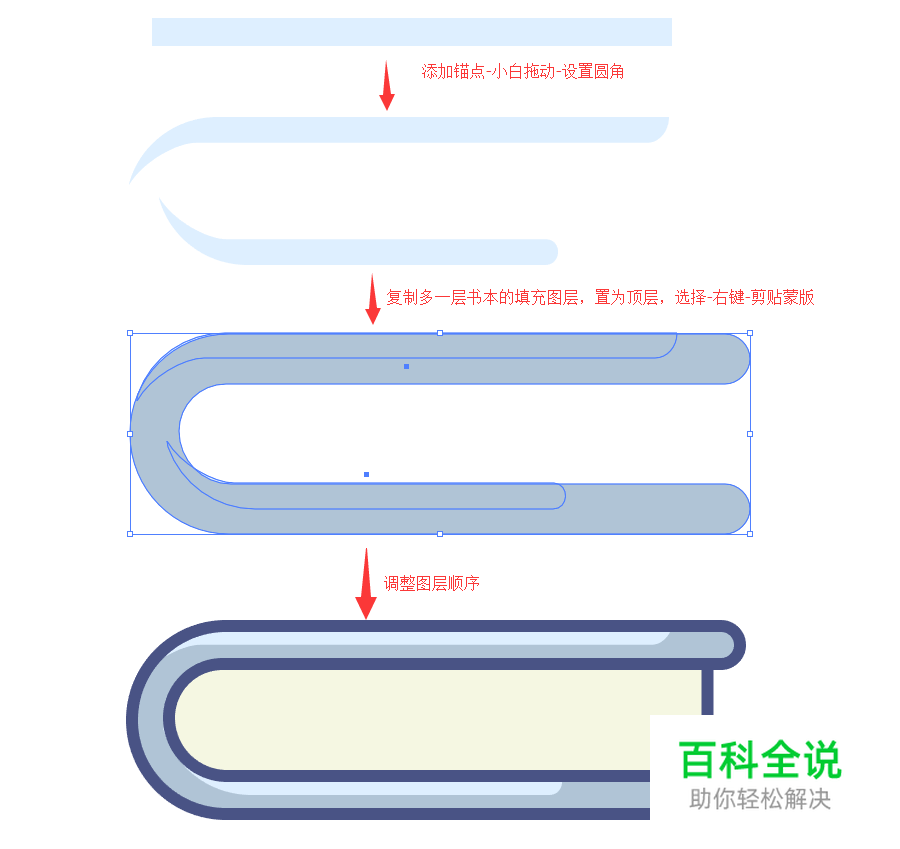
c:画一个260*14px的矩形,填充颜色#deefff,如下操作。

d:画出一个260*10ox的矩形,填充颜色#ddddce,对齐到书页右上角。再添加几条直线,如下图。

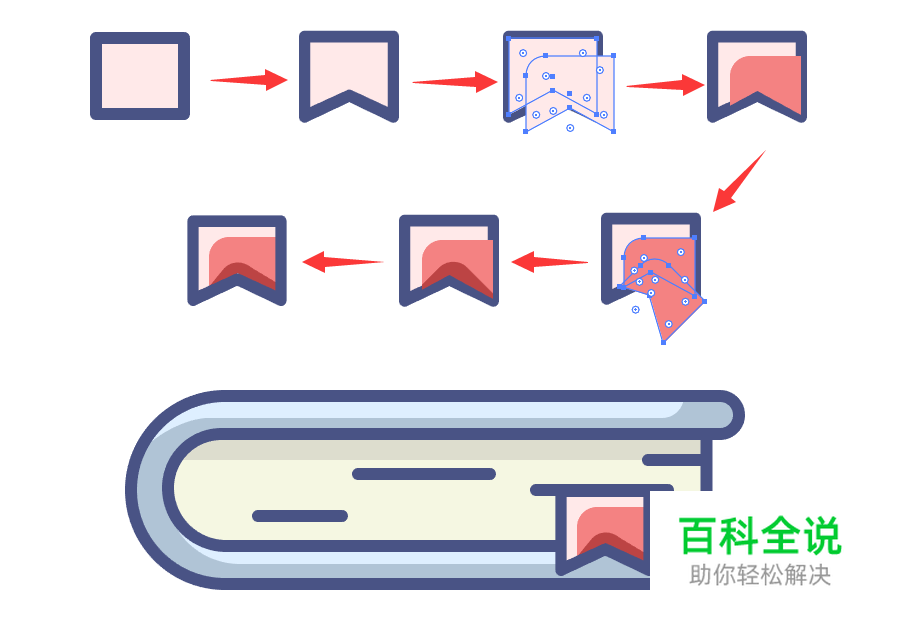
e:接下来绘制书签,画一个44*38的矩形,填充颜色#ffe9e9,描边为6px,在下方中间添加锚点,用小白单选往上移动。再轮廓化描边,多复制两层进行交集,填充颜色#f48282,重复操作,再填充颜色#bc4444,最后编组,到这里书本就完工了,如图。

