【从心开始】起点改版项目小结
【背景 · 问题】
起点是一个有着16年历史的文学品牌,有着成熟的品牌定位和产品风格,经过这些年的不断努力,也积累了一大批长期使用、粘性高的拥趸。有些用户几乎是从起点品牌创立初期就开始使用。这些老用户在长期使用过程中,养成了自己固有的看书、找书的方式和途径,对改变的态度比较保守。


起点读书自上次大改版到现在已经有很多年了,与此同时外部的阅读市场也在不断发生着变化。一方面,从品牌和视觉而言,PC端于2016年经历了一次 Logo 升级,对篆体进行了简化,同时对字体进行了标准化处理,一定程度提高了辨识度。

但升级后仍然面临认知模糊,篆体字做 Logo 品牌仍不够年轻等问题。

另一方面,从架构和交互方面,随着产品功能的不断增加和完善,已有的产品架构已经不能支撑现有的产品形态。很多新增功能的入口,不得不见缝插针的穿插在各个页面中。App 的信息架构开始变得混乱,大大增加了新用户的上手难度,同时也不利于新增重要功能模块的曝光。

所以改版自然而然成了我们需要面对的问题。过去的一年,我们做了很多尝试和探索,去探索改版的各种可能性。现在改版版本趋于完善,可以回顾一下对于一个较大型且历史包袱比较重的项目我们是如何去做改版的。
【设计定位】
- 品牌升级、界面风格年轻化
- 重新梳理信息架构,全局控件,适应后续业务发展
- 提高还原度、保持双端体验一致性


【设计流程】
STEP1. 梳理-归纳-调整
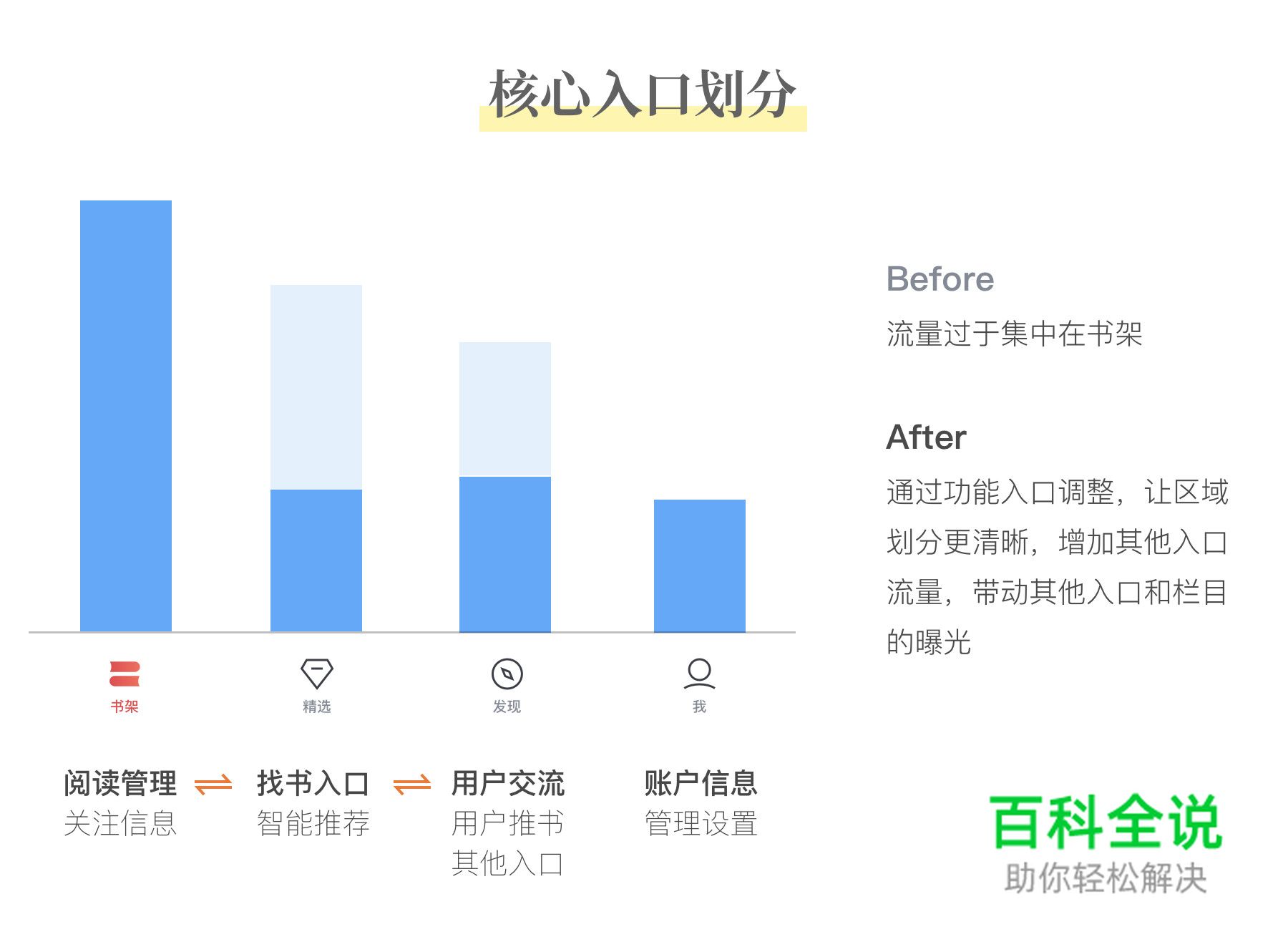
调整架构让功能区域划分更清晰。我们在项目起始阶段梳理了线上版本的所有页面和功能,将功能相近的入口进行了归类。使得区域划分更加清晰,便于新用户在上手体验的过程中快速建立心智模型。
书架:管理书架和获得用户的消息
精选:包含分类、排行、免费、新书、完本、搜索等找书入口。顶部男生、女生、漫画、听书的4tab排布,让各种类型的作品划分的更清晰,也大大增加了漫画听书板块的曝光。
发现:承载UGC相关内容和其他的一些功能模块
我的:管理用户信息和设置。

