【神器推荐】教你Sketch一键转成PSD!
现在大部分的UI设计师们都是在用sketch设计页面,它的轻量、插件、组件是能够极大提升我们的设计效率。但是,有一个致命问题就是,sketch和adobe爸爸家的软件不兼容,因此,不同软件的文件如何转换就是问题了……
神器网址
这里推荐一个神奇的网站:
这个网站可以帮助我们把sketch转PSD。
之前用过的朋友会发现:当我们直接使用它转换时,中文字体会直接变成口口口(豆腐块),特殊字体效果也会消失。
——这就需要我们在PS里重新选择文字,特别麻烦

转换前 / 转换后
下面给大家介绍一种无损的、没有豆腐块的转换方法——
一、安装插件
1. 打开需要转换的sketch文件
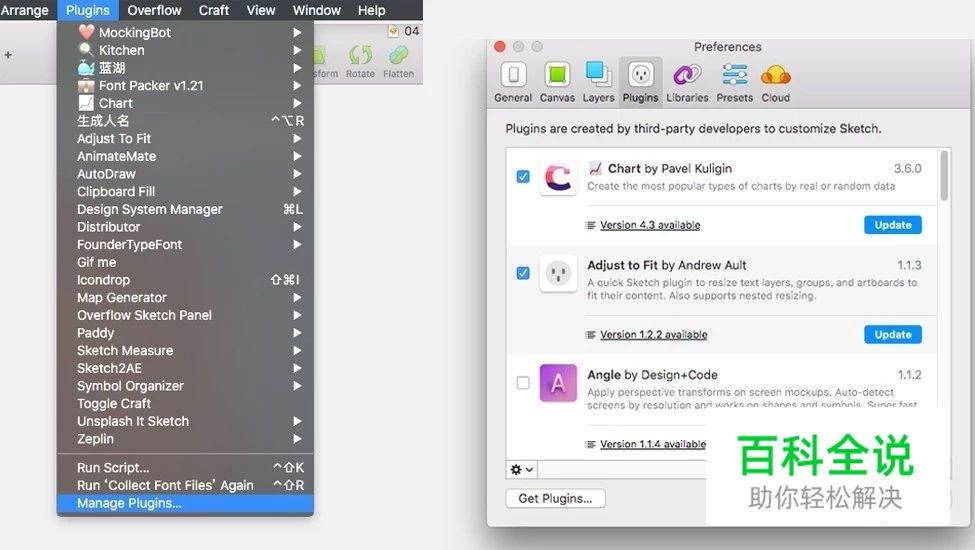
2. 在窗口进入 Plugins – Manage Plugins – Get Plugins

