App启动页设计实例和技巧,启动即让人心动
作为UX/UI设计使,究竟如何才能巧妙而富有创意的结合简单图片,文字,图标以及logo之类常见元素,设计出让用户眼前一亮,心动而忍不住想要尝试,而非直接离开的web或mobile app启动页呢?以下就跟着小编的脚步,了解和分析12款最新且最具代表性的Web/iOS/Android App启动页设计实例,看看创建此类设计案例原型需要注意和牢记的相关技巧~

App启动页,也称闪屏页,最初是为缓解用户等待Web/iOS/Android App数据加载的焦虑情绪而出现,后被设计师巧妙用于品牌文化展示,服务特色介绍以及功能界面熟悉等平台进行设计,被赋予了更加丰富而实际的作用。
然而,即使是简单的使用图片,文字,以及色彩的不同直接展示软件或产品功能文化的启动页,也会给用户带来完全不同的感受和体验。
那么,作为UX/UI设计使,究竟如何才能巧妙而富有创意的结合简单图片,文字,图标以及logo之类常见元素,设计出让用户眼前一亮,心动而忍不住想要尝试,而非直接离开的web或mobile app启动页呢?
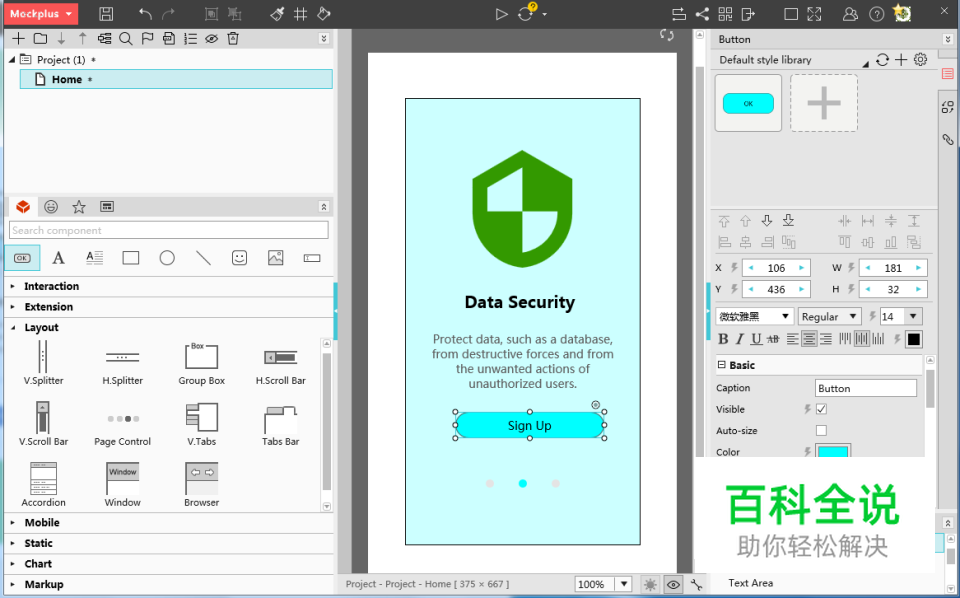
以下就跟着小编的脚步,了解和分析12款最新且最具代表性的Web/iOS/Android App启动页设计实例,并结合小编最常用的一款更快,更简单的原型工具——Mockplus,介绍创建此类设计案例原型,需要注意和牢记的相关技巧。希望对大家有所帮助:
1.Splash screen

- 设计师:Luis Alves
- 亮点:结合logo主题色,直观展示品牌,加深用户印象
这款设计虽然看起来十分简单,但却是采用了设计师们最常使用的直接展示软件logo的app启动页设计方法。结合其logo主题色做出相应的配色变化,更加直观的展示软件品牌,加深用户印象。
- 学习点:结合软件,产品或logo主题色,直接展示品牌,加深用户印象
2.Dapprly splash screen animation

- 设计师:Ashish Chauhan
- 亮点:“Logo 动效”的设计方式
静态或动态logo的直接展示或转化,也会是App启动页设计的一个重要变量和切入点。而这款设计就巧妙的添加简单动效,更加直观动态的展示软件logo. 显而易见,相对于案例1的静态展示,此款设计会更具吸引力。
- 学习点:结合其它特效,动态展示启动页logo, 提升其吸引力
在启动页设计中,也可结合各类特效(比如发光,流体,波浪等特效),动效(例如旋转,弹跳,抖动等动效),图标,色彩以及形状的变化,更加灵动的展示软件或产品Logo.

如图利用流体特效设计,增加启动页logo的灵动性。

如图利用旋转,色彩以及形状的变化,增加启动页logo的多变性。

如图利用发光特效,增加启动页吸引力。
原型设计技巧:
在这一点上,Mockplus,作为一款简单且实用的原型工具,为大家提供了非常强大的图标库(超过3000个简单易用的矢量图标),方便设计师更加简单,快捷的设计和添加需要的各种应用Logo.

