移动搜索体验设计总结
本文主要针对移动应用中搜索功能的设计进行研究,通过体验几十种不同类型的app,对移动搜索进行多方面的总结与归纳。

01.搜索的目的
用户的目的
搜索功能对用户来说并不陌生。用户使用搜索功能,目的是想在复杂的信息中快速而又准确的找到自己想要的内容,所以快速和准确是用户的核心需求,同时也是搜索功能的核心目标。
设计师的目的
对于设计师来说,利用搜索功能可以将复杂信息渗透出表层,使信息变得越来越清晰,有效地提升用户体验。同时,设计师也可以通过搜索功能积累用户数据,有助于分析用户的行为及特征,提炼潜在需求。
02.移动搜索的变化与特点
垂直化与聚焦化
用户会根据自己的需求安装不同的移动应用,而不同应用中的搜索内容会因其特定的业务属性与特点呈现垂直化与聚焦化。
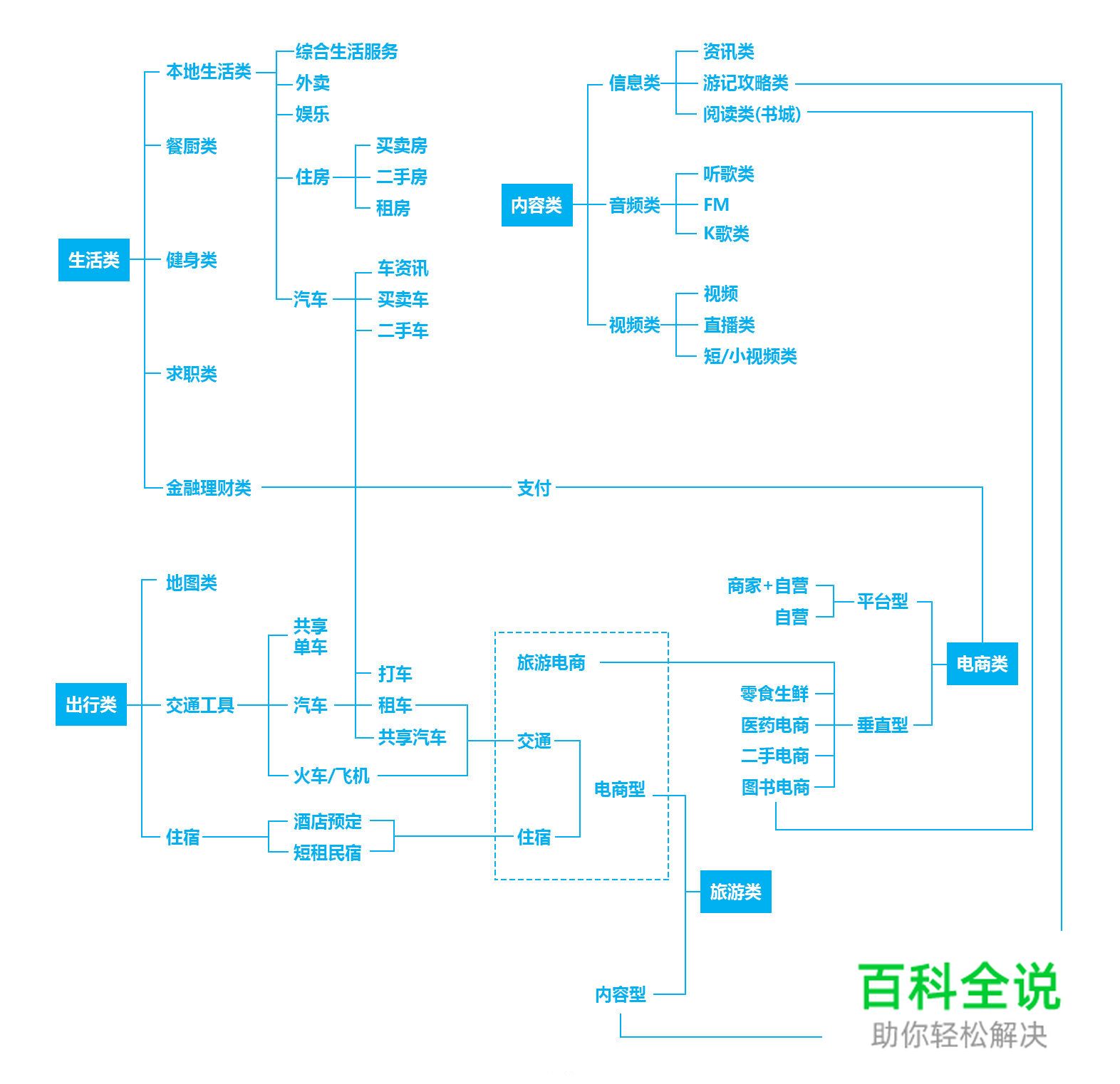
如今的移动应用根据业务属性遍布人们生活的方方面面(见图1),在各个大类下又不断细分出更多领域。

图1
搜索结果的高精准展现
由于用户使用移动设备的环境复杂多变,碎片化时间被充分利用,加之有些应用包含的内容庞杂,所以快速精准地在设备首屏呈现并帮助用户找到他们想要的结果,是移动端搜索功能设计的核心目标。
基于移动设备特性的搜索方式
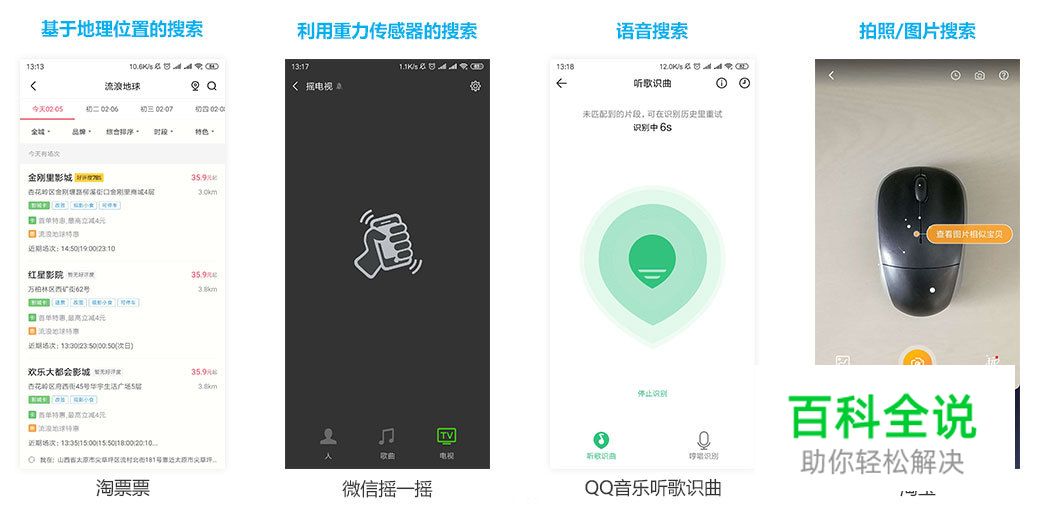
移动设备有许多PC不具备的功能特性,可利用传感器和硬件模块实现更多的交互方式,使移动端搜索变得多样化,而不只是通过输入文字进行搜索。常见有以下几种:
1、基于地理位置的搜索
主要利用移动设备的GPS传感器或陀螺仪定位用户所在的位置坐标,根据距离远近为用户呈现相应的结果。如淘票票就是基于用户的地理位置信息为用户呈现附近的影院。
2、基于重力传感器的搜索
利用重力传感器触发搜索指令进行结果搜索。最典型的是微信的摇一摇功能,通过摇晃动作改变设备的重心,从而触发搜索匹配机制并提供震动反馈,为用户呈现相应的搜索结果。
3、语音搜索
语音识别技术不断提高,语音搜索的发展日趋完善,在某些场景下为用户提供了良好的使用体验,方便了人们的操作,提升了用户的生活效率。例如人们运用语音搜索查找目的地并导航,或通过语音识别声音搜索听到的歌曲名称等。
4、拍照/图片搜索
拍照/图片搜索方式常见于电商类应用中,利用移动设备的摄像头识别商品,为用户呈现准确或者相近的结果。