这时会跳转进如sketch官方的插件频道。
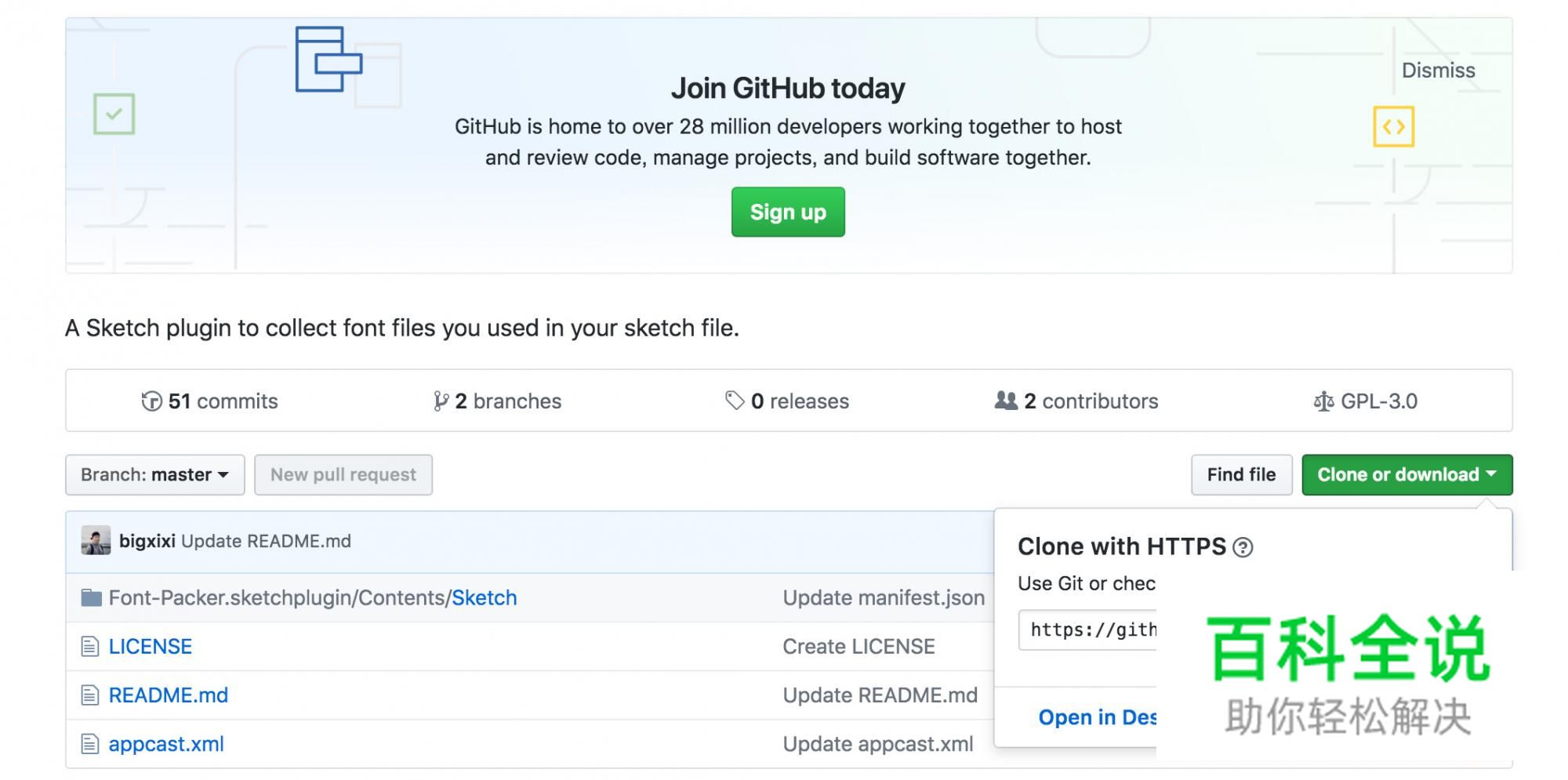
3.直接搜索font packer:
这是一个插件,用来收集当前sketch文件中所用的字体。