而且,其丰富的交互设计功能,例如移动,显示隐藏,缩放,尺寸调整,旋转,设置颜色,设置文字颜色,设置文本等多样的交互命令,也为设计师添加适当的Logo动效或动画提供了便利。

而且,此类交互设计功能,也更易于设计师创建更具互动性和可操作性的启动页,让用户在启动页无意识地停留更长的时间,从而提升用户体验。
3.Splash screen animation

- 设计师:Cuberto
- 亮点:“Logo 功能轮播”的设计方式
除去直接静态或动态展示Logo的方式,动态的展示产品或软件功能,服务,特色,活动以及广告之类,也是启动页设计的重要方向。
而此款设计就完美的结合软件logo和功能轮播的设计方式,让用户更加直观,快速且自然地了解软件功能,为用户之后更加快速的熟悉和使用软件奠定了基础。
- 学习点:
1、启动页动态展示产品或软件功能,让用户更加快速,自然地熟悉软件
启动页动态展示APP或产品功能,服务,活动以及文化特色,不仅可以让整款设计更加多变。例如,结合不同的设计风格(插画风和水墨风),不同阶段的产品/软件功能,以及不同特色文化的动态轮播等等,让启动页更加丰富多变。而且,还能够让用户更加快速,自然地了解产品功能,为用户更快的了解和熟悉软件奠定基础。
2、利用文字搭配图片的设计方式,让功能解释更加直观易懂

如图,采用图片搭配文字的方式,让功能介绍更加直观易懂
原型设计技巧:
这种“文字 图片”的设计组合,设计师可简单的使用Mockplus的“图片”或“GIF”组件轻松添加所需静态或动态图片/插画。并结合其“单行文本”和“多行文本”组件添加所需解释文本,简单而便利。
4.Splash screen furniture app

- 设计师:Dru
- 亮点:启动页直接展示产品,增加产品曝光率,提升产品销量
此款设计,作为家具电销类手机App,在其启动页直接展示产品的设计方式,对于激发用户购买欲望,提升产品销售量,作用也是显而易见。
- 学习点:启动页直接动态展示产品,增加产品曝光率和销售量
App启动页也是产品展示和曝光的重要平台。在启动页直接添加各种热销或明星产品的动态轮播,激发用户购买欲,留住用户的同时,最终实现产品销量的增长。
原型设计技巧:
对于此类的产品轮播设计,设计师可直接使用Mockplus的“轮播”组件,动态循环展示产品相关图片。也可通过“图片 文本 按钮”的组合设计,简单实现。

如图,利用Mockplus的图片,文本和按钮组件组合制作产品或功能轮播页面。
5.Splash screen

- 设计师:Purple Bunny
- 亮点:文本和动画的相互呼应
此款设计最突出的特点,就是非常完美的实现了文本和动画的相互呼应。设计中添加的动态气球本身就具有随时会突然“boom”破掉的特性,而这一点,又与软件本身logo的文本“boom”相吻合。一定程度上实现了文本的实物化,更加直观形象,轻易就能给用户留下深刻印象。
- 学习点:创造性的使用文本和动画相呼应的设计方式,加深用户印象
利用文本和动画的相互呼应,实现文本的实物化和形象化,将设计师希望传达的信息更加生动直观地传达给用户。
6.New year splash screen

- 设计师:Nina Pereverzeva
- 亮点:结合新年节日主题特色进行启动页设计
此款启动页设计巧妙的融入了新年节日元素,让整款设计保有软件本身特色的同时,也极大的增强了app的独特性和趣味性,能够非常有效地吸引并留住用户。
- 学习点:结合节日特色等,制作启动页系列,增加其多变性,吸引并留住用户
所以,在具体的web/iOS/androidapp启动页设计中,也可结合节日,四季,24节气,12生肖,产品或功能特色,制作启动页系列,增加其多变性和趣味性,吸引并留住用户。
原型设计技巧:
而这一点上,Mockplus拥有非常丰富的设计功能,保障你的启动页系列设计更加优质而独特。
例如其提供了强大的组件库,简单拖拽即可实现各类页面元素的添加和编辑。其团队协作及管理功能,便于集合多方创意,更加高效地提升和迭代启动页和app设计。而且,其8种测试和演示功能,对于测试设计理念的实用性,收集相应设计反馈,也非常实用。
7.Delta flight app concept – splash screen

- 设计师:George Vasyagin
- 亮点:启动页兼具引导和登录注册等功能
设计师在实际的应用设计中,并未对启动页,引导页,登录注册页以及欢迎页面进行严格的区分。
就如此款设计,通过添加“登录”,“预定”以及“航班详情”等选项,启动页本身也兼具引导以及登录注册的功能,一页多用,充分利用现有设计资源的同时,降低设计成本。而且也极大的缩短了用户等待时间,有效地缓解了其因等待而带来的负面情绪。
- 学习点:启动页结合引导,登录注册以及欢迎等功能进行设计
而这一点上,设计师可以从两个方面着手。一方面,设计师可以如实例7一般,直接将App启动页和引导页/登陆注册/欢迎页合二为一,进行设计,更加直观而实用。
另一方面,设计师也可通过App启动页与引导页/登录注册页/欢迎页面的快速跳转,为用户提供更加快速流畅的体验。

