关于退出按钮,你可能不知道的设计细节
写在前面,读完这篇文章你将会了解到:
- 1、关闭按钮“x”的设计历史
- 2、“x”设计的注意事项
- 3、关闭按钮设计的最佳案例

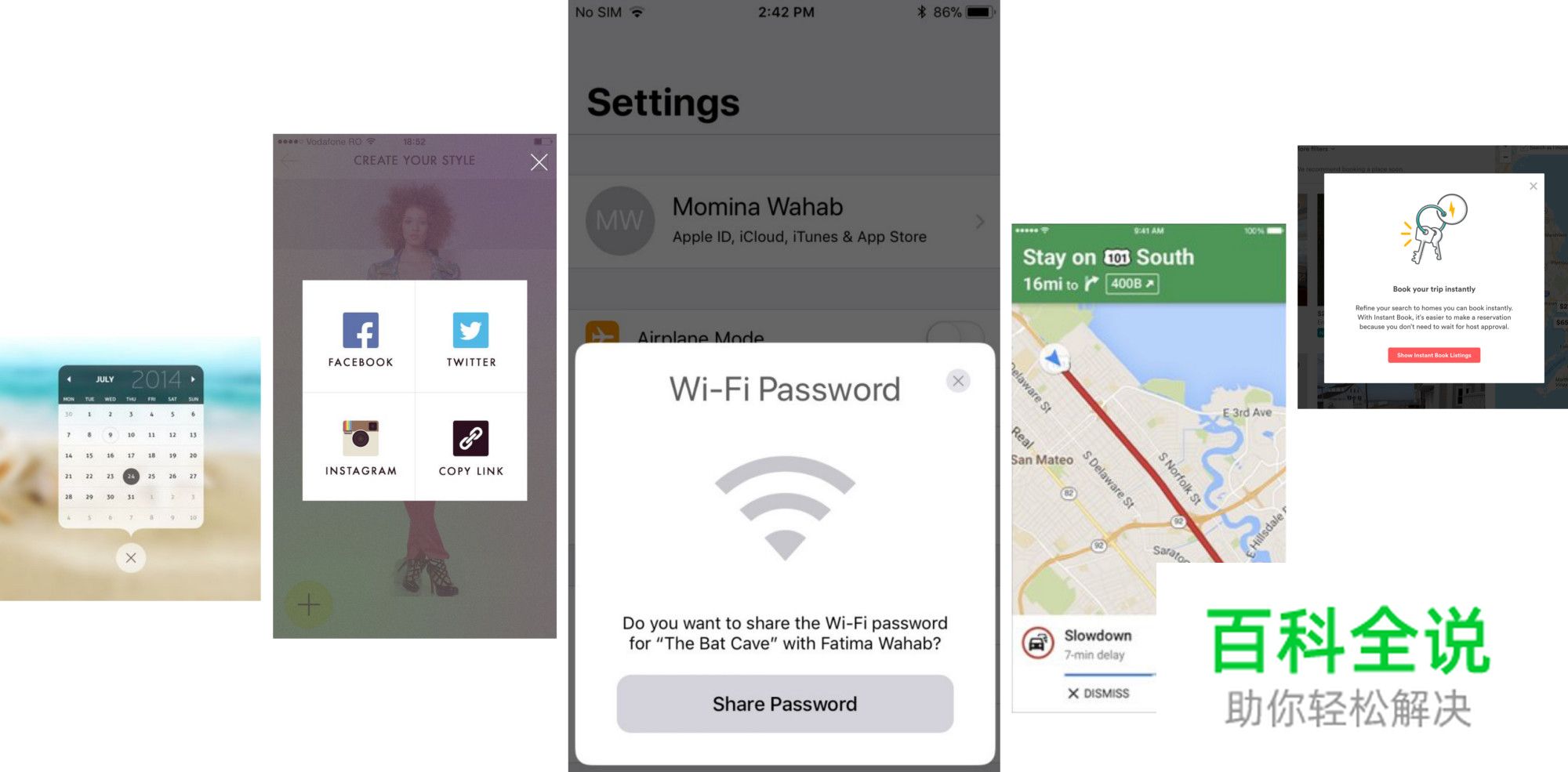
“x”图标在应用中是一个非常常见的交互暗示,可以将烦人的弹窗从内容上进行关闭。无论是模态,对话框还是弹出窗口,都是内容交互中必要的操作元素,我们只需要建立合理的退出方式就好。
视觉设计
在ux通用设计模式中“退出”(e-x-iting)是非常简单的,你们看到我在exiting这个单词中刻意突出了“x”。”x”这个符号的历史可以追溯到20世纪70年代的计算机设计语言,它第一次出现可能是在 Atari TOS(译者注:Atari TOS是雅达利电脑操作系统,在1993年就停产了)菜单中,”x”是退出的命令。
它后来被“NeXT”所使用,它为Windows的设计带来了灵感,并在1995年随着Windows全球大规模的使用而成为关闭的标准符号。讲这段历史,目的是为了说明,没有必要重新造轮子,使用全世界每个人都能懂的符号更为合适。
无障碍设计
我们应该在一些需要关闭的界面中始终提供【x】,即使用户可以通过单击背景,滑动,或者使用手机返回按钮来关闭界面。

