经验总结!车载UI与手机UI的设计区别
我们通过多篇文章分享了应用图标和系统图标的设计原则和案例分析,得到了很多设计师朋友的认可和好评。你们的好评就是考拉老师写作的动力。2018年到来了在新的一年也希望能分享更有意思更前沿的设计给大家。
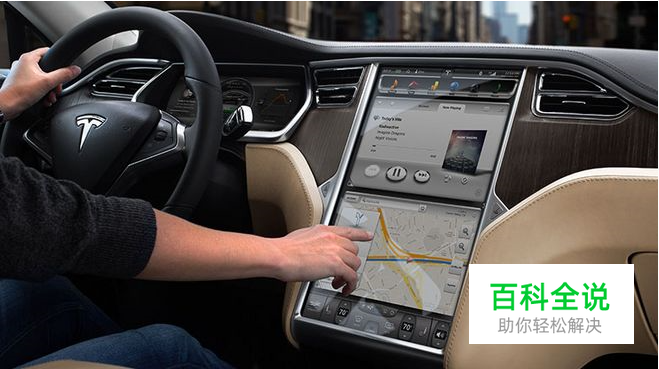
随着特斯拉智能电动汽车凭借其全新的电动能源和智能化的大屏操作系统在全球的走红。在中国也引起了强烈的蝴蝶效应,小鹏汽车,蔚来汽车和威马汽车等主打互联网智能的汽车应运而生。在新的一年汽车UI可能会成为下一个设计热点。那么这次为大家带来的是手机UI与汽车UI的设计分析。(我们这里说的汽车UI是指以特斯拉为代表的智能电动汽车中控大屏UI,手机UI指的是以苹果手机为代表的手机UI)

汽车UI与手机UI的关联
特斯拉被称作是汽车界的苹果,是电动智能汽车的开创者和领导者。苹果则是智能手机的开创者和领导者,同时苹果定义了智能手机的操作和交互方式。特斯拉智能汽车的大屏设备体验设计很大程度上借鉴了苹果的成功经。所以我们可以说智能汽车UI是在借鉴手机UI成功之上的演变,同时根据汽车UI 特殊的使用场景而重新定制的。
汽车UI与手机UI的区别
不同的使用场景
手机UI使用的场景主要是在室内较为安静的环境中,当然也会在室外的环境使用。相对来说都是比较稳定的环境。
汽车UI的使用场景都是在车内,主要分为停车状态和驾驶状态。在停车状态的时候用户最多的操作是在做驾驶前的准备工作。比如在驾车前查看周边路况是否有拥堵情况,设定目的地导航并确定行车路线。同时也可能在驾车前设定娱乐系统。而在驾车状态的时候驾驶员最重要的就是保证行车安全。这时候驾驶员精力主要放在操作驾驶上,在高速行车的状态中汽车UI的更多作用是展示驾驶信息保证行车的安全。比如在行车中查看导航信息,驾驶速度以及周边车辆情况等。车载设备的使用场景决定了车载UI的形态。

不同的屏幕尺寸
手机屏幕为了满足边手持操作屏幕尺寸都比较小,在这里我们把手机设备统称为小屏设备。由于手机设备屏幕尺寸较小也更容易布局和设计。
智能汽车的中控为了能更方便的展示和操作,采用了超级大屏。屏幕越大意味着越难设计,由于汽车UI本身功能的局限性决定了不可能有非常丰富的内容要去展现。所以如何在超大屏幕下合理的设计有限的内容就成了一个需要仔细研究的问题。

不同的操作习惯
手机APP的最重要的操作就是手指的滑动和点击。比如点击切换菜单,上下滑动浏览内容。
而对于汽车UI来说则是完全不同的操作习惯。首先汽车UI的操作不仅仅用到手指而是胳膊加手指的操作方式。所以在汽车UI上操作点击相对来说比较方便省力。滑动操作由于需要手臂悬空滑动所以会比较费力操作的精准度也有所下降。另外滑动的操作比点击的操作所用的时间会长,如果是在行车过程中也就是说安全成本会更高。例如:如果在行车过程中要精确的快进歌曲的进度,那么首先要胳膊悬空然后滑动进度条。由于胳膊的悬空导致我们很难精确的控制位置当然也会耗费更多时间造成行车中的安全隐患。

不同的使用环境
手机的使用室内环境居多当然也会有很多室外场景。但是手机是掌控在自己手中的如果遇到反光的情况我们只需要调整自身的角度即可避免。
汽车室外行车过程中经常处于强烈的阳光照射之中,导致车内的反光强烈。然而在行车过程中不可能随意的调整角度。在这种环境下设计UI必须考虑如何降低反光对内容展示造成的影响。一般我们会采用亮度较亮的颜色降低反光对信息传递造成的影响。在夜间行车的时候车内的光线会变得灰暗如果还是高亮的界面会非常刺眼,所以一般会设计夜间模式来保证舒适的视觉体验。

不同的功能需求
手机APP的功能设定都是非常有针对性的,例如:微信就是用来社交的,腾讯视频就是用来娱乐的,淘宝就是用来购物消费的。手机APP的功能针对性非常明确,每次都是完成单任务。
汽车UI的功能设定首先都是围绕安全驾驶进行的,其次才是娱乐系统的功能设计。所以即使是在使用娱乐系统的功能也要先保证安全驾驶的需求。例如在驾驶过程中首先要显示安全驾驶的信息,在这过程中也可以进行播放音乐的操作。

不同的交互布局思路
手机UI最基础的交互方式是底部栏的菜单切换方式,每一个菜单展现的内容都是相对独立的。这样的展现方式是因为手机的单任务的产品思路。
车载UI由于其特殊的功能需求在交互上是默认展示安全相关的信息,其他操作会更多的通过临时弹窗的方式呈现。这样的交互方式完全是基于产品功能的需求,所有的功能设计首先都要满足安全驾驶的需求,所有默认情况下都优先展示安全驾驶相关的信息,尔娱乐系统的设置都是以弹窗形式出现用完即隐藏。例如:特斯拉MODEL 3默认展示汽车信息和导航信息,音乐功能则是以弹窗的形式出现操作完成后也会最小化展示。

这是对当前能够实现的现有状况进行的分析,相信以后自动驾驶也会慢慢成为主流。那时候的交互方式和操作方式相信也会出现巨大的变动。另外一个正在使用的交互方式语音相信在大幅提升错识度后会成为更加主流的交互操作方式。
以上就是今天的分享希望能够引起大家对汽车UI的和兴趣。
封面作者:GlebKuznetsov✈
作者:考拉