如图,启动页与登录注册页面的结合设计。
原型设计技巧:
而这一点上,为实现App启动页与登录注册页面,欢迎页面以及引导页面的自动跳转,设计师可简单使用Mockplus的定时器进行设计。

如图,结合Mockplus的定时器组件,实现启动页与登录注册页面的自动跳转。(点击了解更多该原型制作细节)
8.Splash screen- typography animation

- 设计师:Nestor Ramirez
- 亮点:简单文本字体和排版的动态展示,激发用户好奇心
此款设计的亮点在于,设计师并未如一般启动页惯常使用图片展示软件相关logo或功能的设计方式,而是直接使用文字,通过字体,排版以及色彩的动态变化,激发用户对App功能或内容的好奇,从而引导他们点击,进入下一阶段,例如登录注册,阅读详情或产品购买等阶段。
- 学习点:启动页中,使用更具诱惑力或启发性的文字,引导用户继续使用App
虽然文字并没有图片生动直观,但巧妙的结合字体,排版,尺寸,色彩以及动效的对比和变化,也能有效地引起用户对软件的兴趣,让其忍不住继续点击使用app。
原型设计技巧:
而这一点上,设计师可简单使用Mockplus的“单行文本”和“多行文本”组件,简单的实现字体,尺寸,色彩,边框以及样式等属性的变化。
而且,其能够帮助设计师简单实现文本样式,复用以及分享的组件样式库,以及为文本添加鼠标悬浮时色彩变化的“交互状态”设计功能等,都是非常值得尝试的。

9. Splash screen for iOS app

- 设计师:Bogdan Nikitin
- 亮点:利用启动页讲述软件服务理念
作为一款专为iOS叫车软件设计的启动页面,设计师结合各种图标,动画以及logo, 直观的讲述该App会为用户提供快捷,便利的叫车服务的服务理念。直观而有趣。
- 学习点:利用启动页讲述app的服务或设计理念/故事,让用户快速的记住软件或品牌
10.Lauch screen animation

- 设计师:Zhenya Rynzhuk
- 亮点:极简主义设计风格
此款设计采用极简主义设计风格,简单线条,形状以及文字的动态展示,对于分散用户注意力,缓解用户等待时的焦虑情绪也非常有效。
- 学习点:采用简约设计风格
线条,形状,色彩,文本以及动效的简约搭配,能够有效地分散用户注意力,让用户在不知不觉中度过等待时光,从而提升用户体验。
11.Splash screen desigual selfie 360 app

设计师:paco Jimenez diaz
亮点:直接展示用户优秀作品,引导用户尝试
作为一款专为自拍软件而设计的启动页,此款设计在页面中部直接显示其Logo,加深品牌印象的同时,通过添加动态背景图的形式,直接展示用户使用此款软件所制作的优秀作品,吸引用户注意的同时,也展示了其软件成品能够达到的优质效果,让用户抑制不住想要尝试。
学习点:直接展示app优秀作品,引导用户尝试
类似拍照类,美图类以及菜谱类软件应用,设计师就可以采用直接展示用户优秀作品的设计方式,用实例佐证软件的功能和特色,吸引用户进行尝试。
12.Cocolabs for web app

设计师:Gouthan
亮点:启动页分区设计,增强页面表现力
此款设计利用一张背景图片,简单自然地将启动页划分为两个分区。左边主要显示其logo,便于用户快速记住其品牌。而右边添加适当文字和按钮。简单解释app功能,并引导用户点击尝试或了解详情。简洁而不失实用性。
学习点:利用色块,图片以及网格对启动页进行分区,增强表现力。
相较于移动端iOS或Android启动页面,网页app的启动页面尺寸更大,能够呈现的内容更丰富。因此,设计师们可以对页面进行分区,逐一设计,拓展页面功能,增强页面表现力。当然,也要注意所有分区的统一性。
而这一点上,通过不同色块,背景图片以及网格等设计,就能够轻松实现启动页面的功能分区。
原型设计技巧:
设计师可简单使用Mockplus的“形状”或 “面板”组件,通过设置不同背景色,实现色块分区。轻松拖拽“图片”组件,实现图片分区。其格子和自动填充功能,也能够助你快速实现启动页面的网格分区。

总之,希望这里分析的12款最新且最具代表性的启动页设计实例,以及对应的原型设计技巧,能对你有所帮助。
结语:
尽管设计师们惯常将web/iOS/Androidapp的启动页作为的品牌功能,广告活动以及服务文化的展示平台,但这并不意味着设计师们就只能从这些方面或思路进行思考或设计。融入更多设计师独具匠心的设计,也可让其app启动页轻松脱颖而出。当然,这并不意味着,简单的品牌,功能以及文化展示就不值得尝试。事实上,结合不同的动效,设计风格,配色以及设计师创意,简单logo或功能展示也能让人眼前一亮。
总之,无论设计师最终的设计思路或方向如何,都不要忘记将启动页设计及时地制作成原型,当然,这肯定少不了需要使用一款得心应手的优质原型工具(比如Mockplus),适时地测试其可行性和有效性。
希望这里介绍的相关软件启动页设计实例和技巧能够对你有所启发。
Mockplus
作者:jongde

