axure怎么设计手机app的侧边栏原型?
axure想要设计一款手机app的侧边栏,该怎么设计呢?下面我们就来看看详细的教程。

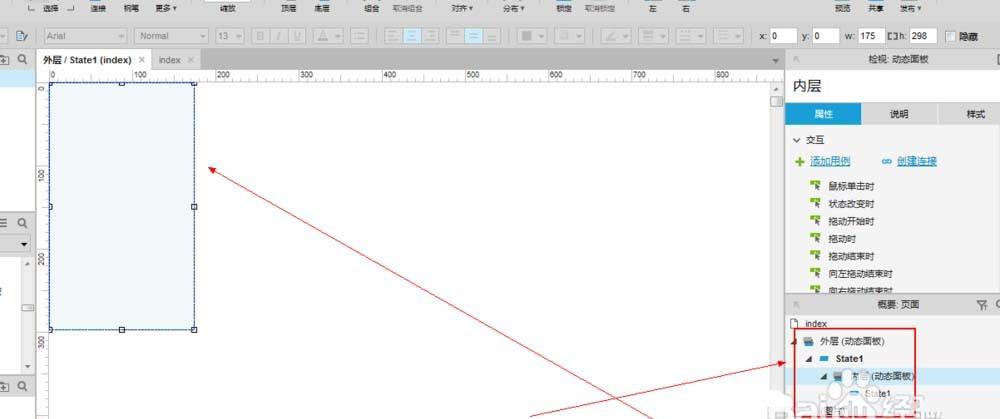
1、我们先打开我们的axure软件,点击新建,然后将我们的手机模型拖拽进我们的axure,点击我们的“动态面板”将其往编辑窗口拖拽。如下图

2、创建好我们的动态面板之后,按住“ctrl+c”将其复制下来,然后双击我们的“外层动态面板”下面的state1,然后按住“ctrl+v”将我们的“外层动态面板”复制下来

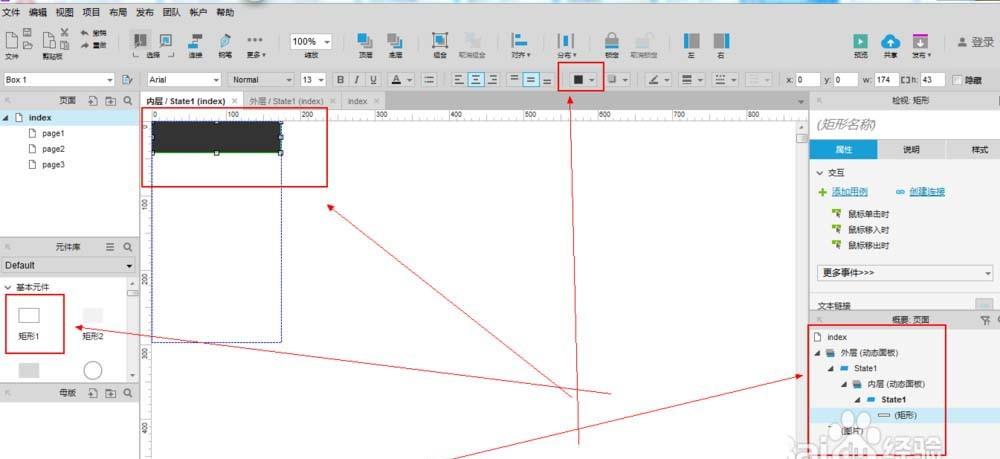
3、然后双击我们的“内层动态面板”下面的state1,然后点击“矩形”,并将其图案拖拽到我们的内层动态面板中,调整好位置,并给其填充颜色。