另一方面,在梳理页面的过程中,我们也对端内所有的控件和展示规则进行了梳理。在交互视觉阶段,我们将全局使用的控件样式重新进行梳理、归类、设计出适用于全端的样式组合。解决了旧版样式表现不一的情况,同时通过对组件系统、云端合作进行研究与推广,提升了出稿效率、优化了合作流程,并为后续的设计还原提供了规范依据。
我们将各类通用规则(如时间、数字、文字表述等)进行了重新制定。从视觉维度我们又把色彩、字体、弹窗、点击区等进行梳理整合形成规范。通过交互视觉的双向标准,我们将起点庞大的结构收缩在设计的可控范围内;保证一致性的同时,也为产品设计提供理论依据。规范让后续的设计效率提高,成本减少,也让设计师可以将更多的精力放在打磨细节和优化体验上。

我们一直在思考控件库的本质意义,通过与开发同学沟通,我们将设计使用的组件库与开发的组件库进行整合,最终开发出一套可操作的组件程序。通过该程序,我们可以直接在手机上对各类组件进行预览或者自由组合。开发同学可以在代码层面利用该程序中的基础样式拼接出全端大部分样式。只需要简单的调整就可完成大部分的组件更新,一定程度上提高了开发效率。

STEP2. 基于数据的层级调整
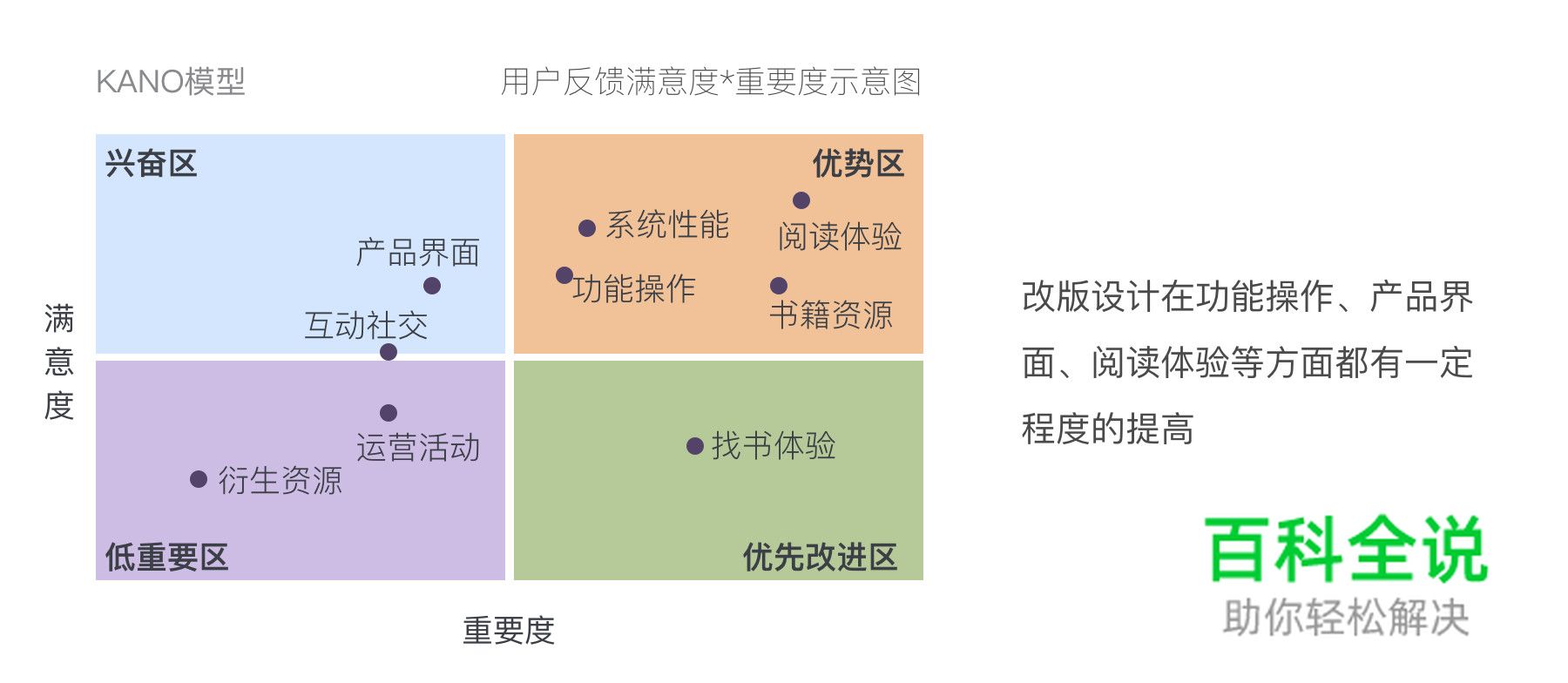
根据点击数据调整功能的层级。在设计初期,通过灯塔拉取了功能模块各处的点击数据,数据反映了用户对于功能的使用频次和程度。在保证不丢失信息的情况下,对于点击较少,低频使用的入口进行了整合或增加层级。把优质位置让给更为核心和常用的功能。让页面变得更简洁,用户可以更高效的找到自己常用的功能,避免出现认知过载。
前期的设计方案我们倾向于大胆,希望传递更多的设计思路给用户。如果一开始就畏首畏尾,最终在不断的调整中很可能就是产品换了一套皮肤,无法解决本质的问题。
STEP3. 通过访谈与调研降低设计的系统性风险
让老用户帮助发现产品设计中的风险点。前期发散设计的过程中,我们主动跟作家、编辑各相关业务部门进行了大量的沟通,在获得了很多建议的同时,保证设计尽量不去影响业务侧的核心诉求。如果等到产品落地后再沟通很可能出现较大的风险。每个业务方考虑问题的角度不同,而设计者如何在中间掌握好平衡非常重要。
在基本达成共识之后,我们除了和公司内部资深用户进行了沟通,又邀请了10位真实资深用户进行了访谈并试用产品 Demo。资深用户的介入为产品提供了很多有价值的意见和后续优化的方向。因为本次改版的调整很大,所以回头再来看这次访谈很有价值,帮助我们确定了思路,减少了风险。