图标和字体
设计一个图标,而不是使用一个字体,它应该被清晰的理解为是一个【x】,而不是模棱两可。我个人更喜欢夹角是90度,并且四个角长度都相等的关闭图标设计。

高对比度和低对比度
它的颜色应该保持中立,符合a11y (译者注:关于这个项目的具体细节可以自行google) 项目推荐的4:1对比度。当然,当【x】几乎做成灰白色时,对弹出框的视觉表现影响可能最小。
通过使得【x】几乎不可见,变相强制和诱导用户执行主要操作,这就是我们常说的设计阴暗面,这可能导致想关闭弹窗的用户感到受挫,对体验来说是不可取的。

带外框和不带外框
图标应该最好包含外框以暗示可以点击的目标相对大小,这样也能将可交互图标与不可交互的图标区分开,尤其是在两种图标造型非常相似的情况下。
如果图标和容器的尺寸小于最小点击区域的大小(48x48dp/pt),则需要将点击范围设置为大于按钮的视觉效果,并且不与其他交互元素重叠。
如果这个图标是在一个可交互的导航栏中,比如标题导航,那么这个位置就已经为图标创建了一个可点击的空间,就无需另外再设计了。
位置
弹窗内容不应该成为阻碍用户流程的拦路虎,关闭的操作应该足够显眼。虽然大多数windows软件一直在右上角放置关闭操作,但今天Apple和Google的一些规范都把关闭图标放在了左上角。
当涉及到模态时,这两个系统都没有太明确的方向。接下来,我会尝试逐一分析模态弹窗的最佳设计。

模态界面图标位置
模态位置
除了警告弹窗之外,大多数模态内容都是非必须的,因此它们可以适当弱化。虽然一般做法都是将模态弹窗直接出现在屏幕中间,但现在有一种新趋势,通过将模态弹窗放在屏幕的底部,使他们看起来没有那么强烈。