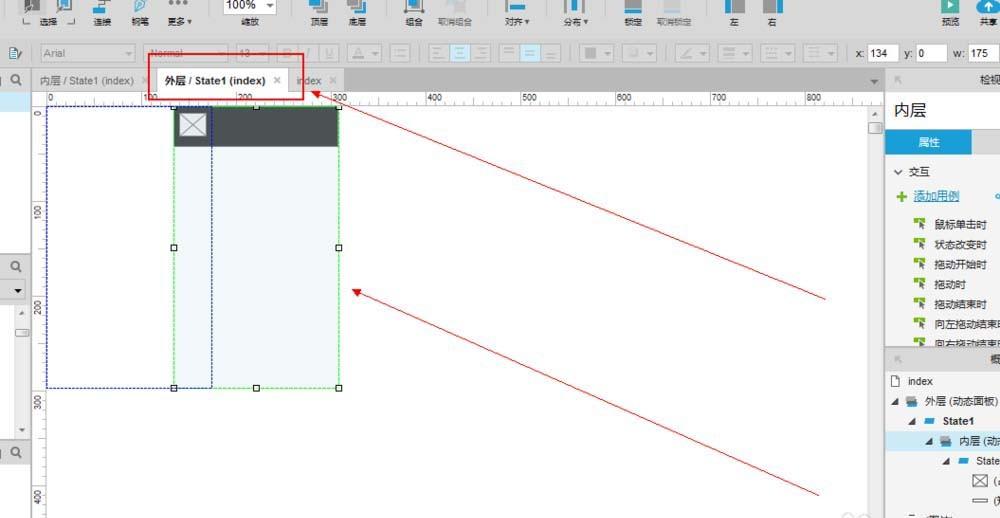
4、在拖进一个占位符,并调整其位置,如图所示。

5、然后点击我们导航栏上面的“外层”,并将我们的“内层”图案拖拽平移一段距离,如下图。

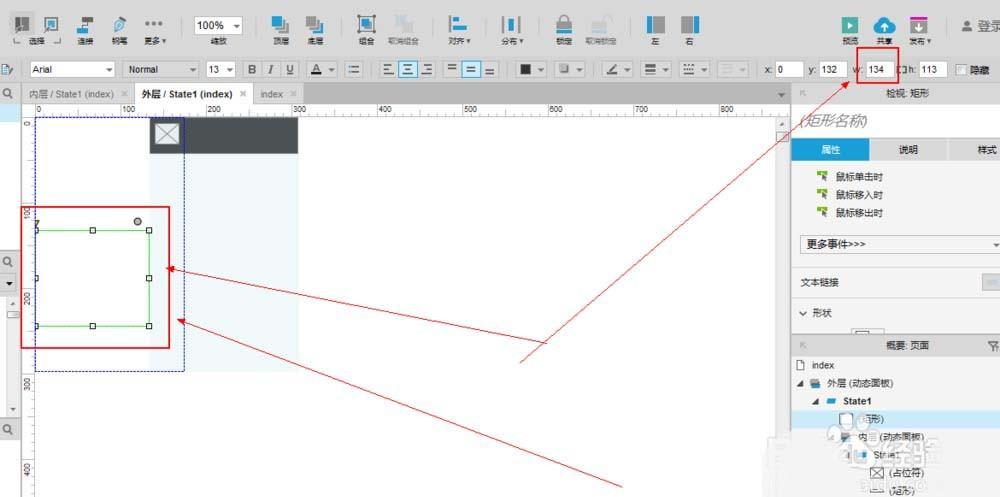
6、然后点击“矩形”,用来量我们“外层”和“内层”之间的距离,方便我们的侧边栏的移动。如下图。量出距离之后,即可将其删掉。

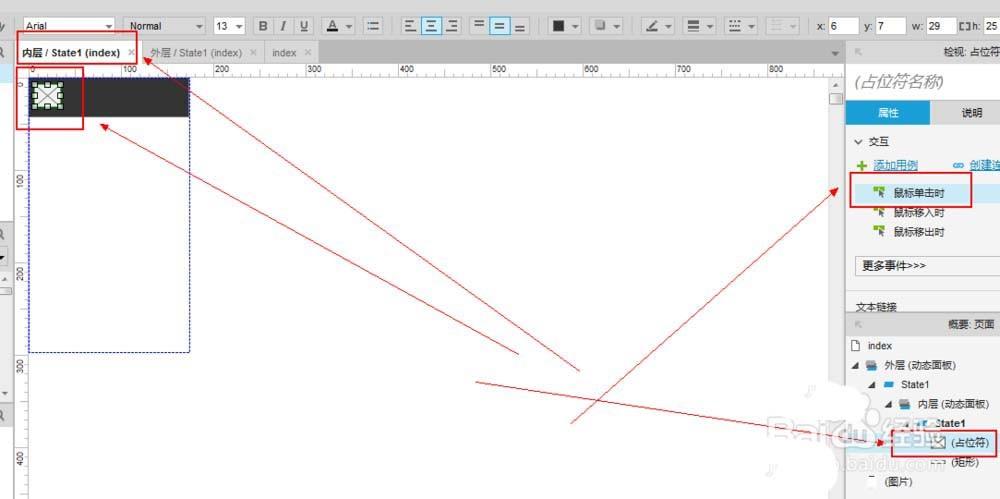
7、点击我们导航栏的“内层”,然后在我们选中我们刚才的“占位符”,然后点击我们的“鼠标单击时”选项,如下图。