图2
03.移动搜索体验核心
用户使用搜索的行为
1、搜索目的明确
具有明确搜索目的的用户,能够在搜索过程中快速提炼出精准的关键词,对搜索结果的查找具有明确的指向性。如用户使用地图应用搜索明确的地址或路线。
2、搜索目的不明确(模糊搜索)
搜索目标不明确的用户会根据搜索结果展现的信息不断提炼关键词,并使用筛选和排序等功能进一步缩小搜索结果的范围,直到找见自己满意的结果。
3、由此及他式搜索
往往是一种跳跃式的搜索行为,用户会基于一些推荐的结果激发出新的搜索需求。
搜索使用流程的路径分解
搜索功能的使用流程以时间维度可以分为搜索前、搜索中和搜索后三个阶段。以页面维度划分可以分为搜索入口、搜索主页、搜索输入页和搜索结果页。
1、搜索入口
搜索入口按其在产品中的功能权重分为独立Tab式、搜索表单式、搜索框和搜索图标四种形式。
①独立Tab式
独立Tab式是将搜索放的最重的一种形式。app界面底部的Tab栏是产品的一级导航,是优先级最高的部分,搜索功能放在该位置是将其作为重要的流量入口,鼓励用户探索和发现平台上的新内容。
以新浪微博为例(见图3),搜索入口为一个独立的页面,承载着三个主要功能。第一个是基础功能,也就是可以让用户输入关键词的搜索框;第二个是流量入口,为平台特定的内容倒流;第三个是运营内容,承载着产品的运营需求。

图3
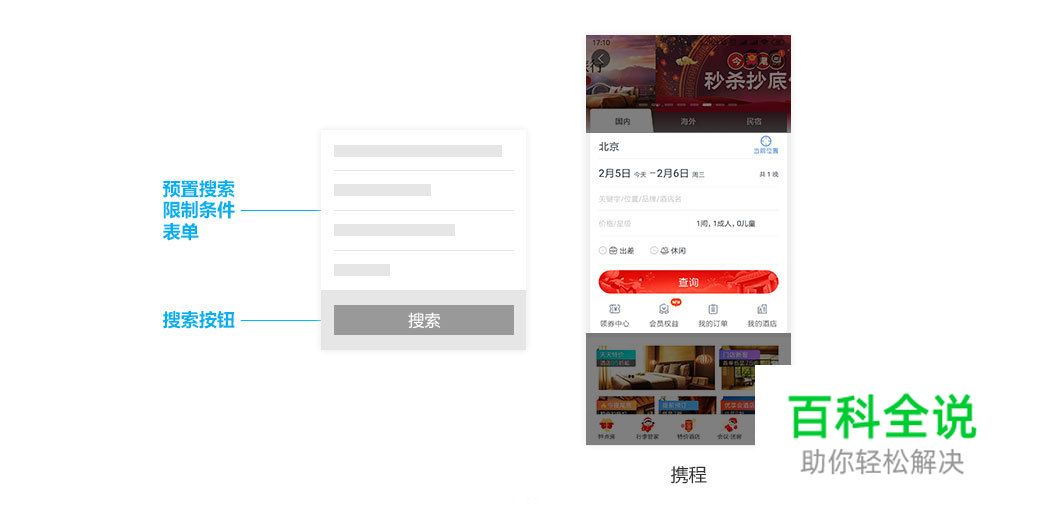
②搜索表单
搜索表单通常分为两部分,即预置的搜索限制条件表单和搜索触发按钮。常见于出行类应用(如订酒店、车票/机票、租车等)。

图4
③搜索框(持久性搜索)
搜索框一般位于界面的导航栏区域,在有的应用中滑动内容时,搜索框还会悬停在界面顶部,给用户提供一种持久性的搜索体验。其优点是提高了用户搜索操作的方便性与快捷性。
搜索框的基本结构主要由搜索图标、预置关键词和扩展搜索控件三部分组成(如图5)。其中预置关键词有两种,一种是提示可搜索内容类别的占位符,告知用户使用搜索功能可以搜索哪些能容,给用户一定的心理预期,是一种良性引导,避免用户因随意输入关键词而造成无结果的不良体验;另一种是运营关键词,通常是一些热点话题、特殊节日或推荐的相关商品或活动。

图5
④搜索图标
搜索图标是功能权重最低的搜索入口,其使用频率较低,功能被弱化。一般采用这种占用界面空间小的形式是希望给用户带来一种沉浸式的浏览体验,让用户专注于内容区域,而搜索只是作为一种辅助功能,如安卓版的微信(如图6)。

图6
2、搜索主页
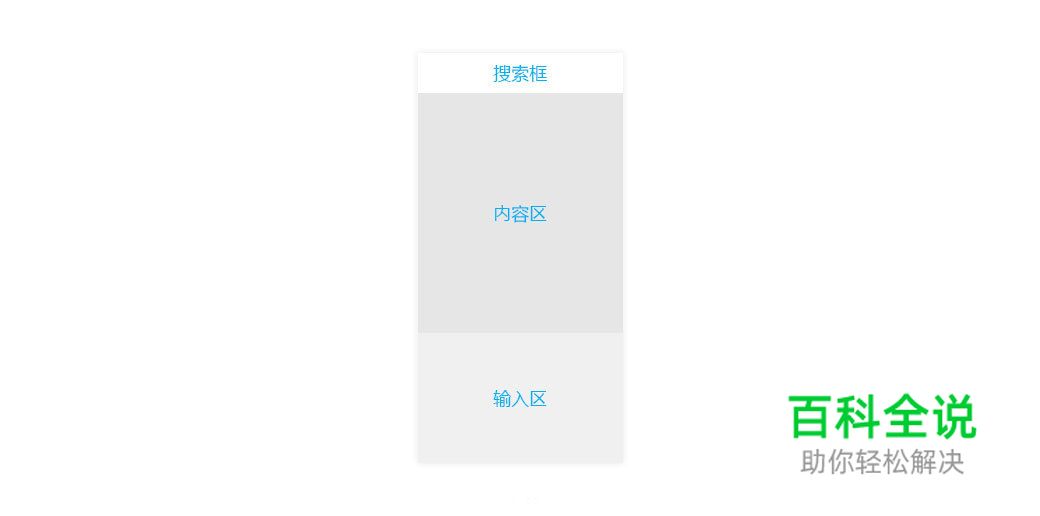
搜索主页是点击搜索入口后的着陆页,主要由主页搜索框、内容区和输入区构成(如图7)。输入区就是搜索框获取焦点后屏幕底部弹出的输入键盘。内容区主要是由搜索历史和搜索推荐组成的运营区域。

图7
①主页搜索框
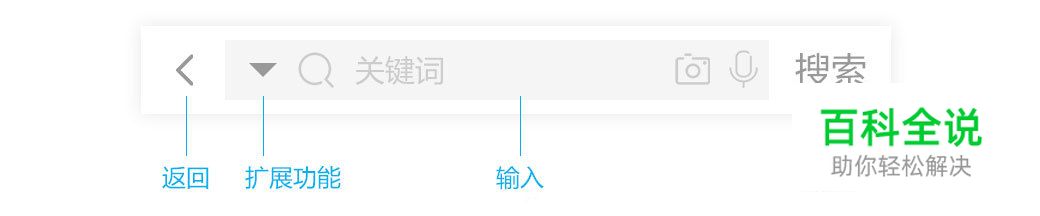
主页搜索框由四部分功能构成:返回、输入、触发和扩展功能。

图8
返回功能为用户提供了取消搜索返回产品主页面的操作。
输入功能引导用户输入搜索内容,可以是文字输入,也可以是语音输入或图片输入。
触发功能是用户输入完成后的点击确认操作,通常采用按钮的形式。有的布置在搜索框的右侧,有的是直接调用输入键盘右下角的搜索按钮。
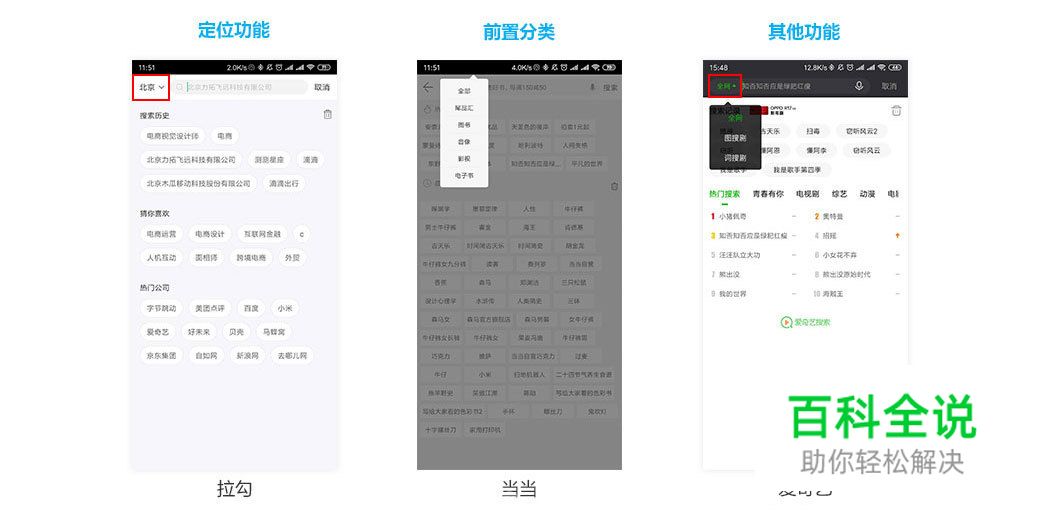
扩展功能一般在主页搜索框的左侧,有的是定位功能,常见于对地理位置有要求的应用(如租房类和求职类应用);有的是分类功能,对应用内的结果进行前置分类,方便有明确搜索目的的用户在特定的分类下搜索,减小搜索结果的细粒度,常见于电商类应用;还有的是产品自身的其他功能(如图9)。

