金箔文字效果

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }
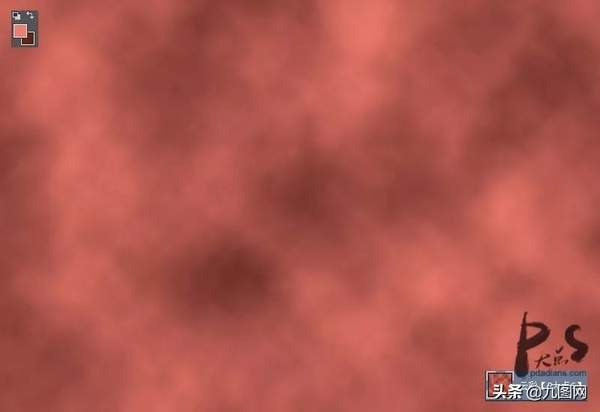
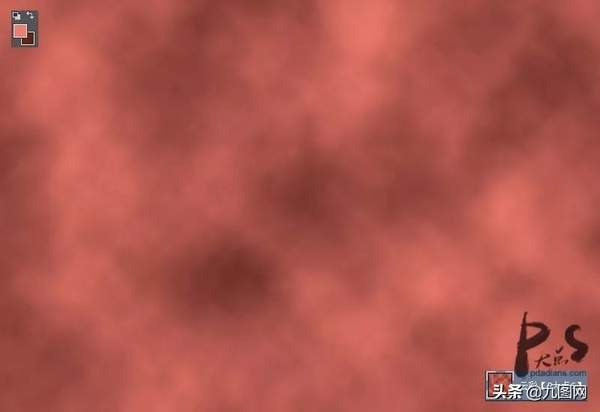
设置前景色为#f07d6d,背景色为#5e231b,然后执行滤镜>渲染>云彩。这些颜色有助于创建铜质纹理,但是如果你想获得不同的结果,那你可以选择其他颜色。

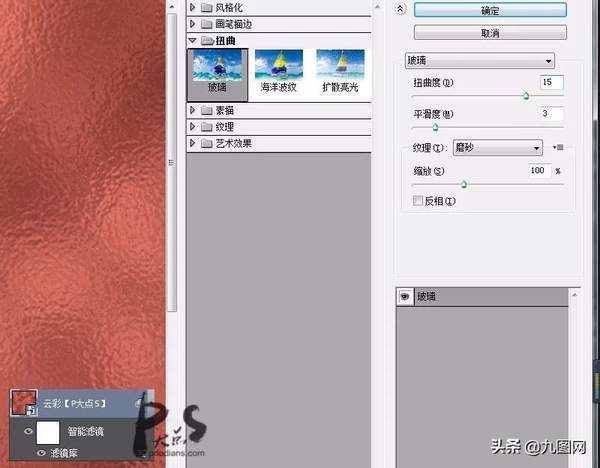
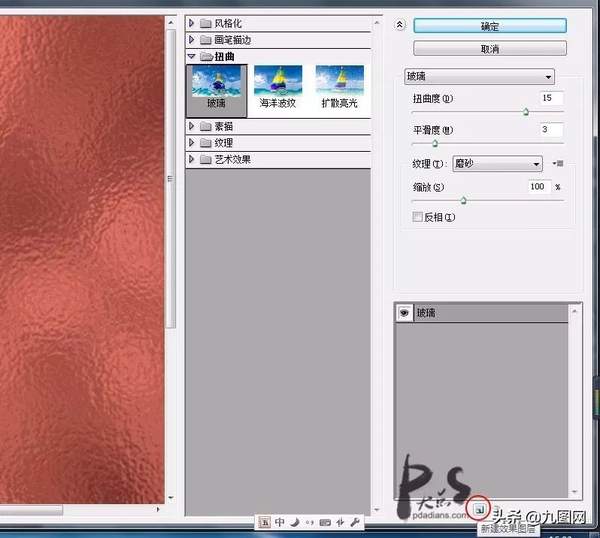
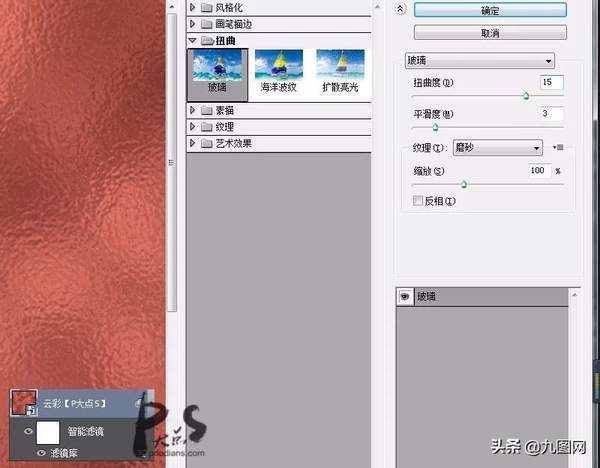
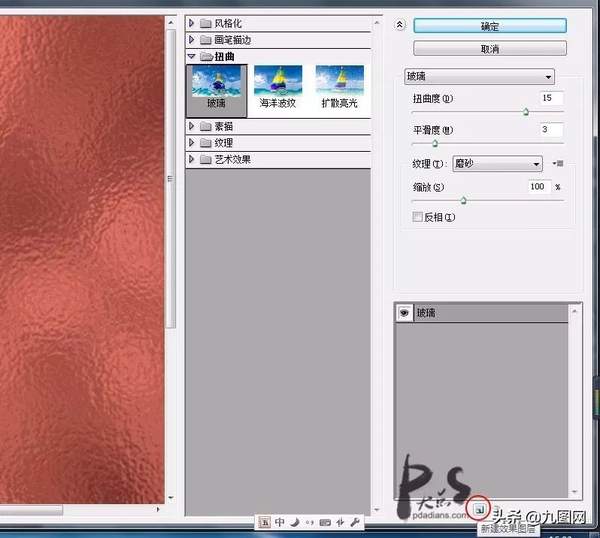
执行滤镜>滤镜库>扭曲>玻璃,参数设置如下:


