16款值得一用的iPhone线框图模板 (PSD & Sketch)
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。
即使线框图设计是一个比较耗时的过程,但在推进设计项目进度之前,通过线框图了解项目的层次结构是非常有效的。那么摹客小编今天收集了一些优秀的iPhone线框PSD/PDF模板。希望对你有所帮助,也希望通过学习这些iPhone线框模板可以将您的设计推向一个新的水平。
iPhone 6 线框模板
1. iPhone 6 Plus and iPhone 6 Wireframe
设计师:Andrea Ripamonti
格式:AI
价格:免费

尽管iPhone 6已不是目前主流的iPhone机型,但仍旧在手机市场中占有很大一部分份额。所以设计师在设计应用程序时,仍需要考虑到适配iPhone6的设计模型。那么第一步就是需要一个iPhone6或iPhone 6 plus的线框图模板。
这个模板是纯线框设计,既可下载到原型设计工具中使用,也可以打印做手绘线框图模板,非常方便。
下载地址
2. iPhone outline Mockup
设计师:Dominik Rezek
格式:AI, PSD

价格:免费
如果你需要制作黑色背景的iPhone6 线框图,也可以下载这款模板。黑色背景搭配淡蓝色线条,优雅大方。这个模板提供AI和PSD两种格式,可以选择更加适合你的格式下载哦。
下载地址
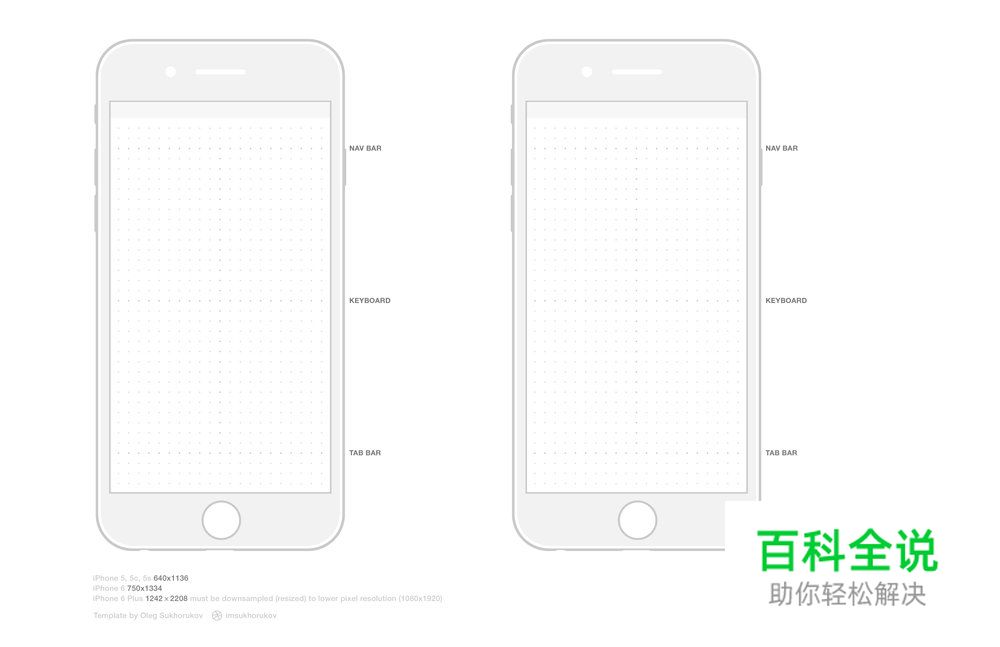
3. iPhone 6 Wireframes
设计师:Oleg Sukhorukov
格式:PDF、PSD
价格:免费

这款iPhone6线框模板提供了两种格式文件供下载。模板中标注了顶部导航栏、底部导航栏以及键盘高度的位置。无论是打印或复制粘贴到原型工具中使用都非常方便。可以说设计师非常贴心了。图片下方设计师分别标注了iPhone6和iPhone6 plus适用的尺寸。
下载地址
4. iPhone6 Sketch Templates
设计师:Mike Warner
格式:PDF

价格:免费
这套iPhone 6的线框图提供了4种不同的网格背景,适配iPhone 6和iPhone 6 plus两种机型尺寸,分别有横向和纵向的模板,满足各种屏幕需求。
iPhone 7 线框图模板
1. Free Printable iPhone 7 Templates
设计师:Matthew Stephens
格式:PDF
价格:免费