图9
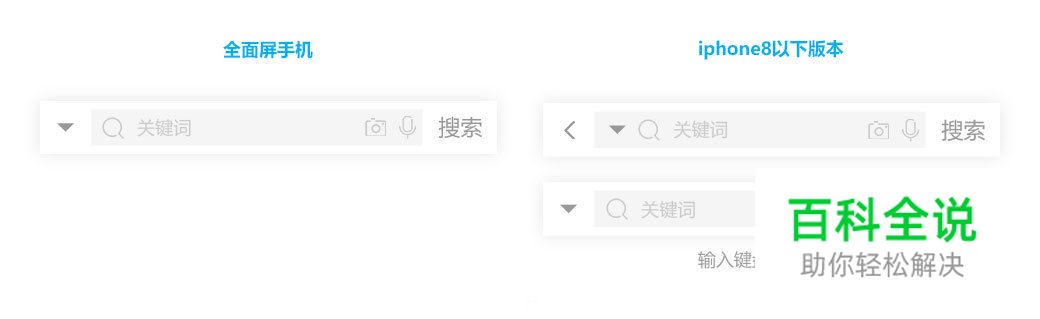
对于老版本的安卓手机来说,底部有物理的返回按键,而全面屏手机的返回操作是滑动手机屏幕的左右边缘,所以不必为主页搜索框设计专门的返回按钮。而iphone8以下版本的苹果设备由于其返回操作需要有专门的返回按钮,所以在设计主页搜索框时需要设计有返回操作的按钮(返回or取消),如图10。

图10
由于在实际的开发过程中,一套设计稿要适配不同型号和版本的设备,所以采用低版本的设计形式。
②搜索历史
搜索历史通常在主页搜索框下方,属于搜索核心体验的一部分,具有降低输入成本、帮助用户快速达到搜索目的的作用。
a、适用场景
搜索历史的适用场景主要有三种:
- 第一种是用户在一次搜索中没有找到自己想要的结果,重新回到搜索主页后根据搜索历史调整关键词再次搜索;
- 第二种是用户正在浏览搜索结果,中间被外部因素打断不得不退出当前页,等一段时间后再次进入应用时,后台已将其关闭,用户只能重新通过搜索到达之前的结果页;
- 第三种是结果页的内容有更新,用户每次搜索相同的关键词得到的结果是不一样的(如租房应用中房源信息通常隔一段时间会有更新)。针对后两种场景,用户每次通过搜索历史进入相关结果的体验并不是最好的,如果频率较高,可以引导用户进行、订阅和等操作。
b、表现形式
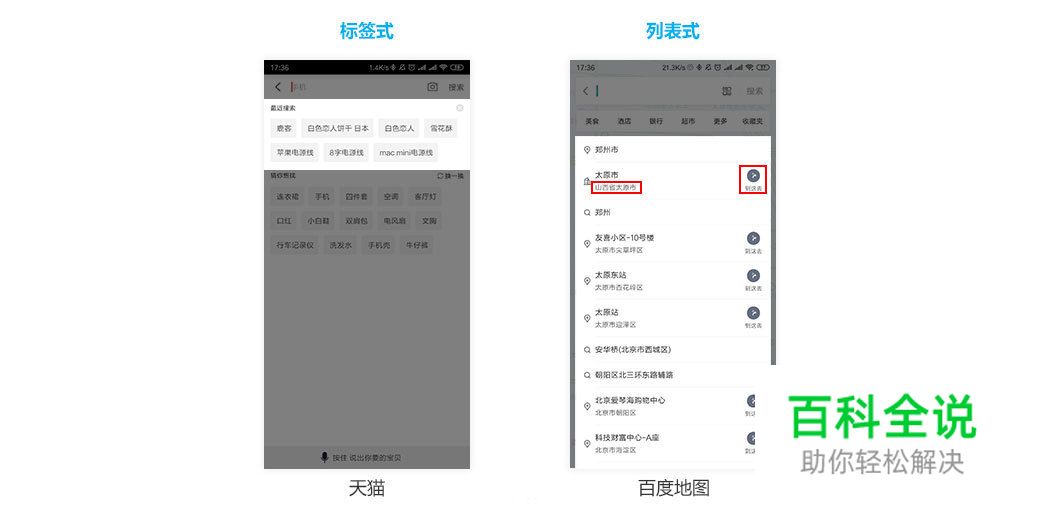
搜索历史的表现形式主要有标签式和列表式两种。标签式可以展示更多,但不能添加其它信息;列表式则可以展示更多信息(如图11)。

图11
c、清空历史
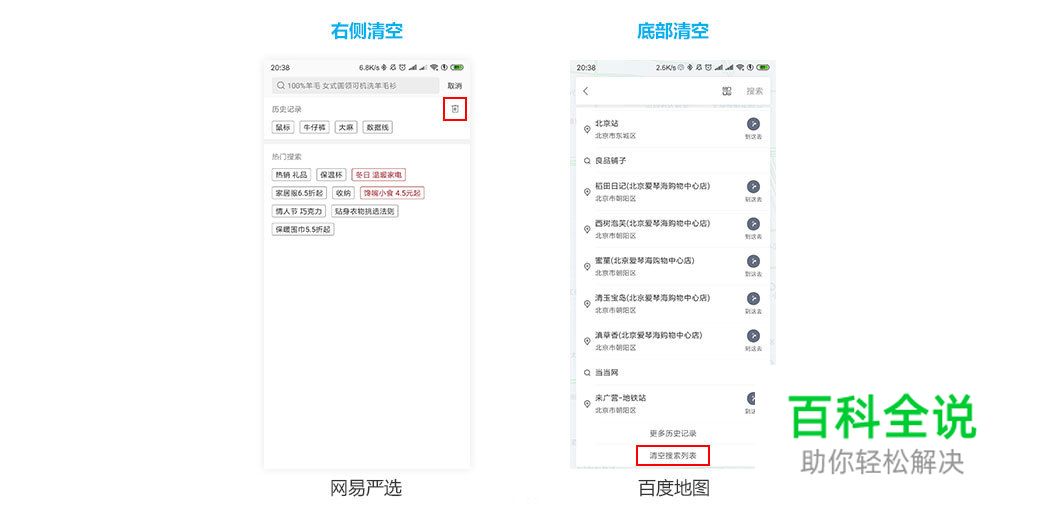
清空历史的操作有两种,一种是在搜索历史标题右侧放置清除历史的按钮(常见为垃圾桶icon);另一种是在底部,常见于列表式的搜索历史。

图12
d、删除单条历史记录
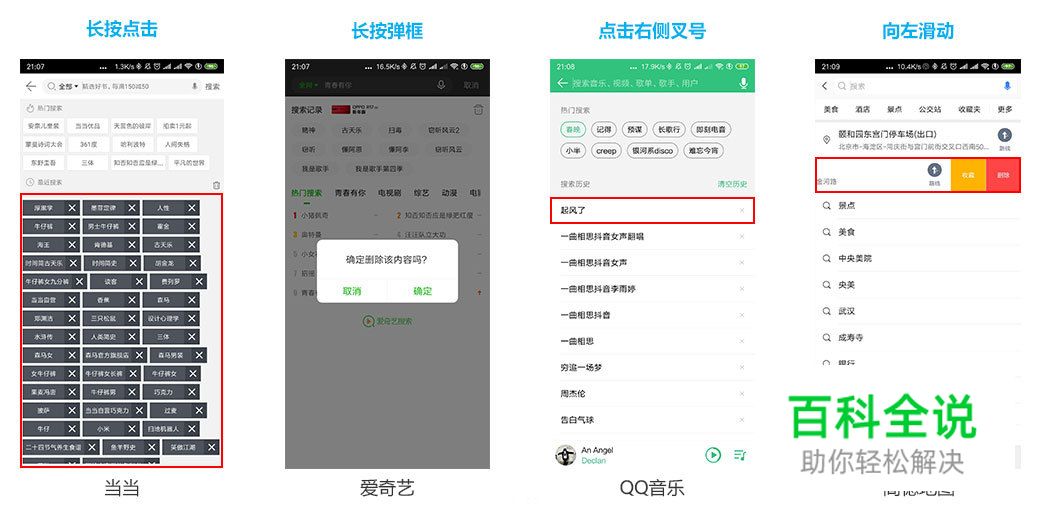
由于搜索历史属于用户数据,具有一定的隐私性,所以最好为用户提供可以单条删除的操作。标签式有长按进入点击删除和长按出现弹框删除两种方式;列表式除了长按弹框删除外,还有点击列表右侧叉号删除和向左滑动删除的方式。

