50个优秀的电子邮件宣传营销设计案例(下)
如果你听说过,电子邮件营销已经不再流行使用。事实上,事实恰恰相反。到明年年底,预计全球电子邮件帐户总数将增加到43亿。不管喜欢与否,我们生活在一个人们喜欢电子邮件的时代。它快捷、方便、最有效。作为一种商业工具,麦肯锡公司发现,电子邮件在获得新客户方面的成功率是Facebook和Twitter的40倍——这只是支持电子邮件营销成功的众多有趣数据之一。
如果你是一个想要利用这一成功的初创公司或品牌,精心设计的电子邮件对于突破这一瓶颈至关重要。在这么多的竞争中,一个伟大的电子邮件设计需要立即抓住读者的注意力,以避免被删除,并且风险永远不会被看到。
吸引你的客户,并通过电子邮件营销活动来吸引大量的观众。这是专业人士的做法——我们希望这篇文章能激励你创建你自己的电子邮件设计!
26.平衡你的文字和图像
这封电子邮件的布局是平衡的、有组织的,并且是直奔主题。这些图像醒目、诱人、色彩绚丽,并且以简洁、甜美和简约的形式平衡出来。这种设计具有呼吁读者点击链接的所有正确元素。

27.水平分割你的信息
这个设计使用了一致的部分,让这个设计能够同时传达多个消息,每个消息都具有同等的重要性。页眉和页脚显然是分开的,垂直的顺序,水平的划分让读者可以轻松地浏览信息。每一幅图像都很简单,但颜色和构图都很强烈,让一部分为自己说话,而没有一段为另一段所覆盖。

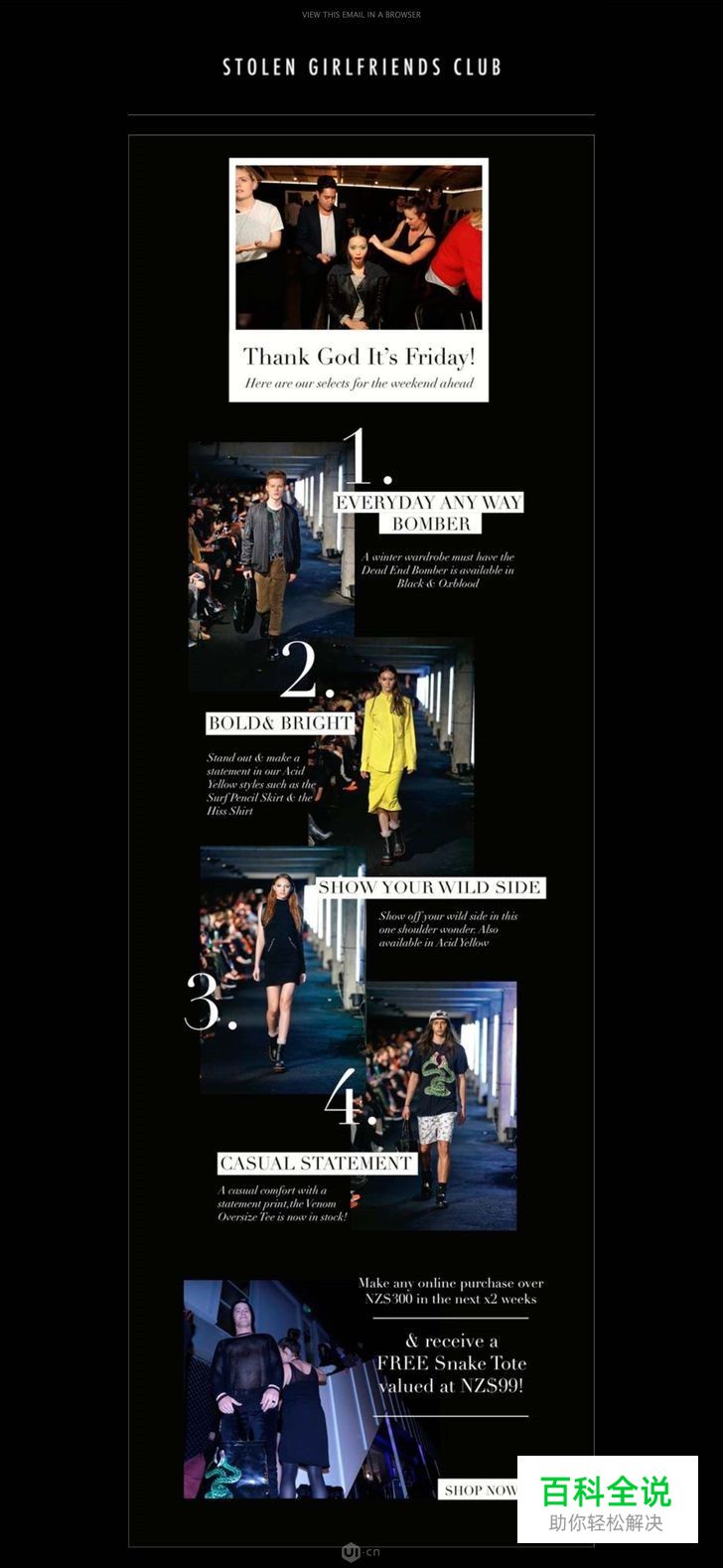
28.增加对比度
黑色背景、色彩斑斓的图像和白色的文字,给这个设计一个高度对比度、光滑和有趣的效果。庞大的白色数字和醒目的标题使读者从上到下创造了一个容易导航的路径。对齐方式不同,但保持一致和有趣。

