怎么用ae制作旋转的立方体(ae立方体旋转动画)
发光旋转立方体效果预览:
教程:
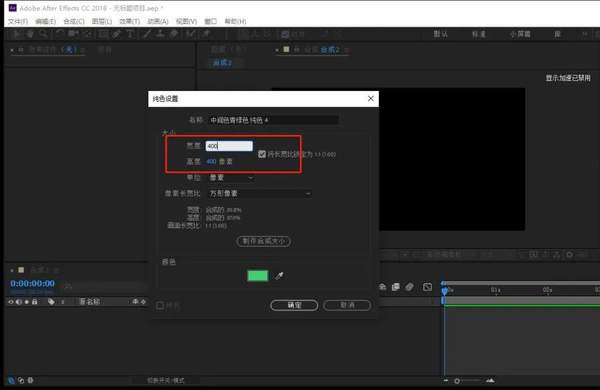
1、在合成窗口下新建一个纯色
2、宽高度一样,我这里设置的是 400*400,然后点确定。
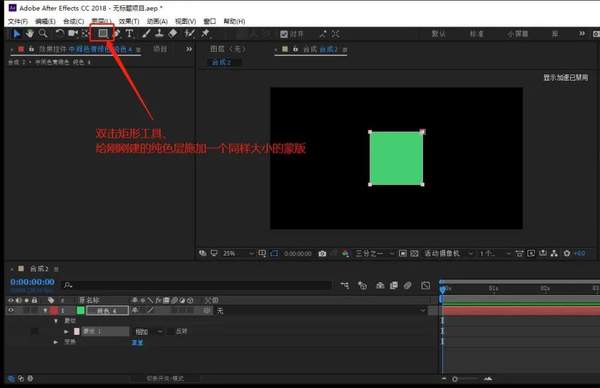
3、双击矩形工具,会给刚刚建的纯色层施加一个同样大小的蒙版
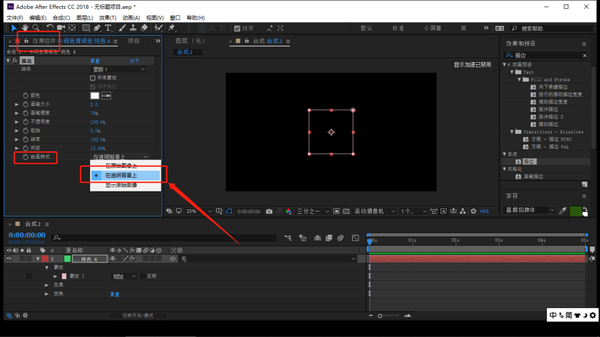
4、在“效果与预设”中搜索“描边”效果
5、将“描边”效果添加到纯色图层上
6、找到“效果控件”——“绘画样式”,选择“在透明背景上”
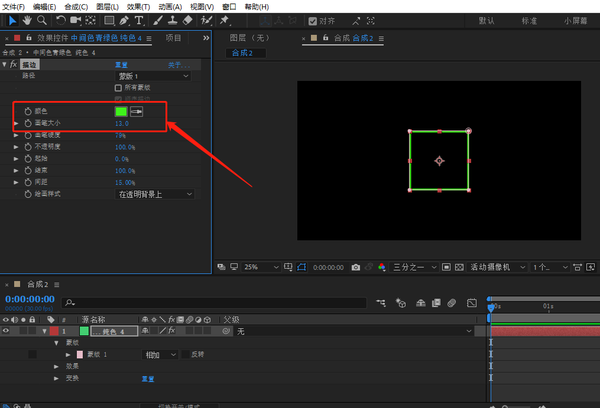
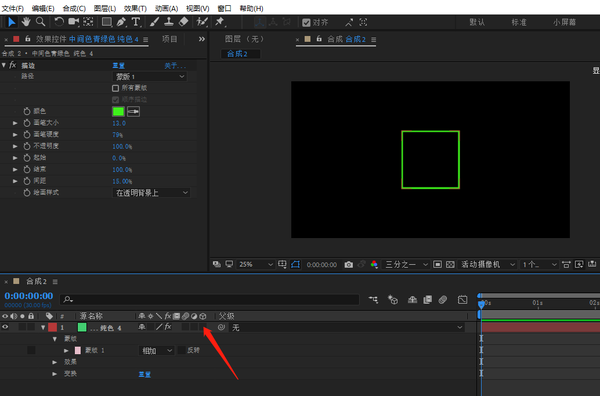
7、调整一下画笔大小。
我在这里把颜色调成了绿色。颜色可以调也可以不调,根据个人喜好吧。
8、点击箭头处,使得这个图层变成 3D 图层
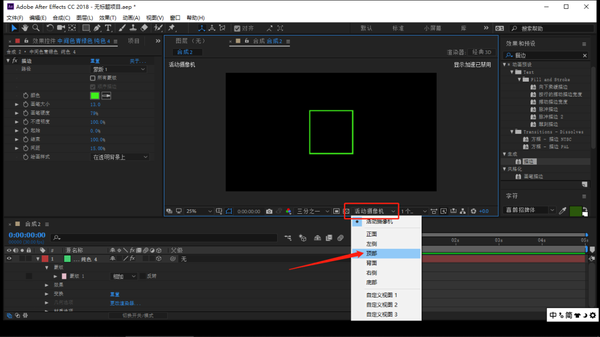
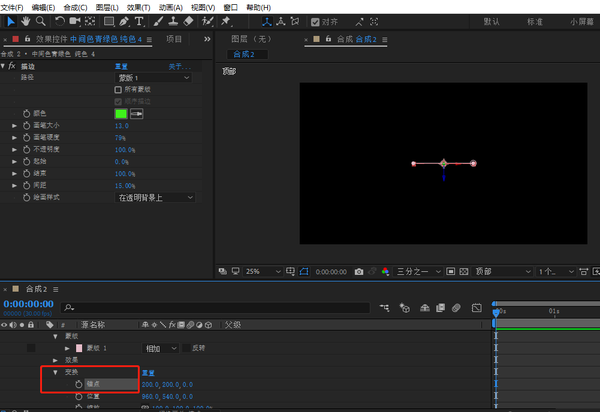
9、点击“活动摄像机”——“顶部”,切换到顶部视图
10、找到并选择“锚点”工具
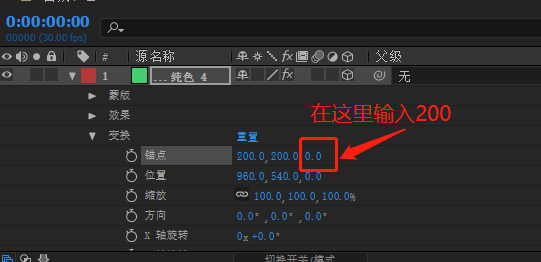
