ui设计怎么做(ui设计注意事项)
手机在我们的日常生活中已经是不可或缺的,每天你都耗费了很多时间在上面,那这些时间你玩手机有啥收获呢?应该没有多少人会在意这个话题,但是作为 UI 设计师来说,也许玩手机还有另一个用途。同样都是运用着各种应用软件,你有没有多留意一点这个交互或者设计解决方案是否合理,遇到优秀的设计有没有记录的习惯,也许很多设计师没有,但是衍果设计的伙伴一直坚持着这样的习惯。
下面就让我一起来看看,都记录了些什么好的设计细节呢!
1、脱水
友好的注册流程
小编提示脱水是一个以《三体》为背景文化的内容社区。注册流程崛弃了传统的用户视角单向选择,采用实时性和代入感更强的对话方式。整个注册过程更有温度,对话的实时反馈也仿佛有一种日常聊天的感觉。当产品能满足本能和行为层面,反思层会很大程度的加强品牌感和用户记忆。
2、爱奇艺
制造用户惊喜
国庆假期期间,爱奇艺全屏模式下点击屏幕会有放烟花的小动效出现(男孩帽子上),给用户制造小惊喜同时提升用户好感。虽然这样的小心思并不新鲜,不过就跟男女朋友间相互制造小浪漫一样能累积彼此好感度,用户和产品的关系也应如此。
3、快看漫画
3.1、 提供更丰富的体验
咸鱼白菜,各有所爱。推荐在各大产品都特别常见,很多推荐都只带有“查看更多”或者“换一批”其中一个选项。快看漫画把两者都呈现出来,更大程度的满足不同用户的不同体验需求。像我比较懒就喜欢在原地换一换,连跳转都觉得麻烦~,更适合没有明确目标的用户需求;相反有特定寻找需求的用户则倾向查看更多,通过滑动更高效寻找信息。既然一个方法不能满足所有用户,就多呈现不同的方法。
3.2、 实时交互 & 反馈
筛选模式有很多,比较传统的可能点击筛选跳转到模态弹窗,把需要的选项选择一遍再点击确定,系统对内容进行筛除呈现结果。不过这样的流程用户更像对一个黑箱进行操作,过程中充满不确定性。反观下图展开的各种筛选项,每实际选择一项,下方内容都会实时做出反馈改变。除了带来确定性满足,还能让用户提前预知每个交互的结果,不至于一顿操作 结果为空又要返回黑箱排查哪里除了问题,非常值得学习。
4、自如
融入品牌感
自如维修服务的售后评价,除了将小熊的品牌融入到满意度评分,还设计了不同满意度下的表情延展,每个分数都对应不同的表情。赋予了温度感,表情的信息传达也较数字直观,十分好玩。
5、最右
生活经验映射
