潘帅:亲子类场景化产品的设计方法
以《喜猫儿故事》的场景听单为例,分析亲子类场景化产品的设计方法。
现今市场上的场景化产品越来越多,不同的场景可以创造出不同的产品和影响力。
以《喜猫儿故事》的场景听单为例,分析亲子类场景化产品的设计方法。
设计背景
1、提升用户粘性和留存
希望能做一个场景化的产品,通过专注独立场景来提升用户粘性
2、让新用户快速了解内容
希望可以为用户快速上手APP,在无目的浏览时有快速落地的操作,提升对内容的视听效率
定义场景类型
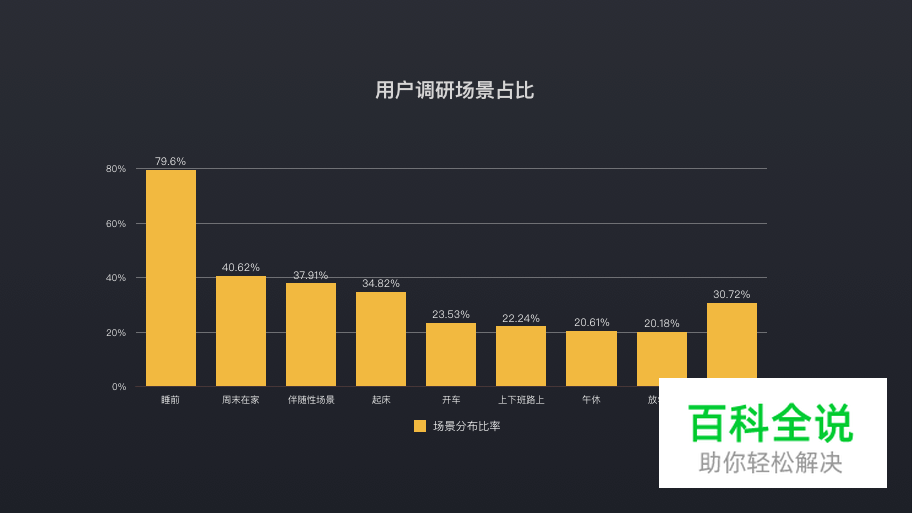
在主站儿童频道调研中,提到“近8成用户在睡前听亲子类节目的习惯;此外,周末在家、伴随性场景、起床后 也是亲子类用户主要的收听场景。”

除了睡前,其他场景在占比上都没有很高,单独作为场景运营成本太高,需要细化。
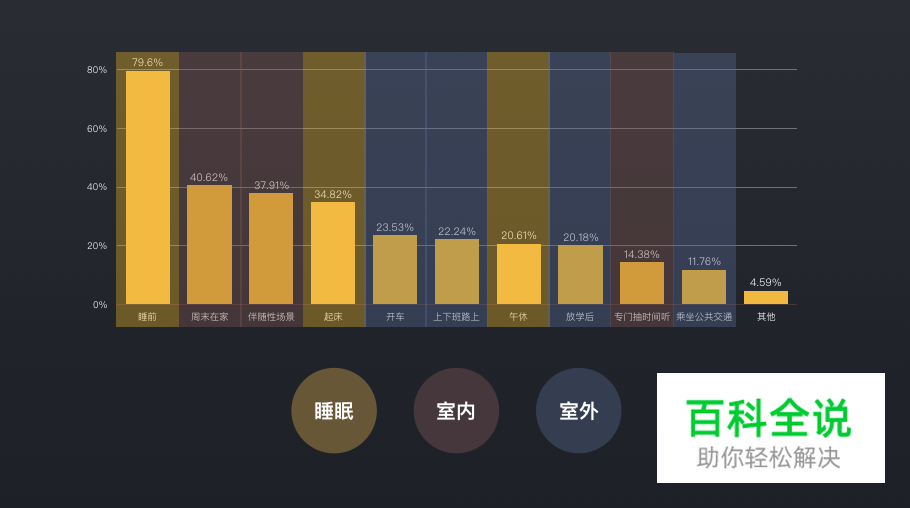
整合,然后拆分场景类型

除去其他的未知场景,可划分为3种重要场景:睡眠、室内、室外
在存量内容的占比上,睡眠场景下,相关专辑内容占比近40%

而室内与室外的专辑内容,在剩下的内容占比里,比较平均,无法细分专辑内容配置
儿童内容的类型的不确定性很多,他们的世界是多元化的。以一些故事专辑为例,动物向、植物向、学校、玩具、父母等等,几乎所有类型都被涉及到,很难去定义这些声音内容的分类。这也为场景化的内容聚合提供了必要条件。

最后我们定义了两种主要场景:哄睡、随心听
把场景融入产品
利用福格行为模型B=MAT
(其中B 是 Behavior行为,M 是 Motivation动机,A 是 Ability能力,T 是 Triggers触发器。纵轴是动机,如果个体缺乏动机就会落在纵轴上较低的位置。横轴是能力,如果个人从事某个行为的能力较差,则落在横轴的左侧。)