步骤2:
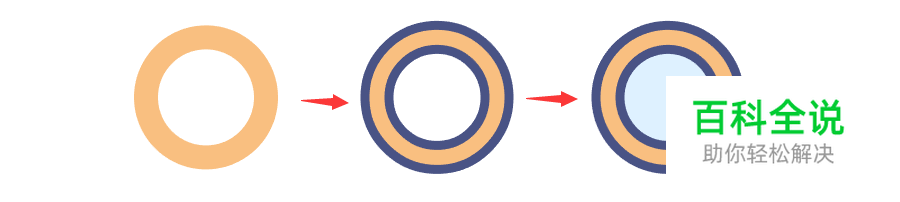
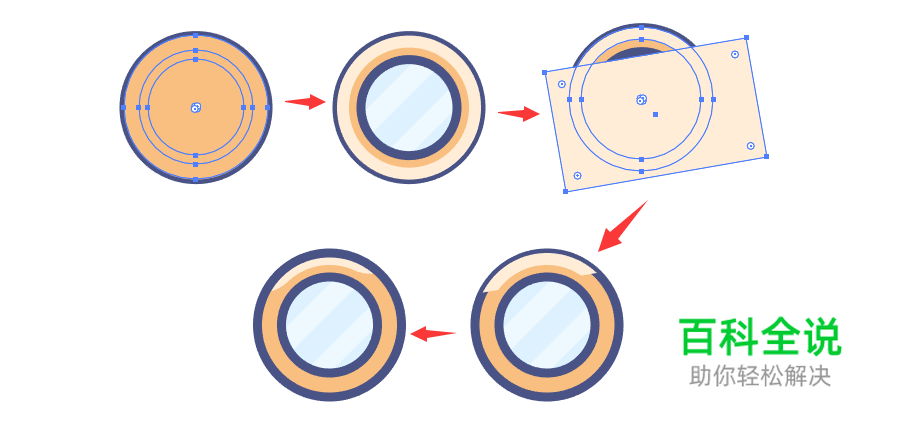
绘制眼镜部分,画一个96*96px的圆,填充颜色#f9bf80,再画一个64*64px的圆,进行减去顶层,描边大小为6px,然后轮廓化描边。再绘制64*64px的圆,填充颜色#bde3ff,并降低不透明度为50%,调整图层顺序,如图。

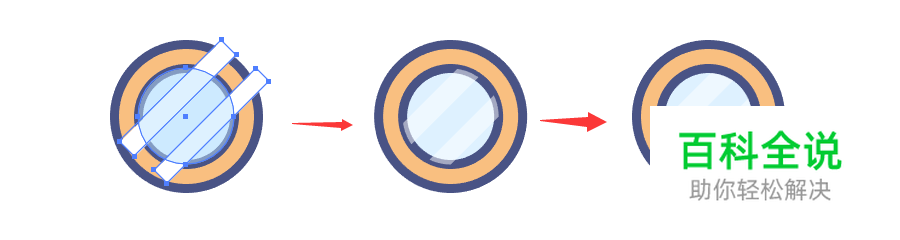
a:绘制镜片的高光,画出两个矩形,填充纯白色并旋转一定的角度,再复制一层蓝色图层并置为顶层,最后选中-右键-剪贴蒙版,调整图层顺序,如下图。

b:绘制镜框的高光,复制一层橙色图层并置为顶层,再画一层80*80px的圆,进行减去顶层,填充颜色#ffedd7。再画一个足够大的矩形,旋转一定角度,再进行减去顶层,调节圆角,调整图层顺序,最后编组,如下图。

