typora改变字体颜色
Typora美化篇-小白教程2
1. 侧边栏美化
1.1 侧边栏圆角
1.1.1 需要修改的CSS文件
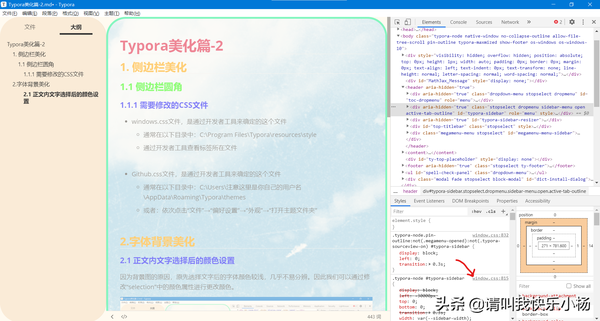
- window.css文件,是通过开发者工具来确定的这个文件通常在以下目录中:
C:\Program Files\Typora\resources\style,它是通过开发者工具查看标签所确认的。
- 如上图所示,我们可以通过修改window.css文件中的#typora-sidebar标签,来修改圆角。(上图是已经修改过的图片)
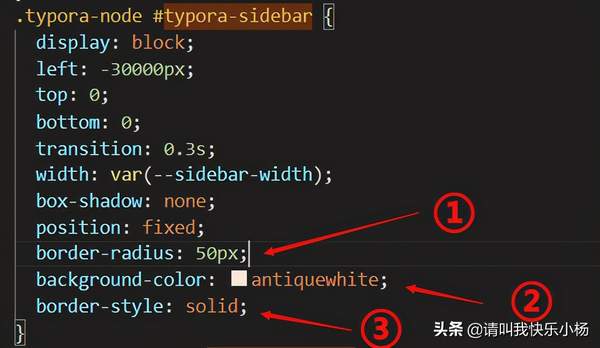
- 修改代码:
- 箭头① 修改圆角的半径为50px,可根据自己喜欢设置
- 箭头② 修改侧边栏的背景色为antiquewhite,可根据自己的喜欢设置
- 箭头③ 修改侧边栏的边框为实线,可根据自己喜好设置
2.字体背景美化
2.1 正文内文字选择后的颜色设置
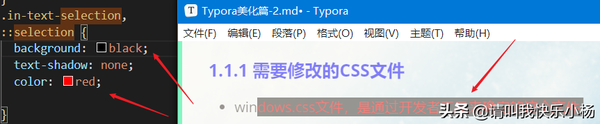
因为背景图的原因,原先选择文字后的字体颜色较浅,几乎不易分辨。因此我们可以通过修改“selection”中的颜色属性进行更改颜色。
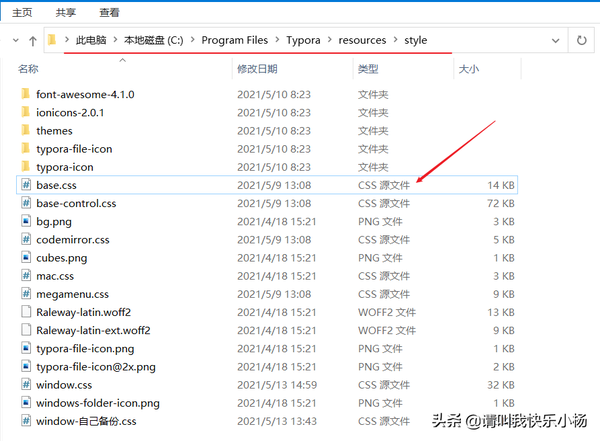
① 通过开发者工具,可以看到上图所示,该属性可以通过bass.css文件进行修改,可以将鼠标移动到bass.css上方以查看该文件的地址。通常默认安装的话,它的地址是在C:\Program Files\Typora\resources\style 路径中。如下图所示。
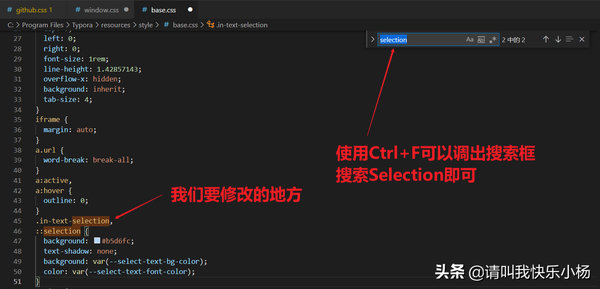
② 通过VScode打开base.css文件修改其中Selection中的颜色属性。修改css文件前记得先备份原文件,一旦修改出错的话还可以覆盖还原。
③ 以下是我修改的代码
其中左侧为修改的代码,将选中后的文字背景色修改为了黑色black,将选中后的文字的颜色变为了红色。
3. h1~h2标题下的横线修改
3.1 需要修改的文件Github.css
- 文件位置通常在以下目录中:C:\Users\注意这里是你自己的用户名\AppData\Roaming\Typora\themes。或者:依次点击“文件”→“偏好设置”→“外观”→“打开主题文件夹”就可以找到
- 使用VScode打开该文件,将下图箭头指示的地方进行修改即可
其中2px代表下横线的宽度是2像素,#后面的是颜色代码,我目前的颜色是根据标题的颜色来设置的,你也可以根据自己喜欢的颜色来设置。
根据昨天的以及今天的教程,我们实现的美化效果如下。
重播
播放
00:00 / 00:00 正在直播00:00
进入全屏
50
点击按住可拖动视频
赞 (0)