图13
e、数目展示与控制
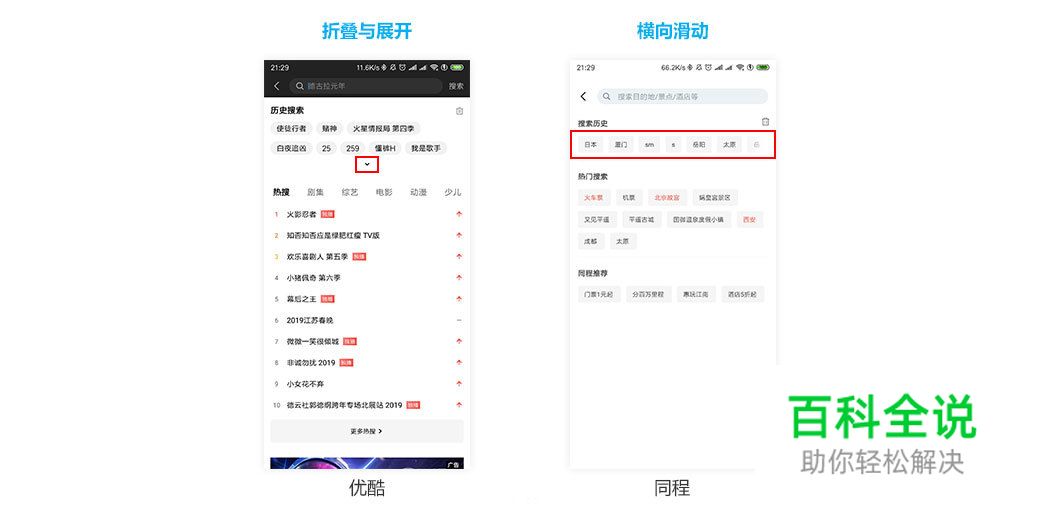
由于移动端内的界面资源寸土寸金,大部分都不会展示所有的搜索历史,所以会对数目有一定的控制。一种是通过规定搜索历史的保留时间范围,只显示几条搜索历史;另一种将更早的搜索历史隐藏,用户需要时显示更多,可以是折叠的方式,也可以是横向滑动的方式。

图14
f、其他扩展
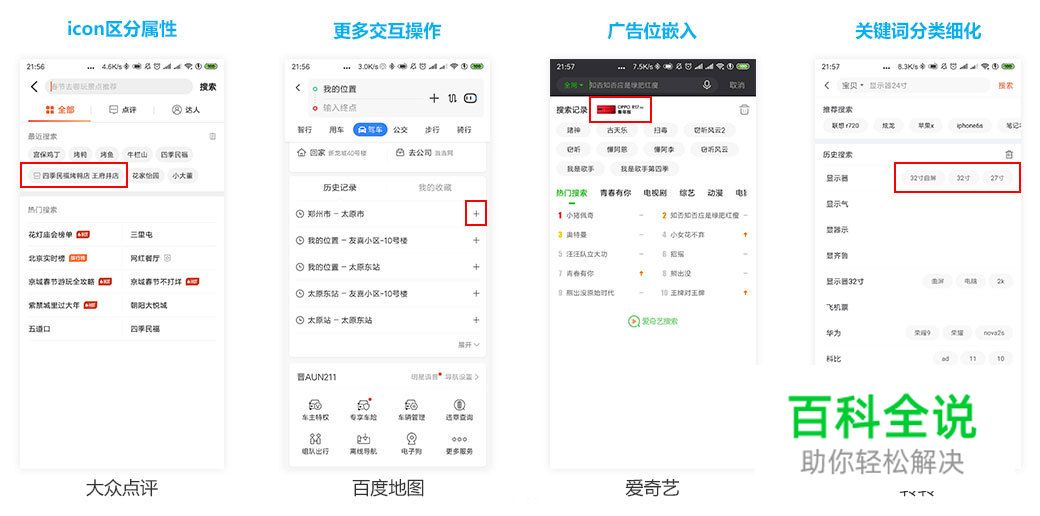
每条搜索历史可以有更多的扩展信息或功能。有的用icon区分不同历史项的属性(常见于外卖类和地图类);有的在每条历史项中有其他的交互操作(如地图类);有的会嵌入广告位;有的则会根据关键词以二级标签的形式进行分类细化。

图15
③搜索推荐
搜索推荐是运营的重要手段,主要包括猜你喜欢、热门搜索和一些运营需求。
(1)猜你喜欢&热门搜索
猜你喜欢和热门搜索在形式上较为类似,区别在于猜你喜欢是根据用户特征和搜索习惯进行推测,带给用户个性化的选项。而热门搜索是按照平台上用户的搜索热度,或是根据某些特定的运营需求进行的推荐。
a、表现形式
表现形式同样分为标签式和列表式。
b、辅助功能
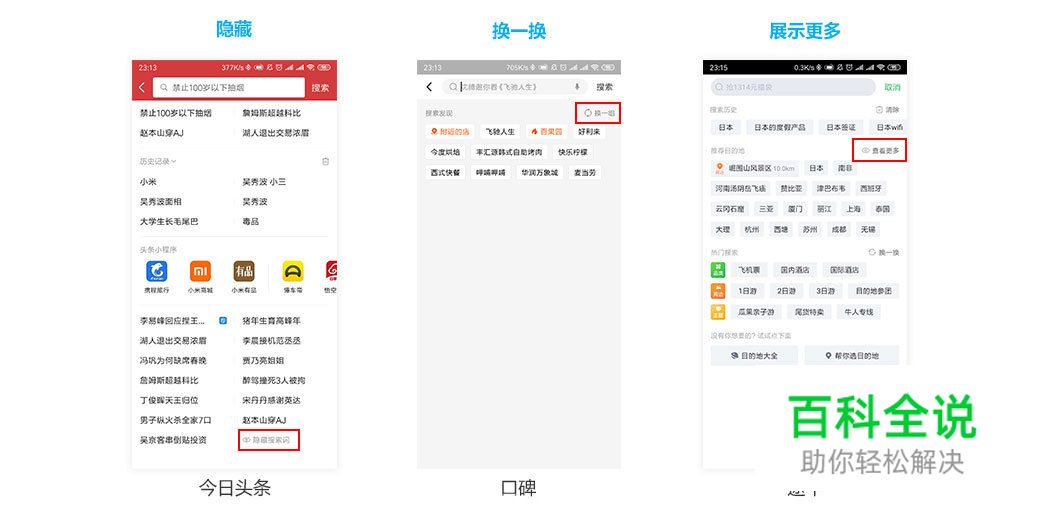
如果所推荐的选项不是用户感兴趣的,可提供换一换和展示更多为用户推荐更多的选项。除此之外,由于猜你喜欢涉及用户的隐私,有的应用提供了贴心的隐藏功能。

图16
c、运营层面
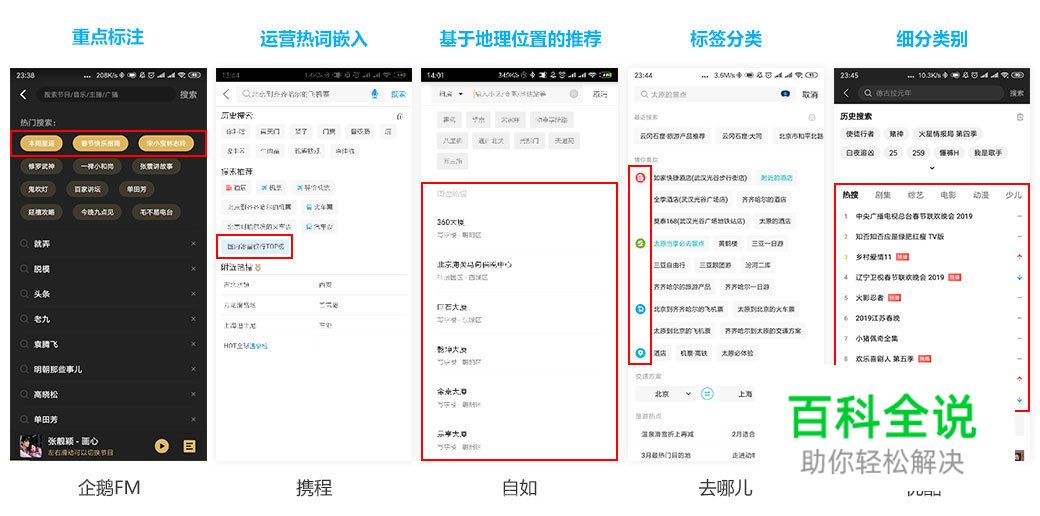
根据运营需求,有的推荐词条会被重点标注;有的在猜你喜欢的词条中嵌入一些运营热词,相当于是猜你喜欢和热门搜索的结合展示;有的则是基于地理位置进行个性化推荐(如自如会根据所在的位置推荐附近的小区);还有的则会根据所推荐的词条属性进行标签分类或细分类别。