11、“锚点”工具的后面三个数字(200、200、0)分别对应的是锚点的 x、y、z 轴的位置。
将锚点工具的z轴的位置改为“200”,即移动到边长的一半(前面提到纯色的大小为 400*400,所以边长的一半为 200)。
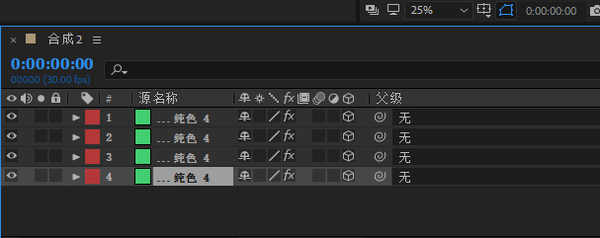
12、鼠标选中纯色图层,按 3 次 Ctrl D,复制 3 次图层
13、制作一个立方体
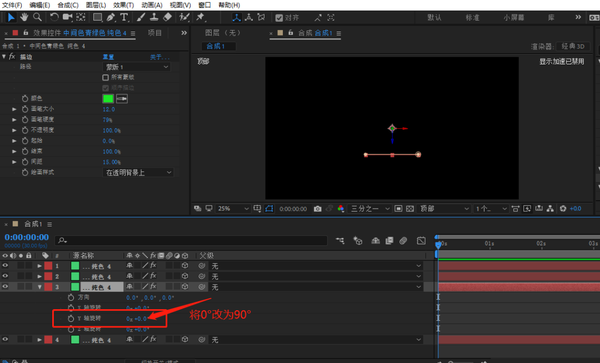
选中第 3 个图层,在英文状态下按 R 键,打开旋转属性,将 Y 轴旋转 90°。
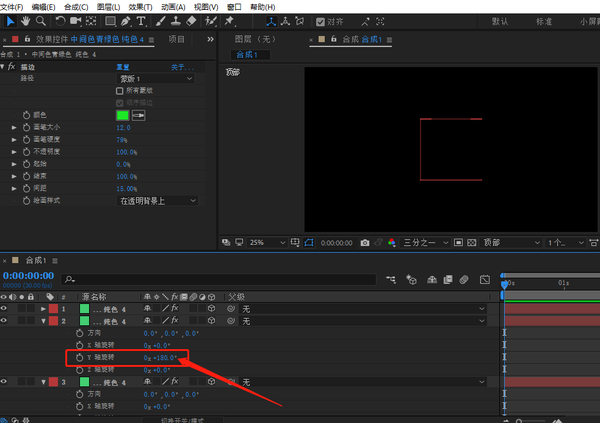
选中第 2 个图层,在英文状态下按 R 键,打开旋转属性,将 Y 轴旋转 180°
选中第 1 个图层,在英文状态下按 R 键,打开旋转属性,将 Y 轴旋转 270°
可以看出,在顶部视角下,一个正方形逐渐形成。
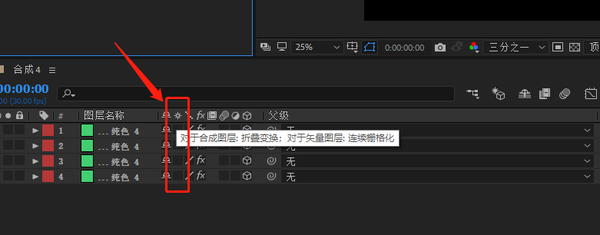
14、把“对于矢量图层:连续栅格化”下面的框框都选中,可以让图形变得更清楚。
15、选中 4 个图层,右击,选择“预合成”
16、再一次把“对于矢量图层:连续栅格化”下面的框框选中
17、把“3D 图层”下面的框框选中