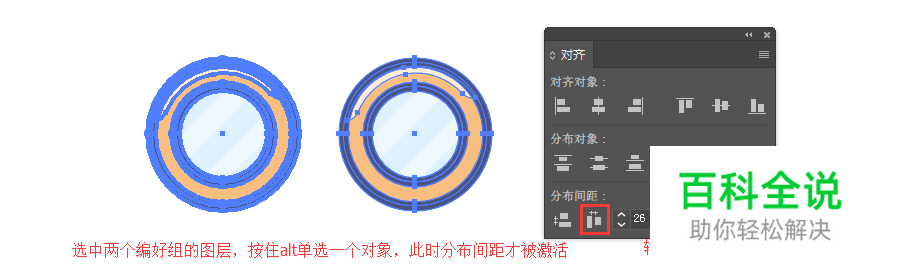
c:复制多一层做好的眼镜,让他们彼此相距26px,如图。

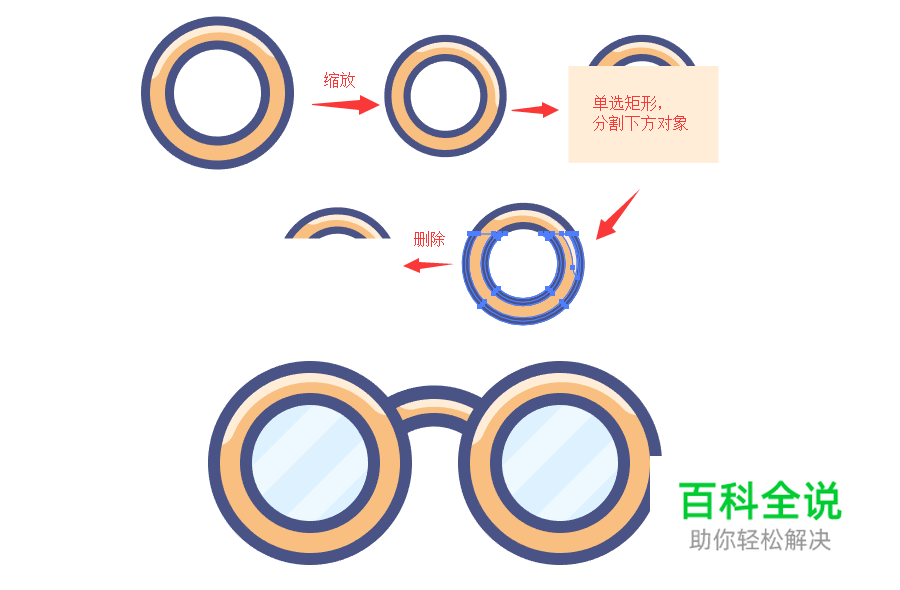
d:接着绘制支架的部分,复制一层镜框,右键-变换-缩放到80%,再画一个足够大的矩形,在对象-路径里找到分割下方对象,取消编组,删掉不需要的部分,放置以下位置。

