chrome扩展插件(cad扩展工具安装方法)
前言
使用浏览器扩展程序可以使你的工作效率提高数倍不止,那么下面我就向大家分享一下我日常使用的扩展,可能大多数扩展大家都已经在使用了,不过也难免有一两个是你不知道的。
正文
以下排名并不分先后,请坚持看到最后,或许你会有惊喜。
1.谷歌访问助手
本来想了一波广告词来吹它,但想到…
算了,别问,问就是好用。
注:装了这个就可以访问之后介绍的扩展链接了。
链接:http://www.ggfwzs.com/
2. 新浪微博图床
感谢新浪微博提供的免费图床(对外链无限制),以及吊炸天的 cdn 图片加速服务,从此妈妈再也不用担心我的图床不能用了,另外还支持在网页图片右键菜单中一键上传。
链接:
https://chrome.google.com/webstore/detail/新浪微博图床/fdfdnfpdplfbbnemmmoklbfjbhecpnhf
3. AdBlock
最受欢迎的 Chrome 扩展,拥有超过 6000 万用户!拦截网页上的广告。
链接:
https://chrome.google.com/webstore/detail/adblock/gighmmpiobklfepjocnamgkkbiglidom
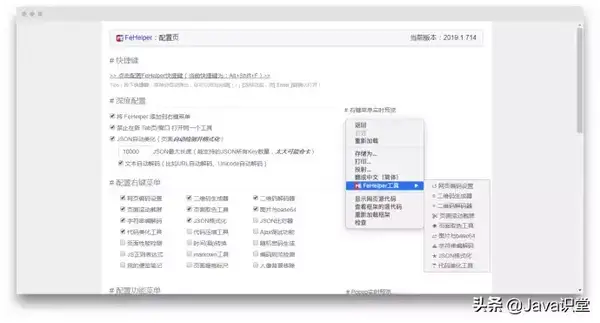
4. WEB 前端助手
前端神器,包括 JSON 格式化、二维码生成与解码、信息编解码、代码压缩、美化、页面取色、Markdown与HTML互转、网页滚动截屏、正则表达式、时间转换工具、编码规范检测、页面性能检测、Ajax接口调试、密码生成器、JSON 比对工具、网页编码设置、便签笔记。
链接:
https://chrome.google.com/webstore/detail/pkgccpejnmalmdinmhkkfafefagiiiad
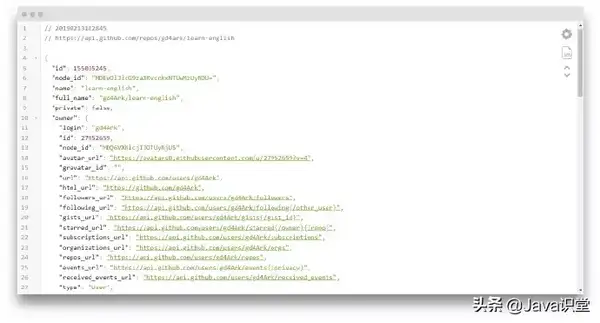
5. JSON Viewer
前面介绍的 WEB 前端工具也有 JSON 查看工具,但是它那个太丑了,所以我用这个,内置多种主题,是我见过最好看的 JSON 查看工具。
链接:
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
6. Standardized Screenshot
一个非常好用的截图扩展,自动加上 macOS 的标题栏、以及阴影,配合微博图床一键上传根本不用保存在本地。
链接:
https://chrome.google.com/webstore/detail/pabdhaakclnechgfhmnhkcbmjobeoope
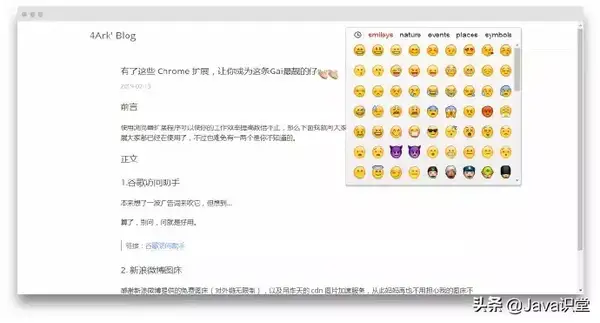
7. Chromoji - Emoji
在某些系统中并不能显示 Emoji 表情,安装此扩展后就能在浏览器中显示和输入,你也能选择显示 Apple 或 Google 风格的 Emoji。
链接:
https://chrome.google.com/webstore/detail/chromoji-emoji-for-google/cahedbegdkagmcjfolhdlechbkeaieki
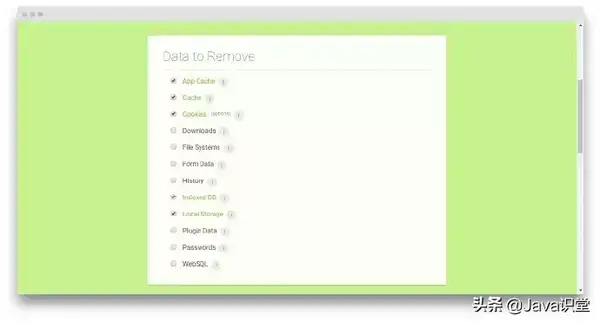
8. Clear Cache
如果你是前端开发人员,调试时需要经常清空浏览器缓存,以往我们需要经过几个步骤才能完成动作,现在只需单击一下按钮即可清除缓存和浏览数据。
链接:Clear Cache
9. 二维码生成器
把当前页面或者你输入的任何内容转化成二维码,生成后的二维码可以保存,并且无需联网,谁用谁知道。
链接:
https://chrome.google.com/webstore/detail/quick-qr-code-generator/afpbjjgbdimpioenaedcjgkaigggcdpp?hl=zh-CN