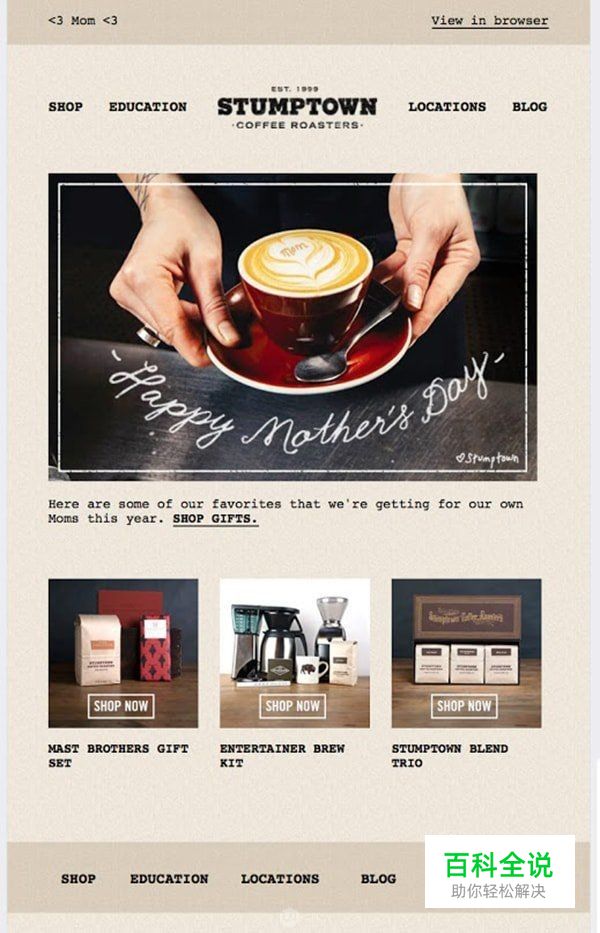
29.让它变得质朴
这款设计创造了老学校打字机字体和灰褐色调色板的真实复古感。手写的问候增添了一种不错的个人风格,并有助于与读者建立联系。通过把产品图像放置在很酷的纹理效果背景中, 用手势动作的召唤,并且使用很短的文本,来激发读者去发现更多的东西。

30.鼓励你的读者DIY
这个设计是基于一个成功执行的有趣创意。有很多独特的元素,设计感觉就像一个正在等待计划的派对。黑板效果与现实生活中的物品和逐步布局相结合,给人一种自己动手的氛围,鼓励读者自己参与。

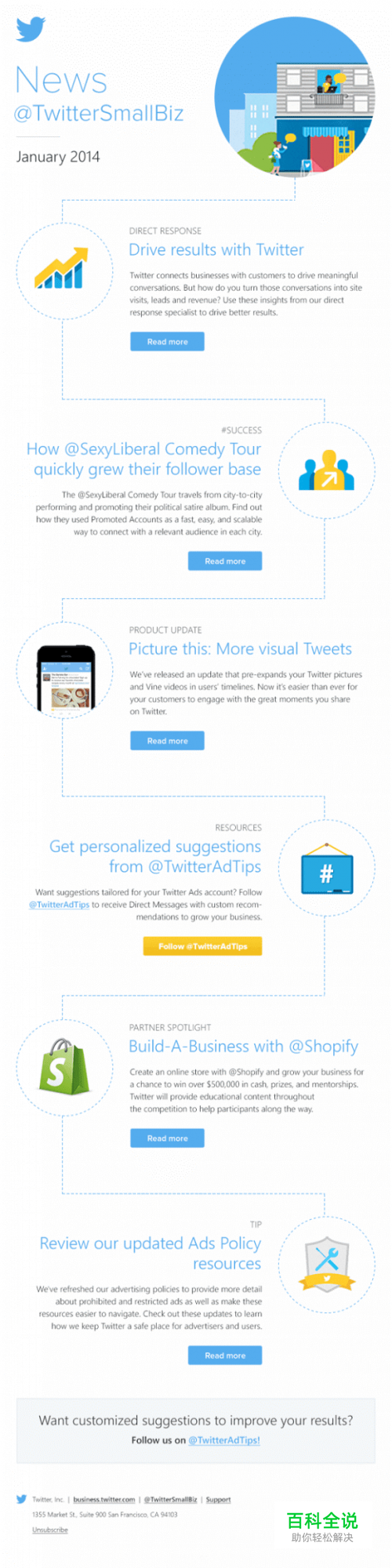
31.创建一个视觉地图
这个电子邮件设计包含了一个视觉地图,可以帮助读者更容易地理解信息过程。每个点都有自己的图标,可以作为小的视觉线索,以确保信息的数量不是压倒性的。大量的白色空间和最小的调色板使这个设计保持平衡和易于消化。