e:绘制眼镜架,画一个110*66px和一个88*44px的矩形,对齐到右下角,进行减去顶层,调节圆角,吸取颜色,高光部分就不演示了,试着绘制出来,如图。

f:因为透视关系,绘制另一个支架显得短一截,如图分布。

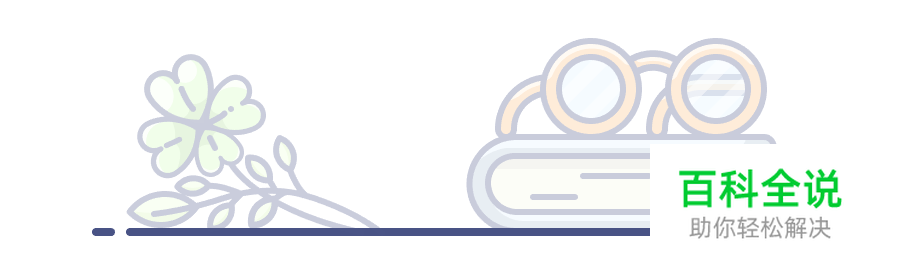
g:给眼镜编组,再和书本一起编个组,降低不透明度为30%,放置如下位置。

步骤3:
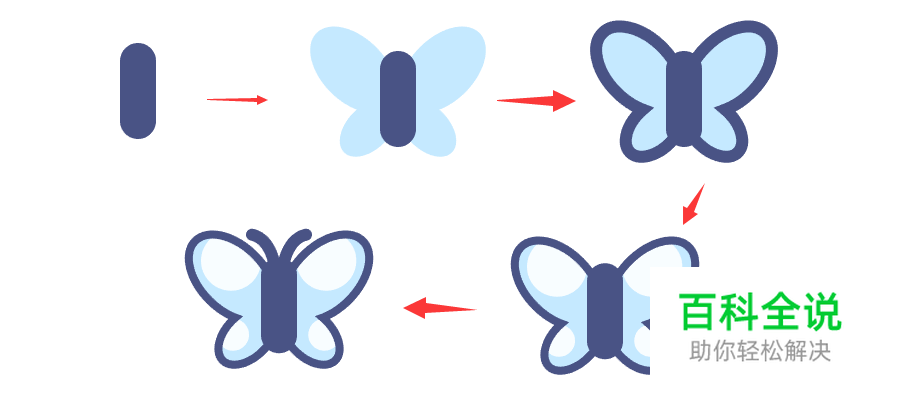
绘制蝴蝶,画一个18*48的圆角矩形,填充颜色#495385,再画一个椭圆,填充颜色#c5e9ff,描边为6px,具体变换如下图。然后画几个圆作为斑点,填充颜色#f8fdff,剪贴进翅膀图层,再用钢笔工具绘制触角。

步骤4:
多复制一只蝴蝶,编组、降低不透明度为30%,这样我们漂亮的背景做好了,终于剩下主角运气药水啦~

PART5:绘制运气药水
步骤1:
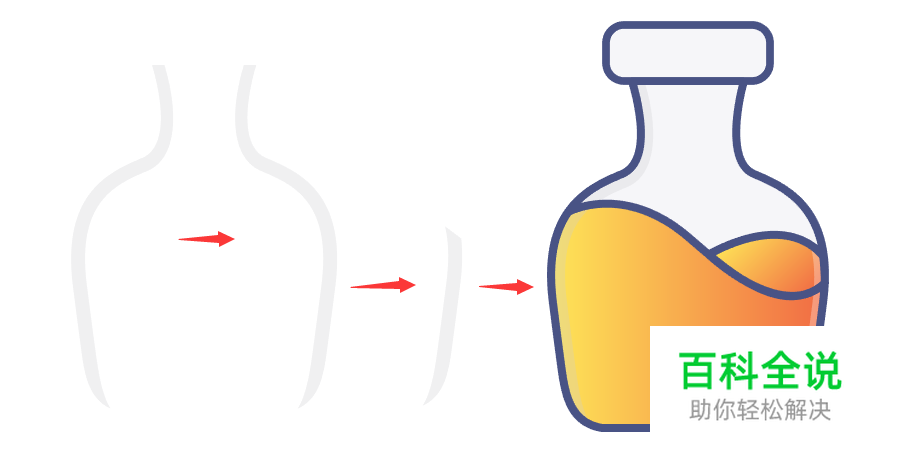
利用钢笔工具绘制瓶子的一半,再变换-对称复制出另一半,进行联集,填充颜色#d9d9dd,描边为8px,填充颜色#495385,然后轮廓化描边,取消编组,选中填充图层设置不透明度为50%,(钢笔绘制时,如果感觉衔接地不是那么平滑,那么就用到平滑工具了,按住鼠标左键在锚点周围滑动,这样勾画的图形就会很平滑了)。

a:绘制瓶口,画一个164*56px的矩形,圆角18px,描边8px,填充颜色同上一步,投影轮廓化描边,取消编组,降低填充图层的不透明度为50%,与瓶子居中对齐,如图。