用户界面设计讲求心智模型匹配,一个好的心智模型可以减少用户的学习和操作成本。最右在评价列表旁边有排序切换,可以切换最热(点赞最多)和最新发布的评论。虽然图标带有文字解释,不过图标自身的颜色使用,通过经验链接起红色和热度的关系,使我们更直观快速理解信息。
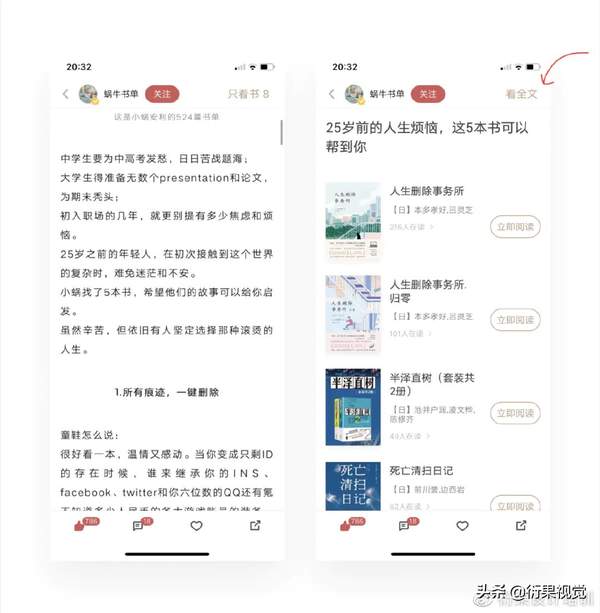
6、蜗牛读书
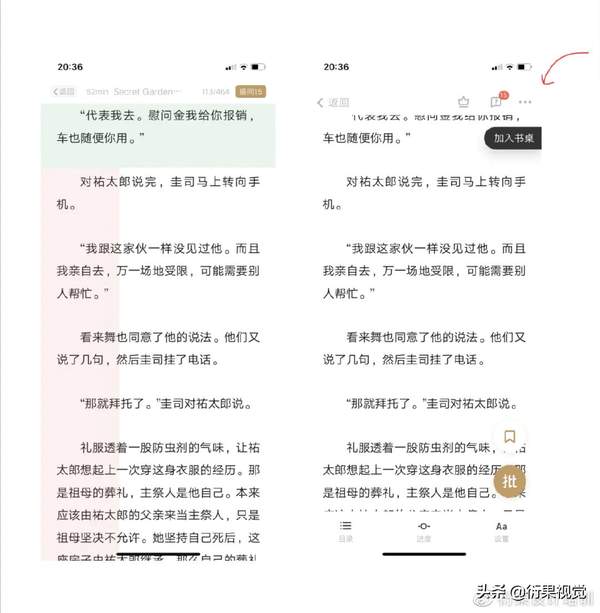
6.1、层级关系
随着应用越来越强调轻量级,更多的模态和非模态弹窗运用到界面设计上,以减少页面跳转带来的界面层级过深。如果仔细留意,会发现这些看似寻常的设计里也藏着魔鬼的细节。右边的非模态弹窗并非直接在原页面盖一层半透明蒙版,而是将原来的界面等比缩小了,可以看到四周的黑色边框。搭配动效服用效果更佳,会更直观的表达了层级关系,当然不仅蜗牛读书使用到,可以留意一下身边的APP体验一哈噢~
6.2、社交货币
贯彻蜗牛读书的一个重要设定,就是阅读时长,每天一小时额度,可以通过别人的点赞获得时长,也能直接付费购买。这里把普遍的点赞功能和具有实际价值的阅读时长挂钩,优点是激励用户进行高质量分享获得更多的点赞,从而转换成时长;缺点是点赞成本提高导致用户不会轻易点赞。通过设计控制了点赞的热度,或许这种追求高质量的信息曝光更迎合读书产品的人群青睐吧。时长也可以是一种社交货币~
6.3、节省注意力
在产品争抢着所有人的注意力时,大家越发觉得时间的碎片化和注意力缺失,社会更多的向更加短平快的节奏前进。由此而生的问题是怎么帮用户管理注意力,面对追求“效率”“干货”的用户,“只看书”功能个给出了答案。如果读者不想阅读完完整的推文内容,或者阅读希望回头快速整理出书籍推荐,那只看书会轻松帮用户节省带宽,并引导用户立刻进行阅读。
6.4、点击区域
一个好看的界面,要想好用,还需要设置合理的点击区域(热区),才能让体验丝滑顺畅。如图是大概测量的热区,上方绿色部分是往上返回已读内容,因为新内容位于下方,上方自然表示回顾已读内容。中间区域唤起右图的操作和设置,重点是左右红色区域,用来往下浏览新内容。为何要竖向划分成三个区域呢,很可能是为了保证不同用手习惯的用户体验一致性。左右手单手持有手机的用户,都能轻易的点击红色和白色区域进行操作(右手点击左边红色区域,左手点击右边),最大程度保证了易操作性。其实除了上下翻页,还能设置左右翻页,热区也随之改变,有兴趣可以体验一下。
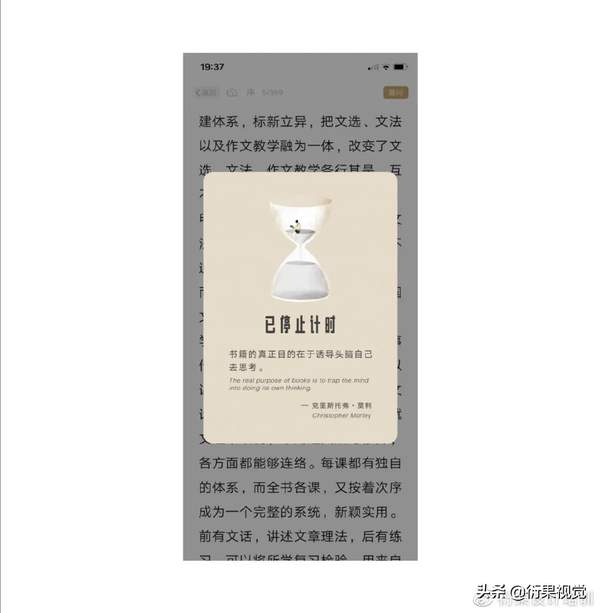
6.5、保护策略
