如何设计高转化着陆页—增长系列(一)
增长的概念近来被炒的很热,尤其是线上流量获取成本越来越高的今天,以及目前的经济形势,无不逼迫着企业在思考如何用最低的成本获得最大的收益,这也是增长黑客的核心思想之一。增长的几个重要环节可以用著名的AARRR模型来概括(如下图),而着陆页的设计就属于获取阶段的典型案例,也是本文的重点。

近来我们专门对着陆页做了几十场不同的测试,总结出一些较为实用的设计模式,分享给大家,希望对工作有帮助(后续会持续更新增长相关的系列文章)。
1、什么是着陆页
首先了解一下何为着陆页,着陆页指的是用户看到广告后,通过点击跳转出现的第一个页面,且该页面有且只有一个核心目标,其他内容都是为了达成目标而设定。主要类型有2个:点击型和线索生成型,点击型即页面中有一个核心按钮,点击直接跳转其他页面,比如去电商页面;线索生成型,是需要用户填写信息,起到线索生成的作用。
2、多个实战案例数据表现
本次案例主要是51信用卡在渠道投放的两个关键词:“信用卡申请”和“信用卡”(属于线索生成型着陆页),前后实验了近20多个版本,原渠道两个着陆页用的是同一方案,在设计上并未做区分,因此我们的核心策略是,在“信用卡申请”关键词下沿用原方向,即强调办卡,而“信用卡”关键词下主打信用卡全链路,主要是从办卡→用卡→管卡的完整服务,这实际也是产品优势。
为了更加清晰的洞察页面中各元素对整体转化所起的作用,我们将页面元素拆解成更小颗粒度,比如整个着陆页的组成可以分为头图、文案、按钮、视觉风格等,有点类似增长引擎公式。由于实验数量较多,这里只列举几个典型示例进行说明,如下图所示。根据拆解的不同元素做相应调整,不断观察数据变化,找到最优组合。

不同的实验方案或涨或跌,比如方案B和原方案相比,在头图元素氛围、产品卖点、品牌信息等元素做了调整和补充,提升了30%,其他方案整体都有不同程度增长,但也有多次尝试数据并无明显变化,甚至会下降的情况。但以增长为目的的实验中,并没有真正意义上的失败,只会让我们越来越趋近正确方向。
为了方便理解和查看,专门整理了相应的模板和方案,如下图(篇幅有限,虽未穷举,但也足够感受*^_^*)

3、设计方法总结
在这些涨涨跌跌的各色方案中(同时包含其他多个渠道实验),关于着陆页的设计方法是有迹可寻的,即什么样的设计能带来更多转化。我曾经的一篇文章《基于「行为设计学」模型,谈谈为什么你的产品没人用》里面总结了劝导式行为关键6要素,而着陆页就属于劝导式设计的一种(如下图)

通常在一个行为环境下,如果能具备触发、动机、能力、担忧、竞争、时机6要素,行为更有可能发生,对于着陆页来讲,触发方式主要是渠道素材,比如banner、feed流、贴片广告等,而进入着陆页之后,用户付出的成本也是简单可见的(即能力),此时用户只需要点击某个按钮,或输入手机和验证码即可,在行为上并无负担。因此对转化起到关键作用的是如何解决用户动机和担忧的问题(时机如果有最好,但无也没关系,比如活动的数量和时间限制等;竞争因素变的相对较弱),如下图所示:

那么,在用户有需求的情况下,着陆页中的哪些元素能增强用户动机、解决担忧,从而促成转化?
1)头图(增强动机)
头图是着陆页的门面,也是整个页面氛围的关键,直接关系到转化,文案的传达除了简洁有力之外,避免自嗨很重要(以后专门会更新文案相关文章),重要信息需突出显示,且头图素材的使用也很讲究,比如在本次案例中,头图素材包含真实的银行信用卡,转化会更好(如下图),不同产品素材根据实际情况而定。整体的视觉风格也需要在营销和产品之间拿捏好,过于营销会显的不够专业,过于产品又会太过克制,最好是在营销和产品之间取得平衡。

