AE制作流动液体渐变效果的教程
第一步
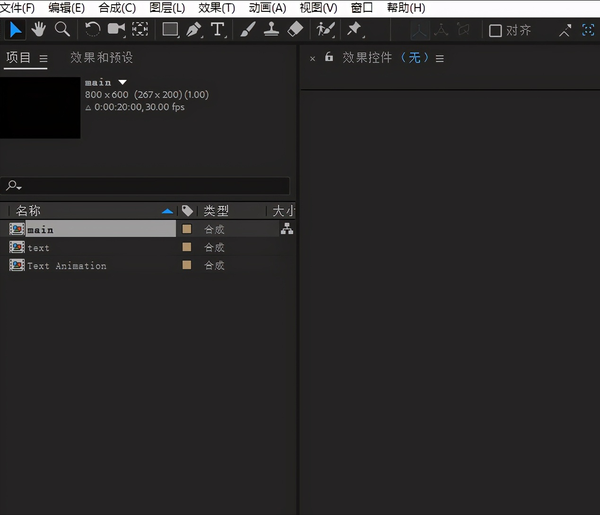
首先我们需要制作三个合成文件夹,他们分别是Text、Text Animation、Main
各合成的尺寸大小
Text:2160*600
Text Animation :600*2160
Main:1080*1080(1080*1920)
第二步
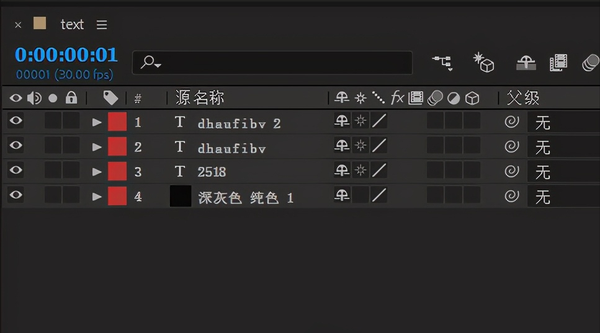
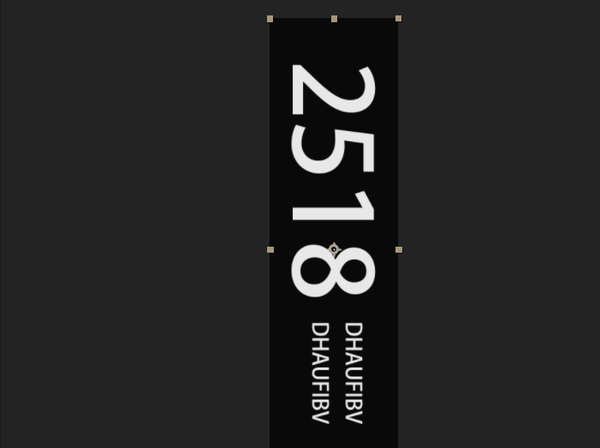
我们使用Text合成,在里面使用文本工具敲出你喜欢的文字,然后适当的排版!添加背景。
第三步
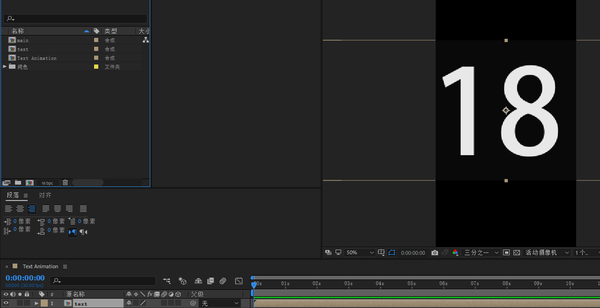
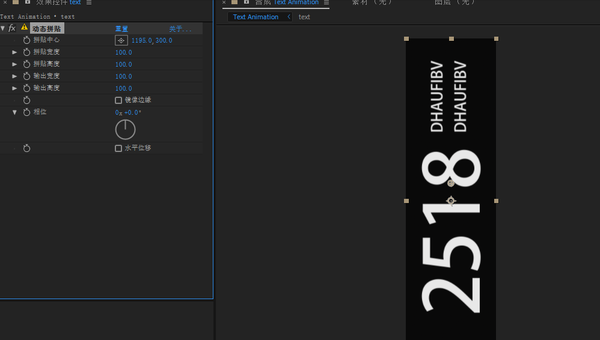
我们使用Text Animation 合成文件夹,把我们刚才创建的Text文件丢到里面。然后使用旋转属性来匹配我们的画布。
二、动画的制作
第一步
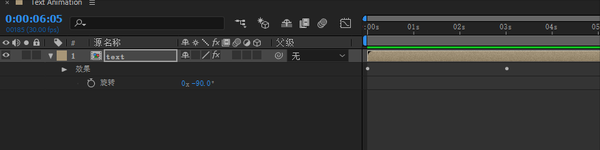
我们给Text添加一个预设效果(动态拼贴)然后给拼贴中心K关键帧!关键帧0、3、6秒各K一次。这样是为了让文字可以循环起来!