STEP4. 多轮内测
多轮内测确保核心问题点得到解决。仅仅小范围的访谈收集到的信息可能不够全面,所以在改版正式上线之前,产品同学安排了多轮内测来验证方案。在内测过程中,我们不断收集内测用户的反馈,根据反馈中的问题有针对性的优化调整了方案。
【设计细节】
改版做了很多设计上的调整与优化,这里跟大家分享一下书架处的一个设计。起点平台的老用户很多,长时间的阅龄也让用户的书架积累了大量的书籍。如何在书架大量的书中定位到自己想看的书是个一直需要解决的问题

一个有序的书架是快速定位的关键。很多人一开始会整理书架,慢慢就因为麻烦而放弃整理。一旦疏于整理,从书架众多的书中定位要看的书就变得很麻烦。
有没有办法可以解决这个问题?
我们和使用分组的用户沟通发现,用户管理书架的维度比较单一,集中在几个维度:作品更新状态,经典归档(已经看过的好书,在书荒时回看),养肥作品(等作品更新积累到一定章节后再一次性看完)、分类/标签作品(同一类型的作品)。
于是我们尝试在这几个维度给用户提前建立好筛选项,因为我们是从数据层面进行的筛选,所以作品会根据实时的状态出现在不同的筛选项中,用户无需再进行手动的管理。我们也希望通过之后越来越全面和智能的筛选项将用户从繁琐的书架管理中逐渐解放出来,无需再建立一堆分组。

