从七方面分析一款产品体验
今天通过分析具体的app来进行一些设计原则的梳理。在此申明,本文不是软文,也不是做广告,更不是针对,只做案例。不评价产品~好了话不多说,大家跟着小编一起来学习下吧~
首先简单介绍一下app的相关背景和情况。
- 1.这款产品是基于众包和移动互联网,提供同城即时配送服务的平台。专注于用移动和众包的方式解决O2O领域,解决最大的痛点是:本地商户的最后3公里配送。
- 2.这款app算是该领域头部app了,各方面做的还是比较好的,当然再好的产品也都会有一些小瑕疵,这都是无法避免的。
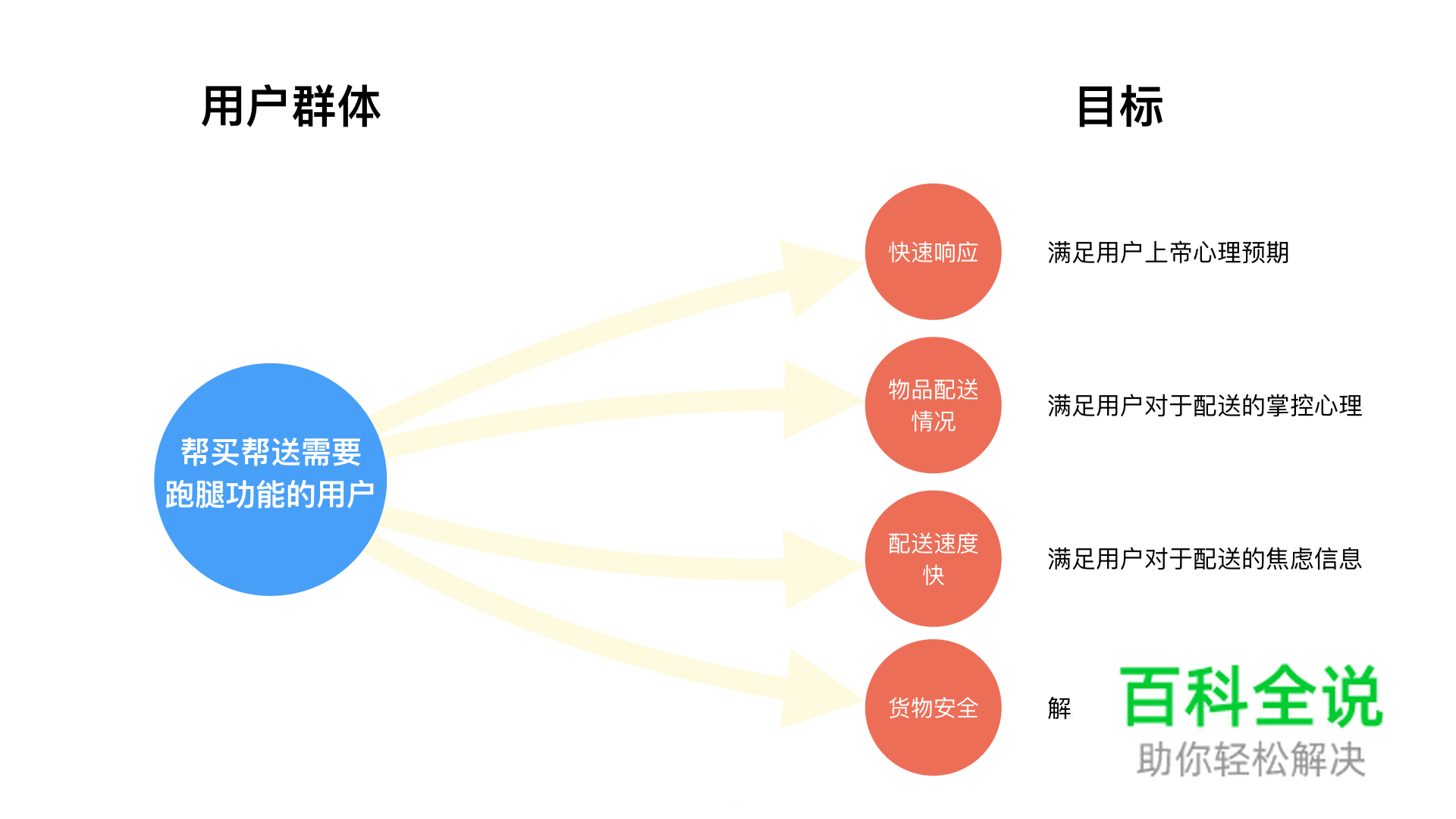
那么他的主要用户群体和产品主要解决的目标是:

经常有人问,体验和分析一款App好不好,要从哪些方面进行相关分析?我也不说什么大的概念(像市场环境、监管问题、商业模式、啥战略层啥那层的,who TM care?),我们就从最基本的使用角度来看,今从7个方面分析一下达达App。哪七个方面:
简洁性
