web端消息中心设计分析
消息中心几乎已经成为了每个产品的「标配」,它让用户能够及时获取到需要知道的消息和提醒并进行处理,同时也让运营者能够有一个渠道能向用户发送重要通知。作为产品的设计者,我们并不能将所有消息一股脑儿地直接推送给用户,而是需要根据产品特性和消息类型来将消息合理有效地展示给用户,让用户能够「Get」到最重要的信息。
最近我研究了很多网站的消息中心设计,本文选取了其中5个比较有代表性的网站来和大家一起探讨一下。
同时,贴心如我,只分析不分享可不是我的作风,所以我也分享给了大家这几种常见消息中心的原型资源(完整资源见文末),有需要的小伙伴可以直接下载使用哟~
常见消息中心分析
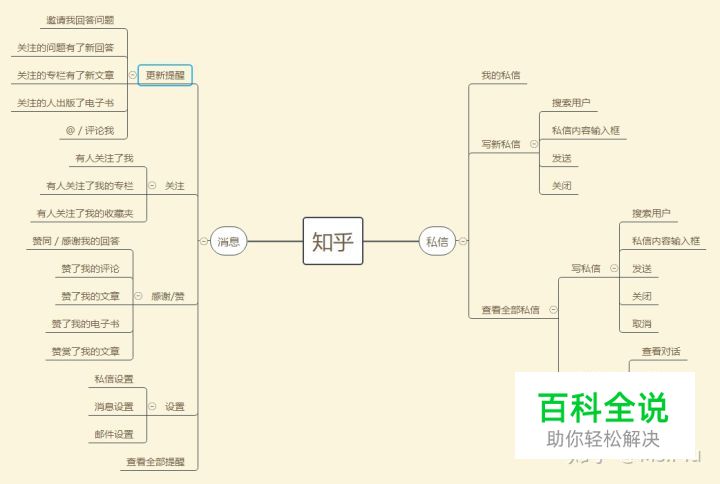
1.知乎


知乎的消息中心采用了消息弹层 落地页的形式,弹层向用户展示消息中最核心的信息,让用户能够高效获取信息并快速判断是否需要进行处理。而落地页则是将所有信息以天为单位进行汇总展示,方便用户快速定位到某条消息。
知乎作为一个问答社区,有很多种不同的消息通知。但设计者并没有将所有类型全部单独自成一类进行展示,而是根据他们的重要程度和内在属性划分成了【消息】和【私信】两个大的类别,又将【消息】中所有通知划分成了【提醒】、【】、【感谢/赞】。让用户可以很快的对消息的属性做出判断。
在这里,知乎将【感谢/赞】单独分成一类,是因为这类操作是表达对知乎平台内容产出者的认同的最重要的方式,而被认同的感觉以及其所伴随的成就感能够鼓励用户更多地分享自己的学识、见解和,促进活跃。所以在设计消息分类时,我们不仅需要根据消息的逻辑类型来进行划分,也需要充分结合产品特性进行思考。
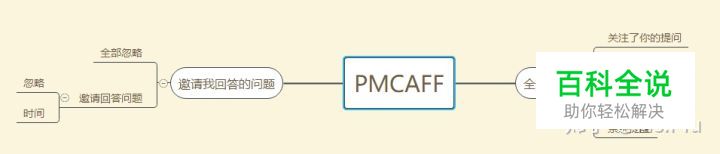
2.PMCAFF


PMCAFF是针对产品经理所创立的内容社区,功能相对比较简单,所以它的的消息中心也设计地非常简洁,只有一个汇总的落地页。
但在落地页中,PMCAFF将【邀请我回答的问题】从【全部通知】中单拎出来列为一个独立标签,并且这类消息不是点击标签就被标记为已读,而是需要用户前往回答或点击【忽略】才会被标记已读。这也体现出PMCAFF非常鼓励用户去产出,努力地在为用户营造一个好的UGC环境,让平台形成良性循环,同时加强自身平台的特色。
3.新浪微博