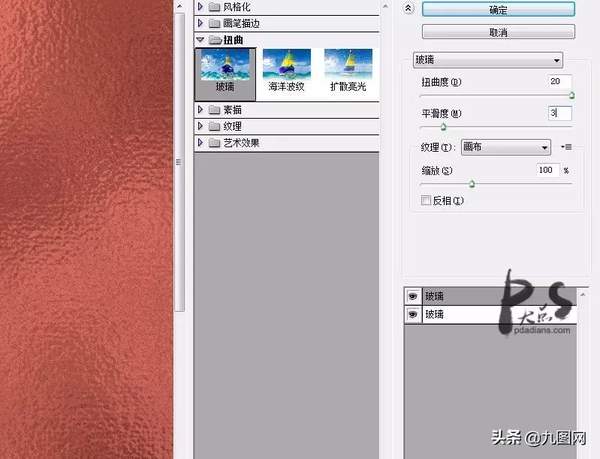
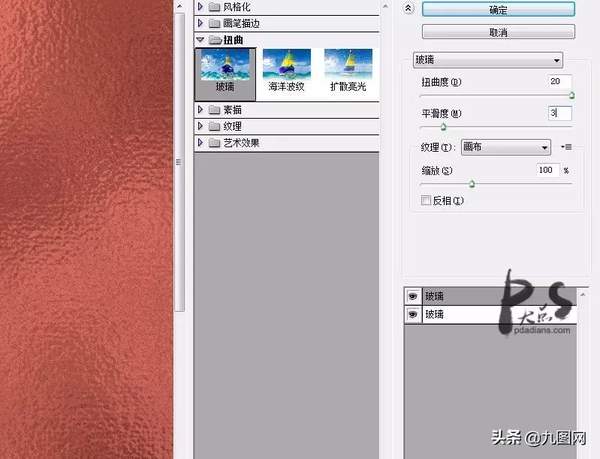
再次选择玻璃滤镜,但是这次我们使用以下的设置:

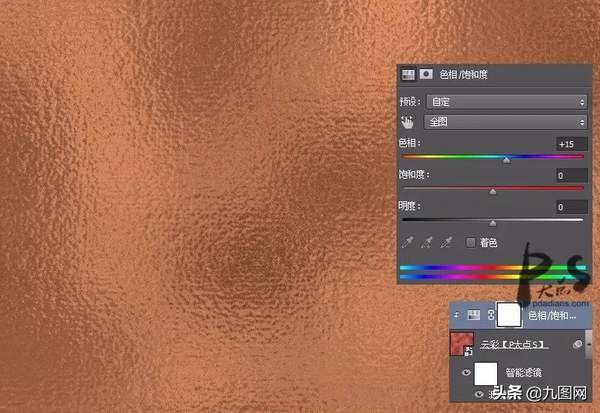
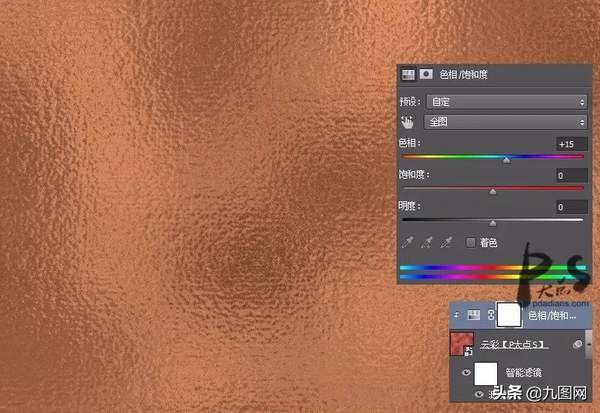
添加一个色相/饱和度调整层,创建剪贴蒙版,参数如下:

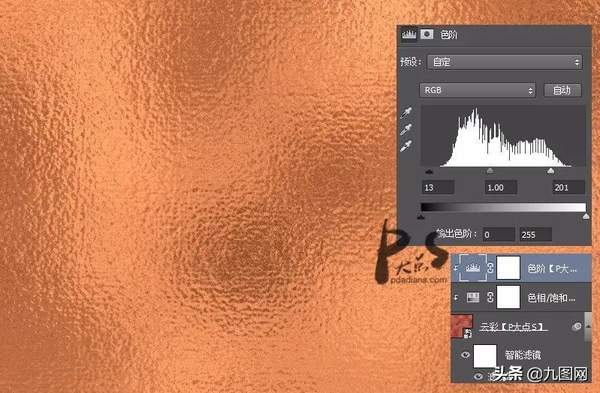
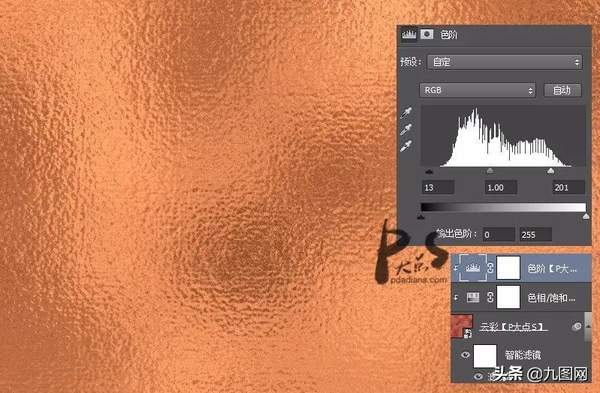
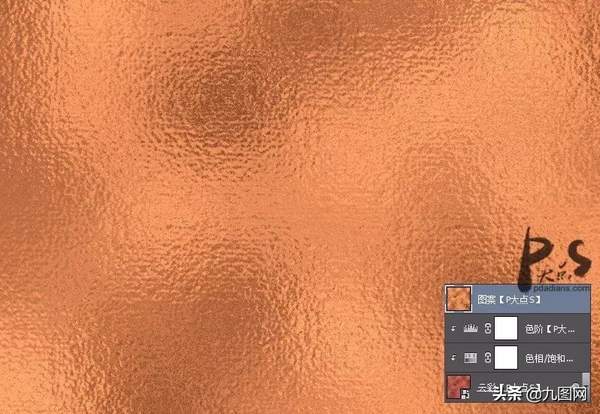
创建一个色阶调整层,创建剪贴蒙版,参数如下:

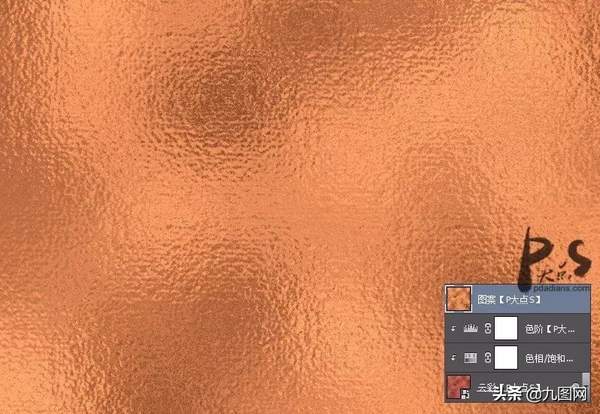
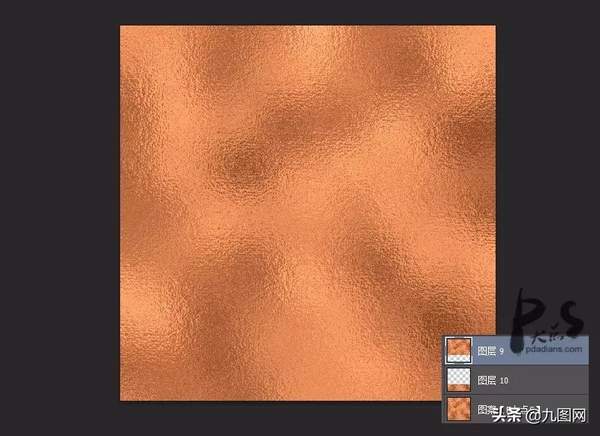
接下来,我们就要把纹理图层变成一个无缝图案了。按CTRL ALT SHIFT E,盖印图层。

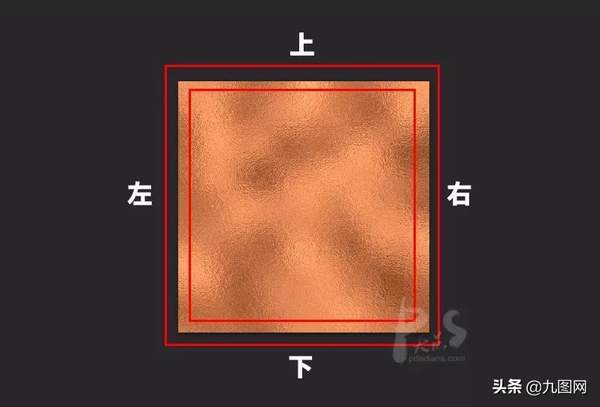
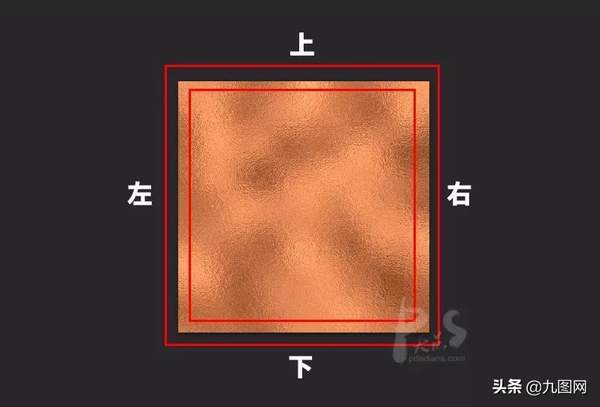
接下来,我们所需要做的就是把这个图案变成一个无缝图案了,什么是无缝图案,其实我们有做过好几个无缝图案的教程,直白一点的说,就是一个无缝衔接的图案,拼贴边框四周的图案都应该完美地无缝贴合,也就是说,如下图中的上下、左右方向的图案都要是互相贴合的。