产品使用过程中,难免会出现各种意想不到的情况。阅读类产品比较常见的就是突然临时有事忘记操作手机,(一般不会刻意锁屏再去做别的事情)本来这种情况是不会出现问题的,可到了蜗牛读书这里,阅读时长是稀缺的,为了防止疏忽导致用户白白浪费阅读时间,产品不进行操作一段时间,阅读计时将自动停止。用户回来看到如此贴心的设置,再配上一段得体的文案,自然对产品好感度 1。其实类似的操作,就跟手机和电脑的息屏一样,减少了电量的耗费。不过要考虑到这样的情况,除了经验的积累,更多的在日常中使用产品才能打磨出周到的用户体验。
7、谷歌浏览器
场景化思维
浏览器可能都很熟悉,不过背后的操作逻辑你是否留意过呢?一个很常见的使用场景就是我们打开了一堆的网页,需要连续关闭好几个。一般来说,每个网页的标签页有最大宽度,如果标签页过多,所有标签会等距离缩短,而当点击标签右边关闭该标签时,只要鼠标不移动,右边的标签会自动左移到鼠标位置(如1所示)。如此一来就能不移动鼠标删除后面所有标签页,直到鼠标移出标签页区域,标签页才恢复“弹性”改变宽度。只有代入到场景,才能理解并创造出解决用户问题的设计。
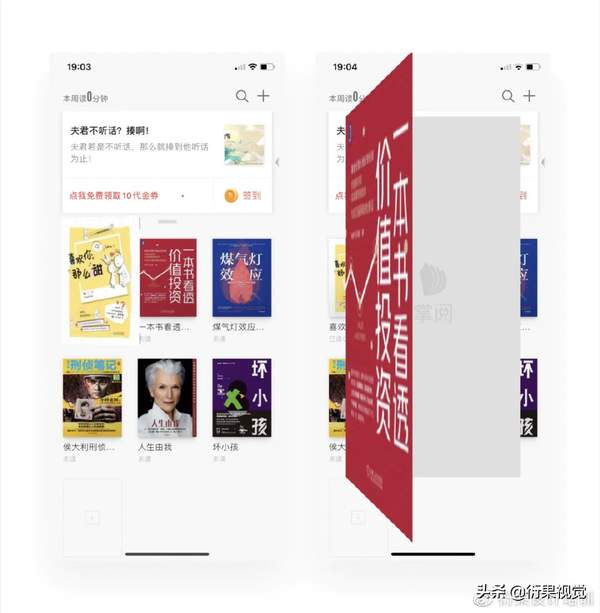
8、掌阅
8.1、生活映射
让用户快速学习使用一款产品,最便捷的方式是找到一个他们熟悉的模型代入。像打开电子书模拟了真实书籍翻页的动效,除了减低学习成本,还能减少部分用户对电子书没有温度的刻板印象,将体验自然地与阅读实体书联系起来。
8.2、自定义频道
自定义频道很多人都不陌生,不过这里想分享的是关于拖动这一操作的感想。手机上拖动的操作其实并不常见,所以用户对拖动的有一定学习成本。这里解决方式是通过结合点击和拖动两种交互手势,可以达到一样的操作效果。用户点击上方标签即可将标签移动下面表示停止使用,重新点击下方标签则启用回到上方。当然也能上下拖动(箭头所指是正在拖动的状态)。这里拖动主要作用并非启用和停用,而是对品牌进行排序,根据用户习惯选择最适合自己的方式展示,将主动权交给用户。
8.3、用户认知
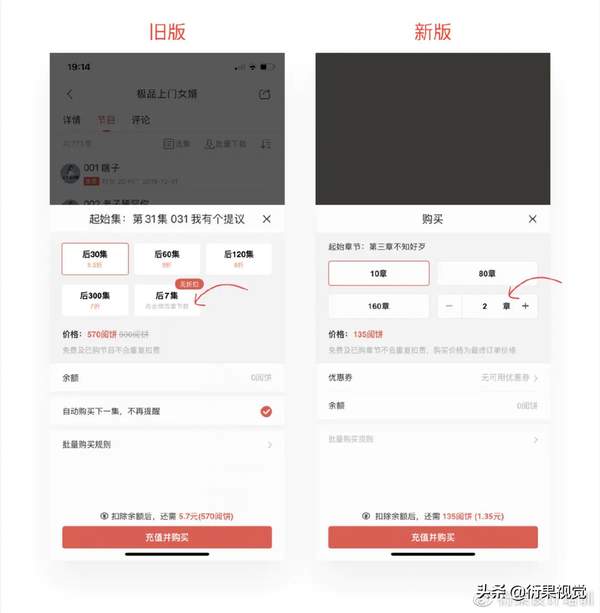
向他人阐述一个陌生的实物或者概念,可以用熟悉的实物解释新事物,从而快速同步大家的认知。比如向没看过《指环王》的憨憨推荐这部电影,就可以说是国外的《西游记》。对方即使没看过,也能迅速知道电影大概故事情节。这里对比一下网文购买流程中的「选章节」这一功能的UI设计。改版前的自定义章节按钮与固定集数样式十分类似,用户初次使用并不能很好的意识到区别。反观改版后(右图),除了在外观上与固定集数样式按钮作出区分,还选用了用户熟悉的常用电商平台的数量选择器,让选章节这一功能得以快速被识别,符合用户认知。