图17
(2)运营需求
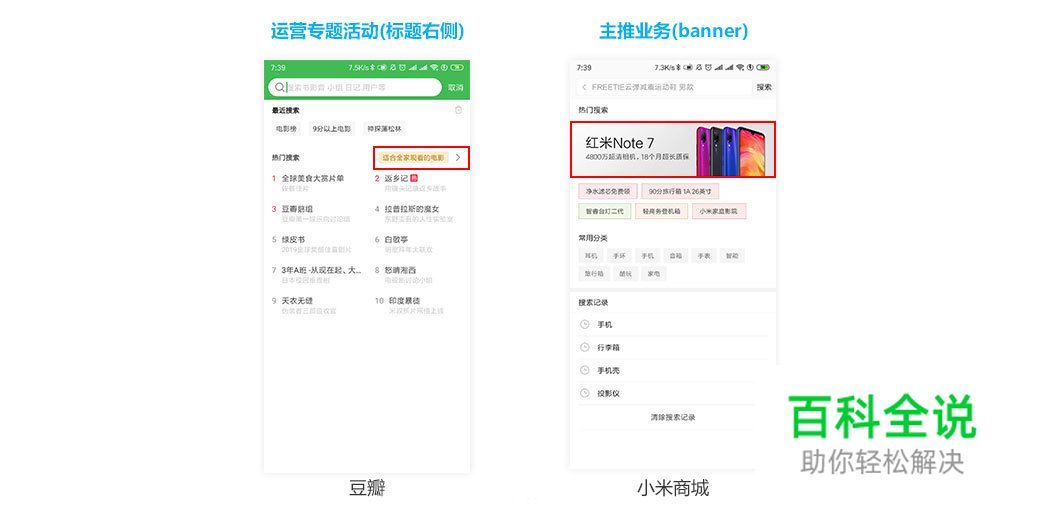
运营需求主要是为特定的内容导流,有的是一些运营的专题活动,有的是产品主推的业务。形式上看,有的是在搜索推荐标题的右侧植入广告位,有的则是直接以banner的形式展示。

图18
④搜索分类设计形态
对于业务复杂,内容量多的产品,搜索主页会通过前置分类帮助用户在特定的分类下搜索,这种限制范围的搜索方式可以提高搜索效率。
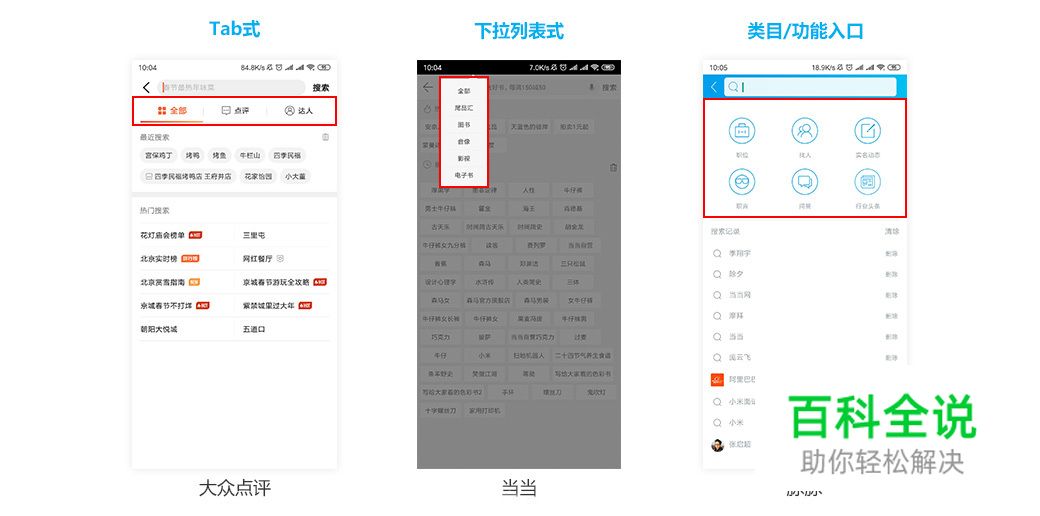
a、Tab式
有些应用采用标签分类的形式对搜索内容进行分类,用户可以通过切换标签在不同的搜索范围内进行搜索,通常默认第一个标签为全部搜索内容。
b、下拉列表式
下拉列表式的搜索分类较为隐藏,一般针对有较明确搜索目的的用户,他们会在输入关键词之前就选好自己所要寻找内容的类别。而出于考虑到大部分用户的需求,该分类方式仍然默认第一项为搜索全部内容。
c、类目/功能入口
直接在主页搜索框下方以模块入口的方式为用户展示不同的搜索类型(如微信、脉脉)。

图19
搜索分类设计除了可以提高用户的搜索效率外,还能便于用户在搜索前提前了解产品的业务范围,让用户知道在产品里可以获得哪些内容。
搜索主页承载了多方面的需求,主要有用户的直观需求、产品的运营需求和用户的潜在需求。直观需求就是为用户提供基本的搜索功能,降低输入成本,达到快速搜索的目的;产品的运营需求满足了运营人员的需要,合理的组织可以提升产品的体验,丰富产品的层次,但运营过度会使该页面成为运营的重灾区;同时,通过对该页面内用户数据的积累与分析,不断挖掘用户的潜在需求,提升搜索推荐的精度。
3、搜索输入页
搜索输入页即用户输入关键词的页面,是一种临时页面。
①关键词联想及排序规则
关键词联想也称递进式搜索,系统根据用户输入的词条进行关键词联想并给出推荐的联想词,帮助减少用户的输入成本,提升搜索结果的准确性。
在实际的搜索过程中,多个联想词会遵循一定的排序规则。从商业盈利的角度看有竞价排序,这种排序在pc时代比较常见,一定程度上会造成不良的用户体验;从产品和运营的角度,有的会根据业务需求进行特定推荐,有的会根据搜索频次将平台中搜索频率较高的联想词前置排序;从用户的角度,通过分析用户的搜索历史和喜好,或结合用户的使用场景和行为习惯等特征数据,对联想词进行个性化推荐排序。
②表现形式
搜索输入页依产品属性可分为检索式、建议式和结果页过渡式。
a、检索式
检索式也称实时搜索,搜索结果根据输入的关键词不断更新并实时显示,常见于社交类应用(如微信)。检索式对服务器的计算能力要求较高,适用于数据量不大或者数据库已下载到设备本地的情况。
b、建议式
建议式也称非实时搜索,区别于检索式搜索,不会实时显示搜索结果,而是及时提供搜索建议,对用户的引导性强,可提高搜索效率。电商类等大部分数据量大的应用都采用该种搜索方式。
c、结果页过渡式
该种方式会根据用户输入的关键词提前将结果大纲呈现给用户,相当于用户输入与结果页之间的过渡页面。用户可以预知在该关键词下可以搜索到哪些内容,并且大纲列表中的每个分类都会在后台预加载相应的数据,当用户点击进入后会获得良好的浏览体验(常见于旅游类应用)。

图20
③细节优化
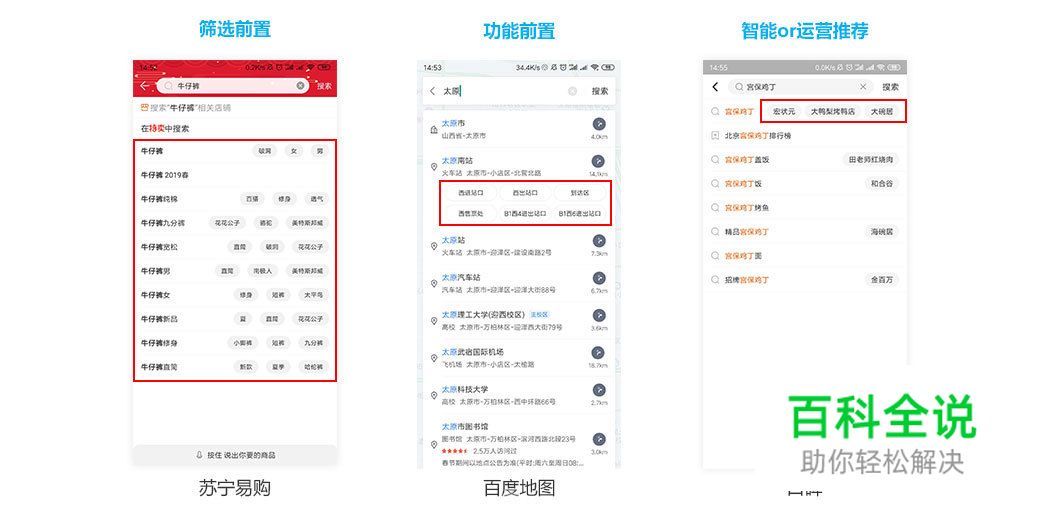
a、二级标签
有些应用的联想词后会跟有二级标签,通常都是根据联想词进行的二次联想。对于标签的内容,有的是联想词下的属性分类,以筛选前置的方式对搜索结果进行细化(常见于电商类);有的作为一种功能前置,推测用户可能进行的操作;有的作为智能or运营推荐,将某些可能的结果以二级标签的形式展示给用户。