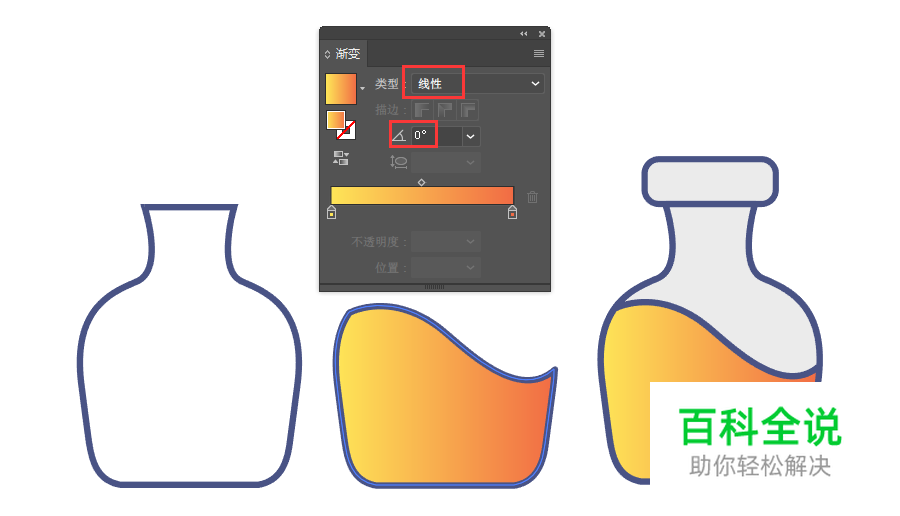
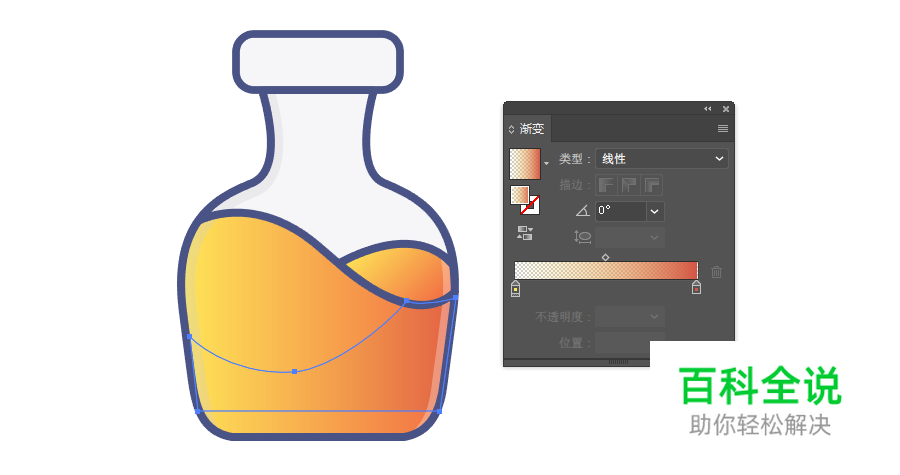
b:接下来绘制瓶中的液体,复制一层瓶子的填充图层改为描边,当然把不透明度值改回来,然后添加锚点,删掉多余部分,用钢笔工具连接绘制波浪线段,再给它添加渐变,色值为#fee557~#f16b44,接着轮廓化描边,留着有用,如图。

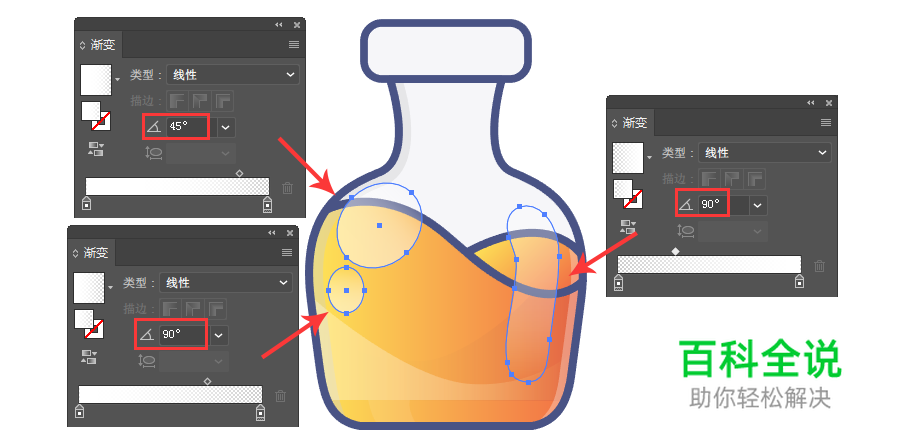
c:同理,再用钢笔工具勾画一个图形,渐变数值同上,设置渐变角度为135度,如图。