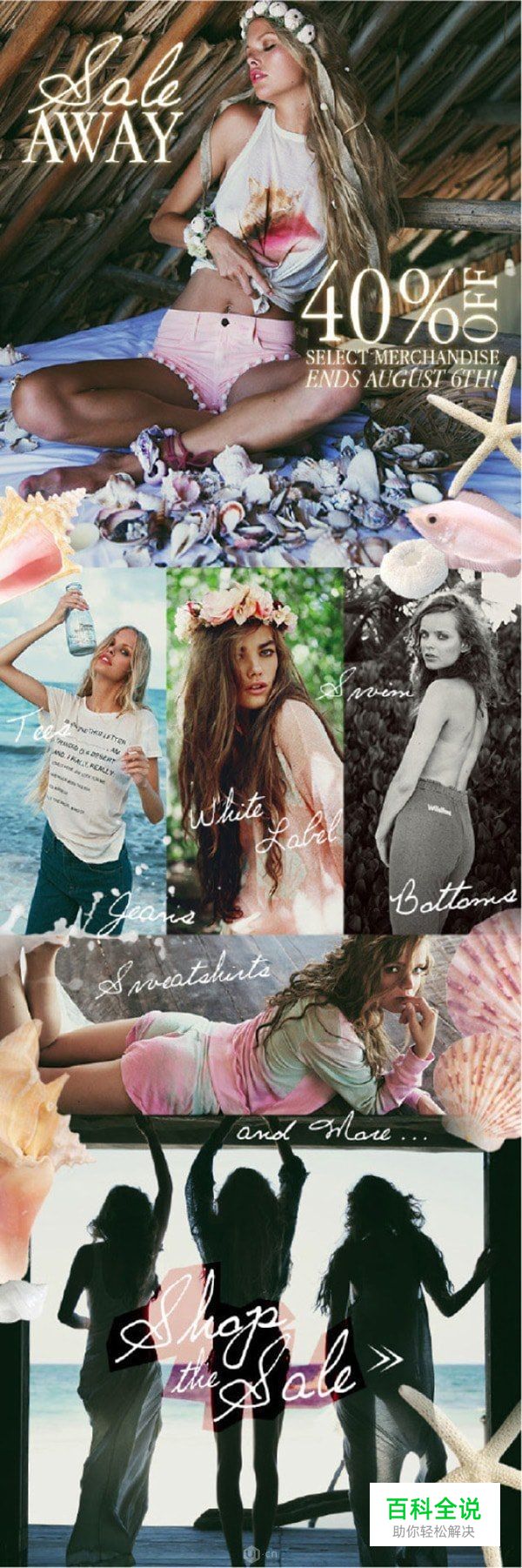
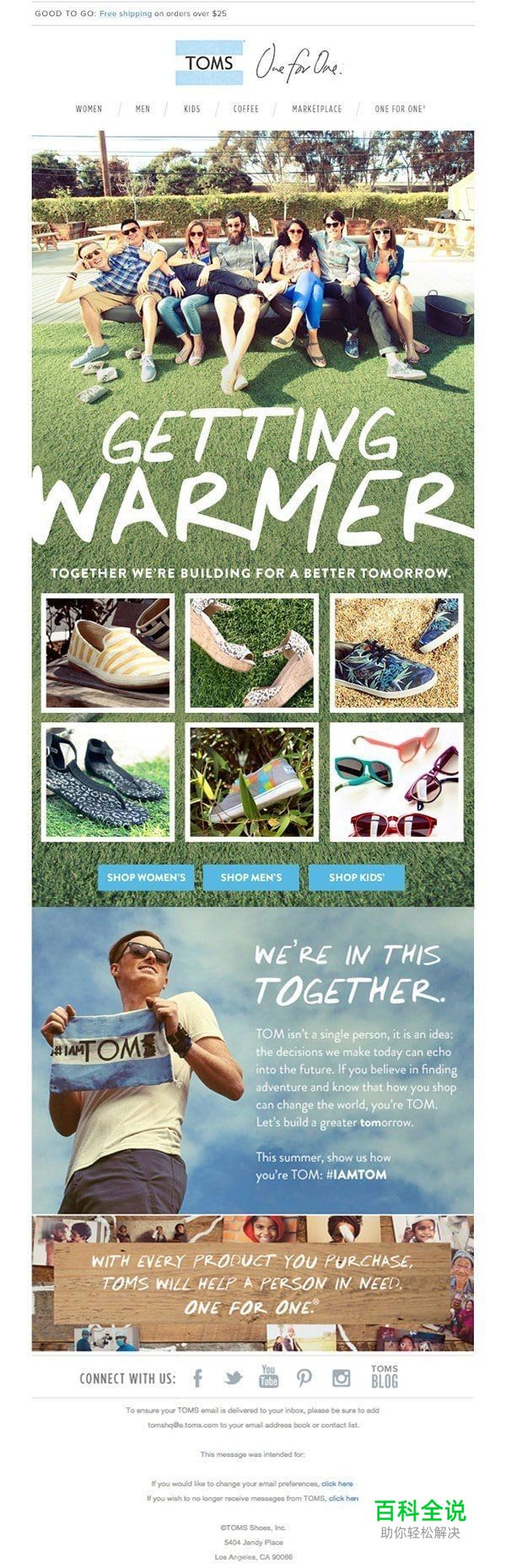
32.炫耀你的图像
这款设计巧妙地运用了意象,为品牌创造了一个强大的主题。使用充满活力和梦幻的照片,创造出一种梦幻般的美感,瞬间吸引读者。这种设计有很大的使用手写文字,它补充了整体的设计而不损害易读性。

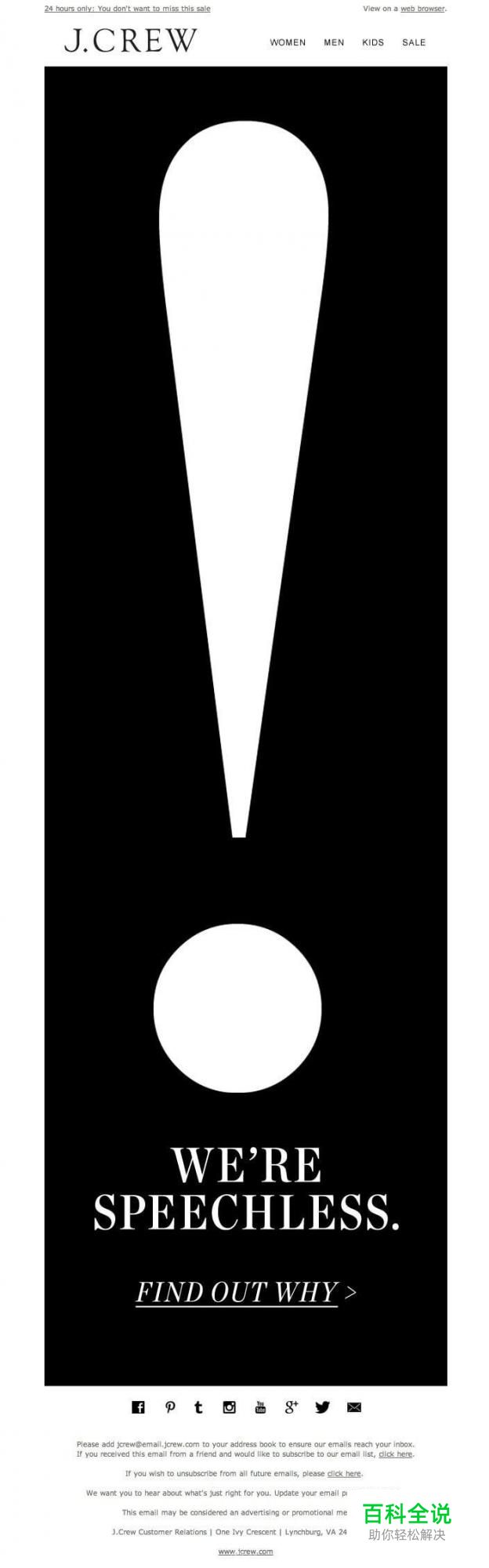
33.一个重大的行动呼吁
这个例子来自机组人员的设计,是考虑到用户的。当用户向下滚动时,巨大的感叹号就会慢慢地显示出来,然后巨大的、吸引人的行动电话就会成为一个很容易阅读的电子邮件,而且这个链接可能会被跟踪——人们的好奇心往往会变得更好。这是一个非常简单、大胆,但很好的电子邮件设计。