底部 vs 中间
[x] 的摆放位置

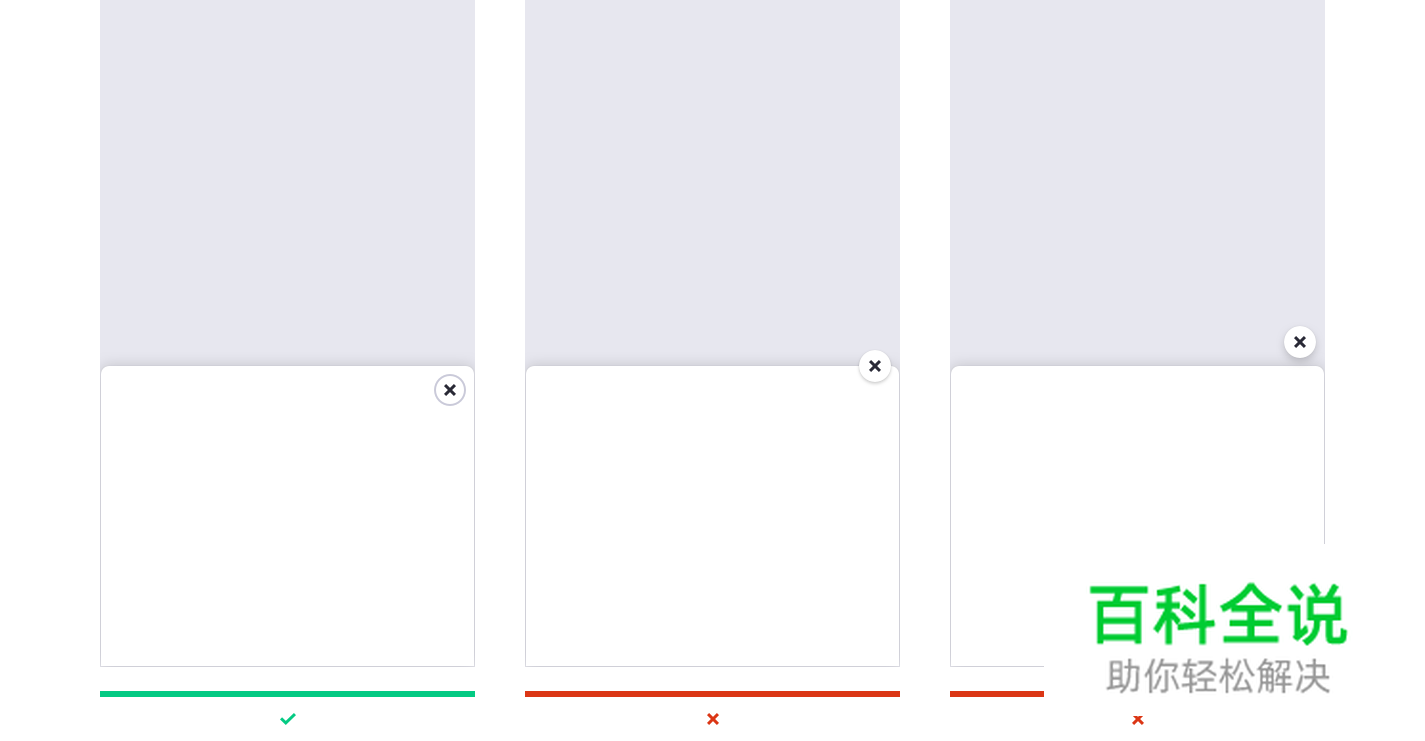
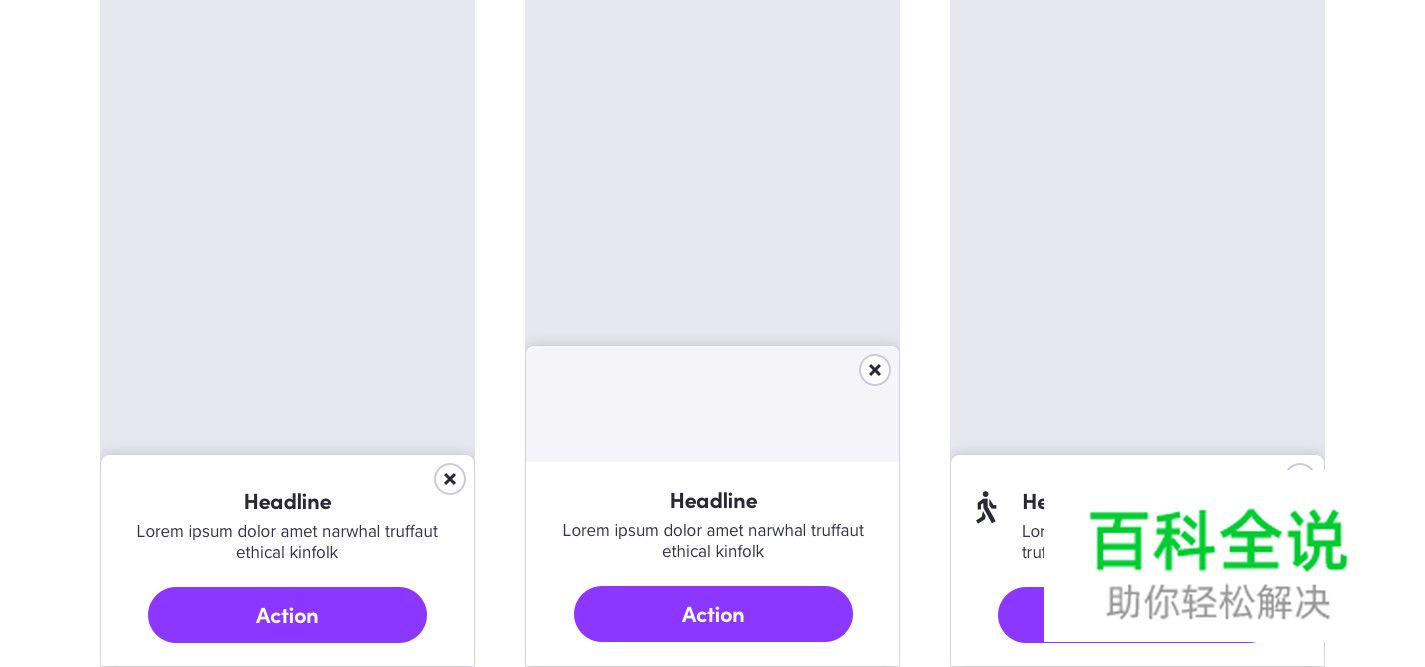
内部 vs 交叠 vs 外部
- 内部出现在模态弹窗的内部。这样的摆放可以很清晰的与模态内容联系在一起,从版式上来说也很美观,缺点是它可能会增加模态中标题布局的复杂性。
- 交叠出现在模态弹窗的边缘。在连续的边缘中间出现间断最能引起人们对“x”图标的注意,但它所具有的独特视觉风格,增加了视觉复杂性,感觉也没有那么精致。
- 外部出现在模态弹窗之外。这样使得模态窗口很整洁,但是关闭图标可能会与下面的UI混淆在一起。

