sketch怎么用(sketch入门教程图解)
Sketch 是为图标设计和界面设计而生的。它是一个有着出色 UI 的一站式应用。在 Sketch 中,画布将是无限大小的,每个图层都支持多种填充模式。Sketch为您提供了真正协作设计过程所需的所有工具。从早期创意到像素完美的艺术品、清晰原型以及与开发人员交接。Sketch 自面试以来一直深受设计者喜爱,但对于很多新手小白来说容易踩坑,导致使用sketch的设计效率低下,下面小编将为您分享sketch设计容易出现的三个大的问题,希望能帮到各位设计新人。
Sketch官方最新版免费下载试用,历史版本下载,在线文档和帮助文件下载-慧都网
目前国内的很多互联网设计团队使用了Sketch作为主力设计工具。丰富的插件生态、便捷的标注导出、轻量化的设计体验,都让Sketch成为了一名UI设计师必备工具。除了“只能在Mac平台运行”这一个缺点之外,在UI设计领域比PS高出了不少数量级。
据国外uxtools网站统计,Sketch在UI设计工具的排名中占据第一位,比第二名的Figma高出一大截,可见其受欢迎程度。
其实很多UI小伙伴在使用Sketch过程中,都是按照传统的PS设计界面方式使用,并没有充分发挥Sketch的强大功能,仅仅简单地把它作为一款视觉设计软件。
在实际工作中,还是会经常遇到样式不统一、文字不统一、颜色不统一等细节问题,以及团队协作混乱、组件共享麻烦、分工不明确等协作问题。
下面小编将给大家讲解在Sketch使用中容易犯的三个错,作为设计师的你肯定也都遇到过,特别是设计新手,更容易忽略而导致额外工作增加。
一、图层命名及分组混乱。
当涉及源文件,其实是看你的图层分组。UI设计师不仅仅要有像素眼,还要有“洁癖”。
实际上,我们很多的时间就浪费在了命名以及分组这些看起来很不起眼的习惯上。掌握一种科学有效的命名管理方法十分重要。
二、组件管理混乱
看不清楚是什么?其实是他项目的symbol组件页面,想必你也看到过类似的一长串混乱组件……严重影响了我们的设计效率,展开后是下面这样子的,完全没有分类。
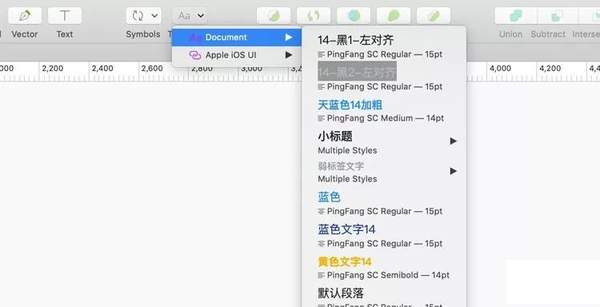
接着又打开了文字样式,果不其然,很多文字没有去做整理,在设计界面的同时,不会去针对性地分组命名。
实际上,一些设计师工作中的很多时间都浪费在了寻找组件中,完不成任务,加班成常态。在抱怨996的同时,我们也要自己思考下,是什么原因造成了工作效率低下。
三、团队协作坑太多
关于团队协作这方面,小编总结了以下问题。
- 因项目由不同人设计,设计出来的按钮、文本、组件、颜色、视觉风格完全不一致。在成设计以后,还需要把双方的文件整合在一起,过程中出现多处样式不一致,重新修改,效率非常低下。
- 每次页面开发,程序员需要根据不同设计师的设计风格来进行额外的样式制作,造成重复工作。本来一个样式搞定的事情,非要增加其他样式,给程序带来很多无效工作量,开发效率其实被设计师大大降低。
以上便是小编为大家总结的三个sketch设计新手容易犯的错误,大家在设计过程中可以尽可能的规避错误,下期小编将会继续给大家讲解sketch的高阶用法,帮助大家提升设计效率,同时也欢迎踊跃尝试,有问题可以及时提出来哟~