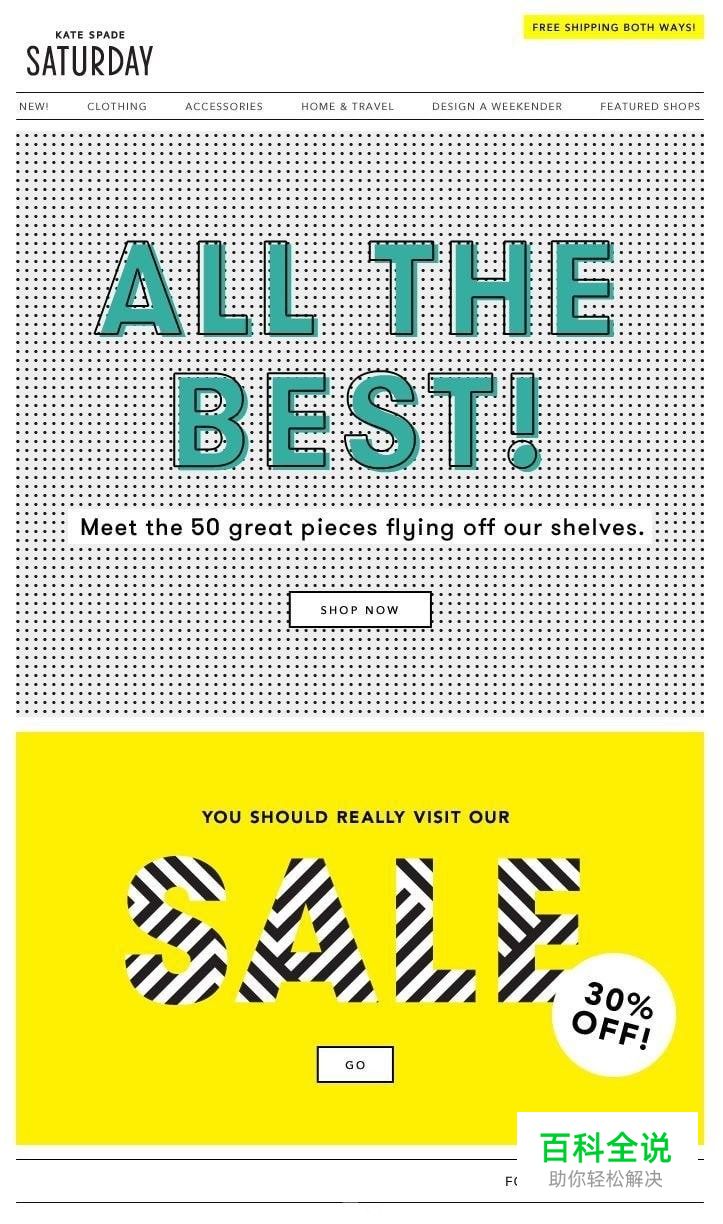
34.玩模式
这一设计选择使用高对比度图案、简单且响亮的调色板作为主要视觉元素。对充满活力的黄色和绿松石使用,强烈的黑白图案吸引了对文本的即时,又不会损坏任何可读性。考虑在你的电子邮件设计中引入大胆的模式,以便吸引大量。

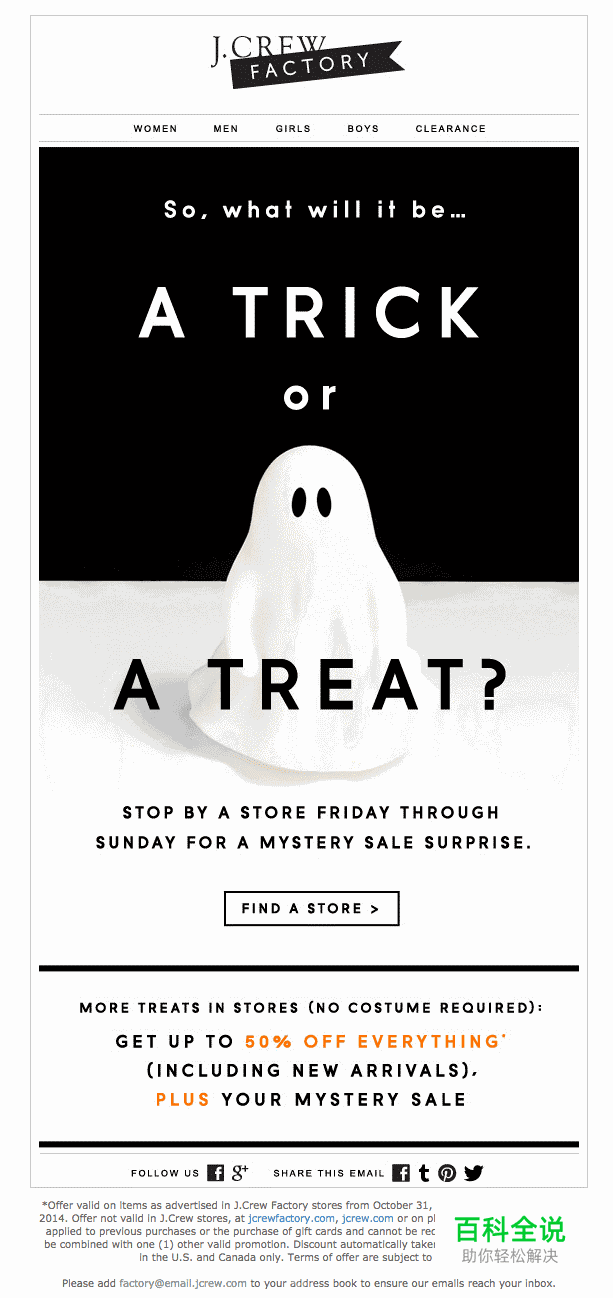
35.节日(正确的方式)
零售和电子邮件新闻通讯的大好时机是假期,但当谈到为节日季节设计电子邮件时,尽量不要陷入老套的设计元素中。这个电子邮件设计是万圣节节日宣传,但不使用典型的橙色、黑色、很多蝙蝠、蜘蛛网等很多典型的万圣节设计元素,而设计师选择了一款与他们的品牌相一致的经典设计,主要采用单色设计,带有标志性的橙色。

36.把它画出来
这种设计有一个非常简单的布局,如果不是用于添加手绘元素的话,它将毫无意义。通过在照片周围添加小黑色涂鸦,这种设计变得更加个性化、有趣和独特,所有这些品质都很适合品牌。这证明了只要添加一个设计元素,可以完全改变你的设计。

