为网页设计师而生的14个文本编辑器
可视化的工具的易用性通常非常优异,因为它更符合人们交互和操作的自然逻辑。不过,要精准控制网页和程序,你总需要一款称心如意的文本编辑器来帮你搞定代码,哪怕是视觉至上的Adobe都会在Master套装里面保留Dreamweaver。
的确,从某种程度上来说,文本编辑器看起来没有可视化程序那么高大上,但是多年以来网页开发的方式和基本流程都没有本质上的改变,因此网页开发也无法和文本编辑器割裂开来。热爱文本编辑器的开发者和设计师都很清楚,一个得心应手的文本编辑器不仅高效而且具备良好的可控性,助力设计,加速开发。
接下来,我们看看精心挑选的14款文本编辑器。这14款编辑器覆盖了从桌面到移动端不同系统全部平台,不论你的使用环境和需求是如何,总会有一款文本编辑器符合你的需求。
01. Notepad++
·系统平台: Windows
·价格: 免费
这真心是一款怀旧的文本编辑器,这款基于windows记事本的文本编辑器有着比前者更为强大的功能,不论从功能还是从资历上来讲,它都足以排在第一的位置上,尤其它还是一款免费的应用。功能强大,功能众多,符合需求,你还在等什么呢?戳这里下载。
02. CoffeeCup Free HTML Editor

·系统平台: Windows
·价格: 免费
如果你是一名网页开发初学者,CoffeeCup这款免费HTML编辑器绝对是一个省心的选择,它并没有像Notepad++那样因为兼容各种不同的编程语言而需要你为学习HTML进行预先设置,也没有集成CSS编辑器和FTP管理程序而让你分心。在编辑HTML代码这件事上,它称职而靠谱,内置的本地帮助文件会引导你了解它,从入门功能到进阶应用。另外,CoffeeCup支持S-Drive网盘,帮你在云端同步和管理源代码。
03. BBEdit

·系统平台: OS X
·价格: $49.99/£34.99
BBEdit 是一款Mac平台上存在了超过20年的应用!它的历史比MacOSX还要长,可以追溯到上世纪Mac OS 9 和Mac OS 8的时代。虽然目前的BBEdit在UI设计上还没有跟随时代潮流,但是技术积累和功能完善程度上绝对是文本编辑器领域的老司机了。BBEdit方便配置,可脚本化,基友精湛的查找和替换功能,针对不同的语言语法高亮,具备版本控制功能。在最新的一版的更新中,BBEdit的字符串匹配功能得到了明显的提升。
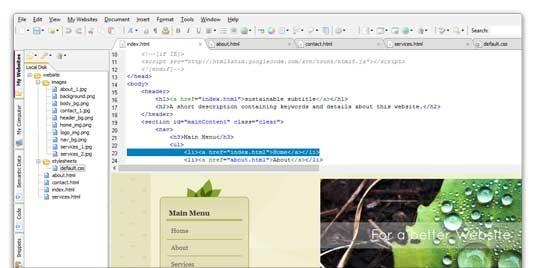
04. Bluefish
·系统平台: Windows, OS X, Linux
·价格: 免费
Bluefish是一款对于设计师而言颇为友好的应用,它可以针对多种不同的语言语法高亮(ASP.NET、CSS、HTML、JavaScript、PHP,等等),便捷的代码折叠管理,还具备功能强大的查找、搜索和替换工具,支持文档模板,针对CSS、表单、音频和视频文件的添加有所优化,快速标记标签的同时,你还可以轻松预览编辑效果。值得一提的是,这款免费应用还是横跨三大桌面操作系统平台,喜欢用Linux的前端有福了~
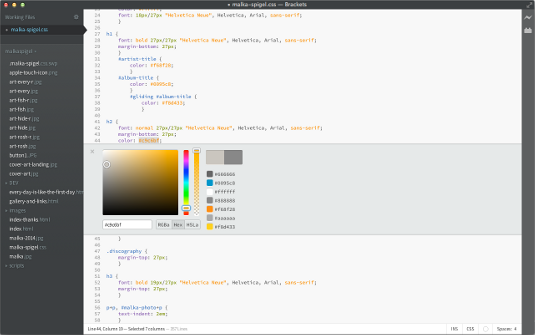
05. Brackets