步骤2:
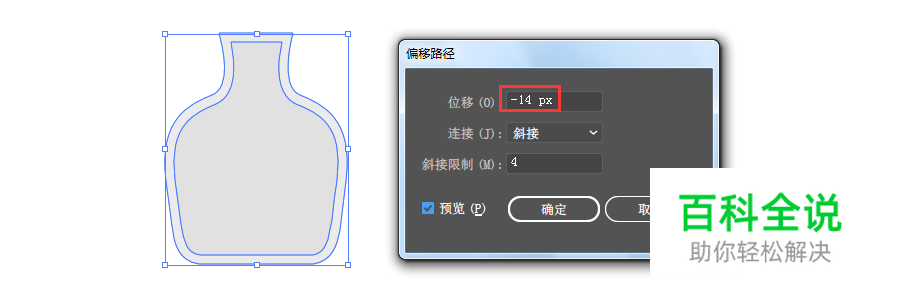
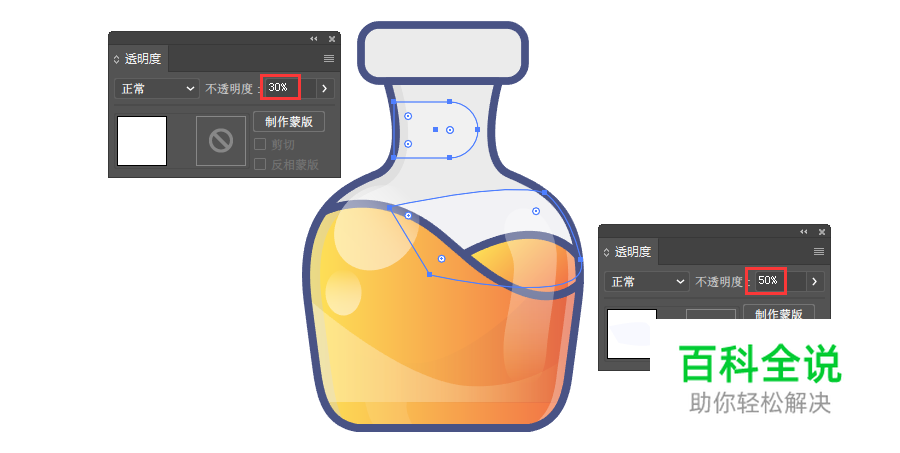
绘制高光部分,复制一层瓶子的填充图层,在对象-路径里找到偏移路径,如图。

a:调节锚点,只要能弄出需要的图形,怎么弄都行,然后进行减去顶层,填充颜色#ccccce,降低不透明度为30%,如图。

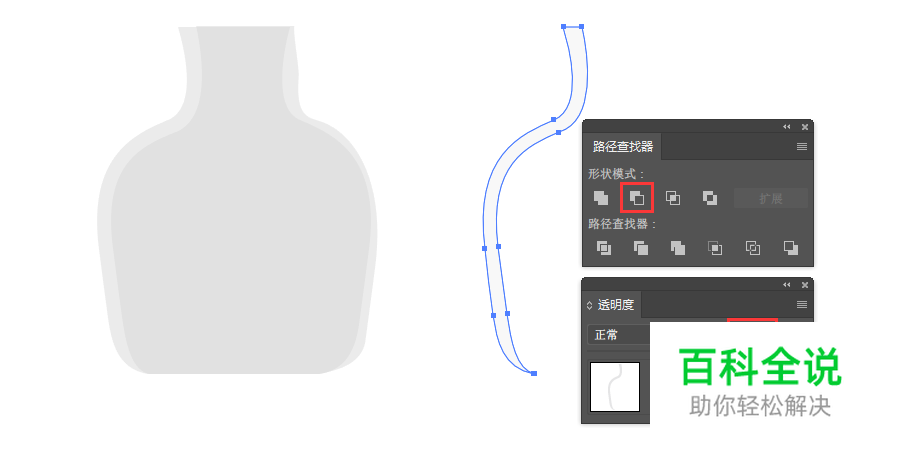
b:复制多一层高光,右键-变换-对称,用剪刀工具(用法类似钢笔工具添加锚点)剪断线段,删掉不需要的部分,填充颜色为纯白色,降低不透明度为30%,调整图层顺序,放置描边图层的下层,如图。