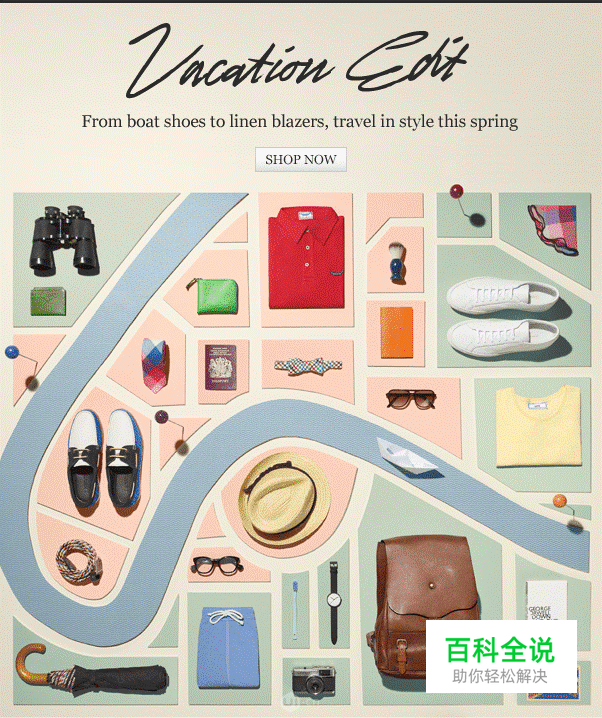
37.运用宣传的产品元素
为男士品牌设计的这款设计, 将俏皮、独特和功能完美融合。电子邮件中显示的物品已经提供了一份纸质地图,帮助人们理解这些物品都是旅行的必需品。一个聪明有趣的布局可以帮助你的电子邮件脱颖而出。

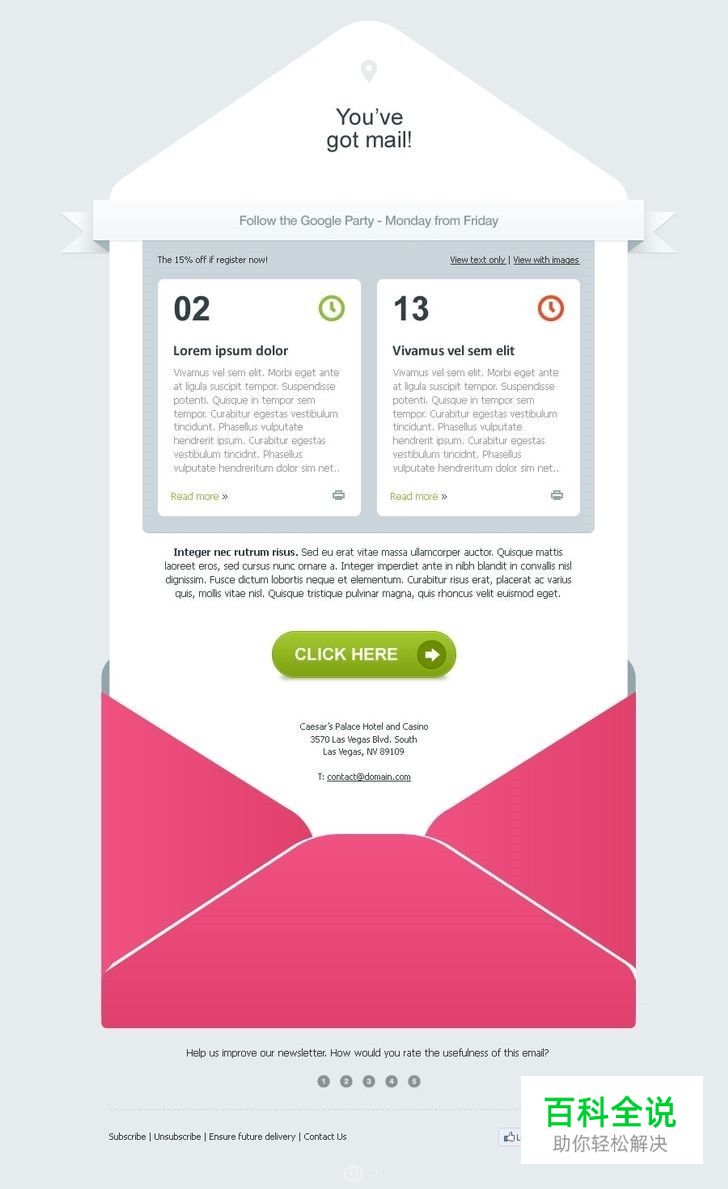
38.把‘邮件’放回‘电子邮件’
这个模板例子将信封内的信息与信封结合起来,以捕捉收到拷贝邮件的感觉。这个简单的图形有助于整齐排列信息,同时给它一种创意和个人风格。

39.试着慢慢地展示
考虑一下你的观众将如何使用电子邮件,可能是通过快速浏览电子邮件并首先浏览内容。这个设计在这个滚动和掠过行动中发挥作用,包括缓慢揭示主要文字,导出一个强有力的号召性行动链接。一种简单的方法来增强用户的体验。

40.间接说出来
直接设计可以让你快速到达某个地方,但是更加间接的设计可以让你在某个地方变得更好。这封电子邮件选择不展示他们的任何产品,这是一家服装公司的大胆举动。相反,他们用一张简单的“幸运饼干”的照片产生行动号召的设计元素。在电子邮件设计中,销售产品和品牌的间接方法更具风险,但如果做得好,可以获得巨大回报。