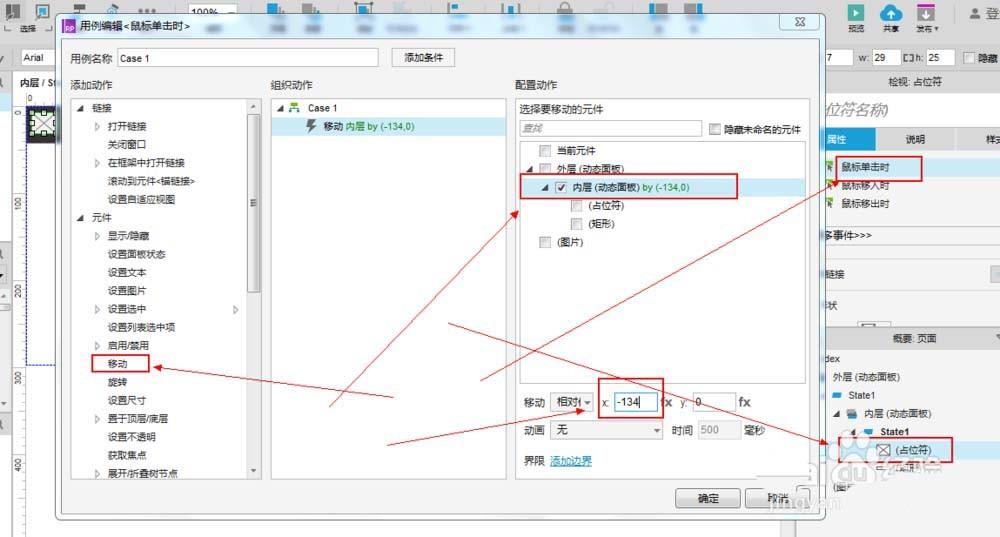
8、进入我们的“单击鼠标时”之后,点击“移动”,勾选“内层”,然后在下面的“y”内输入我们刚才量出来的距离,即“-134”

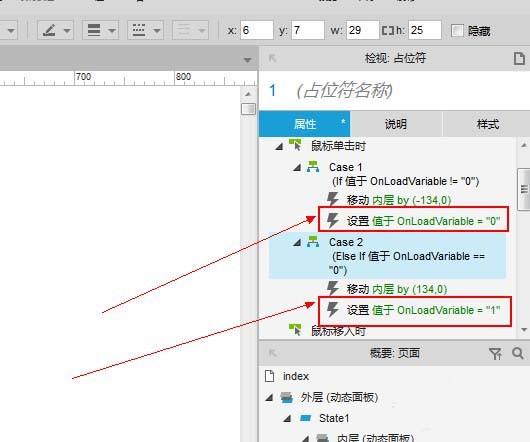
9、点击上面的“添加条件”选项,选择“变量值”、“!=”“0”,然后点击确定。

10、再次重复第八和第九步骤,“y”值改为“134”,其他不变,然后点击上面的“添加条件”选项,选择“变量值”、“==”“0”,然后点击确定。

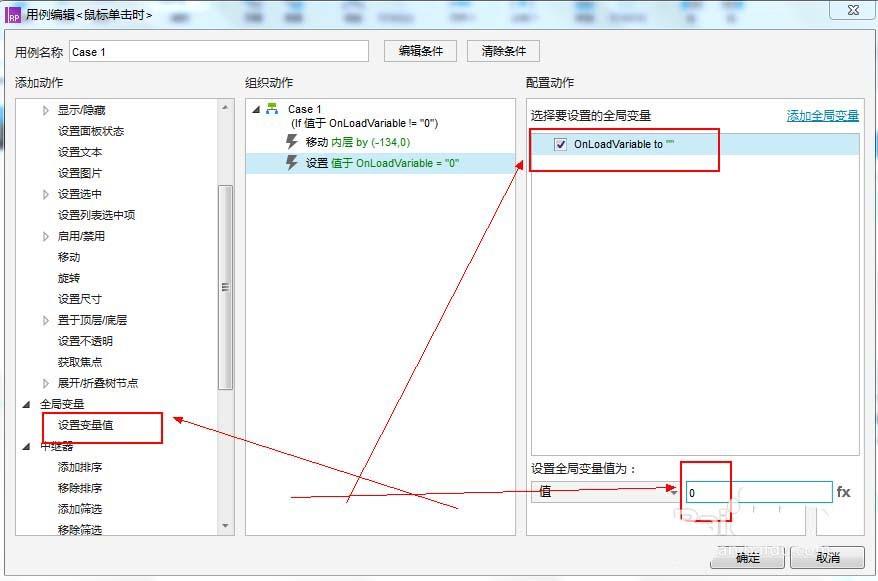
11、然后再次点击我们的“case1”,找到并点击下面的“设置变量值”,勾选“变量”,然后将变量值设为“0”,点击确定,“case2”我们也重复此动作,只是在设置变量值时,不设为0即可。


12、最后,我们可以预览我们做出来的效果了,我们按住F5,或者点击上面的“预览”,进入网页之后,我们上下滚动鼠标即可看出我们的效果了。

以上就是axure制作手机app的侧边栏的教程,希望大家喜欢,请继续关注我们。