这是一款专门为iPhone 7 准备的线框图模板,设计师同样标注了顶部导航栏、底部导航栏以及键盘高度的位置,可以直接打印出来做手绘原型或线框图设计。点状背景便于设计中各种元素如按钮、线条等的勾勒,保证设计图的规范性。
下载地址
2. iPhone 7 wireframe
设计师:Oleg Sukhorukov
格式:PDF、PSD
价格:免费

同样是一款iPhone 7的打印版线框图。在封面图中可以看到打印版线框图的正确用法。根据设计师制作的导航栏以及键盘的高度标记,使用者不必再花心思和时间测量项目高度以及各组件高度在线框图中应占的比例。
3. iPhone 6/7 Printable Mockups
设计师:Bobby Kane
格式:Sketch、PDF
价格:免费

这款iPhone线框图设计模板同时适用于iPhone 6和iPhone 7。因为从项目尺寸来讲,iPhone 6和7没有什么区别。不同于上面所有的模板,这款线框图只有屏幕线框,没有手机外形线框,更方便线框手绘创作。
4. iPhone 7 wireframe template
设计师:Mockplus
格式:–
价格:免费

这款iPhone线框模板是原型设计工具Mockplus中自带的线框模板,添加了顶部状态栏和底部home按钮。预览时更加形象化。网页原型项目中时常会用到手机线框,内置的模板为设计师们省去不少上网查找的时间。加快了设计进度。
下载地址
iPhone X 线框图模板
1. Free iPhone X wireframe template
设计师:Fedza Miralem
格式:Sketch
价格:免费

目前iPhone X 作为最新苹果机型,由于其特殊的刘海屏设计,市面上各类软件都必须为这个特殊的刘海让步,重新设计应用的界面布局。基于此,iPhone X的线框图模板可以说是时下炙手可热的设计素材。这款线框图素材加入了头部导航和底部导航。中间留白部分交给设计师自由发挥。
2. New Freebie: Printable iPhone X Templates
设计师:Matthew Stephens
格式:PDF
价格:免费

示例图非常形象的展示了这是一款用于打印手绘的iPhone X 尺寸的线框图模板。按惯例,图稿中标注了刘海屏以及头部信号栏,还有常规的各类导航相应的位置。文件中有横屏和竖屏的模板,可根据项目自由选择。
3. iPhone X Wireframe with iOS 11 Guides
设计师:Riomar McCartney
格式:PDF、Sketch
价格:免费

这款设计适用于快速的iPhone X线框和原型设计。设计师在项目简介中加入了一些简单的iOS 11UI指南,用于在纸上绘制一些想法。
在Sketch文件中,包含四种模板:
- 带引导的纯线框
- 带引导和设备轮廓
- 带导向和设备遮罩
- 带引导和设备轮廓
同样也可以用B4和A4纸张尺寸打印,用于素描。
4. iPhone X Wireframe & Mockup
设计师:Valentin Ciobanu
格式:PSD
价格:免费

这款设计模板中包含了一个可供A4打印格式的线框图和一个PSD格式的线框文档。模板中绘制的大格子定位非常方便。
下载地址
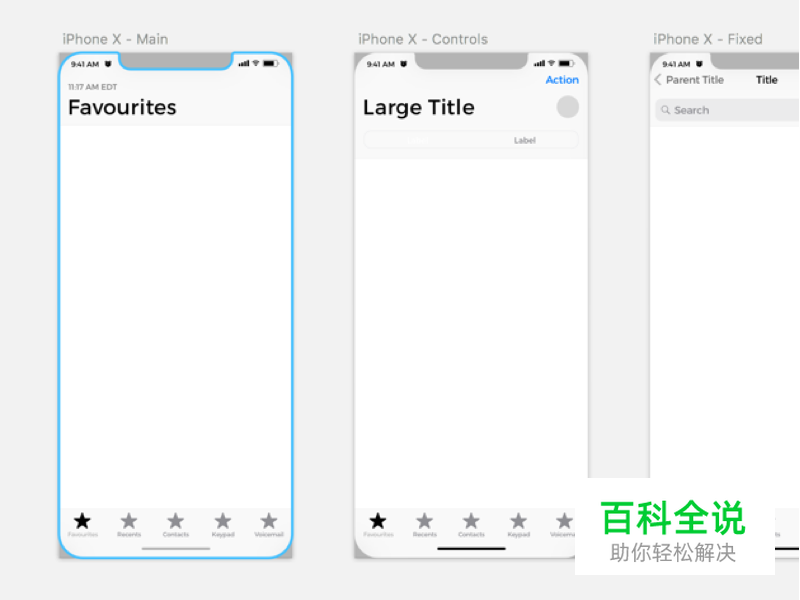
5. iPhone X Wireframe Kit Sketch Resources
设计师:Zeeshan Javaid
格式:Sketch
价格:免费