图21
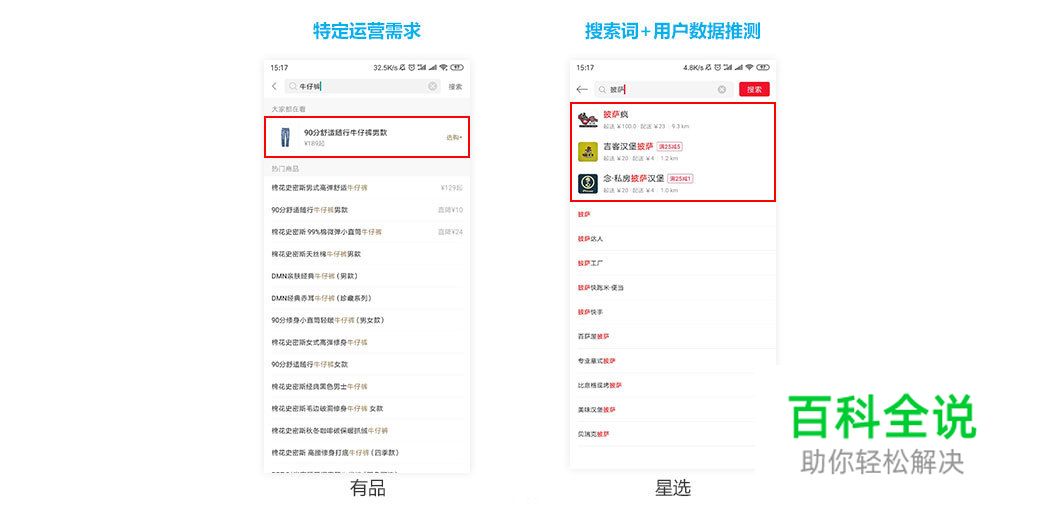
b、前置显示部分搜索结果
在联想词列表中,部分搜索结果会前置显示。有的是基于特定的运营需求,前置显示在该联想词下平台主推的商品(如在有品app中输入“牛仔裤”,第一条结果是平台主推的牛仔裤);有的是根据平台上用户的搜索热度的推荐;还有的是基于用户数据进行的个性化推荐(如外卖类应用,会根据输入的关键词并结合用户的距离数据优先推荐附近的店铺)。

图22
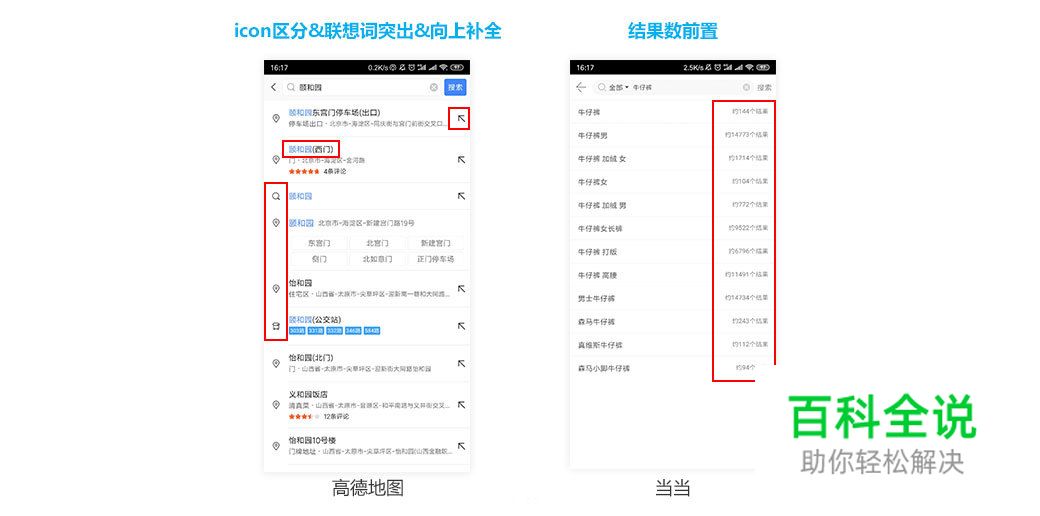
c、icon区分属性
联想词列表中的每个词可能具有不同的属性,用icon进行区分加强识别性,方便用户选择。
d、联想词突出显示
联想词应与用户输入的关键词相匹配,并突出显示两者之间的匹配关系(通常用品牌色高亮显示),为用户提供一种反馈强化。
e、结果数前置
前置显示某条联想词下可以搜索到的结果数,给用户提供一种预期和反馈,便于用户调整关键词。
f、向上补全
向上补全的功能可以降低用户的输入成本,提升搜索效率。

图23
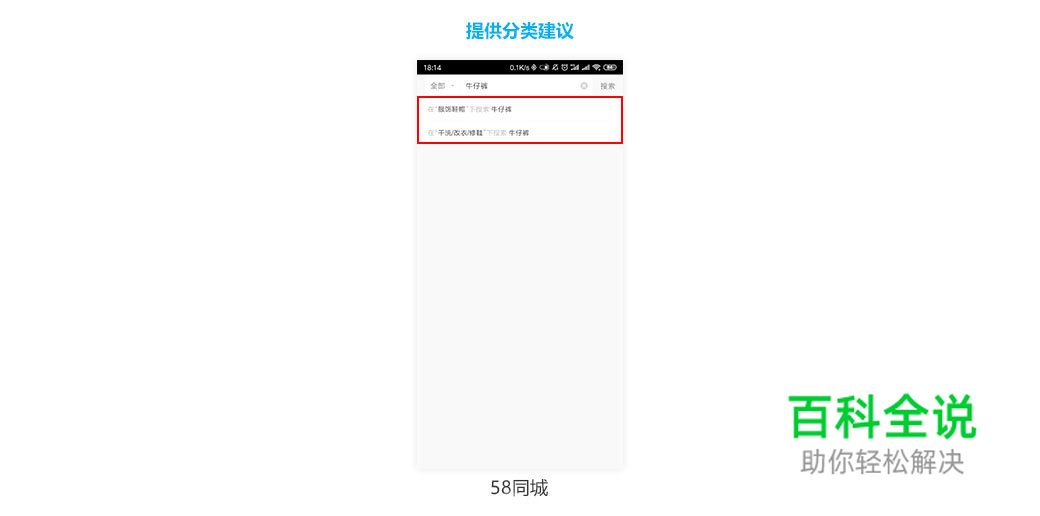
g、提供分类建议
在有些内容多而杂的应用中,同一个关键词可能在不同的分类下都有结果。通过判断关键词为用户提供最有可能的几条分类建议,可以帮助用户缩小结果范围,降低筛选成本。如在58同城中输入关键词“牛仔裤”,系统会建议用户在“服饰鞋帽”和“干洗/改衣/修鞋”这两个分类下查找。

图24
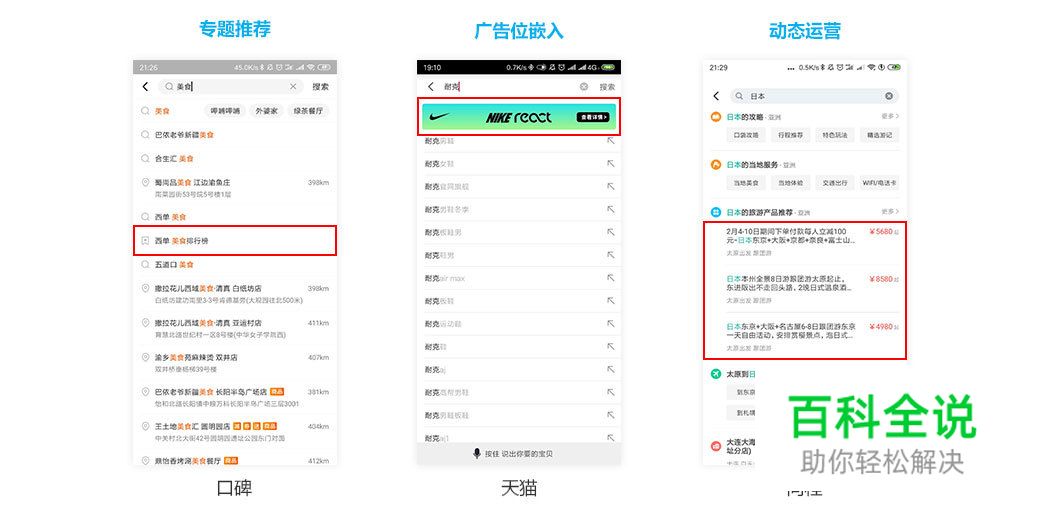
④运营模块
在联想词页面有时也会嵌入各种形式的运营模块,有的是与关键词相关的专题推荐或结果合集(如在口碑中搜索“美食”,会在联想词列表中嵌入美食排行榜);有的以banner的形式植入广告位;还有的会在联想词列表页中进行动态运营,推荐相关结果或为用户提供相关的搜索标签。

