Vue使用时出现WebStorm报错解决方法
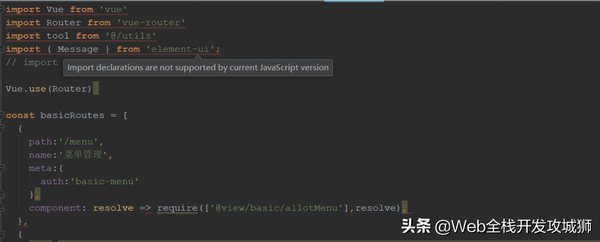
首先,js文件报错如下图:
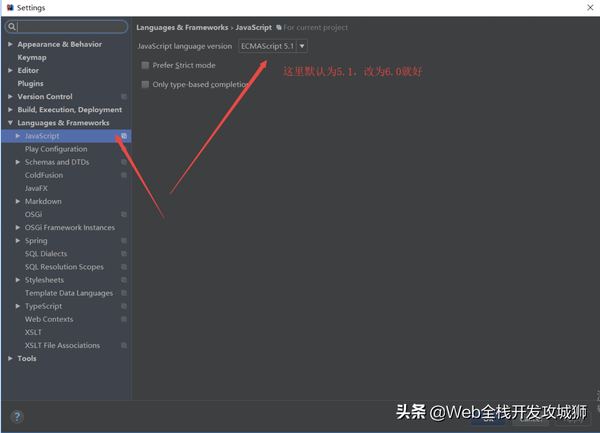
以下为解决方法:点击File -> Settings
找到Languages&Frameworks下的JavaScript,把版本从默认的5.1改为6就好了
最后,apply、OK。报错就不会出现了
拓展阅读 webstorm启动vue项目配置
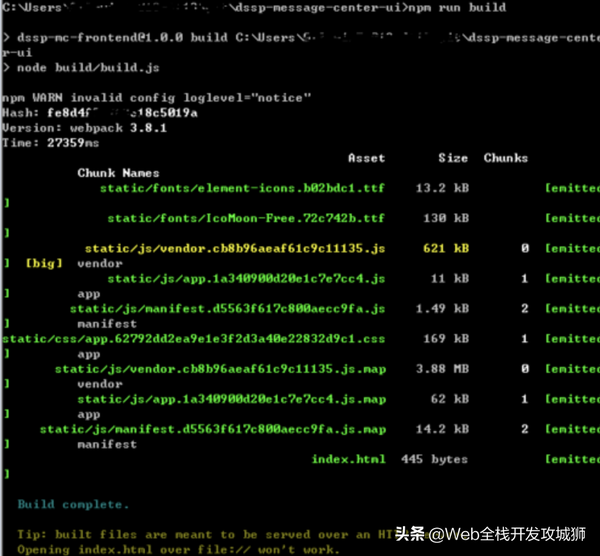
使用命令窗口运行
- npm run build
每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动。
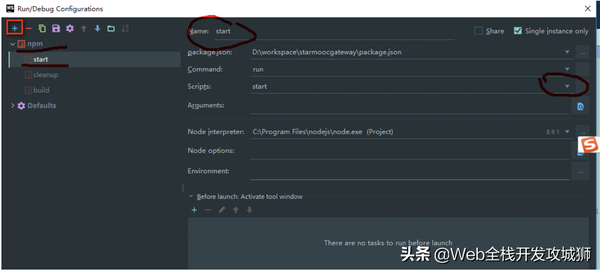
选中run下面的edit configurations,scripts里面选择build.
第二步
这样就打包成功了。然后我的项目根目录就会多一个dist文件夹,里面包含static文件夹(存放img、css、js等文件)和index.html。
赞 (0)