书架筛选的出现给了后续很多的想象空间,让书架精细化运营成为可能,我们也将继续探索更好的方案。

【思考总结】
改版对于任何一个产品而言都是一个很有挑战的事情,对于设计师而言也会承受各方面的压力,但是为了避免犯错而不去作为,不去探索,并不是我们所希望看到的。要守住老用户的同时,展望并吸引更多的新用户。
全局性思考,确保体验一致性
在日常的设计中参与的设计师众多,设计师很容易各自为战,为了某个模块的效果,增加特殊的样式,特殊的概念甚至特殊的交互形式。时间一久app很容易变得杂乱而臃肿,用户更是不懂各个地方的区别,可能样子差不多的两个模块,同样的操作却有完全不同的结果,让人一头雾水。所以在合作的时候要重视规范信息的同步和共识,就像视觉设计一样,需要先确定整个产品的主风格,大家围绕主风格再进行设计。所有人站在全局来思考自己模块的设计,在满足需求的基础上,兼顾全局体验的一致性。
查看相关文档:起点改版视觉工作流优化
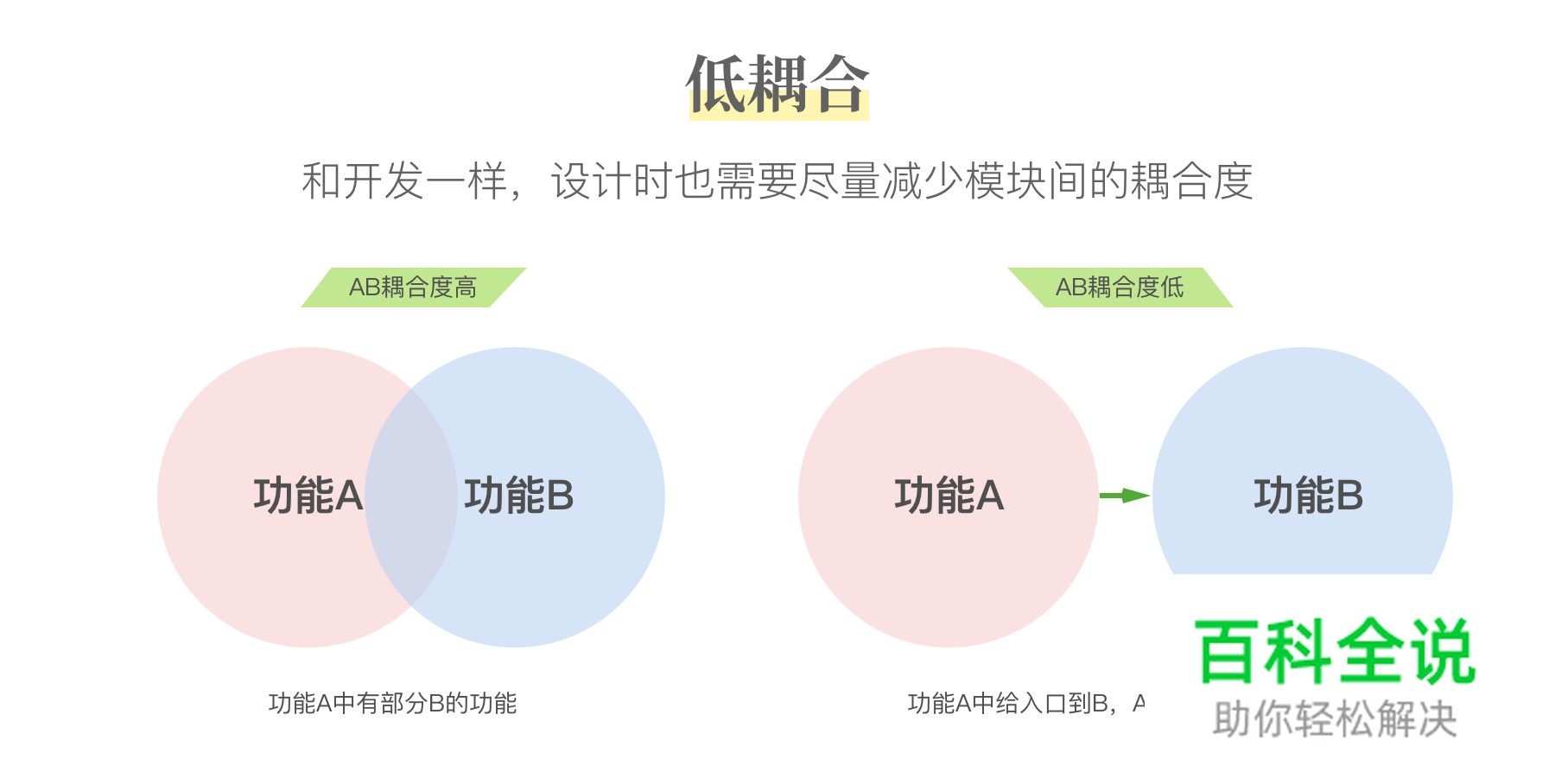
功能模块低耦合,提高复用率
尽量减少功能模块之间的耦合度,让每个模块尽可能独立承载完成某个特定的功能。不要让两个模块之间产生过于复杂的关联关系。否则在产品功能迭代的过程中,很有可能修改了一处设计导致其他模块都受到关联影响。尽量通过功能复用来满足需求,更加灵活。