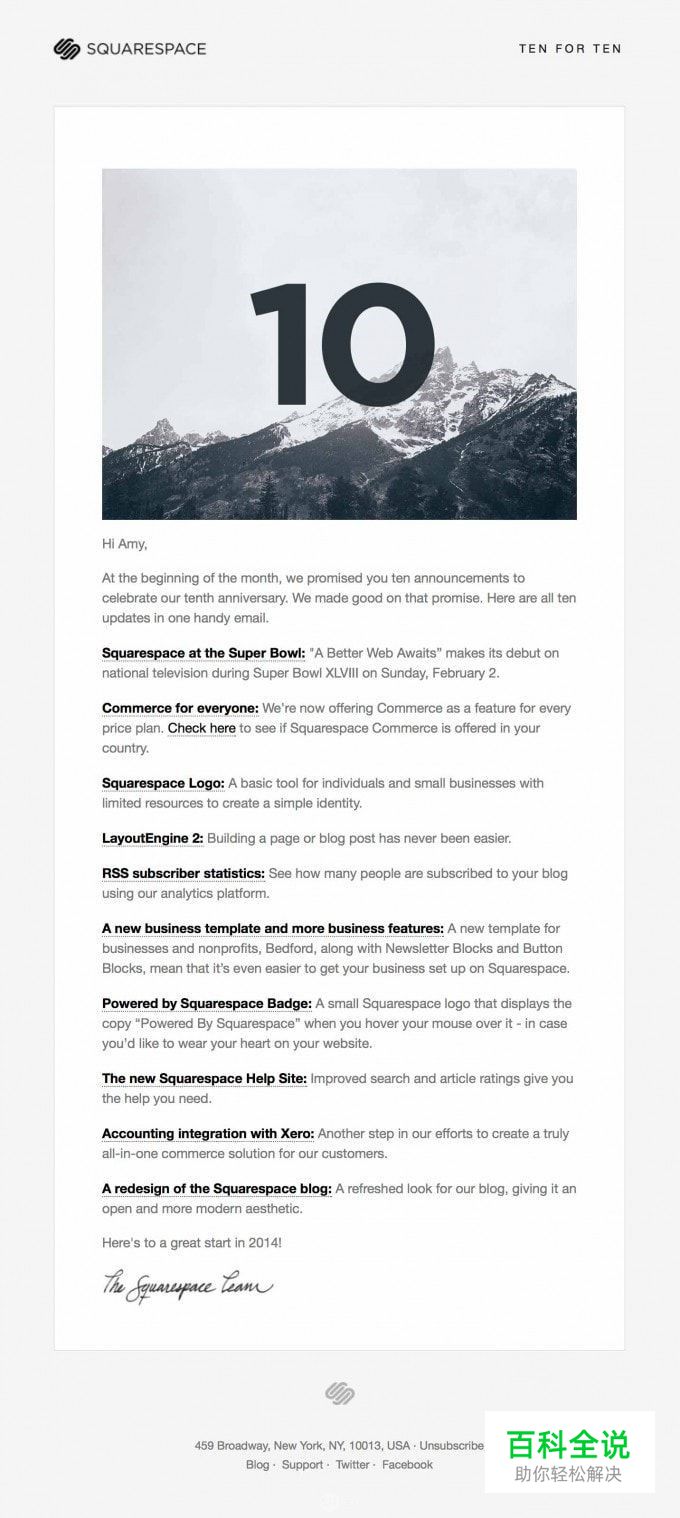
41.使用最少的设计元素
这种设计选择了最简单的类型,图像和调色板的电子邮件设计。只有一个图像被使用,是一个简单的、接近单色的自然镜头,被具有简单设置的电子邮件标题“10”所覆盖,并且电子邮件的其余部分被设置为纯黑色文字,所有的大小、等级区分只以字体作为权重。设计不必有很多花里胡哨的效果,尝试从设计中去掉而不是添加。

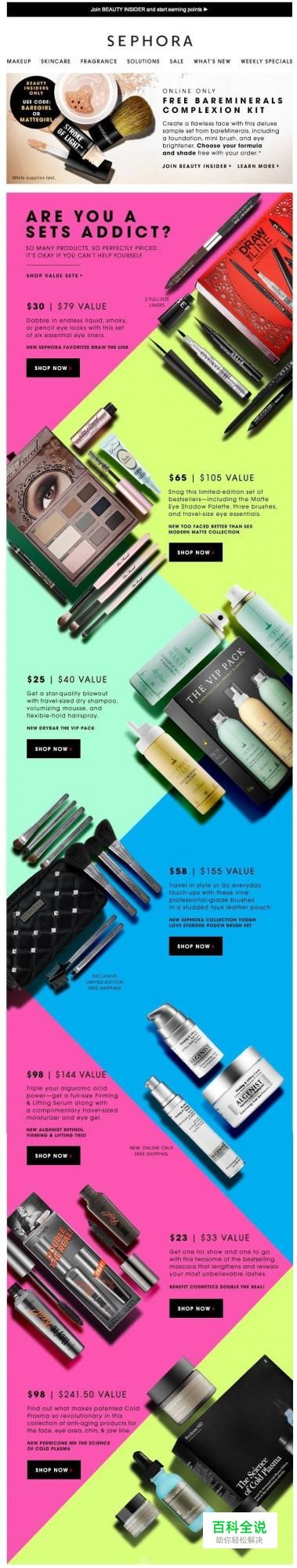
42.用角网格实验
这种设计采用了一种有趣的之字形布局,平面图像被对齐到一个倾斜的网格中,并以鲜艳的色块进行了强调。角度布局既诱人又有功能,又能展现大量信息和图像。

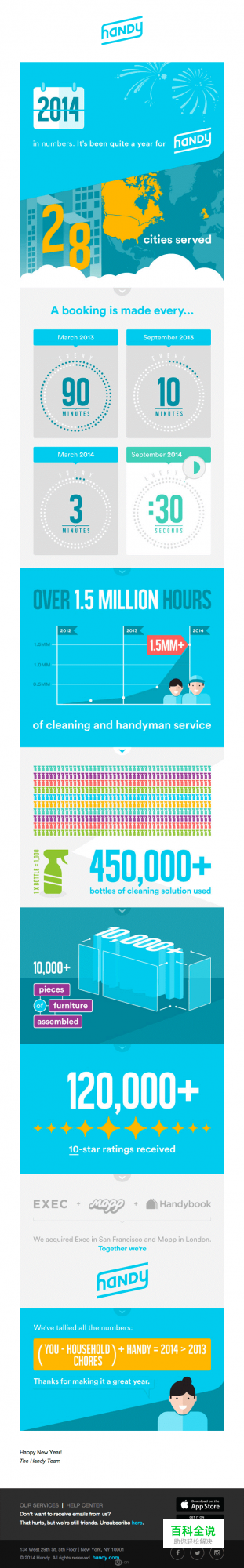
43.获取图形
这是一个“回顾”的年度通讯,感谢客户的业务支持。这个例子用一些信息图表样的图形和数据表示来庆祝他们自己的成功。这种以图形为基础的电子邮件是一种有趣而有效的方式,它能以一种大家都能理解的方式与观众交流大量的数据和信息。

44.对齐实验
对于文字的一般法则是,左对齐最易于阅读,但不要将其视为你必须始终遵守的规则。这个例子是将其大部分元素与中心对齐的,这样就可以将焦点直接放在页面的中间,使页面的布局更加清晰和平衡。