sketch官网
4.点击 clone or download-download ZIP按钮进行下载,
5.解压,双击即可安装。

下载页
此时打开sketch,就可以找到这款插件啦~
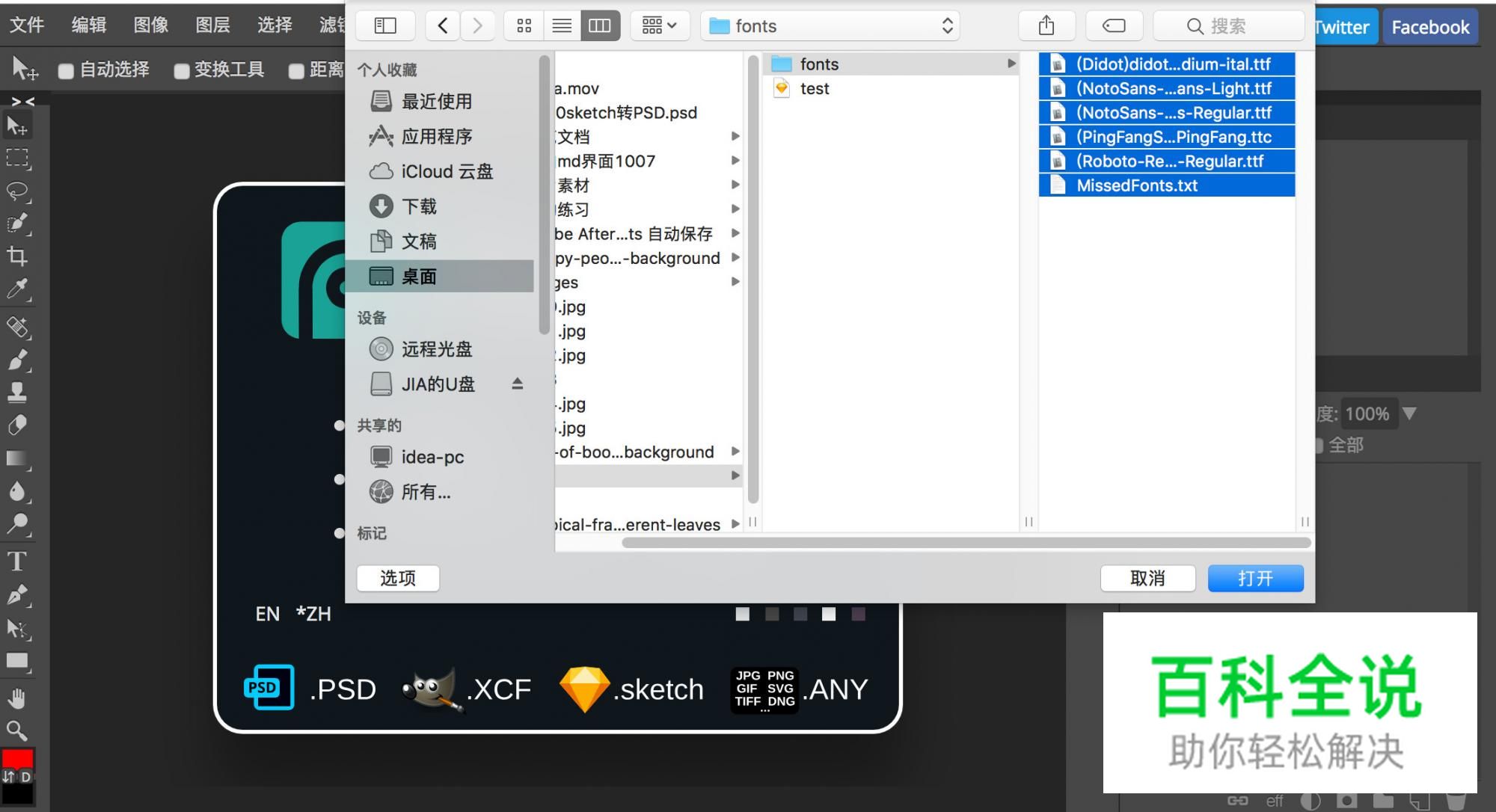
6.点击collect font files,选择好存储地址,点击save,插件就会自动给我们保存所有的字体。

使用步骤
二、开始转换
1.打开photopea.com, 选择中间的open form computer(从本地打开文档)

photopea.com
2.框选所有字体,点击打开。
页面会显示font xxx loaded(某某字体已加载)