18、切换到“自定义视图”,看下锚点是不是在正中央。
如果不在正中央的话,打开锚点工具,勾选中“对齐”选项。
轻轻拉动中间的点,锚点就自动吸附到正中央了
如果不知道锚点有没有吸附到正中央,可以打开摄像机工具,转动立方体,看看锚点在不在正中央。
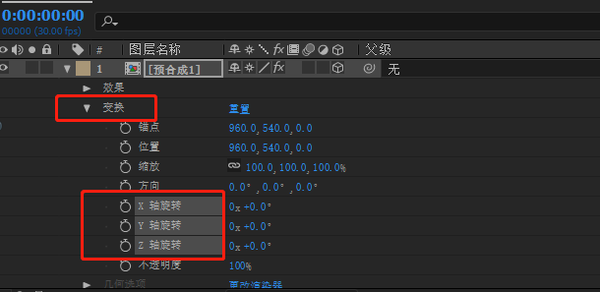
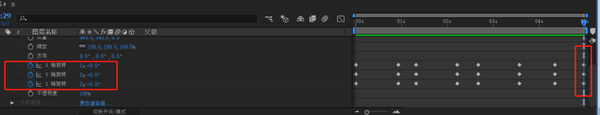
19、展开“变换”,找到“x、y、z 轴旋转”,给立方体的 x、y、z 轴分别打上关键帧
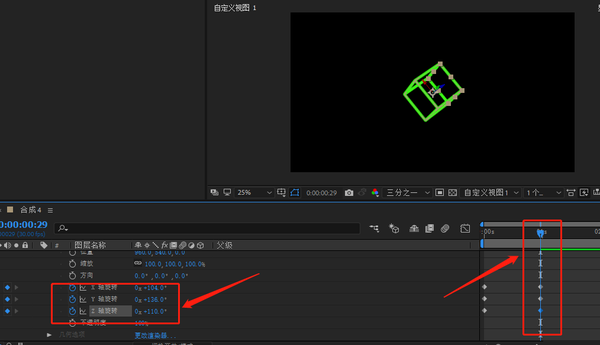
拉动时间标尺,然后增加 x、y、z 轴的角度
继续拉动时间标尺,然后增加 x、y、z 轴的角度,多打几个关键帧
倒数第二个关键帧我设置的 x、y、z 轴坐标是 1x 二百多度
最后一个关键帧的坐标就设置为 2x 0°,
即这个立方体从开头转到结束转了整整 2 周,动画循环播放时也可以无缝衔接。
实际上不需要把 x、y、z 3 条轴的关键帧全部打上,可以只打 x 轴的关键帧,也可以只打 y、z 轴的关键帧,反正只要能让立方体转动起来就行。
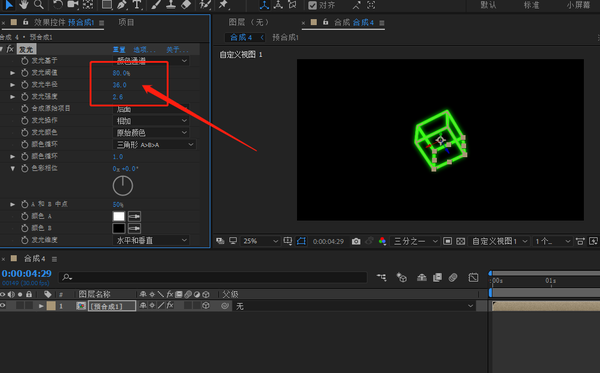
20、在“效果与预设”中搜索“发光”
将“发光”效果添加到立方体上
调整一下发光阈值、半径和强度
做到这里,发光立方体已经做好了。