2)产品卖点(用户需求)
产品卖点主要是表达“你有什么”的问题,即产品能提供给用户的核心价值,能解决用户哪些痛点,比如对办卡用户来说,会担心额度不高、办卡速度慢,那么就要告诉用户:我们额度高、速度快,但是这个概念如何传达很有技巧,不同表现形式的转化差异较大。
- 首先,对于能提取出数字的卖点,尽量用数字表述,比如快,有多快,是1还是2天,因为用户对数字信息更敏感;
- 其次,卖点要凸显,一定要让用户一眼就可能看到关键信息。我们其中有一个方案在其他都保持不变的情况下,只是提取出数字,并放大展示,就让数据有了明显提升,让信息传递更有力,也是一种增强动机的表现。
3)召唤按钮(增强动机)
着陆页所有的信息都是为了最后的行动,且一定会有一个行为召唤按钮,其中按钮文案直接关系到转化,比如“立即注册”、“免费申请办卡”、“申请办卡领30元红包”之间的转化差异,有时文案变动带来的增长,会远大于其他要素。那么,什么样的按钮文案是好的?
- 意图明确直接,避免造成认知吝啬墙,比如页面整体强调办卡,结果在按钮处是让他去“立即注册”,就没有直接“申请办卡”更有利,因为在感知上注册就属于麻烦事,给用户的印象是“只有注册了才能办卡”,虽然这是事实,但是如果能在语义上适当包装,减少认知成本,对转化更好。
- 对于是否要在按钮或其他部分突出利益点,依情况而定。在我们的多次实验中,突出金钱奖励在转化上并没帮助,一个是金额不大,对用户的吸引力少,且现在到处都是红包,用户对此已无感;另外,对于原本有需求的用户,突出这种奖励并不一定是好事,反而弱化他们的内在动机。
- 文案和头图宣导语之间要有关联,有点像我们写作文,承上启下,能点题的尽量点题,重复强调,从而强化认知。比如投资页面一定是引导用户投资,申请信用卡就是让用户去办卡。
4)品牌信任(解决担忧)
品牌信任解决的是“为什么选你”的问题,这么多同类产品,用户为什么要用你,主要是看产品是否值得信任,可以有多种表现形式:
- 产品口碑,比如“有xxx用户已成功办卡/借钱”等,这是品牌的业绩表现,帮助用户大小疑虑,加速转化
- 权威认证,如果产品有品牌背书,比如上市公司,认证名称企业,像互金公司常有的“xxx理事单位”、“xx等级备案”等
- 如果是初创品牌,无权威也没口碑,可以尝试成功案例或用户评论,让用户更加感同深受,但需要注意信息量和呈现形式,太多信息用户根本没有耐心读完。
5)场景痛点(增强动机—非必需)
场景痛点即指通过场景重现的方式,唤起用户疼痛感,从而使痛点更痛,此时再结合产品卖点,才更能突出产品的好处,这种有逻辑的呈现,更能促进产品转化,它其实描述的是“和我有什么关系”。但该方式不一定适用所有产品,有的产品逻辑本来就简单,比如办卡,就是速度快和额度高,只要明确这两点就行,但有些产品比较复杂,核心价值不容易被感知到,需要通过场景痛点来强化用户感知,凸显产品价值,比如卖课的、健身的(如下图),但这种信息量也要适度把控。

4、总结
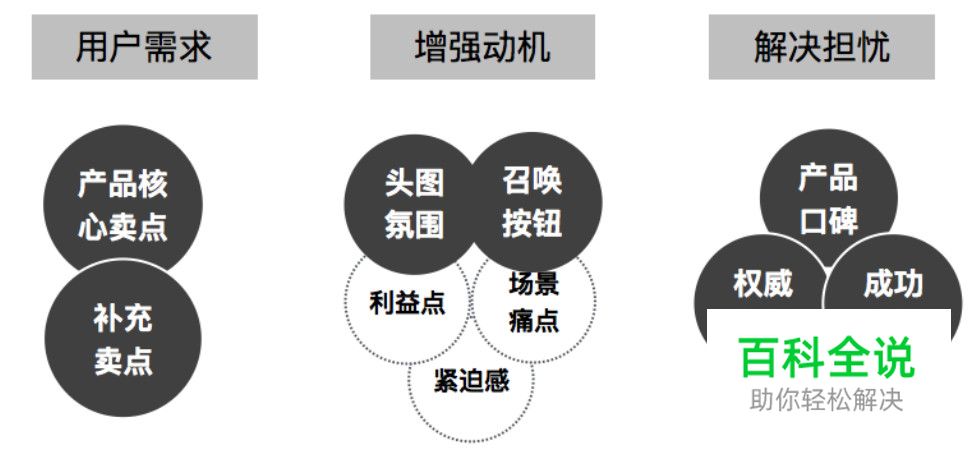
着陆页的设计实际需具备3个方面,即满足需求、增强动机、解决担忧,而每个方向下需具备不同的关键因素(如下图)。在设计流程上可以先将着陆页的元素拆解成最小颗粒,然后按照头图、产品卖点、行为召唤、品牌信任、场景痛点等归类组合,搭配不同的表现形式,从而找到最佳转化方案 *^_^*

作者:51UXC 营销设计师