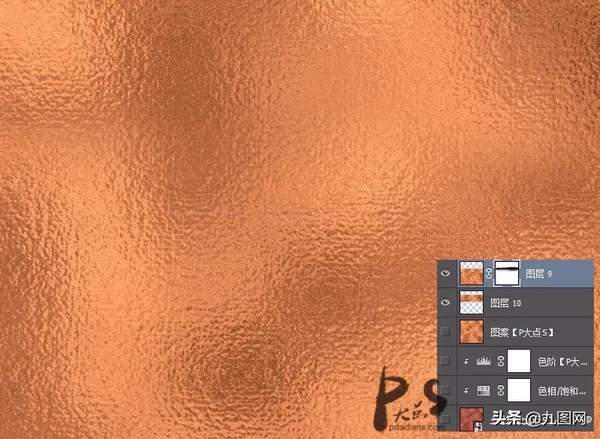
所以,接下来,我们需要改变的就是让图案四周的图案都能完美地无缝贴合。我们首先做的就是让上下方向的图案无缝贴合。用矩形选框工具,随便选择一个矩形,CTRL J复制一层。

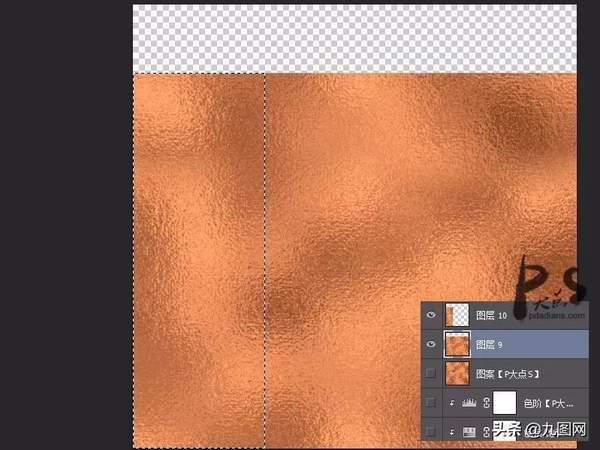
选择住这个新复制出来的图层的选区,反选,回到图案图层,再次复制一层。

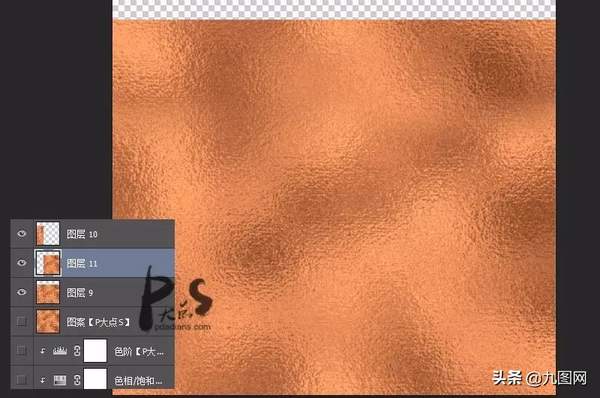
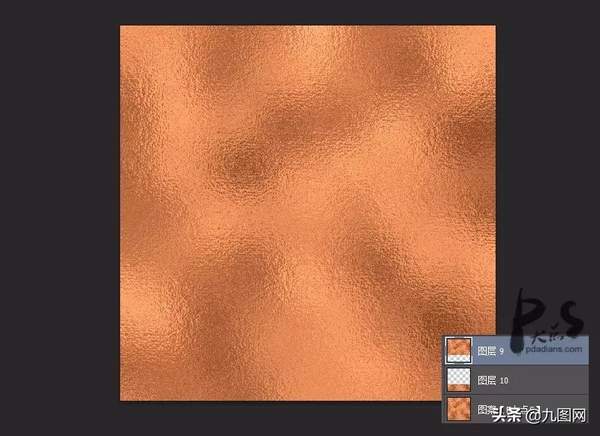
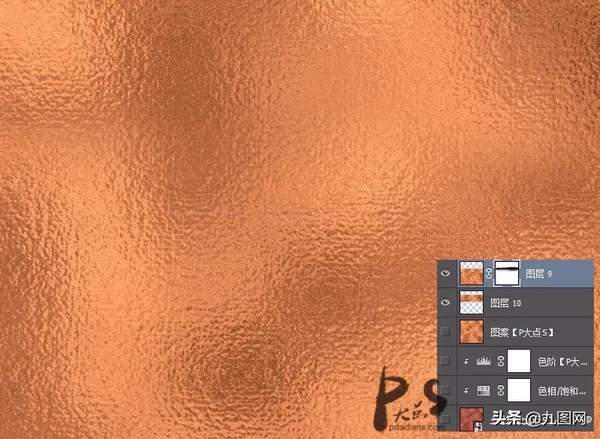
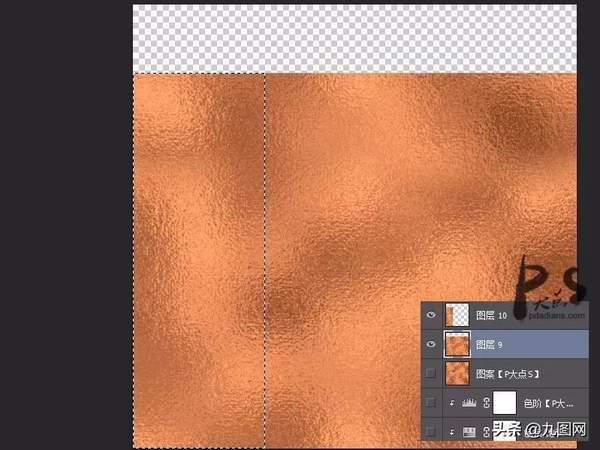
从我们的截图中,大家可以很直观的知道,图层9的下部和图层10的上部,那就是一个无缝贴合。OK,我们现在把所有图层隐藏,把图层9下移,图层10上移,然后给图层9添加一个蒙版,用圆角柔边画笔过渡。