9、Photoshop
减少流程
其实除了设计师经常需要在PS,AI,sketch间来回跳转,用户有时候使用一个功能也可能需要关联其他产品。假设预定酒店产品在用户准备导航去酒店的路线时,不支持跳转,需要手动打开地图软件重新输入酒店名那叫一个崩溃。所以现在趋势都在减少产品或者场景互相跳转的阻力。在使用PS时来回两台电脑传源文件已是家常便饭,当检测到电脑不具有源文件所含字体时,系统会询问是否需要立刻下载缺失的字体,极大减少了用户自行下载的时间。
10、Moo
创新的交互手势
如果想发掘一些有创意的交互甚至视觉设计,体验音乐型产品可能是不错的选择。MOO音乐播放界面信息十分简洁,基本可以分为上下两块,上方可以左右滑动切换播放界面和首页,点击歌词展开全部歌词;下方是播放控制区域,可以理解成是一个看似空白的播放器控件。在热区里(图中红色区域)左右滑动即可快进,回放(变成图1右侧样式),需要播放和暂停则点击整屏幕中空白位置即可,上下滑动切换歌曲。相较于传统的播放器控件,这样的优势在于播放、暂停的点击区域从常见的圆形按钮变为伪全屏,快进、回放也从进度条上的小圆点变成下方一整片区域。用户从精确的控制手指位置变成只需大概甚至全屏操作,无论从效率提高还是心理压力减少都是很大的优化。
不过这一定程度影响了产品其他功能的设计,需要根据产品和业务目标使用。
11、哔哩哔哩
预判用户行为
同一个产品或功能,用户需求很可能会随着使用场景改变发生改变。在哔哩哔哩中,当用户通过历史或者其他入口,打开了一个曾经看过的视频,系统判断视频时间接近尾声,会预判用户此时可能希望的动作是二刷视频,所以提示「返回开头」功能就变成了理所当然了,免去了用户拖动进度条的操作。
12、IOS
费茨定律
在我们的日常认知中操作一般成组出现,像你家的洗衣机不会这个角一个按钮那个角一个按钮。因为可交互的操作之间距离越远,用户完成操作的时间将越长,操作阻力越大。右图信息编辑页面的三个按钮“已读”“删除”“完成”分别设置在界面的三个角落。原因可能是用户在编辑信息时往往注意力不集中,操作更加随意,为了将三者的功能明确区分开,互相撇清关系,才要离远远的,同时按钮之间来回切换注意力也能让给予用户思考的时间。使操作远离目的在于减少误操作(本来想已读错点了删除),而是否让不相关的操作远离,更多取决于用户使用场景中注意力是否集中。这种情况更多出现在C端,B端产品因为用户角色比C端更专注,考虑到效率和让操作者对可进行的全部操作有全局的认识,B端操作成组出现。