第二步
我们需要把动画的曲线调整一下,让他有一个忽快忽慢的效果。大致曲线样式,一切凭感觉来!
第三步
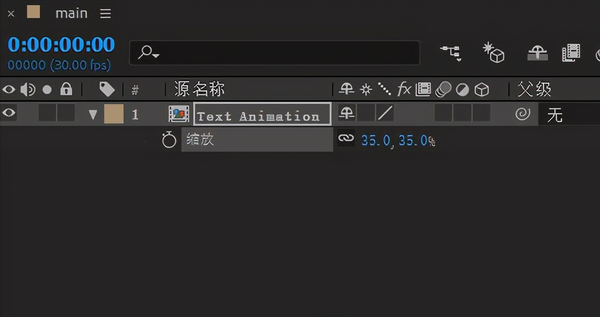
我们打开Main合成,把Text Animation 丢进去!然后调整缩放来匹配画布。
三、立体感制作
第一步
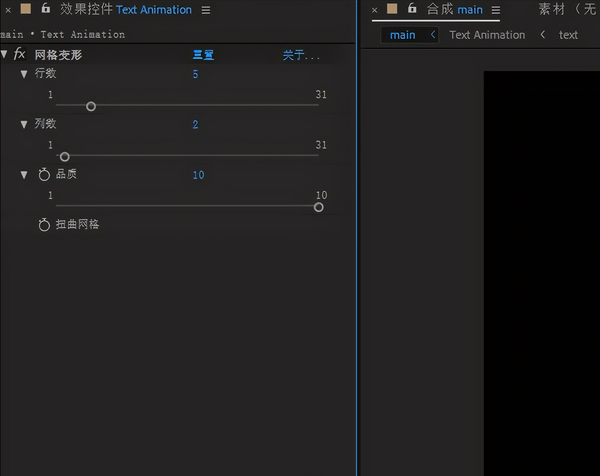
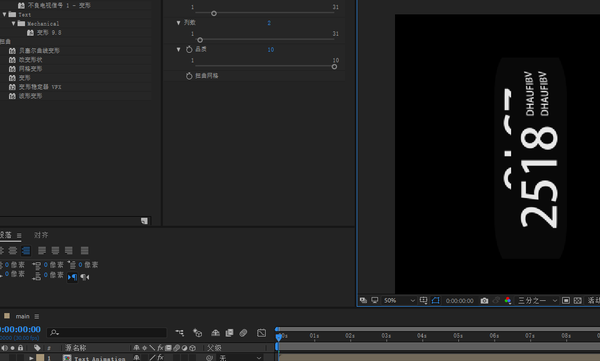
我们给Text Animation 添加网格变形预设。然后参数如下图
第二步
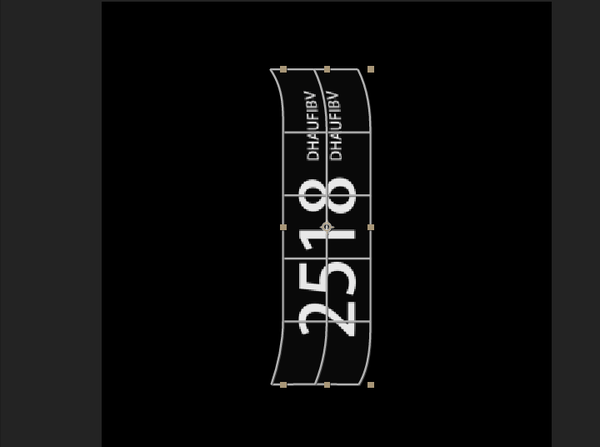
我们打开标尺,然后把素材适当的作变形!具体效果凭感觉,本图文只是作为快速参考!