在产品使用上不论操作还是信息的展示,都应该通过内容区域大小进行信息优先级区分,展示的必要性进行信息筛选,最后给用户呈现最主要、最清晰、最易于理解的交互内容。
一致性
用户习惯是最容易降低学习成本的渠道。因此在产品的弹窗、浮层、操作区域等,通过形式和区域的一致性来保证产品的易用性;同事在某些特殊业务的创兴上,保证交互的一致性,增强产品的品牌传达。
引导性
用户对于产品的未知功能具有迷茫感,在产品中尽量给到用户方向,而不是把所有内容提供给用户,让用户去选。应该尽量保持引导操作,而不是降低用户对产品的使用耐心。
拓展性
基于产品的生命周期和商业目的,在产品中融入模块化和区块化设计。形成高内聚低耦合的功能形态。能保证后期既可以满足产品的商业目的,又可以很好的将运营和推广融入产品中。
扁平化
当然不是指设计扁平化,而是最大化的减少操作页面的层级,用tab切换、浮层、点击展开等方式替代进入深层级的页面,避免用户在页面的转化中迷路,减少用户使用过程中的路径记忆负担和操作心理负担。尽量帮助用户提高操作效率。
少即是多
区分用户在相应场景下信息需求的不同优先级,突出当前主要任务元素/信息,舍去或者弱化其他不必要元素/信息,保证用户视线的快速定位,提高信息获取效率。
引导性
App设计尽量帮助用户完成更多的操作,用户参与极少的必要的操作环节,也可以尽量基于场景提供所需的及时功能,减少操作负担。
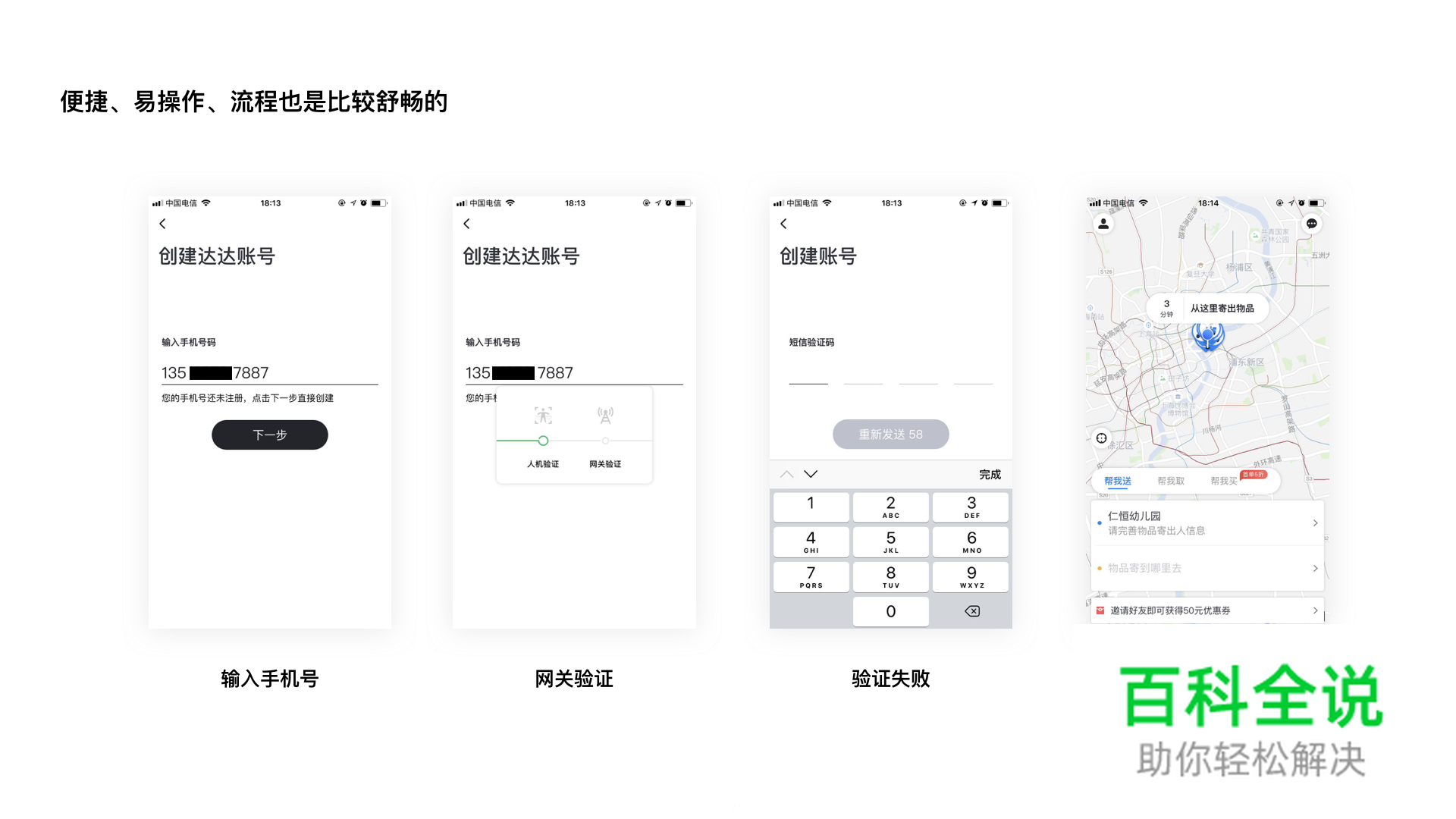
登录&注册
首先这款app的登录,采用的是一种相对比较小众,还没有市场上大规模使用的一种登录方式,运营商免密登录,又称运营商网关认证登录,是基于运营商移动4G网,直接认证用户手机号码,实现用户不要输入账号密码即可登录到应用的登录认证方式,为运营商独有的登录认证技术。可以减少用户的登录路径,有利于提升用户转化率,避免在登录流程中的用户流失。有效减少了短信验证码所消耗的成本。
当然也有限制因素:
- 1.需在运营商的移动4G网络下进行使用。
- 2.免密登录的认证能力掌握在运营商手里,有接入资质的门槛。
app在登录这一点做的挺好,网关认证失败,直接切换至短信验证码登录。相对便捷~