设计资料的沉淀和更新
这次改版过程中遇到的一个问题就是有些功能模块因为时间太久远,没有沉淀下来的设计稿和需求文档。在后续迭代可能加入了各种各样的小逻辑,但是后面介入的设计师并不知道,只能摸着石头过河,一边通过线上版本去尝试边界逻辑,一方面只能寄希望于客户端同学在开发时给予提示。所以从团队的角度而言,重视设计资料的沉淀。从个人的角度注意自己稿件的及时更新和同步。
风险设计不要一蹴而就,反复体验不断优化
将需要试错的设计最小化实现,再通过后续迭代完善体验。这样可以保证产品灵活应对各种反馈。在较小的成本下进行调整。
在设计的过程中,我们经常会面临一些设计点因为时间紧,排期短,导致最终上线的效果并不是我们一开始所设计的。在版本上线之后,设计师完全可以主动继续跟踪这些设计,去体验,去和使用的用户聊。一方面作为设计者能体会到自己设计的价值,另一方面能在体验和沟通过程中继续挖掘设计优化的点。最后从设计维度推动产品下一个版本的体验优化。很难有一步到位的好设计,持续打磨和优化是一种不错的方式。
起点的这次改版,在项目组的成员不断努力下,日趋完善,未来也许仍会面临各式各样的挑战,但我们一定会努力把起点品牌的文化和情感传承下去,让起点读书更有温度,被更多的用户接受和喜欢。

最后感谢所有在项目中辛勤工作,精诚合作的产品、设计、开发、测试和编辑同学们。
作者:阅文体验设计YUX