3.重新点击open from computer,选中自己的sketch文件
4.然后点击file-save as PSD, 即可转为psd文件~
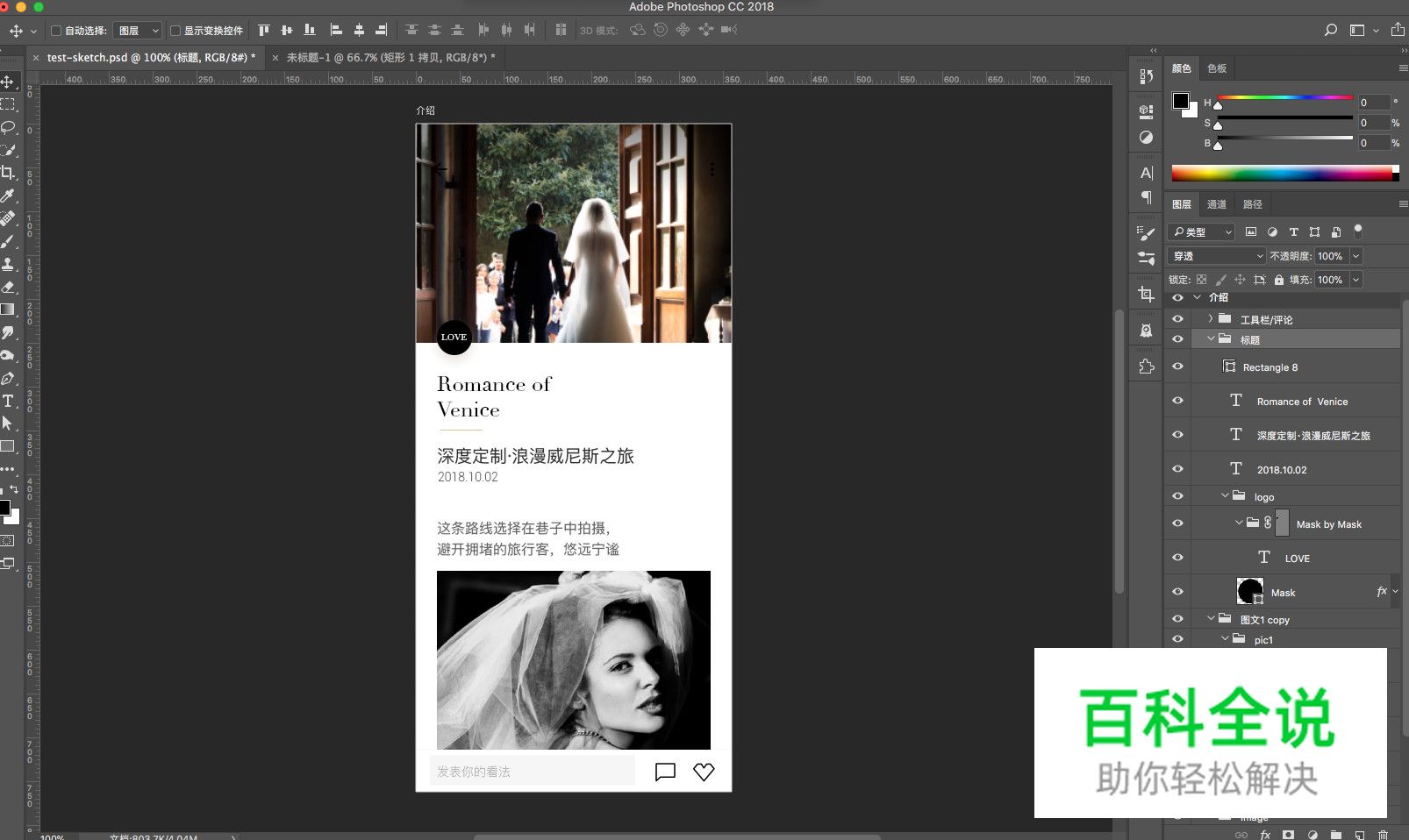
打开psd文件,我们可以发现,sketch中的形状、字体、图层、蒙版都是保持原状,且可以编辑的。

转换后的PSD
三、注意事项
到此文件就转换好了,不过其中仍然有一些小bug:
1. 图片模糊效果会丢失
在sketch里做的一些高斯模糊、背景模糊,在转换成psd后会丢失模糊的效果。
原因:这个推测是因为软件对于模糊效果运算方式的不兼容。
解决方案:暂时没有别的方案,需要在ps上重新设置模糊效果。

转换前 / 转换后(模糊丢失)
2. 填充为图片时出现错误
使用填充图片时,转换后图片会错位且不能调整。
原因:sketch的填充图片默认是fill(扩展)效果,也就是图片会自动放大到可以填满整个形状。
但转换到ps里,它会变成图层样式-图案叠加的效果,这个却是图案平铺。
解决方案:建议在sketch设计时以蒙版的方式放图片。