可总结出

其中,动机的内容源自与用户面对面的信息采集,根据用户的痛点,提炼出相似点,从而匹配场景,推导出可在《喜猫儿故事》App中的能力点
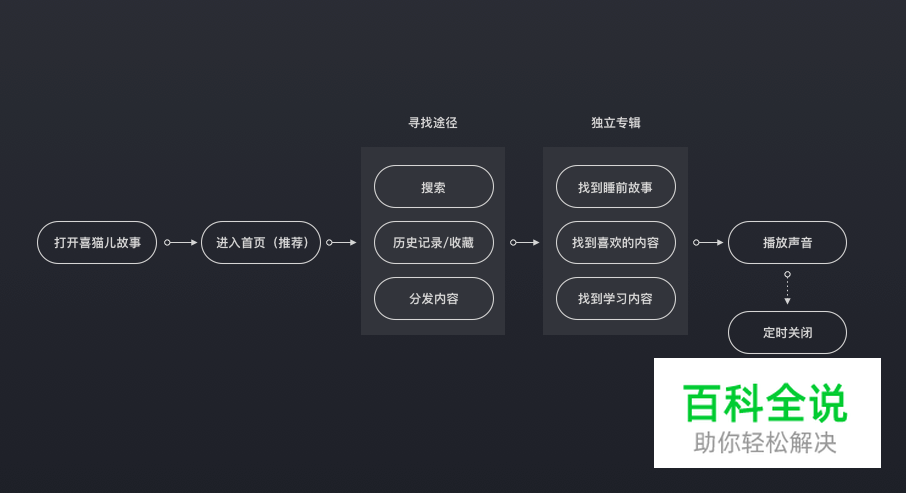
根据这些能力点,把用户使用App中的行为路径提炼出来

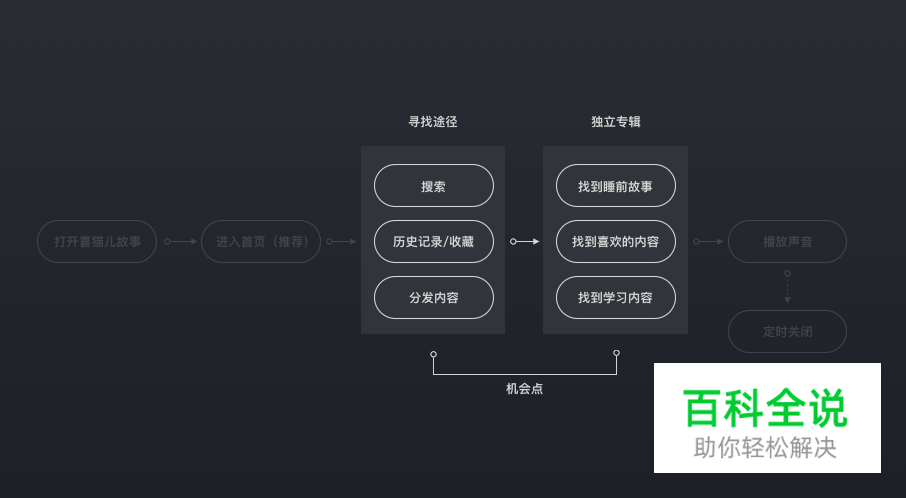
在“寻找途径”和“独立专辑”这两块的路径相似点很多,于是这也成为了本次产品计划的机会点

即最后将这两部整合为本次的场景化场景化产品功能

最后,通过提炼本次机会点,从而确立我们本次的产品目标

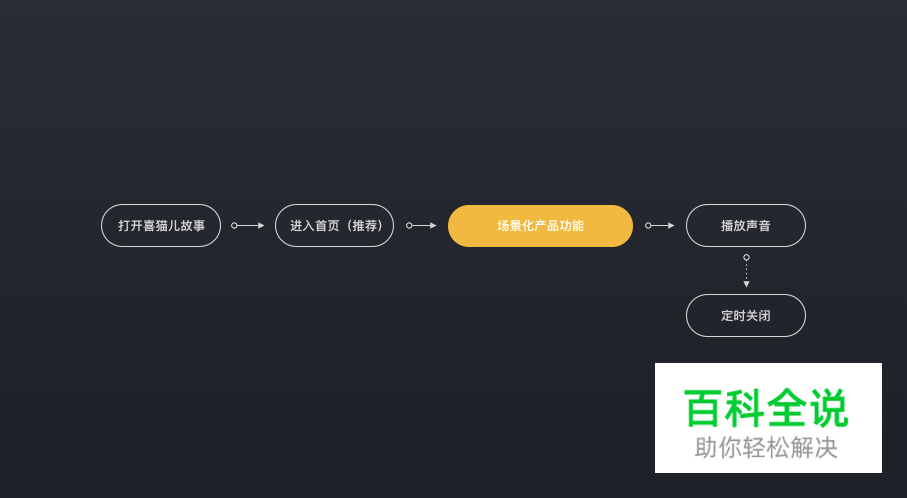
设计流程
设计目标

根据产品目标和用户使用习惯,定义三大目标点 :切换场景简单快捷,在操作上要保持与App内播放器交互一致,在运营内容调配上提高命中率。
初期方案探索
根据以上调研和推导,做出一些可落地方向,根据这些方向的优缺点进行筛选,最后确认交互稿