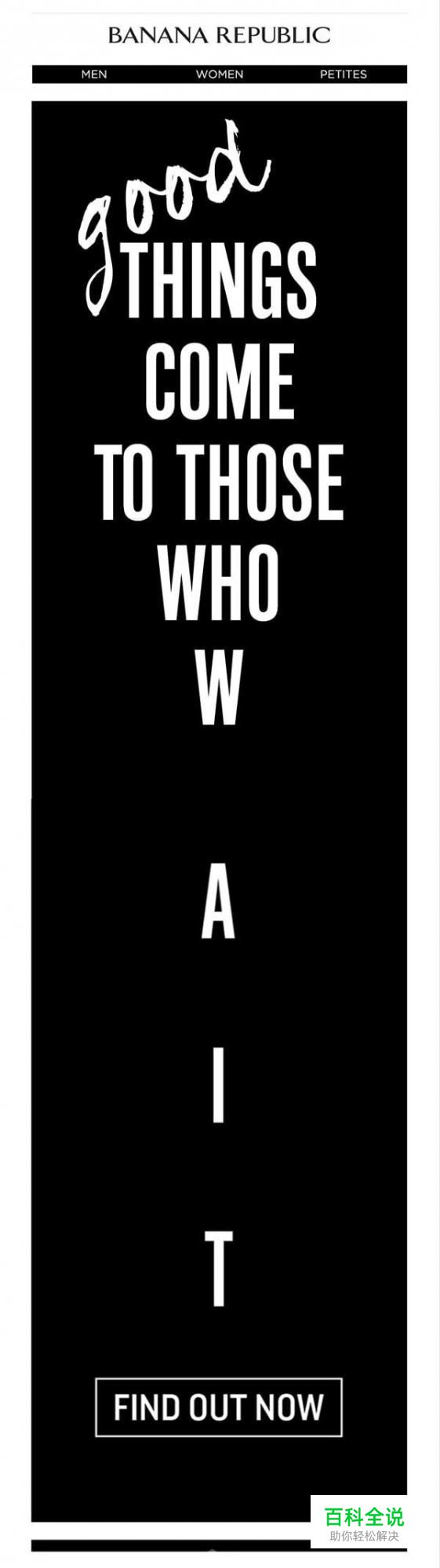
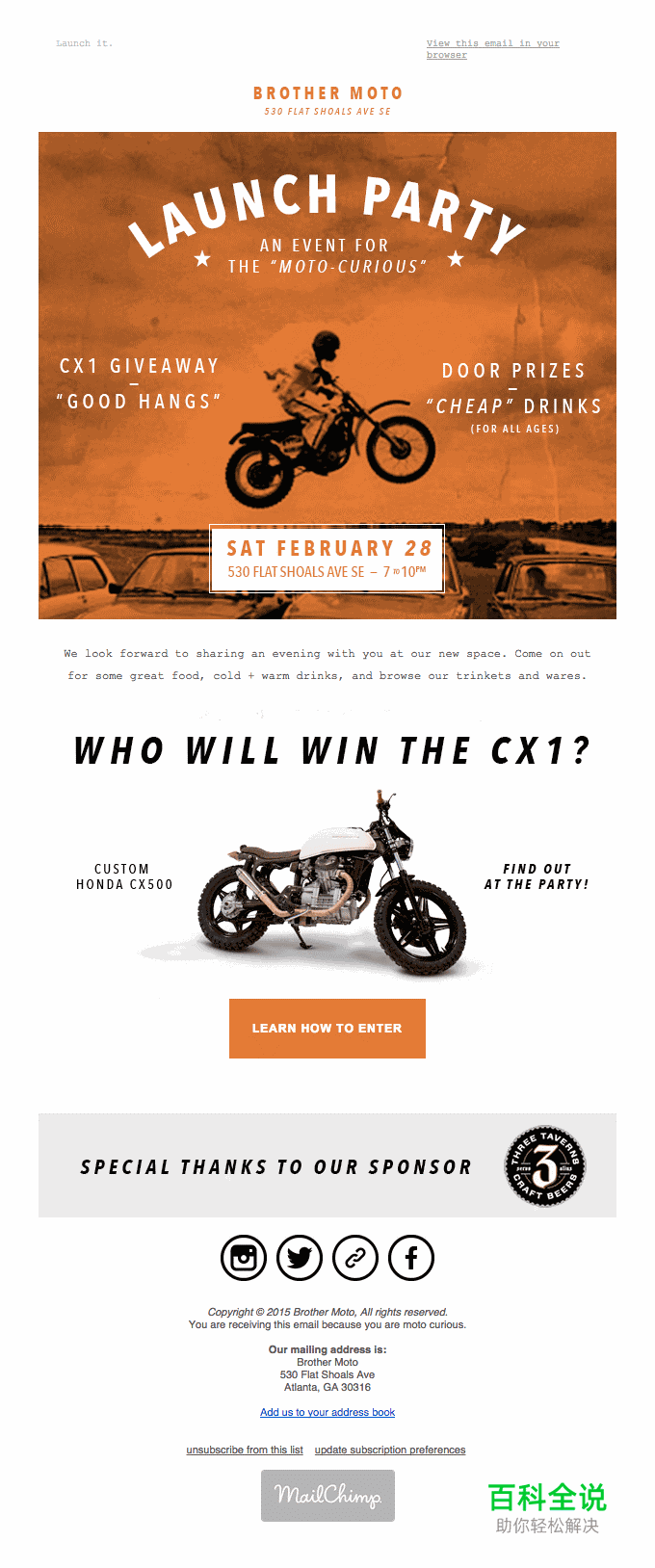
45.让它紧急
这个设计让事情变得简单而紧迫,只需一个视觉和侧重点就行动起来。使用大型文字设计、充满活力、引人注目的色彩以及与中心信息相关的简单视觉设计,就实现简洁的设计,但仍然可以传达实现紧急情况和快速行动的效果。这是一个与你的读者建立沟通的快速、干净和直接的方式的好例子。

46.使用图片的框架
如果你打算为你的电子邮件设计中使用现拍的照片,要提前计划好,以确保它们能配合你的布局理念。这封电子邮件是一个很好的、提前计划的例子——图片的框架可以让前景和背景成为文字和其他元素的纹理背景。这是一种简单的策略,可以使图像中最灵活的部分和你的电子邮件中最重要的元素,同时避免混乱。

47.侧边栏实验
考虑在你的电子邮件设计中加入一个侧边栏。很多电子邮件都设计了平行水平方块的信息,但正如这个示例中所看到的那样,将你的信息垂直放入侧边栏可以帮助平均分散文字和数据,并缩短电子邮件的垂直长度。

48.减少文字的使用
这款伞的设计展示,减少了文字的使用。如果你是一家以零售为主的公司,或者有一些你想炫耀的产品,就让这些图片为自己代言吧。减少文字的使用使这个设计简单、干净和直接。