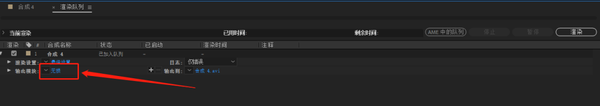
在“输入模块”里,点“无损”更改输出格式。
在“视频输出”的“通道”中选择“RGB Alpha”,可以输出透明背景的视频。
当然,如果你不需要用到透明通道的话,你也可以不用更改格式,直接导出就可以了。
最后渲染导出即可。
导出的视频可以用在 Pr(Premiere)中,也可以用 Photoshop 导出 GIF。
Photoshop 导出 GIF 方法如下:
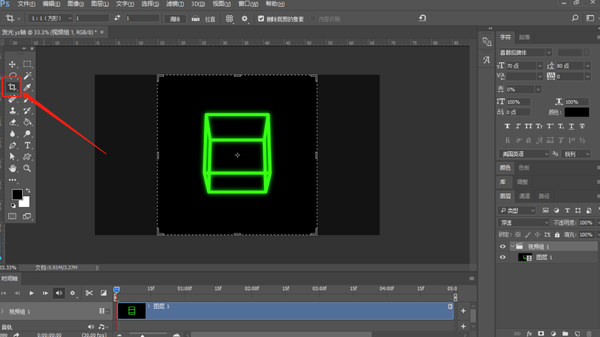
(1)打开 Photoshop,把刚刚导出的文件拖到 Photoshop 里
(2)用裁剪工具将它多余的部分去掉
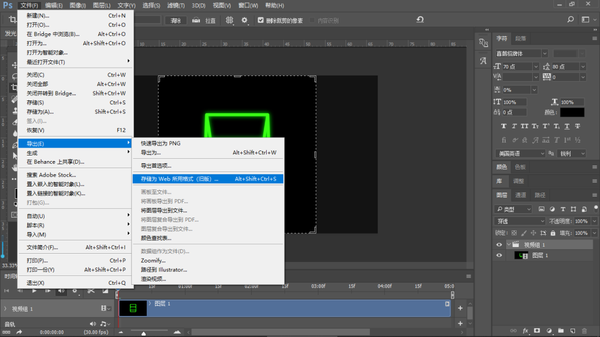
(3)点击文件——导出——储存为 Web 所用格式(旧版)
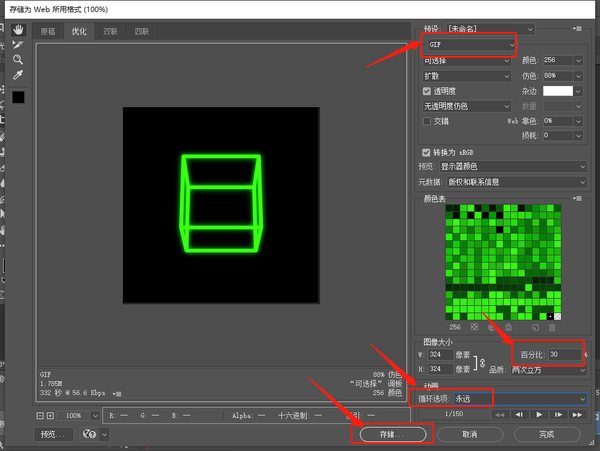
格式选 GIF,循环选项选“永远”。
这个原视频分辨率比较大,导出的 GIF 会很大,所以把图像大小缩小一点,百分比改为 30(数值仅供参考)
最后点“储存”。
tip:储存在电脑上的的 GIF 图不要通过微信(包括文件传输助手)发送到手机,否则无法将 GIF 保存到手机里。
建议通过 QQ、数据线等其他方式将 GIF 图传到手机上。