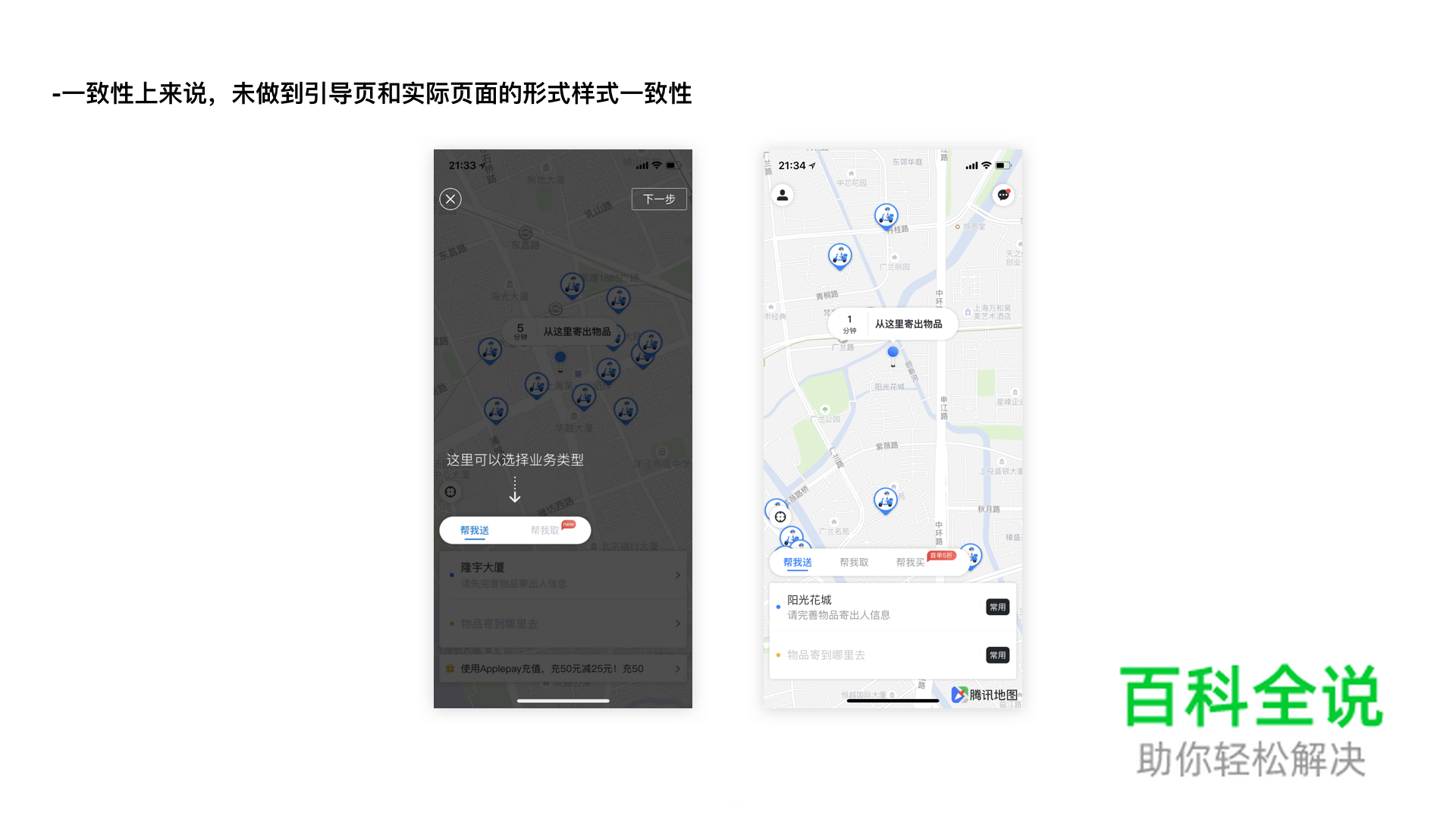
引导页
从页面一致性的角度来说,第一次进入app的第一张引导页与现有主页面不一致。容易造成困惑。猜想是因为新加第三个功能“帮我买”后,忘记更新原有引导页。虽然对用户并没有实质性的影响,但是也会出现细微的心理预期,毕竟细节决定成败嘛。

完善收货人信息
暂时不考虑任何技术原因,假设技术上都可以实现,那么我觉得还有以下几个点可以进行优化。
- 访问通讯录后,既然可以选择通讯录的手机号,在该名单下有座机,那么在app上切换座机的时候,为什么不能切换成座机号?
- 手机号文案为“收货人手机号码”为什么座机不是“收货人座机号码”。
- 为什么切换座机后切换回手机号没有保存之前输入的手机号?如果能有记忆功能,是不是更能打动人
- 手机号码没做前端判断“1开头”“满11位数字”。如果有防错机制和及时错误反馈,用户就可以很快进行更正。
同样的门牌号没做字数限制。按照正常使用情况来看楼层和门牌应该至少大于1位。