转换前 / 转换后(填充图片bug)
3. photopea只能每小时前30min使用
photopea的save as PSD功能只能每小时的前30分钟使用,
如果在xx:30之后,就会提示你不能使用,除非购买premium账户。
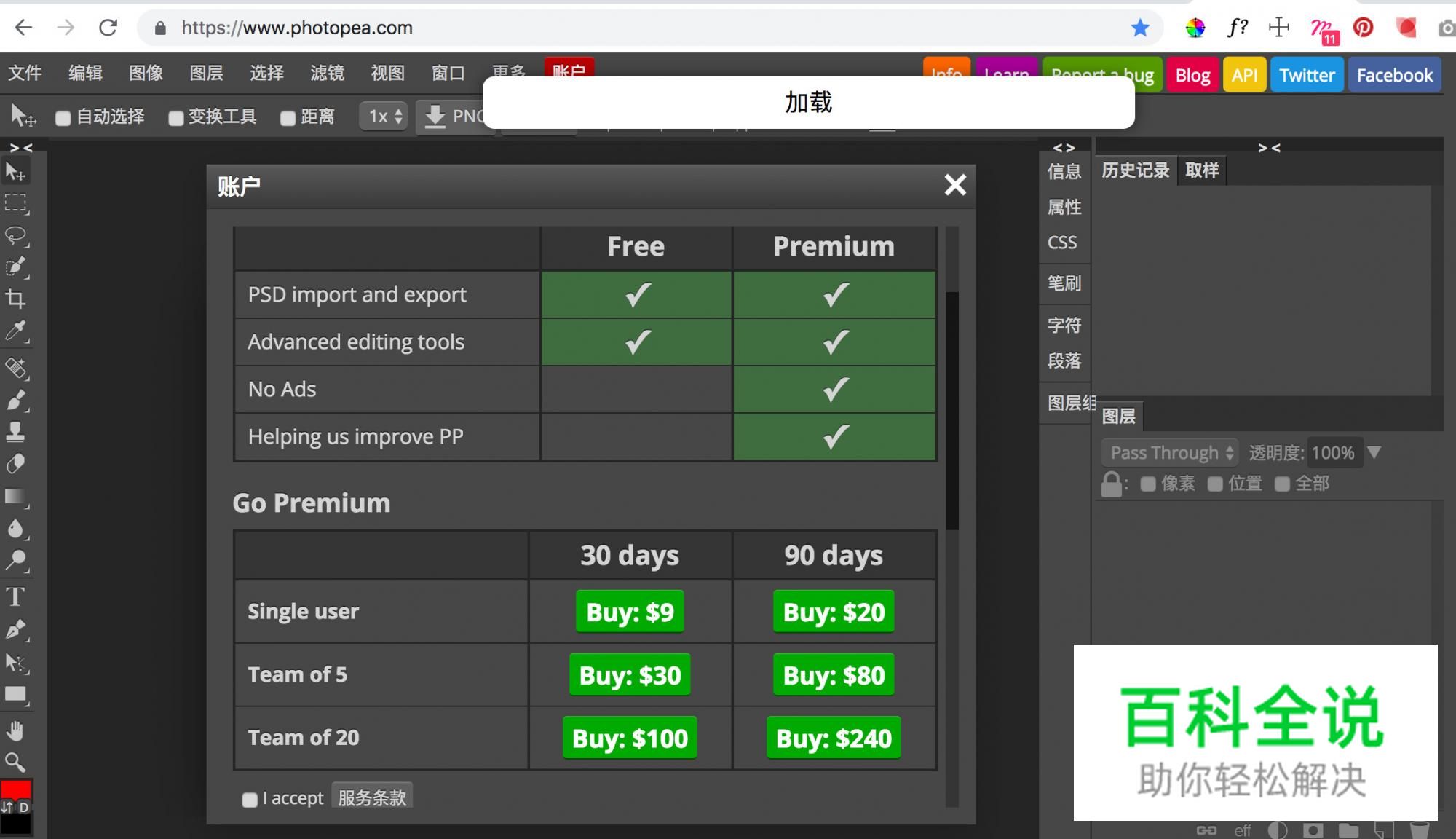
下面是它的收费情况,每月9美金。

动像(公众号)
作者:蜗牛十一