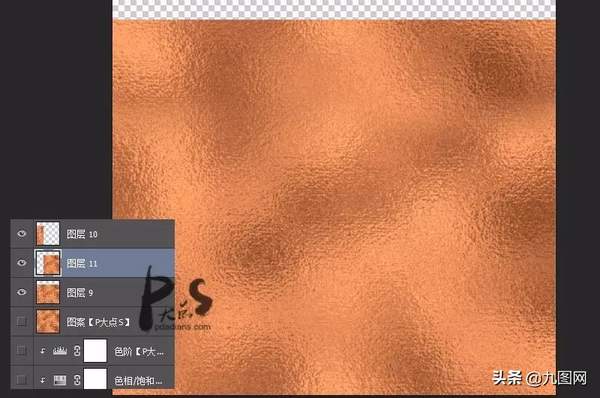
把图层9和图层10合并,现在我们的图层,上下方向就是完美无缝贴合的了。接下来,跟刚才方法一样,我们来做左右方向的无缝贴合。用矩形选框工具,随便选择一个矩形,CTRL J复制一层。

同样的,选择住这个新复制出来的图层的选区,反选,回到图案图层,再次复制一层。

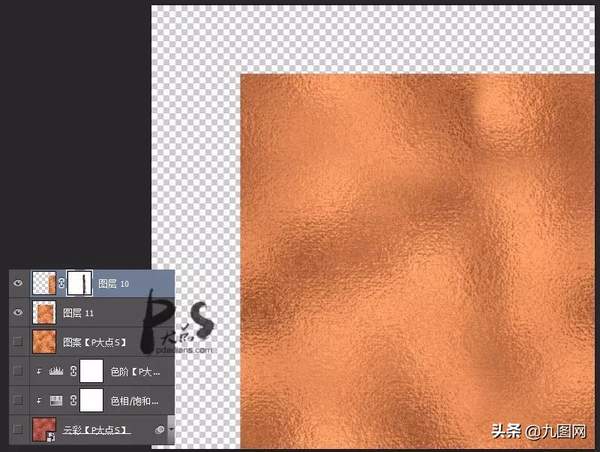
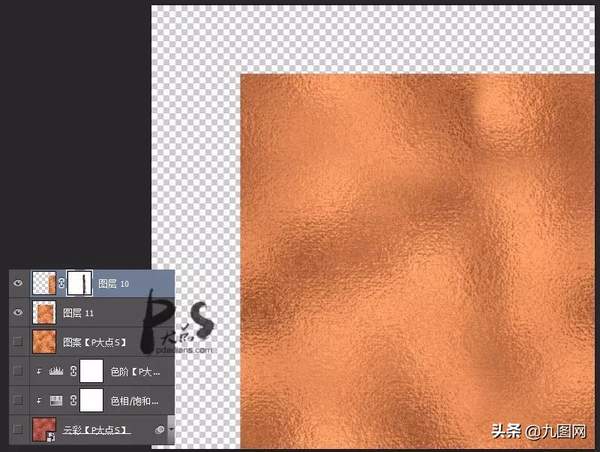
OK,删掉图层9,它没用了,现在图层10的右边和图层11的左边那就是一个完美贴合。下面,我们把图层10右移,图层11左移,然后给图层10添加一个蒙版,用圆角柔边画笔来过渡。

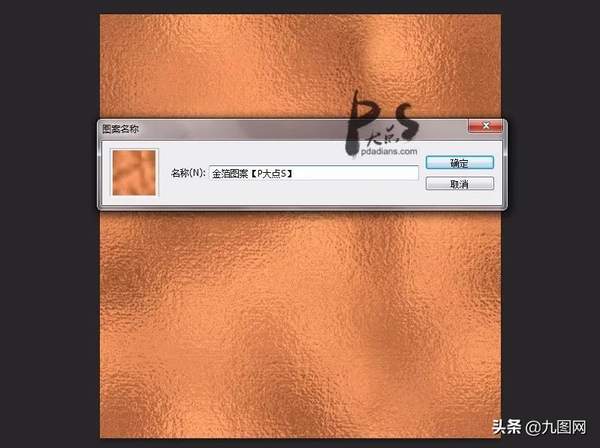
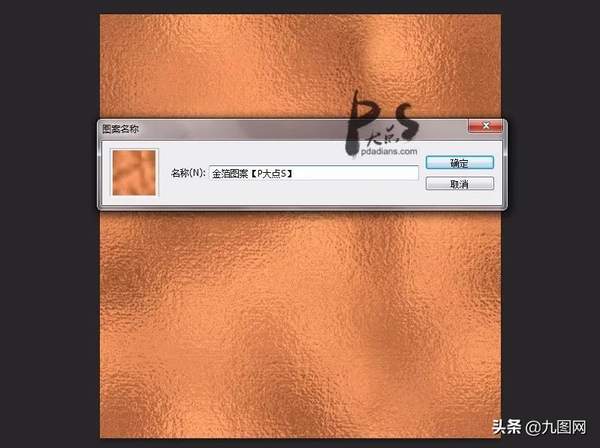
把图层10、图层11合并,然后载入选区,CTRL C复制,新建文档,CTRL V粘贴,执行编辑>自定图案,将其定义为自定义图案。

