21个网页汉堡包菜单动画灵感
随着移动平台浏览量的增长越来越多,网站为了适应移动平台的浏览体验,大部分响应式网页都喜欢采用汉堡包菜单这种形式来展示网站的导航,然而如果都是一种汉堡包菜单风格,那实在太没新意了,今天设计达人网小编为大家整理21个汉堡包导航案例,或许会给你带来些设计灵感哦!
Hamburger Menu (With Cheese)

查看演示
The Ultimate Hamburger Menu

查看演示
Atomic Hamburger Menu CSS

查看演示
Menu Toggle Svg Animation

查看演示
Star Wars Toggle Icon Animation

查看演示
Animated Burger/Menu Icon

查看演示
Material Design Menu
录制时帧数少了,请点击链接看实际DEMO演示效果。

查看演示
Drawn Hamburger Transition

查看演示
Animating CSS-Only Hamburger Menu Icons

查看演示
The Minimal Hamburger Menu With Fullscreen Navigation

查看演示
Frosty Nav Toggle Effect
点击展示菜单后,背景会变模糊,特效不错

查看演示
Hamburger Icon With Morphing Menu

查看演示
Hamburger Menu To Book Menu

查看演示
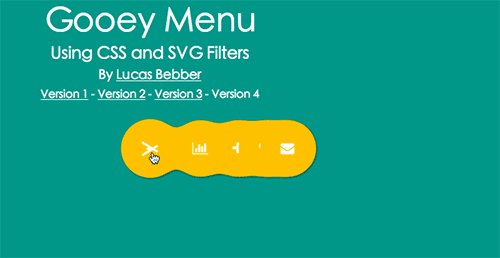
Gooey Menu

查看演示
The Hamburger Menu

查看演示
Pure CSS Fullscreen Navigation Menu
 查看演示
查看演示
Pure CSS Off-Canvas Menu With Flexbox

查看演示
Jumping Hamburger Menu Icon

查看演示
Open Close

查看演示
Hamburger Icon CSS3 ONLY Animation

查看演示
Menu Toggle Button With Flat Menu

查看演示
设计达人
赞 (0)