·系统平台: Windows/OS X/Linux
·价格: 免费
这是早期Adobe的开源免费文本编辑器,非常有看头。换句话来说,这款横跨三大平台的代码编辑器出身良好,在保证简单实用的同时,经验丰富的程序员还可以根据自己的喜好玩出更多的花样,将其调教得得心应手。
06. Coda
·系统平台: OS X
·价格: $74.99/£49.99
Coda是一款专门为使用Mac的网页设计师所开发的代码编辑器,这款程序的开发者有着设计师应有的视角,注重细节,对需求的把握非常精准,UI设计比起BBEdit更加现代。相比初代的Coda,Coda2更加简约时尚,也加入了大量的新功能,还内置了MySQL编辑器。这款应用不仅有Mac版的,还有iPad的版本,移动办公利器哦~
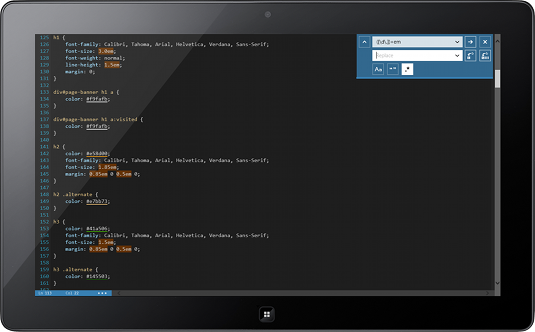
07. Code Writer

·系统平台: Windows 8
·价格: 免费
虽然windows平台上的代码编辑器不少,但是在Windows8平板上体验足够好的,方便移动使用的好的代码编辑器屈指可数,而Code Writer就是其中之一。Code Writer界面时尚,整体设计非常符合Windows 8的Metro风格,而功能上也非常到位,语法识别、自动纠错等一个都不少。
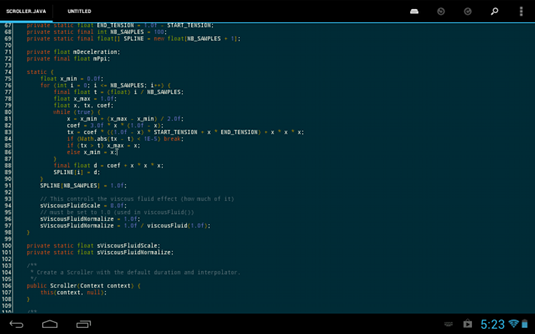
08. DroidEdit Pro

·系统平台: Android
·价格: $1.99/£1.64
其实Android平台上现在已经有很多代码编辑器了,但是其中绝大多数都比较粗糙。现在Android设备的型态多样,下至2英寸的智能手表,上至12英寸的平板和笔记本,很多产品都具备成为生产力设备的可能性,一个靠谱的代码编辑器还是很有必要的。DroidEdit Pro 拥有干净清爽的界面,功能也比较完整,还可以同步Dropbox,支持SFTP和FTP功能。为了方便使用,DroidEdit Pro还可以灵活的配置快捷键,方便内置和外置的键盘编写代码。
09. Sublime Text