图25
4、搜索结果页
搜索结果页在首屏内所提供的信息与体验是整个搜索流程的关键环节,搜索结果的准确性和转化率的高低是评判搜索引擎好坏的标准。
①表现形式
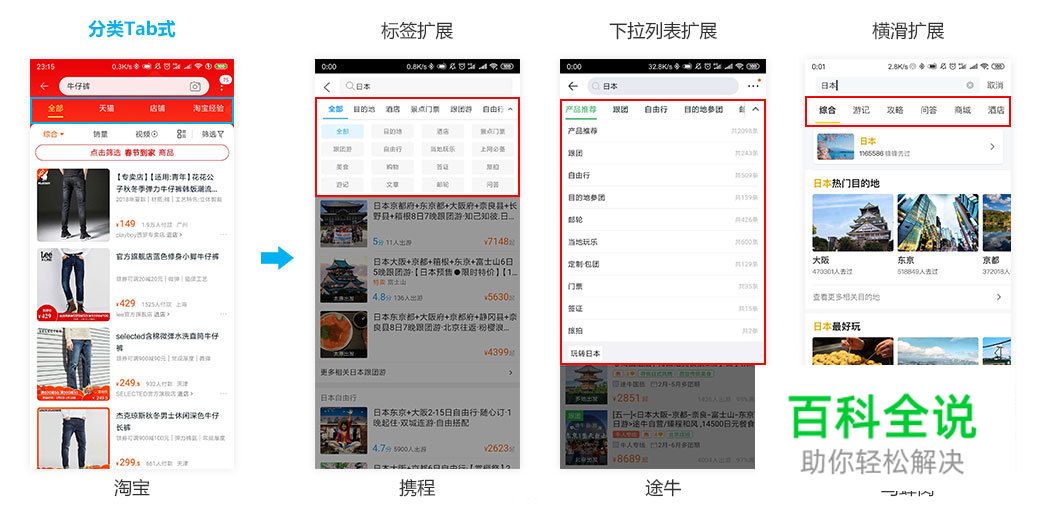
a、分类Tab式
业务属性和内容量多而杂的应用在结果页通常采用Tab分类的形式,有效地对同类信息进行归纳,提升用户查找结果的效率。当分类较多时,可将标签设计为可以折叠展开的状态。可以通过点击右侧的下拉按钮展示更多标签;或以列表的形式展示,并在右侧标注结果数;也可以采用横滑的方式展示更多。

图26
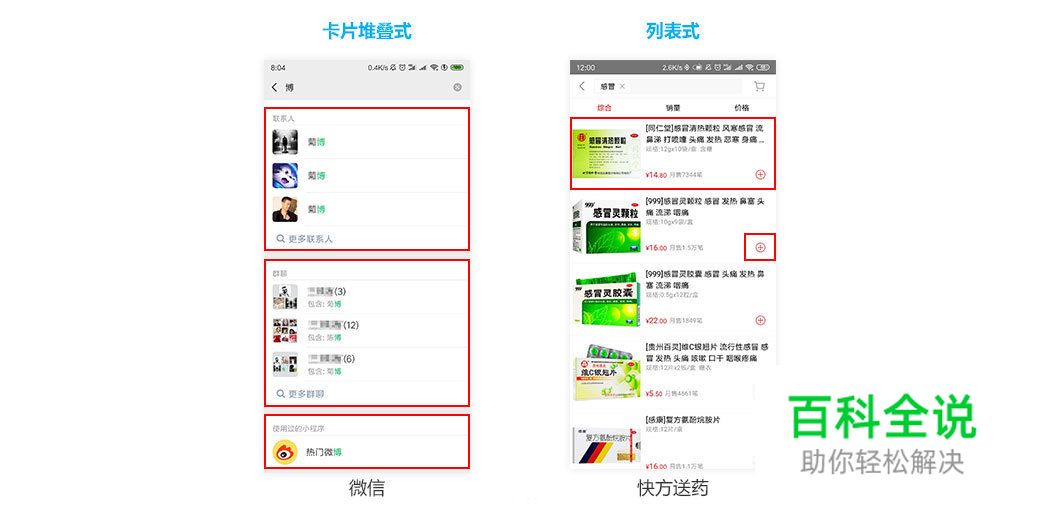
b、卡片堆叠式
卡片堆叠式是将同类结果以卡片化的形式从上至下堆叠显示,并规定每个卡片内信息显示的数目(如微信),而每个类别的卡片也会根据搜索词展示不同的排序。与分类Tab式相比较其优点是在一屏内可同时展示多个分类下的搜索结果。缺点是展示的分类有限,用户想看到更多分类需手动滑动,适合分类不是很多的情况。
c、列表式
列表式适合分类较少的情况,形式上有纯文字列表式和图文列表式。图文列表式可以横向排版也可以竖向排版(类似于卡片)。有的结果项中还带有操作控件(如快方送药中添加商品至购物车的操作控件)。

图27
在实际的页面结构中,三种形式通常会相互结合使用。我们经常看到分类Tab式的首个标签一般都是全部搜索结果的集合,并以卡片堆叠的形式依次展示,同时卡片中的信息很多也是列表式排版。
②排序规则
搜索结果是根据一定的规则进行排序的,排序规则由相关后台算法作为支撑。以电商类应用为例,系统会先识别用户输入的关键词,并根据关键词执行匹配度算法,从后台数据库中调取相匹配的结果,按匹配度进行初步排序。但初步排序的结果依旧杂乱,什么样的信息都有,直接将这样的结果呈现给用户不会有良好体验。所以系统会继续将与结果有关的信息(如量、浏览量、商品转化率、详情页停留时长、好评率、主图效果和商家信誉等)提炼成不同的因子,并设置不同的权重,通过执行新的算法得到新的排序,最终展示给用户,这就是常见的系统默认排序(也称综合排序)。如果默认排序仍难以满足用户的需求,用户也可以手动调整每个因子的权重,得到自己想要的排序结果。
对于默认排序的算法,系统需要在产品不同的发展阶段不断调整。因为按照原来的规则会导致马太效应,造成两极分化,即老牌的商户或销量很高的商品会一直排在前面,而新的商品或小的商户一直得不到曝光。
结果的排序维度有很多(如价格、距离、时间、销量、满意度等),产品应根据自身的业务属性为用户提供相应的排序选项。
③筛选
用户对大量信息不知所措,筛选能帮助用户缩小搜索范围,提高搜索效率。
全品类筛选指同一个关键词在不同的分类下均有结果,通过选择具体的分类得到对应的结果。单一品类筛选指针对明确类别的结果,筛选条件要根据结果不同的属性和特点来确定。
调出筛选有两种方式:一种是抽屉式,点击结果页中的筛选按钮,筛选条件从屏幕右侧向左滑出,适用于筛选维度较为丰富的情况,一般支持全品类筛选;另一种是下拉列表式,适用于筛选维度较少的情况。

图28
④细节优化
a、保留搜索词
在结果页中最好保留搜索框和其中的搜索词,当用户对搜索结果不满意时,可直接点击搜索框并根据之前的搜索词进行调整,避免重新输入增加操作成本。
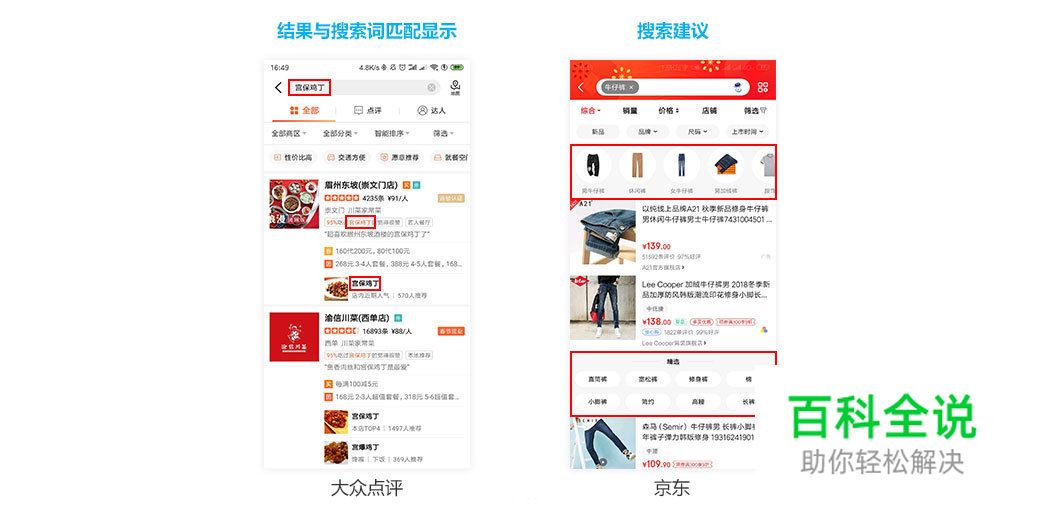
b、结果与搜索词匹配显示
实时有效的反馈对用户很重要,在搜索结果页中应高亮显示与搜索词的匹配关系,保持搜索词的可见性,让用户知道得到的搜索结果与输入的搜索词是有联系的,并没有展示无关的结果。如在大众点评中搜索“宫保鸡丁”,得到的每条结果中都会高亮显示与搜索词相匹配的字段。
c、搜索建议
当用户在搜索页内长时间浏览都没有进行下一步操作的情况下,说明没有找到满意的结果,可以在结果顶部和中间提供搜索建议。顶部通常采用图文标签的形式,中间的一般为文字标签。用户点击标签后,建议词会跟在原搜索词的后面。