新浪微博的消息中心非常完善并且庞大,它作为一个社交平台,用户间的互动形态非常多,并且重要性比较接近,所以它将每种消息单独作为一个分类,方便用户进行筛选查看。
新浪微博没有采用类似知乎的消息弹层的形式,而是直接将用户从消息提醒引导到功能齐全的落地页,我认为主要有以下两点原因:一是因为新浪微博绝大多数消息都是来自对单条微博或评论的交互操作,而微博作为没有标题的图文信息,在弹层中并不方便展示其缩略信息;而是在落地页用户可以直接看到完整的前后文信息,并可以直接进行【回复】操作,能够促进用户进一步交流互动。
4.石墨文档


石墨文档是一款可以多人同时编辑同一文档和表格的在线协作文档工具,作为一款工具型产品,它的所有消息都是有关合作者的“协同协作”的通知,比如【添加协作者】、【评论】、【@】等。
工具类产品不同于其它平台类产品,消息并不是用户的重点,用户往往比较专注于自己的工作面板和当前的任务,并不希望常常被打扰。并且用户可能会直接通过任务本身(比如打开文档)就能看到【评论】和【@】等内容,而不需要通过消息中心一一查看。所以石墨文档将消息中心做的非常简洁轻量,数字提醒很弱,并且只有一个消息弹层来,让用户在有需要的时候「有迹可循」,不需要的时候也完全不会受影响。
当然,为了保证重要消息的接收,石墨会为【邀请协同】等重要通知发送邮件提醒,保证用户能够实时获取到重要通知。
5.Teambition


作为一个工具类产品,Teambition同样是采用了弹层的方式来设计消息中心。但Teambition的消息中心弹层非常大,不仅能够承载消息通知,还能直接在当前页对任务进行处理。当然,这样的设计和Teambition本身的产品功能和特性有很大关系,它的消息几乎都是和单个任务的操作相关,而单个任务的形态也相对简单,可以在弹层中完整展示和操作。所以设计者将消息通知和任务快捷处理都设计在弹层中,这样用户在工作中可以在不脱离当前的任务流程的情况下,快速高效地在当前页把事情处理完毕。
知乎、微博、PMCAFF都是平台型的网站,而石墨和Teambition是工具型的网站,因为属性不同所以消息中心的表达侧重点也就不同;而同样是平台型的网站,由于不同的产品定位、特性和功能,各个平台的消息中心最终呈现方式也各不相同。
所以我们在设计消息中心的时候,除了参考常见的设计形式外,一定要充分结合自身的产品特性、消息类型来进行思考,做到不仅能够向用户合理有效地传达各类信息,也能从产品设计上去引导用户完成我们想要鼓励用户进行的操作。
原型资源
分析的过程中我也做好了以上各个产品消息中心的原型,在这里一起分享给大家,希望能对你们有一些帮助!~
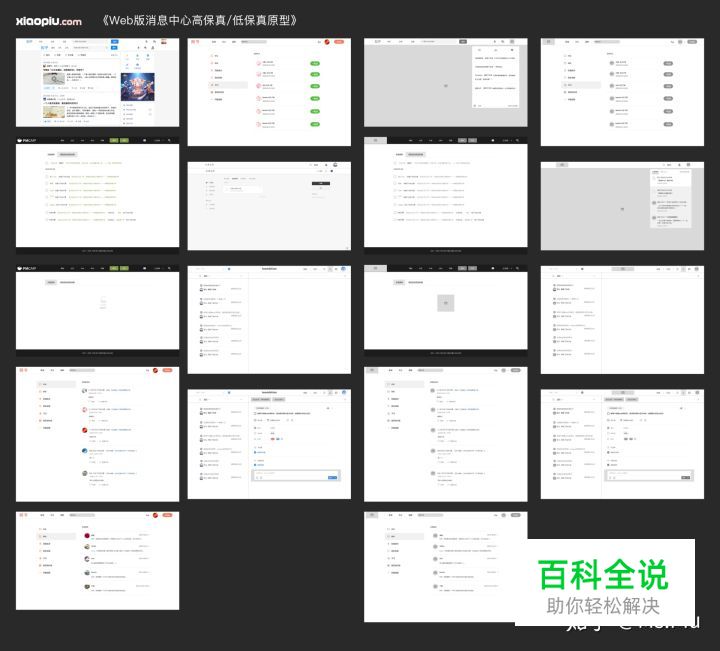
原型预览

资源链接
消息中心高保真原型
消息中心低保真原型
消息中心组件库
消息中心页面库
知乎
作者:Ms.Piu