第三步
我们ctrl D复制一份,然后把第一份(底部)使用快捷键R旋转180度,然后左移匹配到上面的那层
第四步
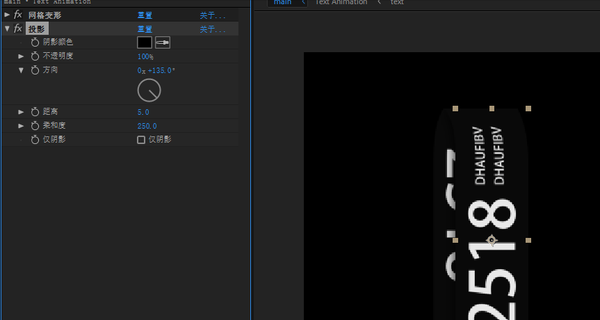
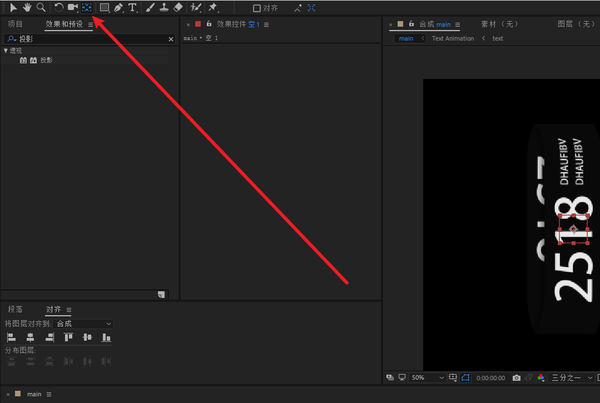
我们给最顶部的层给一个投影,让整体更加具有立体感。参数请参考下图。如果你是别的背景颜色,请不要和我用一样的投影
四、横向立体感制作
第一步
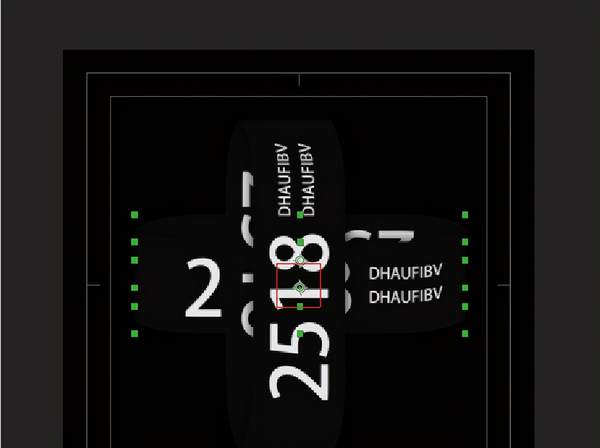
我们先新建一个空白对象,然后居中到画布,然后按住ctrl 双击向后平移工具,快速让对象中心的居中。
第二步
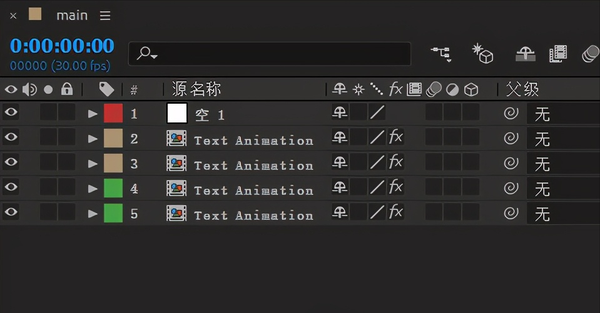
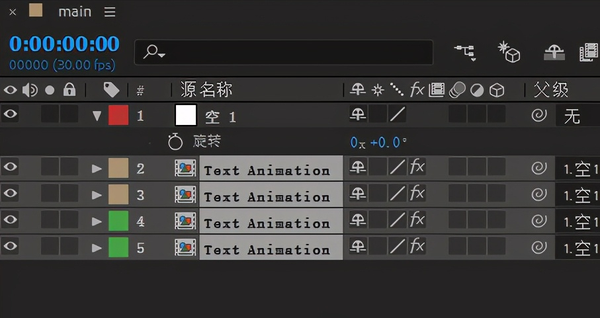
复制动画层,并把他们放到最底部,更改标签颜色!