图29
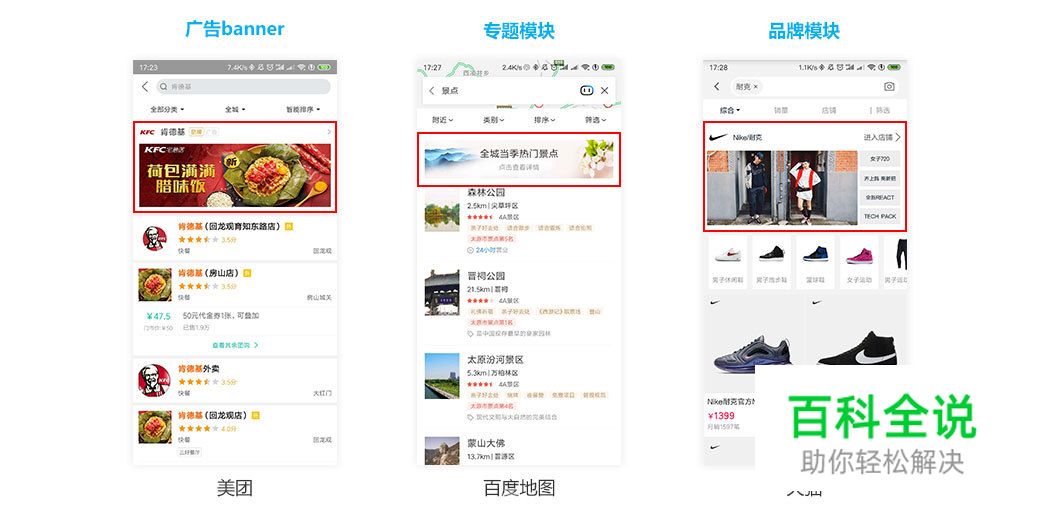
⑤运营模块
结果页中也有很多可以运营的位置,穿插在结果列表中。有的是以banner形式展现的广告位;有的是某一类别的专题模块或合集;有些电商类应用会在用户搜索某一品牌时前置显示该品牌模块的入口。

图30
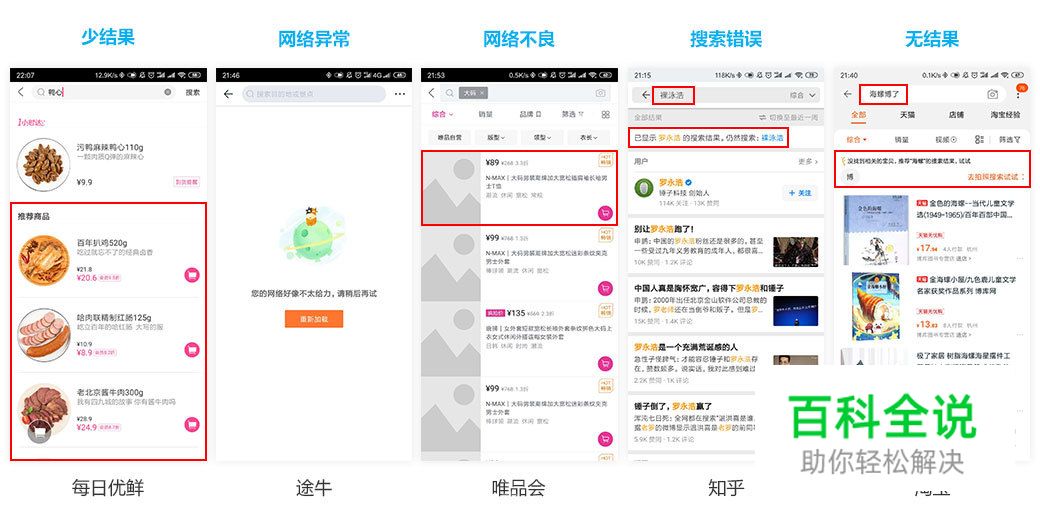
⑥特殊情况
在设计的过程中,除了常规的情况,一些特殊情况也需要考虑在内。
a、结果较少
有时搜索结果较少,不能满足用户的搜索需求。可以通过分析输入的关键词和用户数据为用户提供相关其他结果,如猜你喜欢等。
b、网络异常
用户使用移动设备的场景复杂多变,网络环境可能存在不稳定性。当断网的时候,最好以情感化的设计给出异常提示,告知用户没有网络,并引导用户刷新或更改网络设置,为用户提供解决方案,而不是让用户无路可走。
c、网络状态不良
当网络状态不良时,可运用懒加载技术提前加载文字信息,避免用户面对空页面而影响体验。
d、搜索结果不正确
当用户输入的关键词有误时,应提供智能纠错的功能,推测正确的关键词引导用户正确搜索,同时告知用户当前搜索的结果,并继续搜索原来的关键词(如在知乎中搜索“裸泳浩”,系统会自动纠偏为“罗永浩”,并告知用户会继续搜索“裸泳浩”)。
e、无结果
若当前的关键词没有搜索结果,应以情感化设计告知用户,并为用户推荐相关其他结果(如猜你喜欢)。或通过拆解词条,向用户展示拆解后的搜索结果(如在淘宝里输入“海螺博了”,系统会将词条拆解为“海螺”和“博”进行搜索,优先展示“海螺”的搜索结果,并提示用户可以尝试“博”的搜索结果)。也可以引导用户进行补充或订阅,等有结果时再通知用户。

图31
04.设计合理性验证
设计是有目的的活动,设计师不能只注重设计过程的执行,验证最终设计方案的合理性同样重要,只有达到预期设定的目标才是合理的设计。
定性验证
在设计方案确定后,可以用问卷调查的方法搜集用户反馈,也可以找一些用户进行现场或电话访谈,记录他们实际使用过程中得感受。还可以邀请用户进行用户测试,为他们制定一些搜索任务,通过观察用户完成任务过程中的行为捕捉反馈信息,用于搜索设计的优化和迭代。
定量验证
数据能为我们提供理性的视角,作为我们发现和分析问题的依据。通过数据分析的方法可以帮助设计师对设计方案进行有效的合理性验证。
对于数据的采集,可以在每个阶段的页面中对需要的数据进行埋点。产品主页主要采集与搜索入口有关的数据,如产品主页面访问量、搜索请求次数和搜索请求率等,其中搜索请求率的高低影响着搜索功能的重要性,如果比率很低说明用户在使用产品时对搜索功能的需求很小,那我们就可以弱化搜索入口。
搜索主页中,热门搜索的点击率是否提升,决定了热搜模块的运营是否有效。猜你喜欢的点击率验证了算法分析用户数据的准确性。
关键词输入页面中,搜索联想词的点击率越高,用户输入的词长越短,说明联想词越 符合用户的预期,算法越合理。还可以通过搜集平台上用户在每日或某一品类中搜索频率最高的几个关键词,为用户优先展示,提升搜索效率。
结果页中,前三条结果的点击率、筛选功能的使用频次以及浏览时长等数据都可以作为判断搜索结果是否准确和合理的依据。
05.小结
本文通过对几十款应用的搜索功能的体验和相关资料的查阅,总结了搜索设计的各种形式,并将搜索功能的使用流程按页面的维度进行详细的剖析,如有理解错误或总结不当的地方欢大家指正和交流。
在设计或分析产品的过程中,设计师需要了解和判断产品的定位和业务属性,清楚设计所针对的人群和使用场景以及所要达到的目标,才能得出合理的设计方案。
关于搜索的话题,并不止于本文所涉及的内容。随着技术的进步和互联网行业的高速发展,智能语音搜索的普及或许已成为搜索领域的新课题,同时我也相信还会有更丰富,更高效的搜索方式等着大家继续研究与探索。
UI中国
作者:jianghuan