方案1
优势:场景切换交互有趣,操作与App一致。
不足:切换手势成本和用户认知都过高,重点切换内容交互手势舒适区外;没有展示出内容丰富度

方案2
优势:突破一些交互限制,把切换场景设计成一个有趣的交互,类似“拉窗帘”,通过右上角的按钮来触发;内容展示上满足了“内容丰富”的定义,可保留
不足:但是触发过程需要等待时间,在初期设计上最好能让用户快速认知功能结构,所以此方案不适合初期设计

方案3
优势:切换场景效率高,操作快捷,开关认知成本低
不足:可能会受到网络加载环境的制约,造成等待或出错的风险;没有展示出内容丰富度的概念

方案4
优势:与App内交互规范一致;左右滑动切换场景效率高,开发成本低
不足:没有展示出内容丰富度的概念
总结性的尝试
根据以上的尝试方向,做出一些承接方案

方案5
保留tab切换场景的操作
保留分类内容的展示
在底部操作上与播放器交互一致,
播放列表融入分类下的内容和换一换的功能
不足:但分类内容与场景同为左右滑动的交互认知,头部结构层级出现了操作互斥,分类内容按钮为触发,场景为左右滑动,如果还需要用户去思考这两者的区别,那这个交互是失败的,于是继续改动

方案6
讲内容部分划分为同一区域,通过分类按钮触发播放列表,可达到让用户快速浏览不同分类下的内容,而不影响当前声音的播放。
把模块区域进行详细划分后,定义详细的控件触发交互,最终确定场景听单结构
论证方案可用性
根据尼尔森十原则,和本次产品目标、交互目标的定义

可用性得到论证,可以交付给UI设计师进行接下来的视觉处理
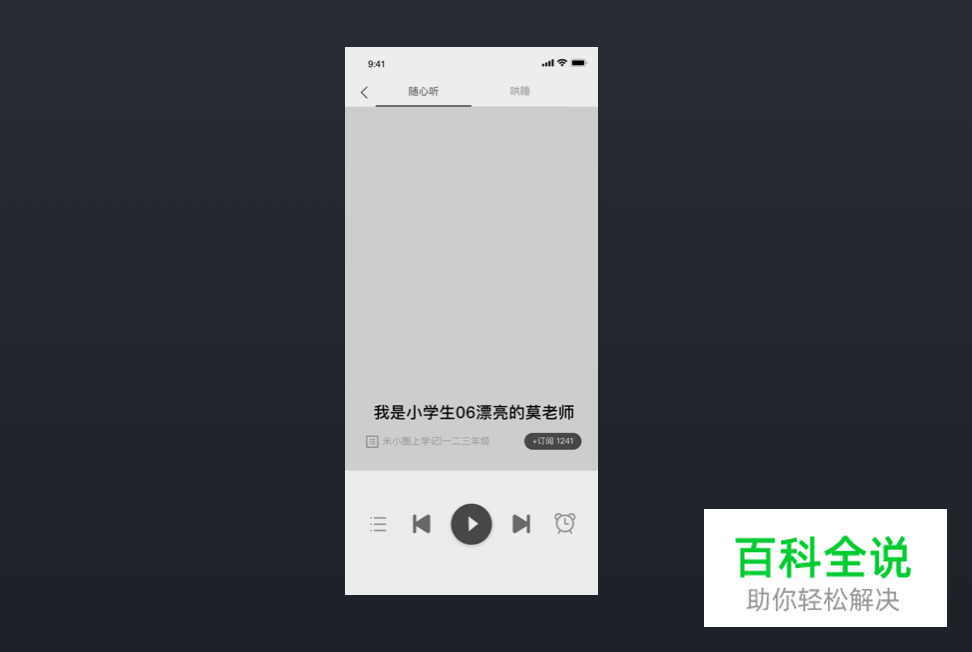
视觉美化
交互结构定义好后,将UI视觉补完,最终效果图如下

为了增加童趣,在音频播放中增加小幅度动效
总结思考
上线数据
上线后数据在逐渐增加,但是否经得出市场考验,还需要多日的数据累积。
目前功能的使用人数占总使用人数的23%,数据在不断增加
DAU同比增长8%,相信在接下来的不断迭代中,数据会有更快速的增长
总结

本次场景类设计方法,由定义类型 ,推导功能,和建立目标组成,在未确定好目标时,可以做一些尝试,但不要盲目的凭感觉设计。
确定好目标后,作为方案实施者,深挖产品目标背后的内容,才能少走弯路,更快实现可以被认可的方案。
在后期开发过程中,遇到了很多细微的问题点(大多在内容分类与场景的切换上),好在一开始讲结构定义的合理,避免了很多严重问题的产生。前期明确好界面结构,才不容易产生冲突问题点。
站酷
作者:潘帅_