第三步
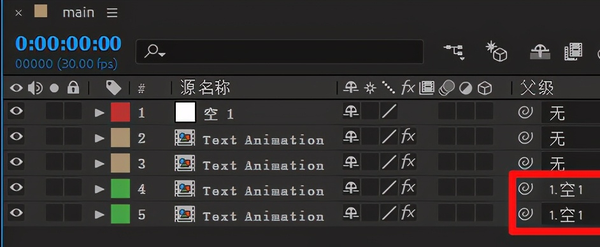
把他们的父级指定为空对象
第四步
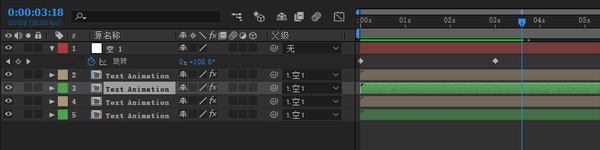
把空对象旋转90度,这样我们的那两个图层也会跟着旋转90度
第五步
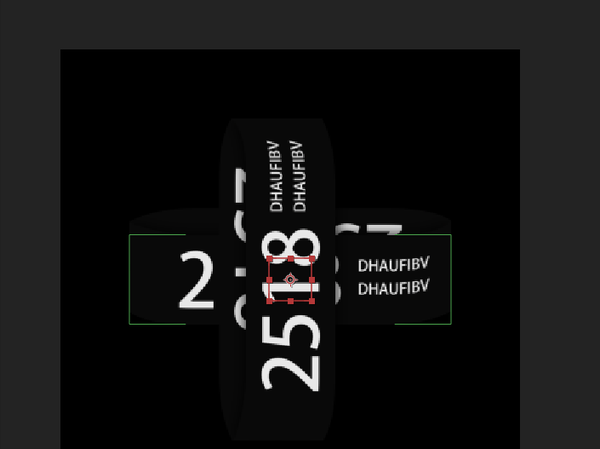
我们现在可以取消掉父子级链接,把空对象的选择值归零。然后手动噜噜横着的图层位置,这里我们可以打开标题安全框来校验我们的位置是否合适。
五、整体动画的制作
第一步
我们现在选择所有动画层,把他们的父级设置为空对象。
第二步
我们现在就可以用空对象的属性来控制整体动画的属性了。我们对空对象的选择属性进行K帧。位置分别是0、3、6秒。角度是0,90,180度。
第三步
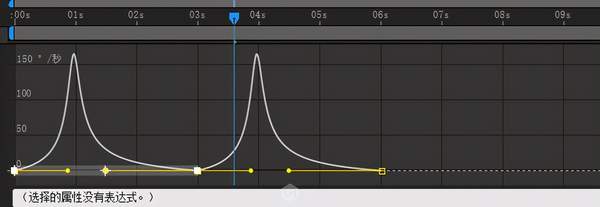
选择所有关键帧按F9进入图表编辑器,调整动画曲线,和之前的动画曲线调整方法一样。大致曲线样式如下。请凭自己感觉来调整。
最后我们的动画就完成了
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf3-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }