web前端怎么添加图片(怎么给html网页添加图片背景)

图片
一、图片的表现形式
当我们在制作页面的时候,通常会遇到图片的三种表现形式,如下:
1、内容图片
内容图片是页面中真正的内容,没有内容图片,就无法完整的理解页面内容。如淘宝网上的商品展示图片,这些图片是网页的一部分,它们能帮助你决定这个页面的内容是否是你需要的。

内容图片
2、布局图片
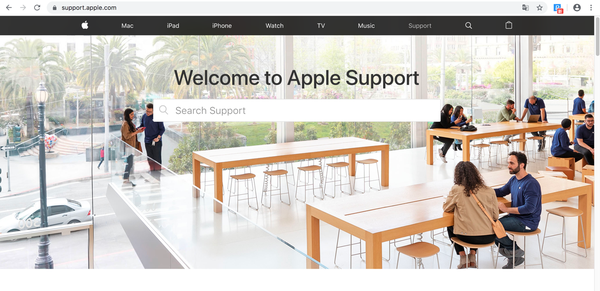
布局图片出现在页面背景中,要想理解页面的内容,它们不是必须的。如苹果官网的这个图片,没有这个图片也能理解页面上文字描述的内容是什么意思。

布局图片
3、交互图片
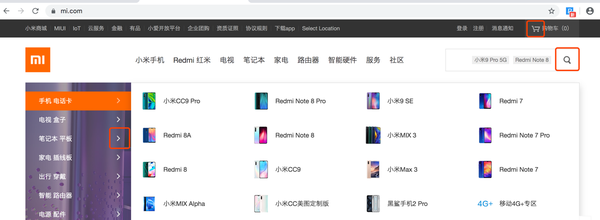
图中用红色框起来的图片会给你浏览页面的时候带来一些帮助,如搜索图片,一看到就知道这里可以搜索想要的东西,购物车图片可以看到选购的产品,箭头图片点击可以看到更详细的产品等。

交互图片
二、创建内容图片
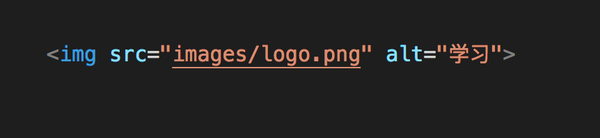
在HTML中我们用 img 标签创建图片,英文是image的缩写。

内容图片
- img是空标签,没有结束标签
- src属性的值是一个图片的URL地址,地址可以是相对路径,也可以是绝对路径
- alt属性:填写对这张图片的简单描述,增加图片的可访问性
- 图片应该被存放在单独的文件夹中,如:images文件夹
三、创建布局图片
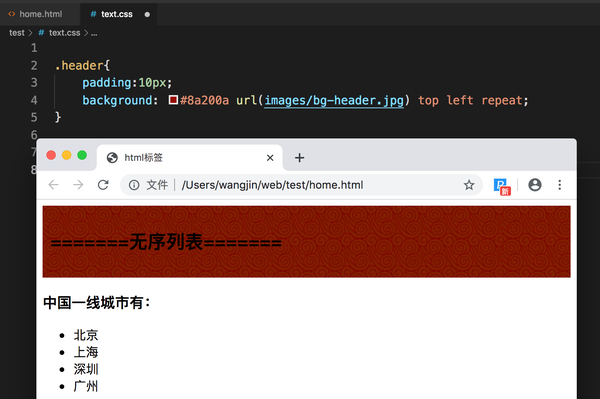
布局图片是在CSS中被创建出来的,使用CSS中的background属性,如:
1)background-color 定义背景颜色,设置背景图片时,要始终设置背景颜色,确保背景图片没有成功时会显示一个背景颜色
2)background-image 可以指向一个相对路径或者绝对路径来添加图片。
3)background-repeat可以设置背景是否平铺在容器中,包含四个关键字:
- background-repeat:repeat 可以设置背景图片横向和纵向都平铺。
- background-repeat:no-repeat 设置图片不平铺,图片默认显示在容器的左上角
- background-repeat:repeat-x 设置图片只能在横向平铺
- background-repeat:repeat-y 设置图片只能在纵向平铺
4)background-position 属性可以控制背景图片显示在什么位置,包含两个关键字,如:
background-position:top left 设置图片显示在容器的左上角,第一个关键字可以是top、center、bottom,第二个关键字可以是left、center、right
CSS中和背景相关的属性可以简写在一行中,如:
background: #FF1298 url(images/logo.png) center right no-repeat;
首先是图片的颜色color,image,position,repeat,CSS属性能用简写就尽量用简写,简写比分开写性能更高。

布局图片
四、创建用户交互图片
Web上最常用的三种图像格式
1)Jpeg 可以展示一张照片或者复杂图像
- 可以表示多达1600万种颜色,即所有的十六进制颜色
- 不支持图像透明
- 不支持动画
- 扩展名为.jpg或.jpeg
2)png最适合展示网页插画、logo和网页小图标
- 可以表示上百万种不同颜色的图像
- 包括png-8、png-24和png-32,取决于想表示多少种颜色
- 可以设置颜色透明
- 不支持动画
- 扩展名为.png
3)gif适合展示网页插画、logo和网页小图标
- 可以表示最多256种不同颜色
- 可以设置颜色透明
- 支持动画
- 扩展名是.gif
建议:
- 复杂颜色的图像和照片则要使用jpeg格式
- 动态图像要使用gif格式
- png格式的透明图片要比gif格式的更平滑
- 这三种图像相对于其他格式的图像文件比较小,适合web页面高效展示
一般情况下用户交互图片都是一些小图标,所以使用png或gif作为用户交互图片;使用CSS的background属性以背景图片的形式为网页添加用户交互图片;推荐把用户交互图片放在同一个文件中,可以提高网络和服务器性能,如:

交互图片

交互图片
具体如何操作呢?后续教头会通过视频给大家详细演示,请继续关注。