这款iPhone X 线框模板在Sketchappsources达到了7K 的下载量。足以见得目前iPhone X的受欢迎程度以及iPhone X应用的巨大市场潜力。
下载地址
iPhone线框图实例鉴赏
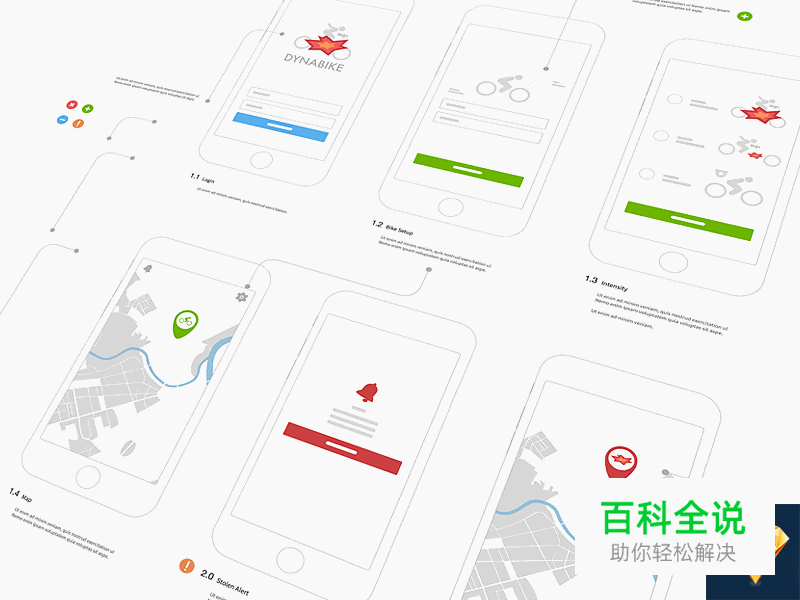
1. iPhone Wireframe Template Sketch Resource
设计师:Edwin Delgado
格式:Sketch
价格:免费

这里的例子是一个名为Dynabike的应用程序。设计师的初衷是设计一些可以供大家使用的例子。所以制作了这个可以用于iPhone 6/7演示的线框图案例。它带有一些基本的线条,按钮和框架。它有两个页面,一个用于Assets,另一个用于作为示例。
下载地址
2.iPhone Wireframes Sketch Resource
设计师:Cristian Pelaez
格式:Sketch
价格:免费

这是一个无机壳手机线框图,包含了许多元素,如:标题,按钮,输入,警报,键盘等…导入Sketch中就可以直接用起来啦!通过对真实案例的学习,你也可以创建快速的iPhone线框。成长最快的学习方式就是临摹。相信你学完之后一定会有所收获!
下载地址
3.UIXO iOS 11 Wireframe Kit for iPhone X
设计师:Designmodo
格式:Sketch 、PSD
价格:$36

这是一款iPhone X的线框案例,包含100 页面和20种常见页面的设计,完整的展示了一个真实的手机应用程序所需要具有的页面。对于初学者来说,这个项目可以说非常友好,省时省力。但最好是能从中学习到设计的技巧和思路。这对于一个设计师来说,才是最宝贵的财富。
下载地址
那么,如何正确地利用以上列举的iPhone线框模板呢?
在上网查线框图的时候,往往也会看到另一个名词:原型图。那关于线框图设计、原型设计,二者有什么区别呢?
相关阅读:
你真的搞懂什么是线框图,什么是原型图了吗?
你应该知道的线框图设计的规则和禁忌
线框模板已经准备好了,那么怎样才算是正确的使用方法呢?别急,往下看。
大多数的线框图模板都支持Sketch,PSD, 以及PDF格式,便于导入相应的设计软件中使用,例如Sketch,Mockplus等都能很好的支持模板导入。另外,在Mockplus官网中,他们提供了大量的App线框图设计案例,结合上面的各种苹果机型的线框模板,再参照案例,相信你也能设计出让人惊叹的案例,成为知名设计师!
更多线框图模板资源网站:
- Dribbble
- Sketchappsources
- Templatemonster
Mockplus
作者:jongde