保价服务
从统一性的角度来说,页面可操作按钮颜色应该是保持一致的。那么保价服务中的按钮颜色是蓝色,其他页面中的按钮操作是黑色,那是不正确的。容易造成用户的理解误差。
保价服务输入金额时有明显卡顿(计算保费速度有点慢),从易用性角度来看,只要卡顿,体验就是不好的。
保价服务的确定按钮布局不合理。正常浏览习惯是从上往下。哪有下方勾选完,再回到上面点击确定。按钮与勾选间的联系太弱了。
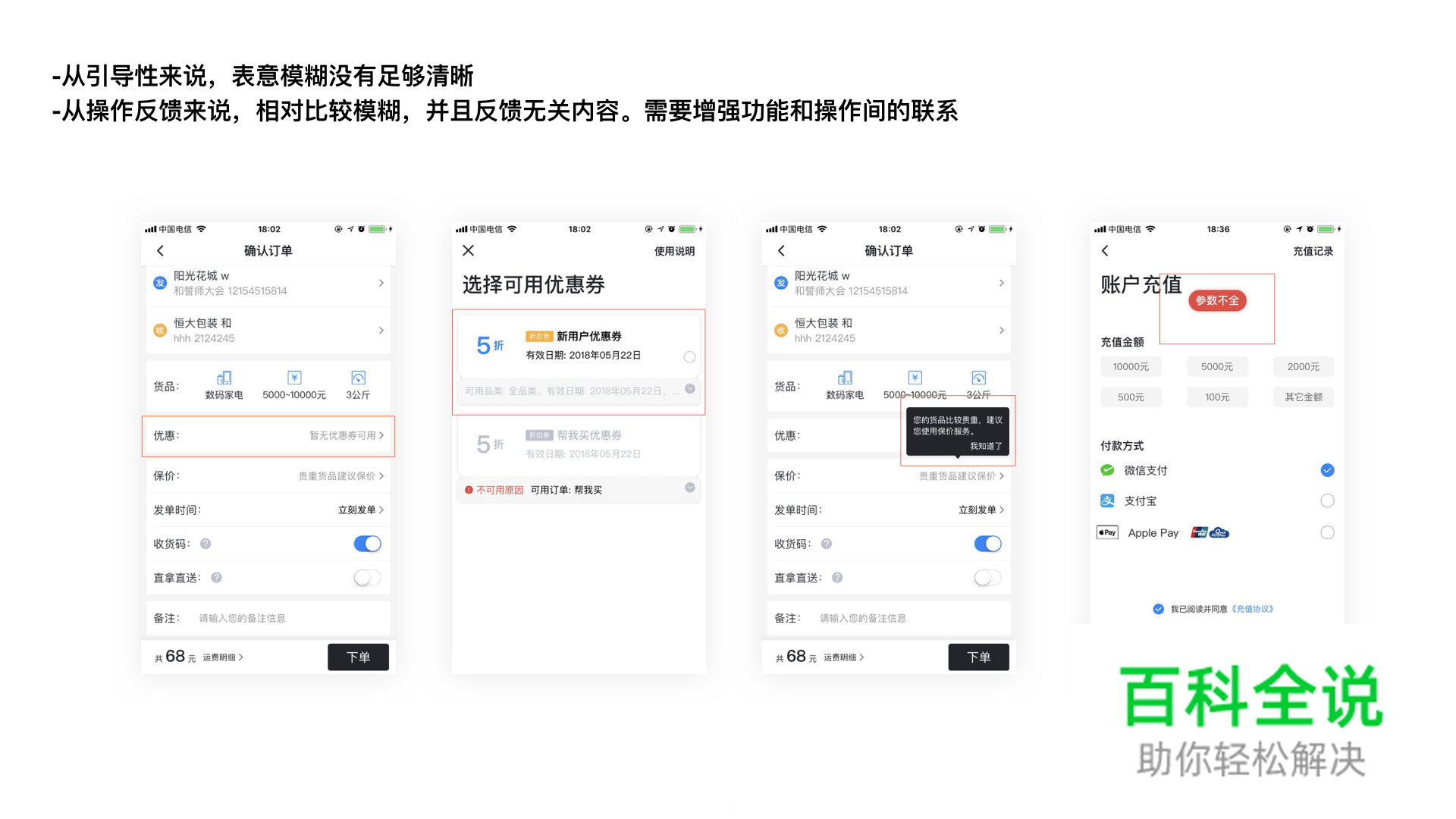
优惠券
从引导性来说,对于可用或者不可用的优惠券来说,引导性不够。我们来看截图,显示的是暂无可用优惠券,但是在点击入口进入后,显示有可选优惠券。当选择优惠券后没法选上,并且页面直接跳转到上一层级(并且每次都会弹出和我当前操作没任何关系的弹窗?黑人脸?!?!)。
在这里我至少蒙圈了5分钟,后来通过查看优惠券使用范围。才找出最根本的原因(使用优惠券的手机号和获得优惠券的手机号不一致。。。。。为啥不给明显提示。)
交互控件的规范使用