·系统平台: Windows/OS X/Linux
·价格: $70/£45
Sublime Text是近年来最热的代码编辑器之一,覆盖了Windows、Mac和Linux三大平台,是功能完备的通用文本编辑器,并且提供非常灵活的个性化设置,以及非常完备的快捷键和辅助功能。对于网页开发者而言,Sublime Text 非常值得推荐。
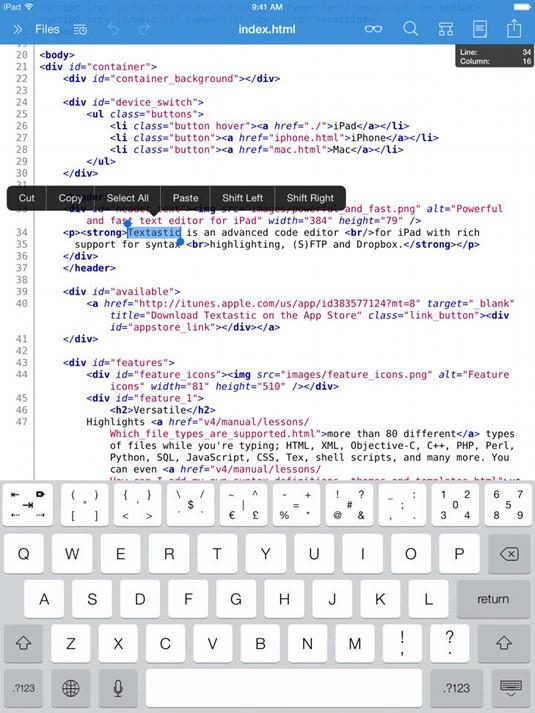
10. Textastic

·系统平台: iOS
·价格: $8.99/£5.99
Textastic是一款iOS端的代码编辑器,比起同平台的Coda更加高效。代码编辑器常见的功能它都具备,包括FTP和SFTP的支持和远程预览,语法高亮等,借助快捷键的虚拟键盘,你可以快速高效地编写代码。另外,它还支持TextExpender扩展。
11. TextMate

·系统平台: OS X
·Price: 免费/€46
TextMate 和Sublime Text 在视觉和概念上有许多共通的地方,拥有非常相似的功能集。不过作为Mac平台的专属应用,TextMate 有许多设计和特性是为Mac专门定制,这一点是它的优势。现在TextMate已经开发到2.0的版本,提供预览版下载。
12. Vim
·系统平台: Windows/OS X/Linux/Android/iOS
·价格: 免费
老牌编辑器VIM绝对是代码编辑器领域的传奇,历史悠久,技术背景深厚,学习曲线陡峭,但是功能极端强大。随着时代的发展,VIM现在已经覆盖全部平台,是真正意义上的全平台覆盖。如果你正在寻求一个功能强大,跨平台,灵活高效,方便自定义支持宏的强大代码编辑器,VIM绝对是不二之选。
13. Atom

·系统平台: OSX 10.8 or later, Windows 7 & 8
·价格: 免费
2008年GitHub成为全球范围内代码存储和管理平台之后,借助这个平台发布的工具也成了许多开发者的首选。Atom也是借助GitHub逐渐火起来的代码编辑器。因为它被设计为简单而开箱即用,并且具备上百个拓展包,Atom被成为“21世纪最易于定制的文本编辑器”。喜欢就下载吧!
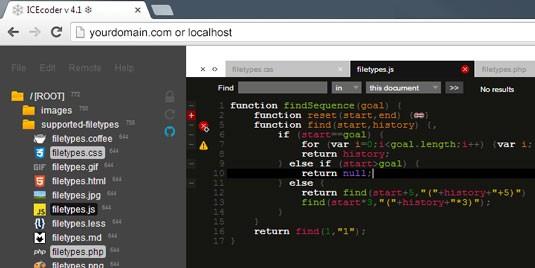
14. ICEcoder

·系统平台: Windows/OS X/Linux
·价格: 免费
ICEcoder是一款非常特殊的代码编辑器,因为它可以直接在浏览器内使用,并且兼容三大主流桌面平台,不论你是在线还是离线,都可以无碍使用。ICEcoder设计得非常轻巧,易于安装使用。虽然程序不大,但是它所包含了一个代码编辑器所需要的几乎全部功能。