c:继续增加高光层次,利用钢笔工具勾画如下图形状,添加渐变,色值为#fee557~#d35444,设置左边色值不透明度为0%,如下图。

d:继续用钢笔工具勾画,添加渐变,色值为#ffffff~#fee557,同样,把右边色值的不透明度改为0%,如下图。

e:画两个椭圆,添加渐变,色值都为纯白色,设置一边不透明度为0%,然后降低不透明度为50%。再用钢笔工具勾画一个形状,渐变同样,降低不透明度为30%,如图。

f:直接看图,注意图层顺序,填充颜色都是纯白色。

g:绘制瓶口高光,利用到剪贴蒙版和偏移路径,方法已经告诉你们了,那么直接看图,填充颜色也是纯白色。

步骤3:
为瓶身添加一些小元素,描边大小为6px,注意图层的顺序,如图分布。

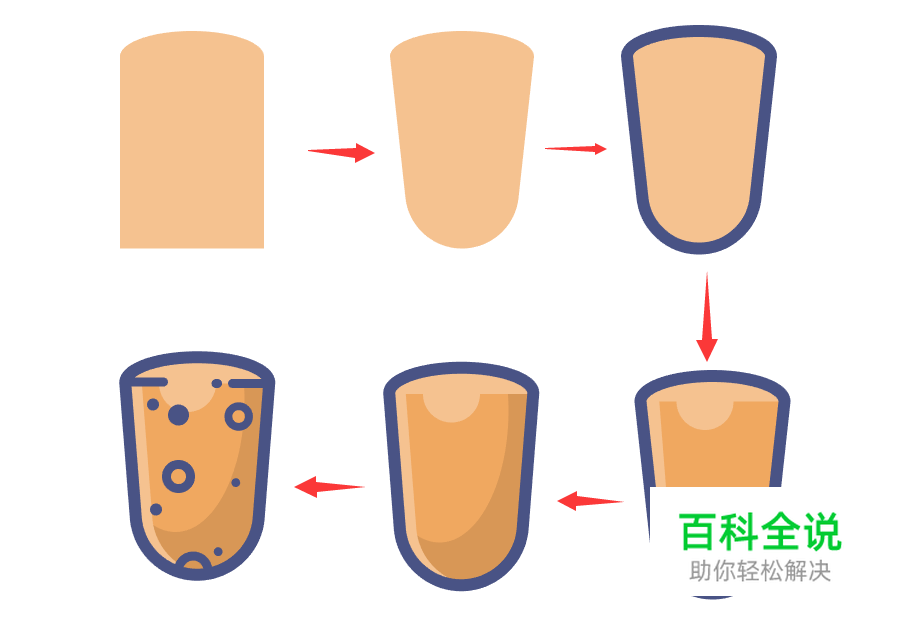
步骤4:
绘制瓶盖,画一个96*128px的矩形和一个96*34px的椭圆,进行联集,左下角锚点向右移动14px,右下角锚点向左移动14px,选中两个锚点拉成圆角,填充颜色#f5c290,描边为8px。然后轮廓化描边,利用剪贴蒙版绘制下列图形,依次用到的填充色值为#f0a860、#d89756,最后居中于瓶子,如图。

步骤5:
绘制闪光,操作如图,填充颜色为纯白色,然后在效果-风格化-找到外发光,数值按照自己的感觉调到合适的就行了,到这里就完工了,最终效果如图。

PART6:总结
做完之后,有没有感慨ai画插画很简单呢?尤其是能够快速地画出一些形状,分享几点小技巧,尤其是善用快捷键,不妨把常用的功能而又没有快捷键的,设置自己习惯的快捷键,替换几乎没有用到的快捷键。希望这次的教程对你们有所获得,如果有什么地方不清楚不懂的,也可以私聊我,加入学UI网作业群4群:419511551,期待你们的作业~

原作者:Alex Kunchevsky
原作品链接:https://dribbble.com/shots/3784192-Potion-of-Luck