各个平台都有自身的控件规范。即使没有做到和平台控件规范的统一。但是在自身产品内相关控件的规范应该是一致的。总不能说,你这个页面的确定按钮点击后是确认操作。另一个页面的确认按钮,点击后就直接清空所有输入内容吧。这显然和用户心理预期不一致。而且从这个人群使用性来说,前后相同内容操作不一致。会显得有山寨感。
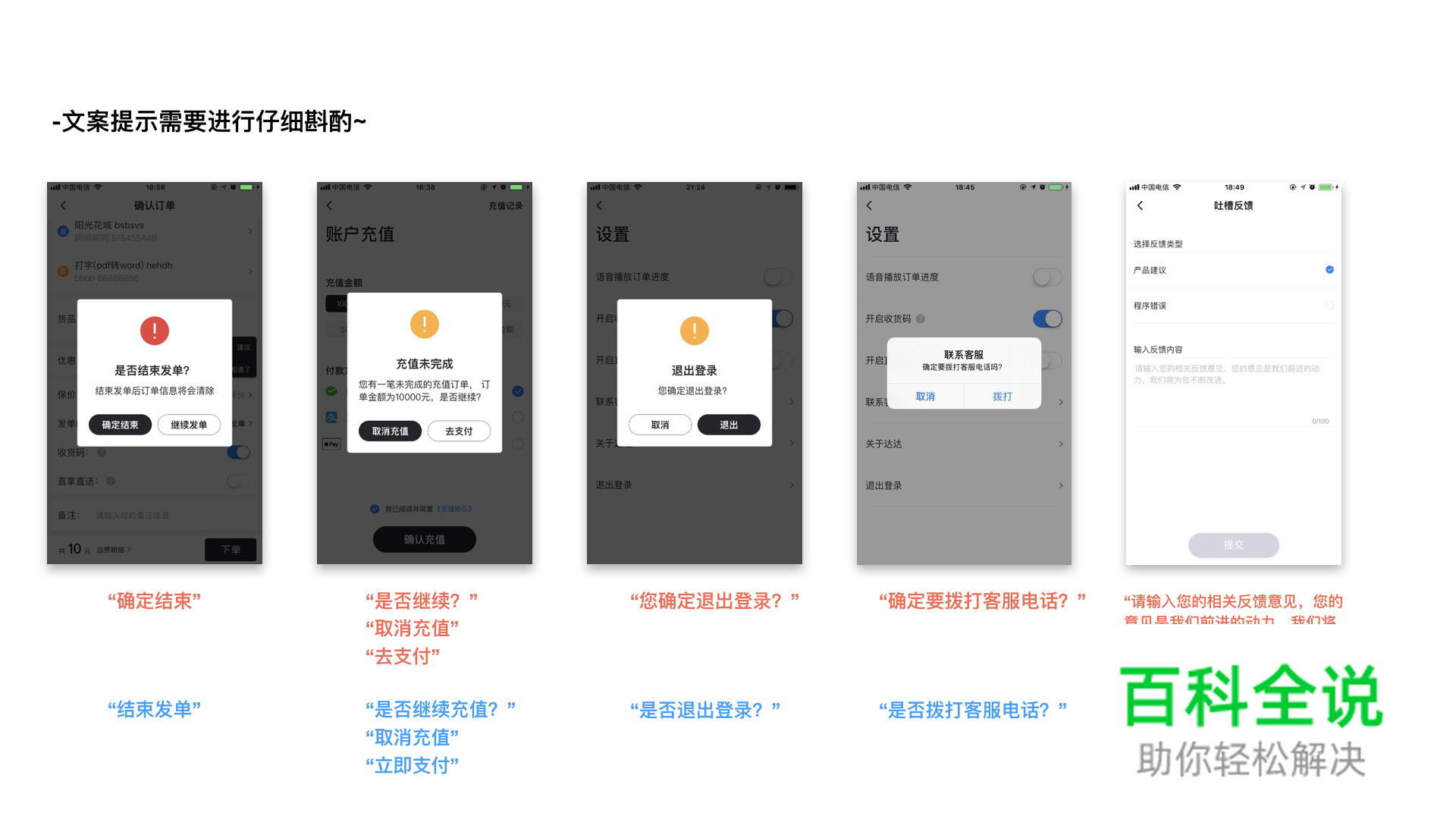
文案句意传达
系统提示或者确认性的文案应该是传达出中立的态度。让用户进行自主选择。

多数人能够成为很厉害的设计师,很厉害的产品经理。凡事都会有所谓的套路,当你熟知了解某个行业,或者多个行业的套路时。你会站在更高的视角看待问题,同样你会走的比人家更远更快。所谓的套路,是基于个人而言,可能你有个很好的导师能够告诉你以往的。但是我更认为,套路是通过一步步看似笨拙的努力不断总结不断归纳。
以上内容,是我不断总结的观点,仁者见仁智者见智,不足之处还望加以斧正~
封面作者:Charlie Davis
UI中国
作者:OTT设计