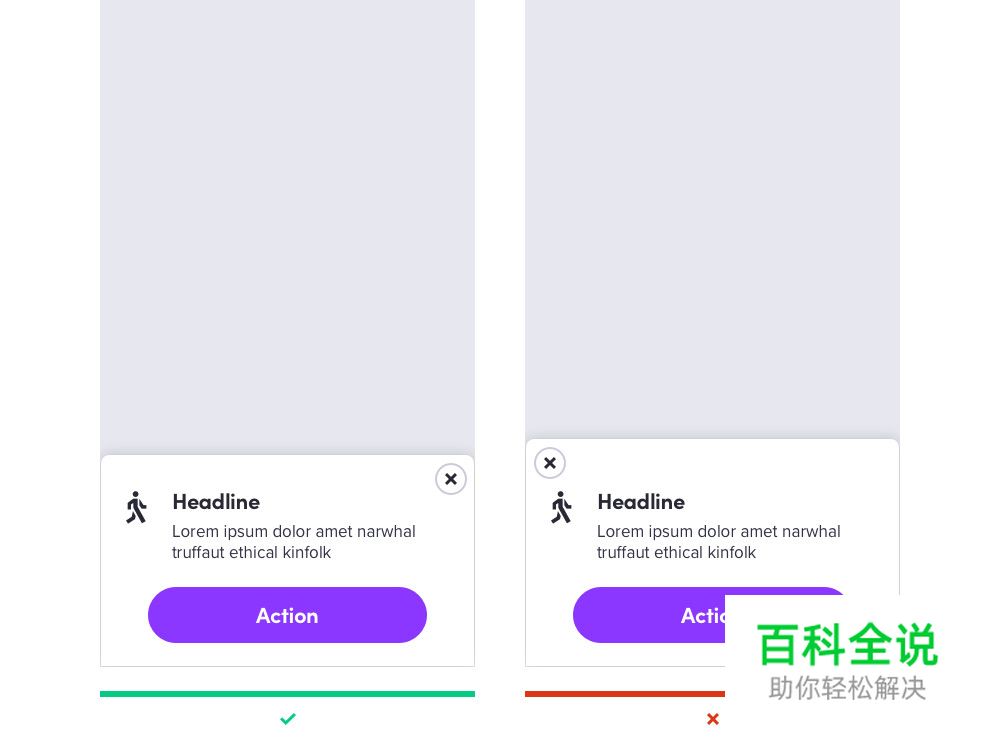
右边 vs 左边。图标来自于 Meg Robichaud
- 结束(右边) 将“x”放在右侧会比放在左侧更好,理由是对于人的右手拇指适应性更好,并且不会与左侧的示意图标相互冲突。
- 开始(左边) 将“x”放在左侧时应该遵循当前的导航模式,但它增加了弹窗的垂直高度,因为不能太靠近示意图标。
注:这是基于LTR语序来说的(译者注:LTR在这里可以说是从左往右的阅读语序),“开始”是用户开始阅读内容的地方,“结束”是用户停止阅读的地方。
最佳配置
现在把所有的东西都综合在一起——一个对齐在底部的弹窗,包括一个在右上角的“x”图标。

只有文字,图片和图标的三种情况
总结
我必须承认,你其实也可以尝试使用两个文字按钮,其中一个是“关闭”。这也是一个不错的选择,并且也被谷歌规范所推荐,但如果你不希望关闭那么突出,担心会发生意外点击或者遇到多语言问题,“x”按钮就会是一个很好的通用解决方案。
Medium
译文地址:彩云译设计(公众号)
原文作者:Linzi Berry
译者:彩云Sky