10. 翻译侠
这是我用了众多翻译扩展后最喜欢的一个,貌似之前的作者已经不再维护了,现在由网友接手,挺好的,从此不再需要打开谷歌翻译网站。
链接:
https://chrome.google.com/webstore/detail/translate-man/fnjoonbenhhijnoegpfkpagjamomgjjm/related?hl=zh-CN
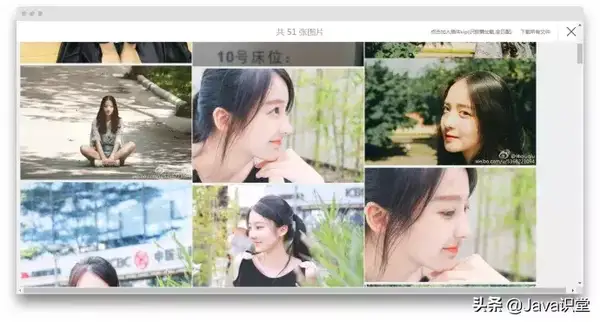
11. 图流
这个厉害了,你是否曾为了看图片,一张一张的点,看完一个系列手都费了,简直痛不欲生,现在,福音来了。
让我们打开知乎问题《平常人可以漂亮到什么程度?》,查看全部答案,开启图流,你会发现。
另外它还支持轮播展示,如果你经常逛一些你懂得网站,那它简直是老司机神器。
链接:
https://chrome.google.com/webstore/detail/图流-看图助手/gpcdnjdgomhddecjpknmfodkpkgibajh?utm_source=chrome-ntp-icon
12. 阅读模式
提供与Safari阅读模式功能一致的插件,浏览文章页时候可进入友好的阅读模式,并自定义阅读功能。
唯一美中不足之处就是在阅读模式下无法选中文字(更不能使用划词翻译)。
链接:
https://chrome.google.com/webstore/detail/reader-view/iibolhpkjjmoepndefdmdlmbpfhlgjpl
13. Octotree
这个估计不少人知道,它可以在 GitHub 左侧显示当前项目的目录结构,能轻松找到代码的位置。
链接:
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
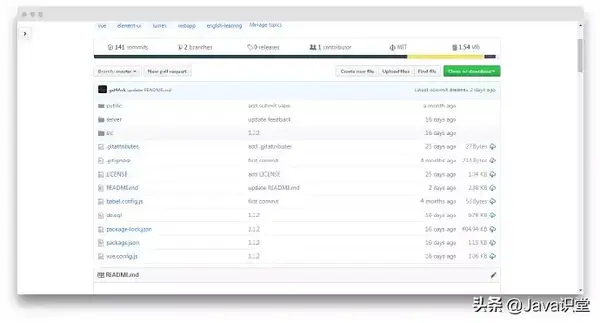
14. Enhanced Github
这个可以在 GitHub 中显示仓库大小,每个文件的大小,下载链接和复制文件内容的选项。
要是能够支持单文件夹下载那就更好了。
链接:
https://chrome.google.com/webstore/detail/enhanced-github/anlikcnbgdeidpacdbdljnabclhahhmd
15. Isometric Contributions
装X神器,值得拥有。这里放上我心中的偶像 Linus 的贡献图。
链接:
https://chrome.google.com/webstore/detail/isometric-contributions/mjoedlfflcchnleknnceiplgaeoegien
16. Git History
这个扩展可以很炫酷地展示 GitHub 中任意一个文件的历史修改情况。
链接:
https://chrome.google.com/webstore/detail/git-history-browser-exten/laghnmifffncfonaoffcndocllegejnf
17. Tampermonkey
油猴怕是没有人不知道,它基本上是所有扩展中的佼佼者了。这里给两个可以发现好用的脚本的网站:
- https://greasyfork.org/zh-CN
- https://openuserjs.org/
链接:
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
18. Stylus
其实类似的扩展还有 Stylish,但它会窃取用户的浏览历史(虽然某位药王说我们更愿意用隐私换便利)。
而 Stylus 就不会。
还有哪些好用的扩展工具呢?欢迎在下方留言
Java识堂,一个高原创,高收藏,有干货的微信公众号,一起成长,一起进步,欢迎关注
原文:
https://4ark.me//post/549a6198.html