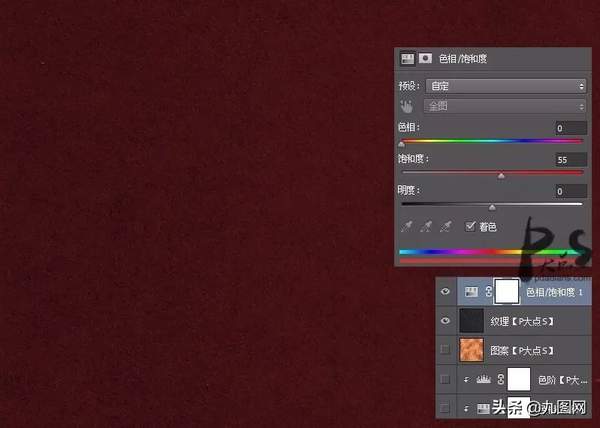
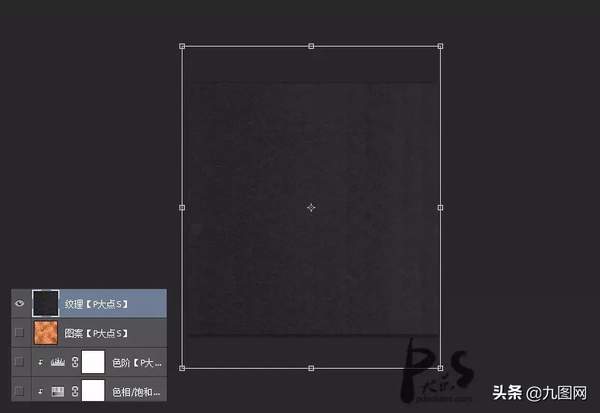
下面,我们继续,在素材包中找到我提供的那个纹理素材,放到文档中,纹理有点小,CTRL T拉大点。