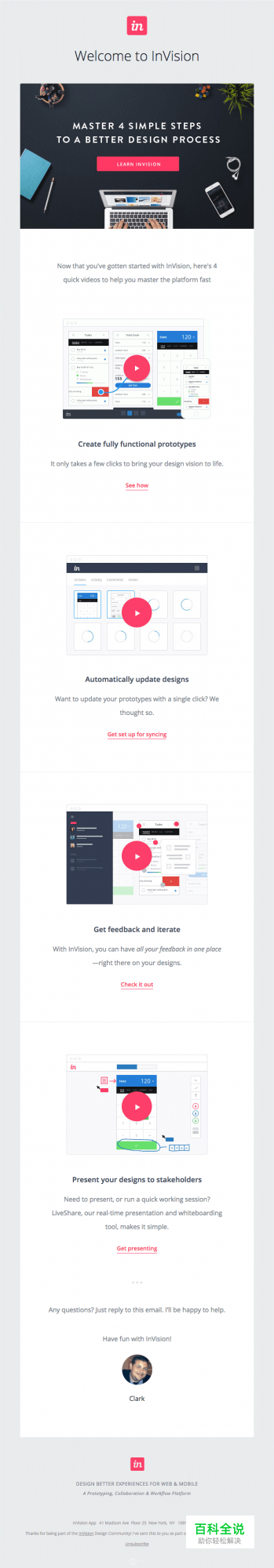
49.使用可视化的分步指南
对于那些想要介绍自己的产品并解释其功能的企业来说,视觉指南可能非常有用。这个例子使用了一个有插图的向导来指导他们的软件的功能,同时也提供了一个易于遵循的手册来首次使用。另一个好处是:只有一种文字的视觉指南是有必要的,因为链接可以帮助引导困惑的读者找到一个更全面的解释。

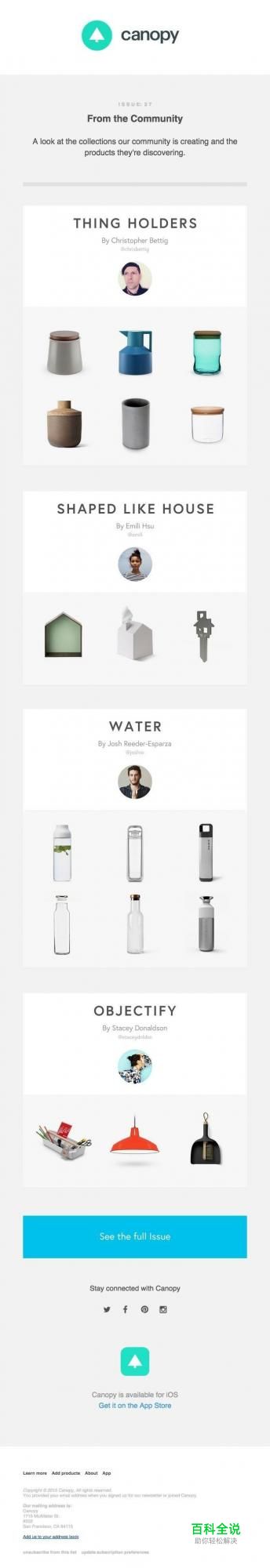
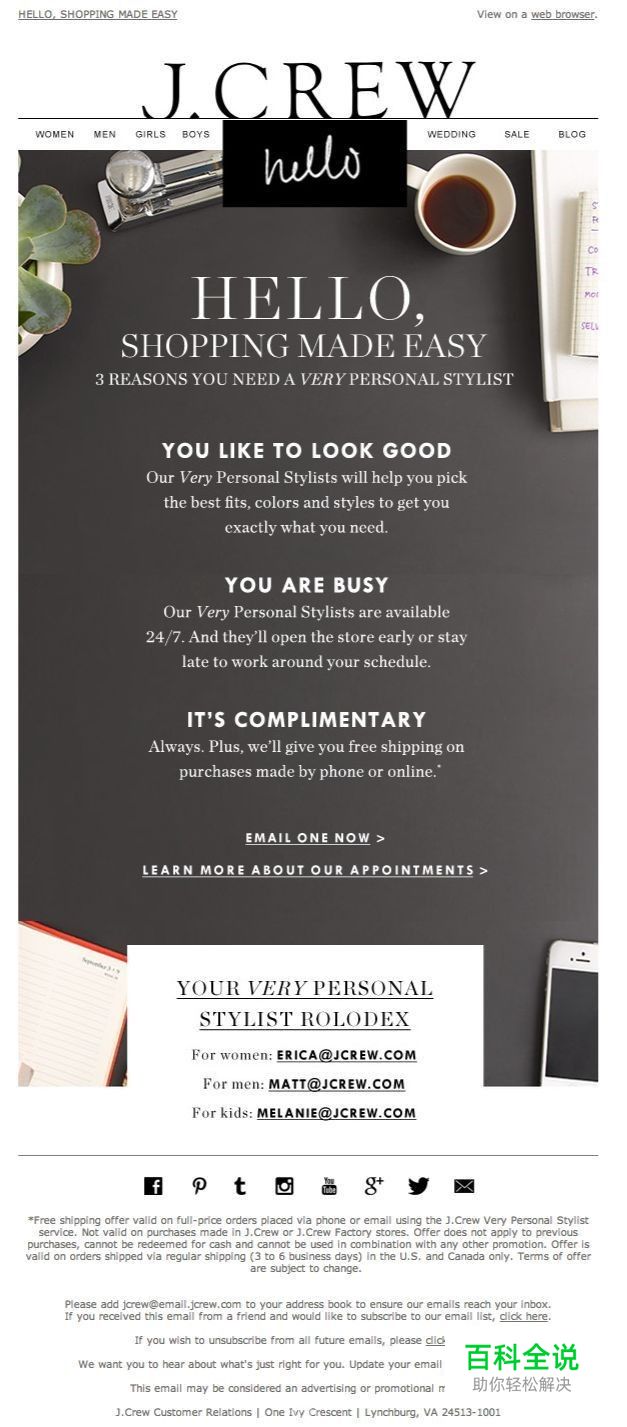
50.框架住内容
平板摄影最近真的开始流行了,所以把它用在你的电子邮件设计的优势上吧。这个例子展示了一种完美的方法,可以使一个简单的设计仍然专注于文本,同时还能巧妙地引入图像。通过在空白背景的边缘放置各种时尚的项目,你可以为文本创建一个良好的视觉框架,以补充主要信息。

本文由海空设计翻译整理,转载请注明:【海空设计】50个优秀的电子邮件宣传营销设计案例(下)
UI中国
作者:海空设计