13、菜鸟裹裹
提高产品趣味
菜鸟裹裹寄了一个快递,付款的时候发现唉,可以猜订单什么时候送达耶!按捺不住好奇我一顿操作把那个页面点没了,来不及截图,只能看看猜完的页面自行脑补了~不过我想说用这种趣味性的设计来增加和用户的互动,不仅增加了产品记忆,也提高了用户愉悦度。
另外,突然想到花小猪打车用户等待时长过长时,会根据等待时长给用户补偿金额,这种操作简直吊打从设计上减少用户等待焦虑的方式。所以我想说,当在设计层面无法解决问题的时候,可以试着跳出思维框架,在更大的范围内寻求答案,当然这需要其他资源的配合咯。
14、Flow
降低学习成本
如何解释一个抽象的系统,可以通过客观世界的经验映射。Flow是一款无限画布的手绘笔记产品,可以随时通过触屏记录下自己的各种想法。对于任何工具型产品,上手难度一直存在且是个不小的问题。因为用户往往没有用过类似的产品,不像电商,社交有一定的使用经验。那么怎么在新用户失去耐心前教会他们使用呢?这里通过将功能具象化成日常熟悉的事物,比如换笔头,就是直观的把笔头平移更换,换颜色也会直接作用在笔身上,这让我们跟客观世界的使用经验联系起来,几乎没有学习成本,而且熟悉的事物减少了用户焦虑感。只是这种界面开发成本较高,要考虑功能对产品的优先级。
15、Jour
15.1、增加控制感
控制 控制 控制!在社会普遍焦虑的环境下,用户的内心需要被很好的照顾,增加用户的控制感成为了提高体验的可行之径。在Jour里,用户输入的身材信息随后是允许修改的,可用户不知情可能会因害怕输入不准确而因此不输入,这时提示信息很好的打消了用户顾虑。
右图输入内容后,会立刻反馈信息的可行性,从而给用户确定性的满足,提高后续输入的积极性。
15.2、动效加持
说到动效,很多人第一反应是追波 毕汉思 那种炫酷夸张,恨不得让你看个100遍的展示性Demo。不过个人觉得用在产品上,duck不必,值得追求的动效应该是如丝般融入产品的体验过程中,不应引起用户的注意(好的设计一般不会引起用户注意,因为在他们看来这就是理所当然这样)。很多简单的效果,如图中的点击缩放再回弹表示按压感,就可以让交互过程更“真实”丝滑,它们可能不出众,但是众多的细节堆砌起来,体验肯定能加分不少呢。