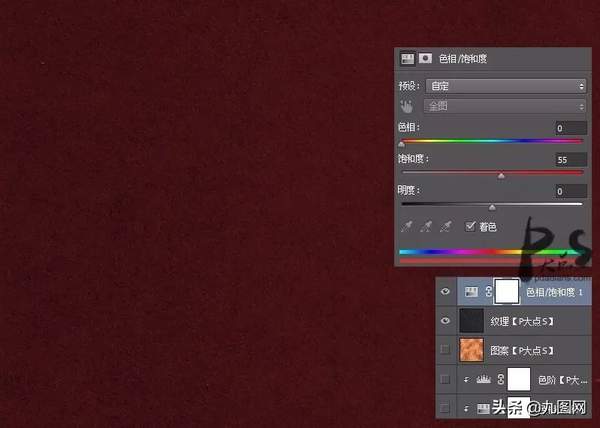
我添加了一个色相/饱和度调整层,将纹理颜色修改为暗红色。

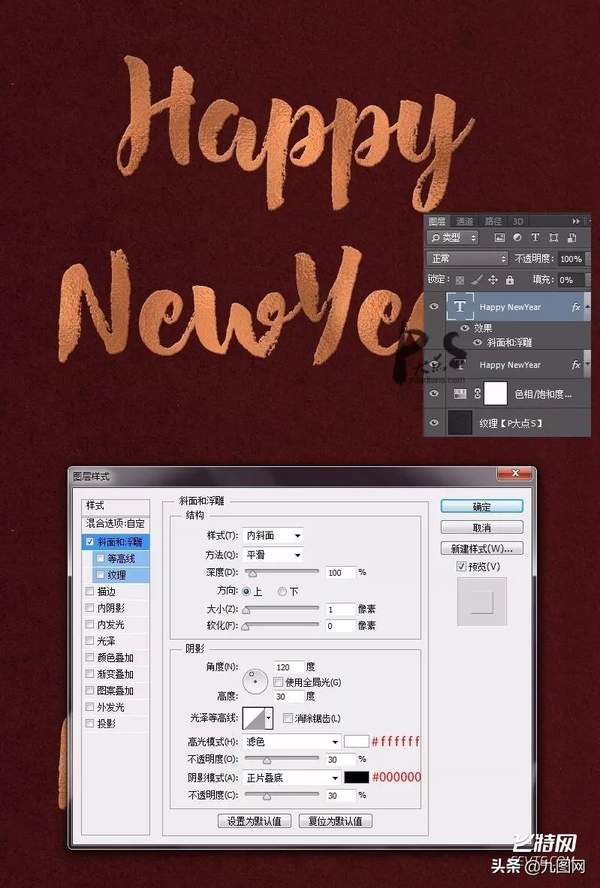
接下来,添加文本,文本的字体是我在素材包中提供的Hensa字体。

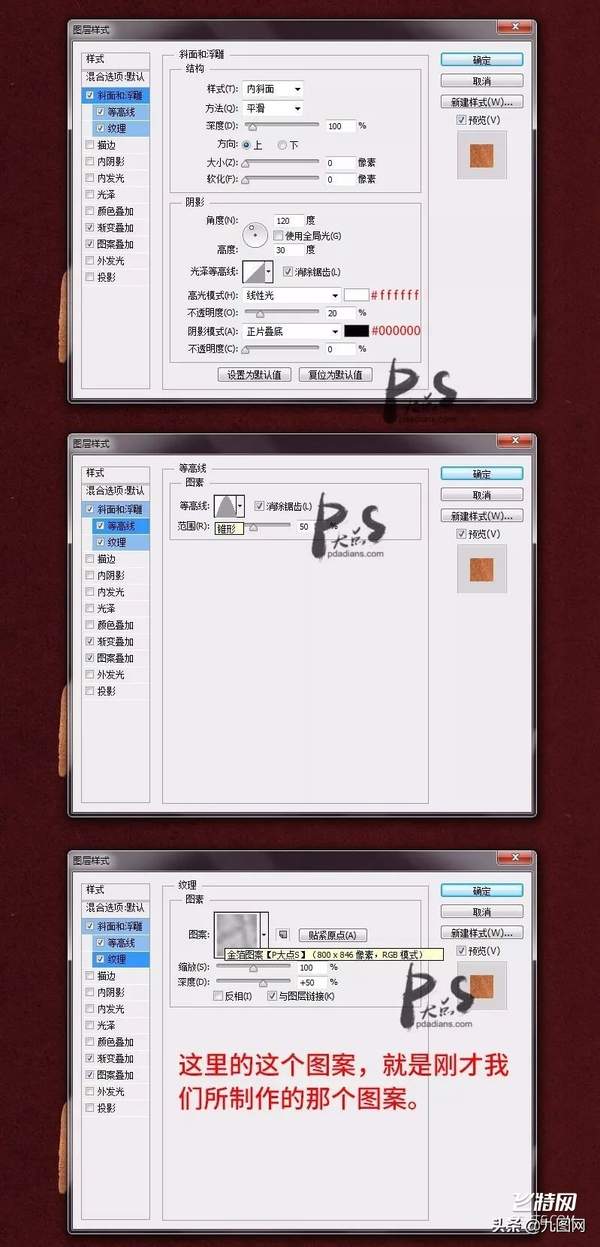
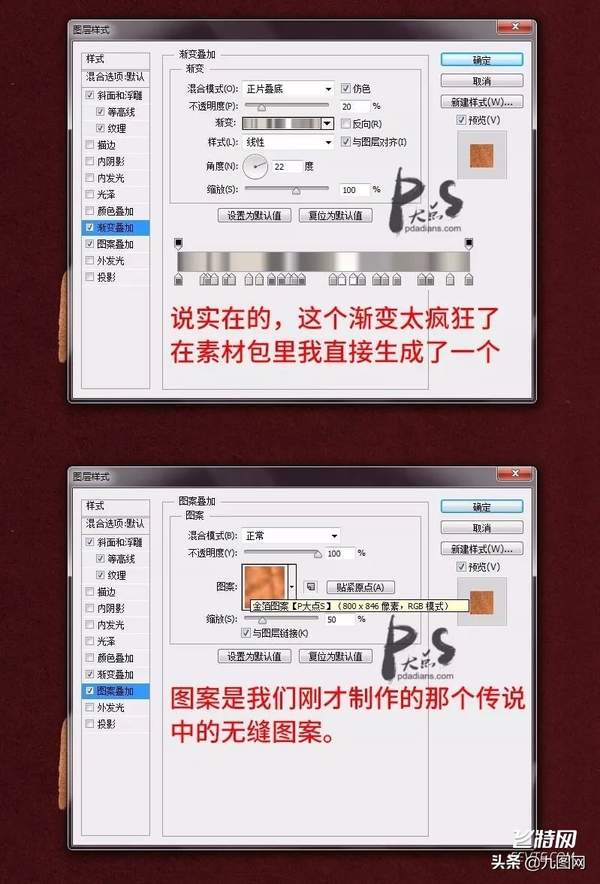
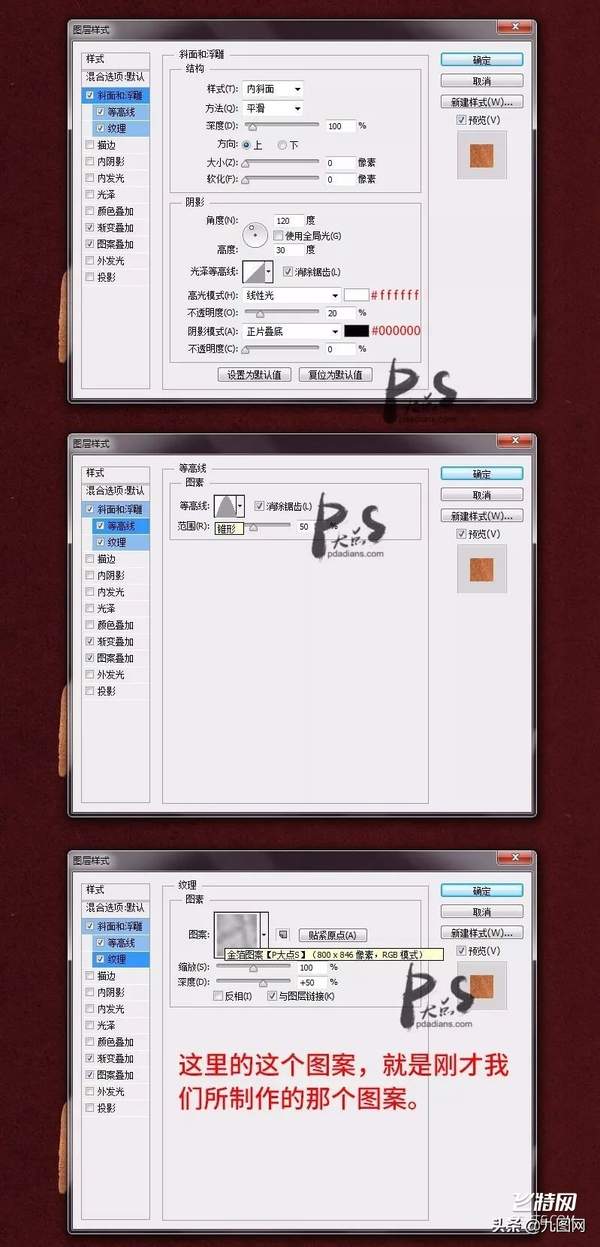
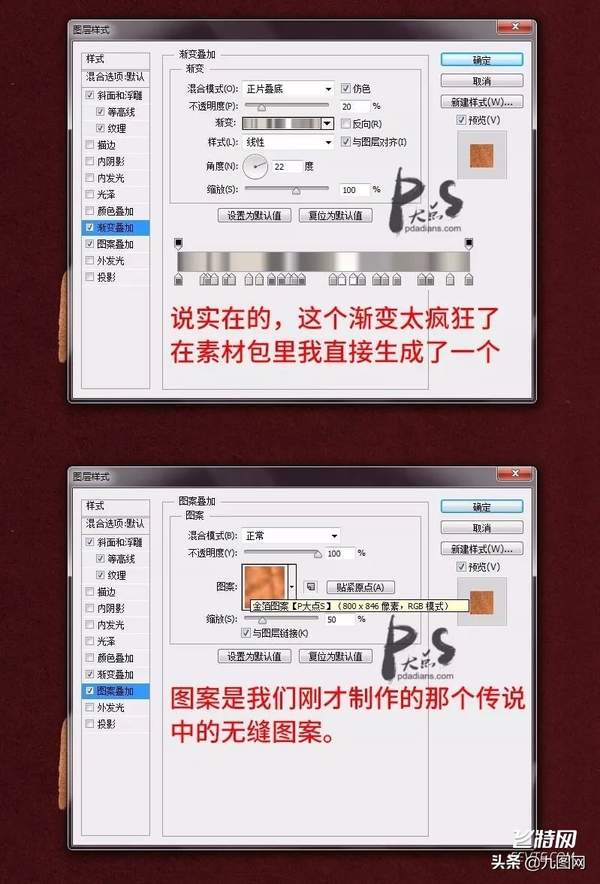
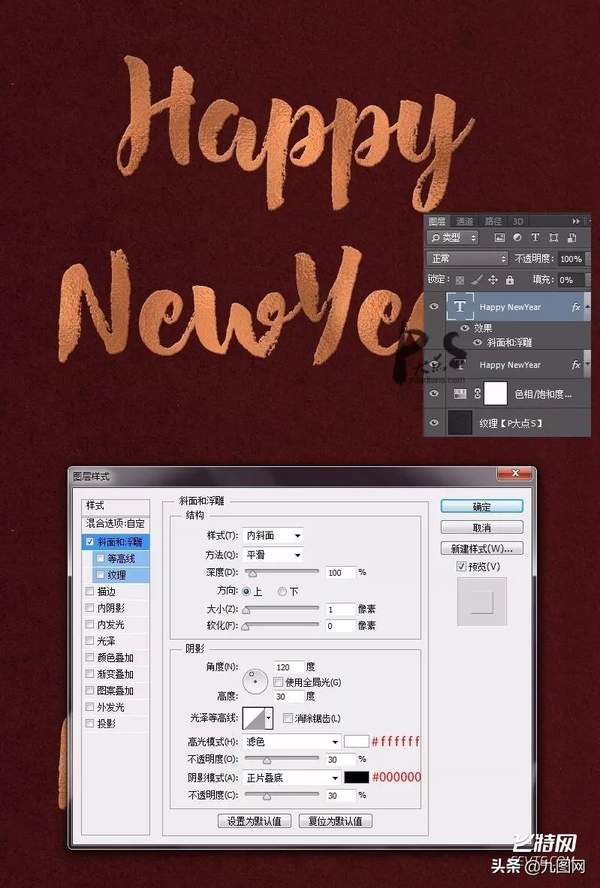
接着,我们给文本添加图层样式。



复制一层这个文本,右键清除图层样式,将填充修改为0,再重新添加一个图层样式。(如果是高版本的朋友,直接忽略这个,直接添加第二个图层样式)

是不是超级简单,金箔的效果有没有,最终效果。

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); } #pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf1-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }